کارت ها (cards)
کارت یک برگه متریال است که به عنوان یک نقطه ورودی جهت مشاهده اطلاعات با جزئیات بیشتر ارائه میشود. یک کارت میتواند شامل عکس، متن و یک لینک درباره یک موضوع واحد باشد. کاربرد :
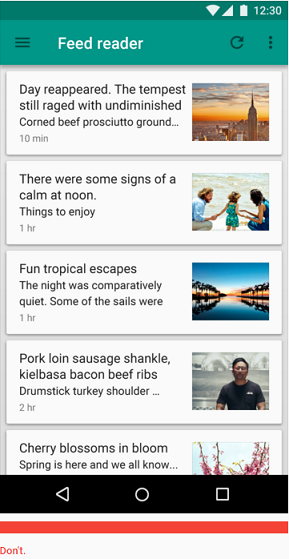
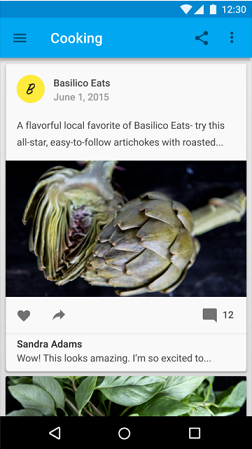
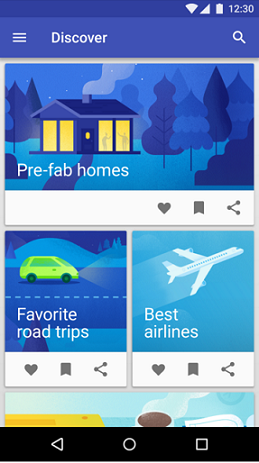
کارت ها بهترین وسیله برای نمایش محتوا با ترکیبی از عناصر مختلف میباشند. آن ها همچنین برای نمایش عناصری که اندازه یا عملیات های پشتیبانی شده آن ها متغیر است، بسیار مناسب میباشند مانند تصاویر با توضیحات در طول های مختلف.  مثال برای کارت
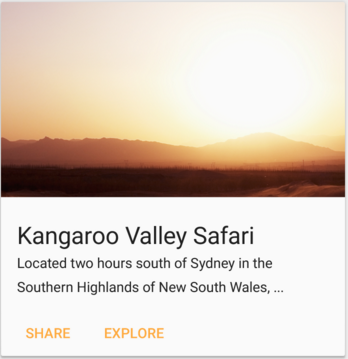
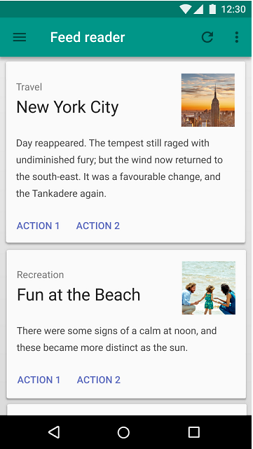
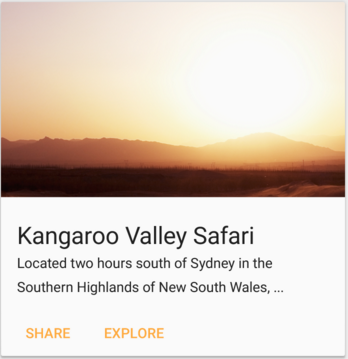
مثال برای کارت
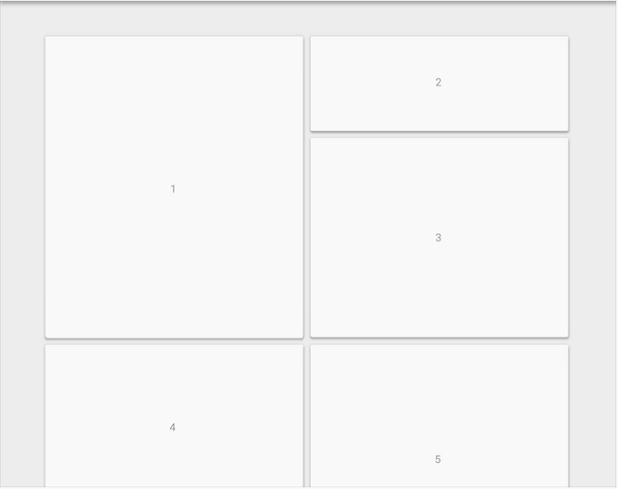
مجموعه کارت (card collection)، یک ساختار از کارت ها میباشد که بر روی یک سطح هستند.
