این دکمه ها توسط یک آیکون دایره ای که بر روی رابط کاربری (UI) شناور است مشخص میشوند و رفتارهای حرکتی مانند تبدیل شدن (morph)، فعال سازی و یک نقطه anchore جا بجا شونده دارند. دکمه های عملیاتی شناور در 2 اندازه هستند : اندازه پیش فرض : برای اکثر موارد استفاده اندازه کوچک : تنها جهت ایجاد پیوستگی با دیگر عناصر صفحه نمایش استفاده میشود. 
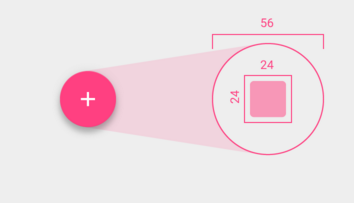
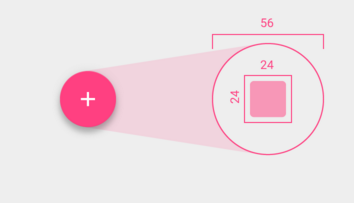
دکمه عملیاتی شناور

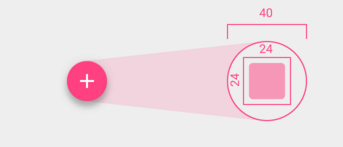
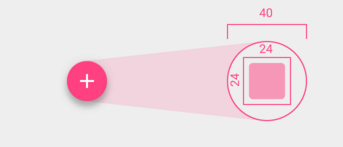
دکمه های عملیاتی با اندازه کوچک
دکمه عملیاتی شناور باید حداقل 16dp از لبه های موبایل و حداقل 24dp در تبلت/desktop فاصله داشته باشد.

دکمه عملیاتی شناور
آیکون داخلی : 24x24dp
دایره دکمه عملیاتی : 56x56dp

دکمه عملیاتی کوچک
آیکون داخلی : 24x24dp
دایره دکمه عملیاتی : 40x40dp
دکمه عملیاتی شناور در زمان متمرکز شدن (focused) پررنگ تر میشود و در صورت فشار دادن مقداری برجسته میشود.
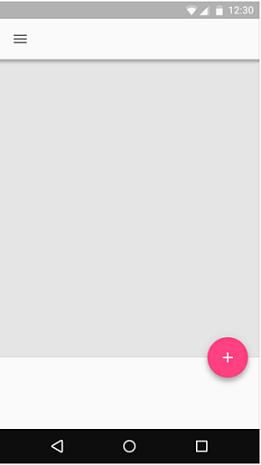
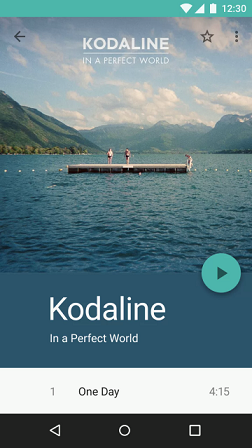
همه صفحه ها نیاز به دکمه عملیاتی شناور ندارند. این دکمه ها عملیات اصلی و کلیدی را در یک برنامه مشخص میکنند.

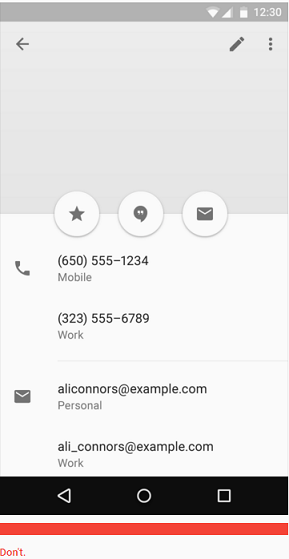
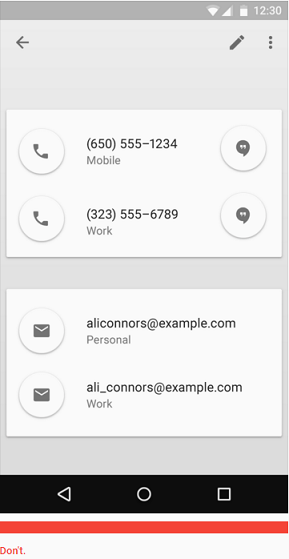
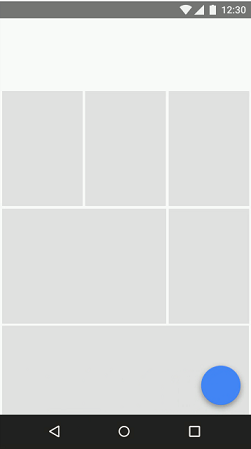
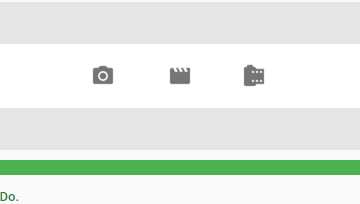
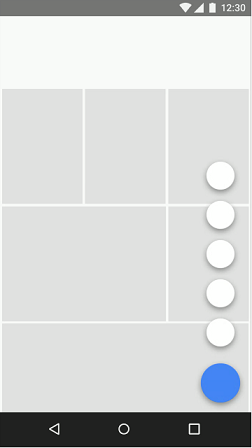
عملیات اصلی لمس کردن عکس های گالری برای باز شدن آن ها است و نیازی به وجود دکمه عملیاتی شناور نمیباشد.