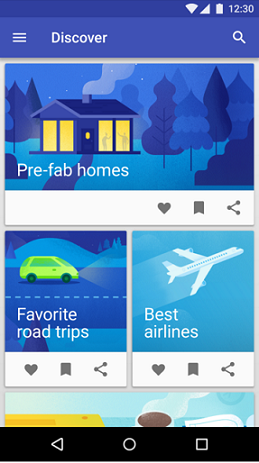
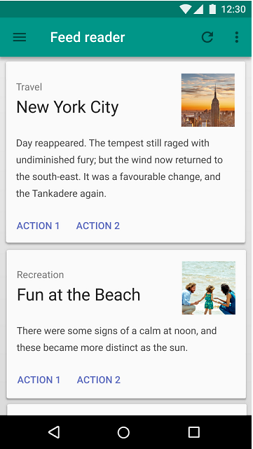
 مثالی از مجموعه کارت
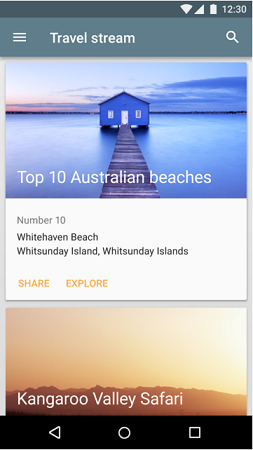
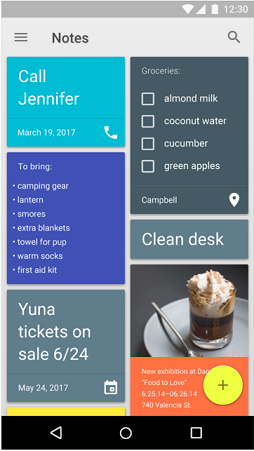
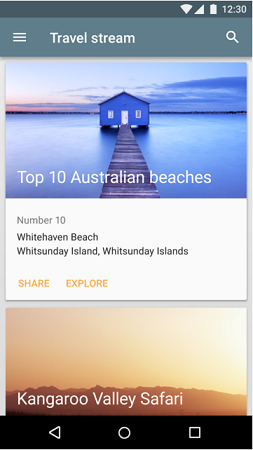
مثالی از مجموعه کارت  مثالی از مجموعه کارت
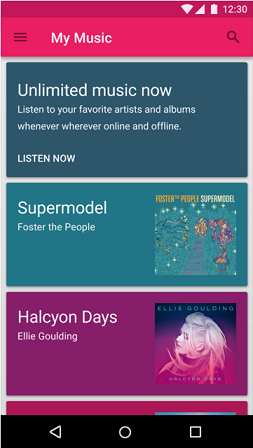
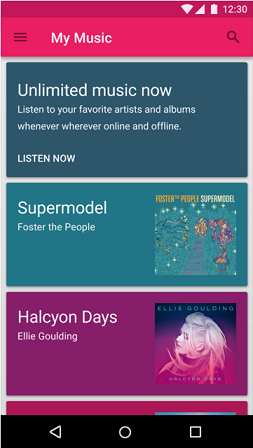
مثالی از مجموعه کارت
چه زمانی کاربرد دارد ؟
زمانی از ساختار کارت استفاده نمایید که میخواهید محتوایی را نمایش دهید که : - به عنوان یک مجموعه، شامل انواع مختلف اطلاعات میباشد مانند تصاویر، ویدئوها و متن.
- نیازی به مقایسه مستقیم ندارد (کاربر به طور مستقیم تصاویر یا متن را مقایسه نمیکند).
- محتوا با میزان تغییر زیاد در طول (length) مانند کامنت ها (نظرات)
- شامل محتوای تعاملی (interactive) میباشد مانند دکمه های 1+ یا نظرات
- نیاز دارد که محتوای بیشتری را برای تکمیل تصویر نمایش دهد.
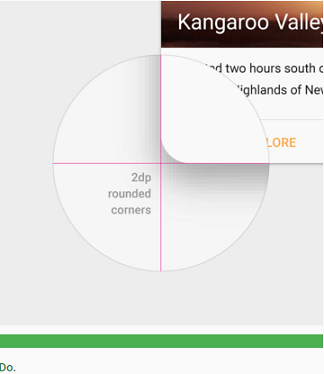
-کارت ها گوشه های گرد دارند.
-میتوانند چندین عملیات داشته باشند.
-کارت ها میتوانند حذف شده و دوباره سازماندهی شوند.

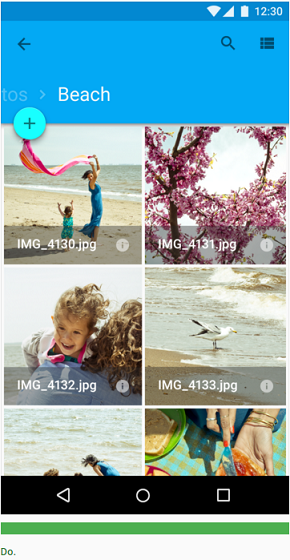
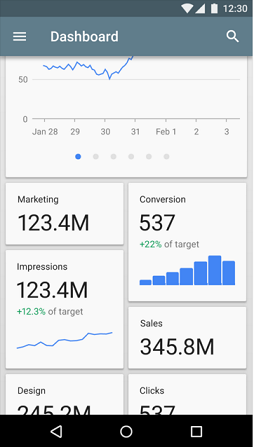
این مثال یک tile است نه یک کارت
tile ها گوشه های مربعی دارند.
tile ها بیشتر از دو عملیات ندارند.
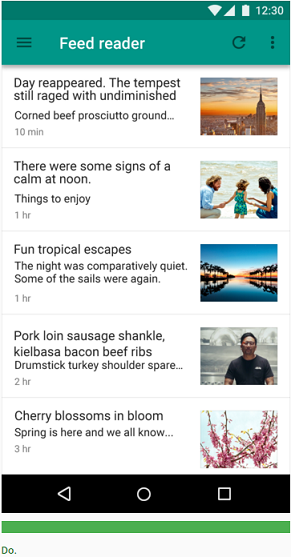
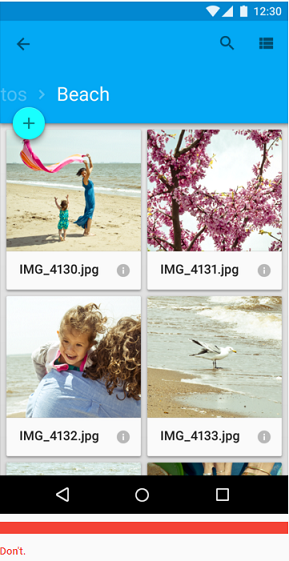
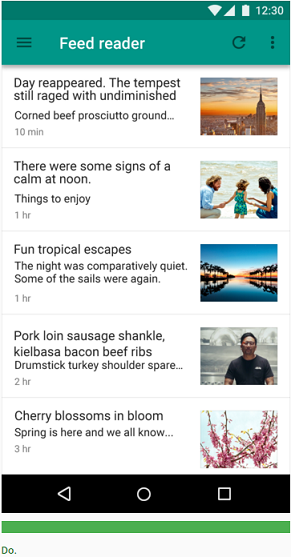
 یک لیست با قابلیت مرور و اسکن سریع در مقایسه با کارت ها، راه مناسبتری برای نمایش محتواهای مشابه با تعداد عملیات کم میباشد.
یک لیست با قابلیت مرور و اسکن سریع در مقایسه با کارت ها، راه مناسبتری برای نمایش محتواهای مشابه با تعداد عملیات کم میباشد. ،
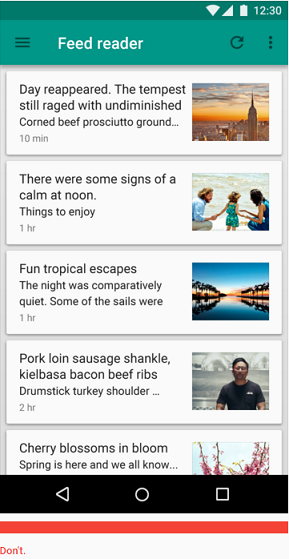
 استفاده از کارت ها در این حالت مانع تمرکز کاربر و مرور سریع محتوا میشود.
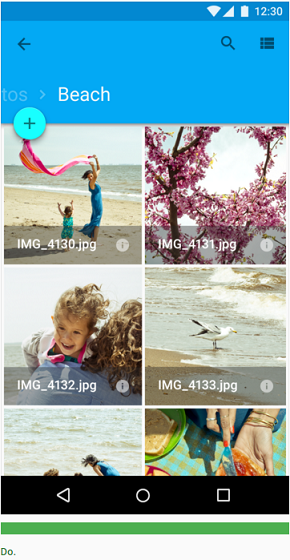
استفاده از کارت ها در این حالت مانع تمرکز کاربر و مرور سریع محتوا میشود.  tile های شبکه ای راه مناسب و ساده ای برای نمایش گالری تصاویر میباشند.
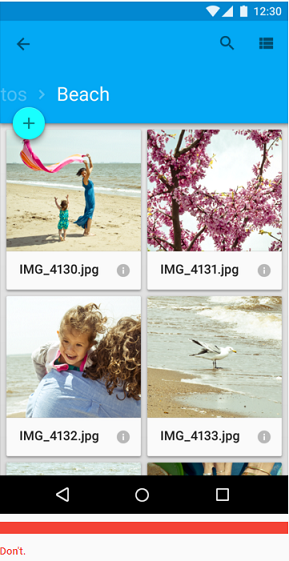
tile های شبکه ای راه مناسب و ساده ای برای نمایش گالری تصاویر میباشند.  کارت ها برای گالری تصاویر مناسب نیستند و نیازی به استفاده از آن ها نیست (محتوای مشابه).
کارت ها برای گالری تصاویر مناسب نیستند و نیازی به استفاده از آن ها نیست (محتوای مشابه). محتوا :
کارت ها متن و عکس را همراه با هم ارائه میکنند (context) و یک نقطه ورود برای مشاهده اطلاعات بیشتر هستند و محتوا و مقدار آن میتواند به مقدار زیادی تغییر کند. کارت هایی که داخل مجموعه کارت ها هستند هر کدام میتوانند شامل مجموعه متفاوتی از اطلاعات باشند مانند یک چک لیست به همراه یک عملیات، یک یادداشت به همراه عملیات و یک یاداشت به همراه یک عکس.
کارت ها را با اطلاعات یا عملیات های اضافی و فرعی پر نکنید.
سلسله مراتب محتوا :
از سلسله مراتب در داخل محتوا استفاده کنید تا توجه کاربران را به مهم ترین اطلاعات جلب نمایید. برای مثال، محتوای اصلی را در بالای کارت قرار دهید یا از تایپوگرافی جهت ایجاد تأکید بر روی محتوای اصلی استفاده کنید.
تصاویر میتوانند محتوای دیگر در کارت را تقویت و تأکید کنند. با این حال، اندازه و مکان قرارگیری آن ها در کارت بستگی به این دارد که تصاویر محتوای اصلی هستند یا برای تکمیل محتوای دیگر در کارت میباشند.
تصاویر پس زمینه :
متن در صورتی که بر روی یک زمینه با رنگ پس زمینه واحد و با کنتراست مناسب با متن قرار بگیرد خواناتر میشود. متنی که روی تصویر قرار میگیرد نباید خوانایی خود را از دست دهد.
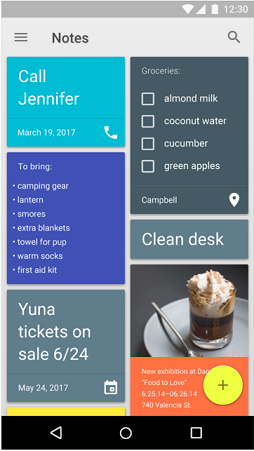
 این مجموعه کارت شامل کارت ها با ساختارهای متفاوت است.
این مجموعه کارت شامل کارت ها با ساختارهای متفاوت است.  تایپوگرافی میتواند بر روی محتوای اصلی تأکید ایجاد نماید.
تایپوگرافی میتواند بر روی محتوای اصلی تأکید ایجاد نماید.  این مجموعه کارت شامل کارت ها با انواع مختلف محتوا وساختار های متفاوت میباشد.
این مجموعه کارت شامل کارت ها با انواع مختلف محتوا وساختار های متفاوت میباشد.  این مجموعه کارت شامل کارت ها با ساختارهای متفاوت و سلسله مراتب محتوا میباشد.
این مجموعه کارت شامل کارت ها با ساختارهای متفاوت و سلسله مراتب محتوا میباشد.رفتار :
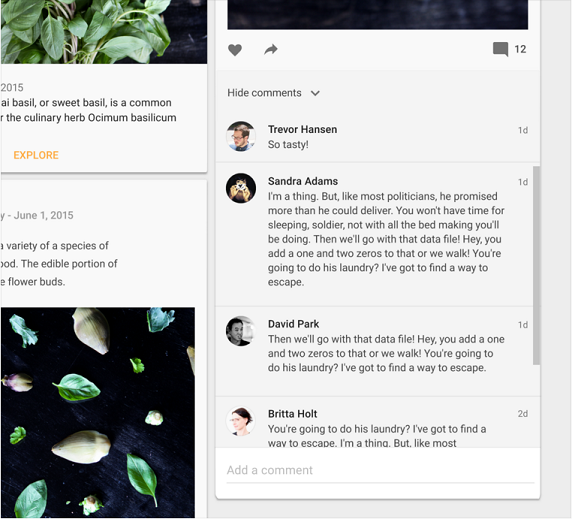
کارت ها پهنای ثابت و ارتفاع متغیر دارند. حداکثر میزان ارتفاع، محدود به ارتفاع فضای موجود در یک ساختار (platform) میباشد ولی میتواند به طور موقت افزایش یابد (برای مثال، جهت نمایش فیلد نظرات).
کارت ها جهت نمایش اطلاعات نمیتوانند پشت و رو شوند.
حرکات پشتیبانی شده :
حرکات کارت باید به طور ثابت داخل یک مجموعه کارت پیاده سازی شوند.
حرکات پشتیبانی شده شامل موارد زیر میباشند :
- حرکت جاروبی (swipe) میتواند برای هر کارت به کار برده شود. تعداد حرکات جاروبی را در هر نمایش محدود نگه دارید تا روی هم نیفتند. برای مثال، یک کارت با حرکت جاروبی نباید حاوی یک اسلایدشو با همین حرکت باشد.
- حرکت pickup-and-move (برداشتن و حرکت دادن) زمانی استفاده میشود که برای کاربر مهم است که ترتیب کارت های داخل مجموعه کارت ها را تغییر دهد.
فیلتر کردن و مرتب کردن مجموعه کارت :
مجموعه های کارت میتوانند به صورت برنامه ریزی شده توسط تاریخ، اندازه فایل، ترتیب حروف الفبا یا پارامترهای دیگر فیلتر شده یا مرتب شوند.
- اولین آیتم در مجموعه در بالا سمت چپ قرار میگیرد.
- ترتیب مجموعه از سمت چپ به راست و بالا به پایین میباشد.
 یک کارت که از چپ به راست و بالا به پایین مرتب شده است.
یک کارت که از چپ به راست و بالا به پایین مرتب شده است.scroll کردن :
مجموعه های کارت تنها به صورت عمودی scroll میشوند.
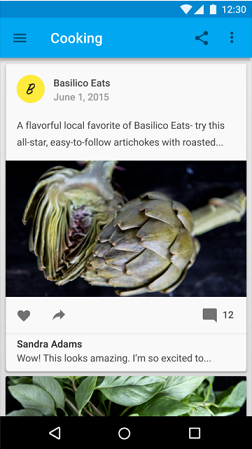
در صورتی که محتوای کارت از میزان حداکثر ارتفاع کارت بیشتر شود، بریده و کوتاه خواهد شد و scroll نمیشود ولی خود کارت میتواند گسترده شود. زمانی که کارت گسترده میشود ممکن است از حداکثر ارتفاع محا نمایش بیشتر شود در این حالت کارت همراه با مجموعه کارت scroll میشود.
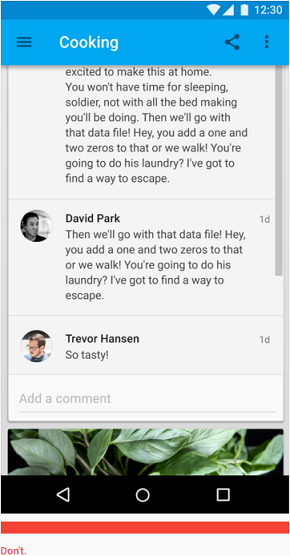
 در صورتی که محتوای کارت از میزان حداکثر ارتفاع کارت بیشتر شود، بریده و کوتاه خواهد شد و scroll نمیشود.
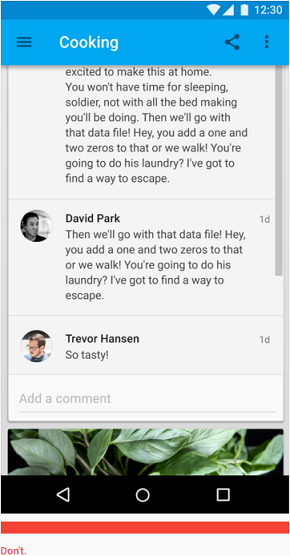
در صورتی که محتوای کارت از میزان حداکثر ارتفاع کارت بیشتر شود، بریده و کوتاه خواهد شد و scroll نمیشود.  در موبایل، از دو تا شدن نوار scroll و فضای قابل scroll شدن در داخل یک کارت جلوگیری نمایید.
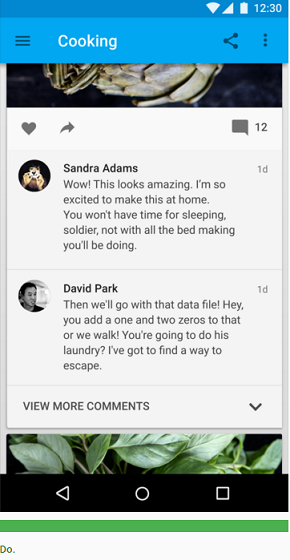
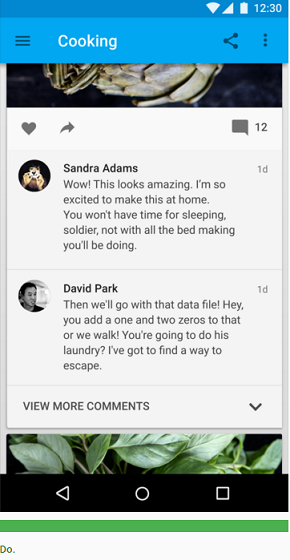
در موبایل، از دو تا شدن نوار scroll و فضای قابل scroll شدن در داخل یک کارت جلوگیری نمایید.  کارت ها میتوانند به سمت پایین بزرگ شوند تا محتوای بیشتری را نمایش دهند بدون آنکه ناحیه scroll ایجاد کنند.
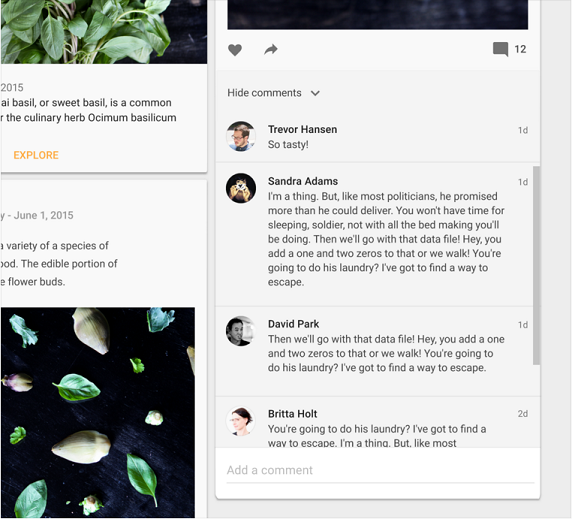
کارت ها میتوانند به سمت پایین بزرگ شوند تا محتوای بیشتری را نمایش دهند بدون آنکه ناحیه scroll ایجاد کنند.  در desktop ، محتوای کارت میتواند گسترده شده و درد اخل کارت scroll شود.
در desktop ، محتوای کارت میتواند گسترده شده و درد اخل کارت scroll شود.



















نظری یافت نشد