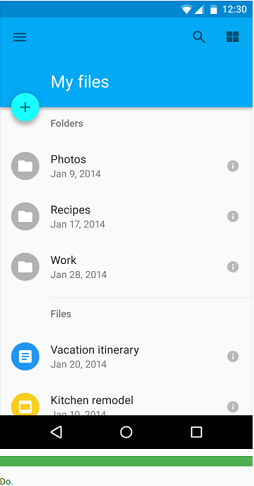
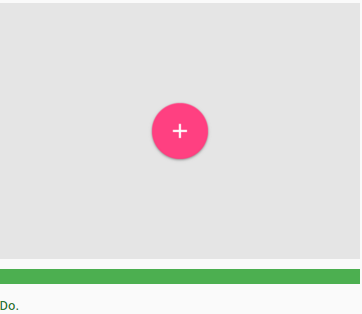
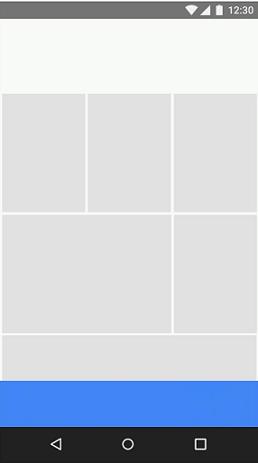
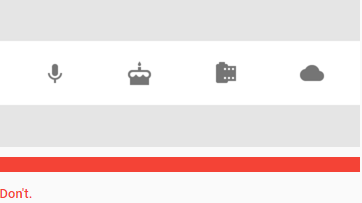
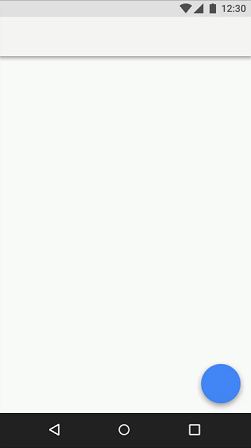
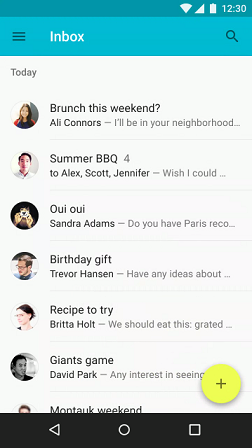
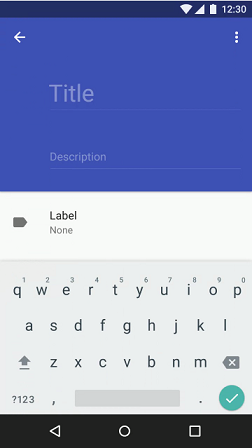
عملیات اصلی اضافه کردن فایل است پس نیاز به دکمه دارد.
پیشنهاد میشود که تنها یک دکمه عملیاتی شناور در هر صفحه وجود داشته باشد تا تأکید بیشتری روی آن عملیات ایجاد شود. این دکمه باید نشان دهنده رایج ترین عملیات باشد.
کیفیت ها :
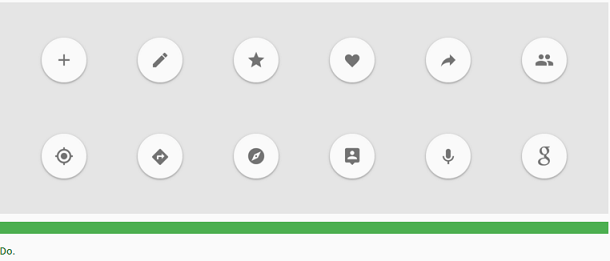
دکمه های عملیاتی شناور را برای عملیات های مثبت مانند ایجاد کردن، علاقه مندی ها (favorite)، اشتراک گذاری، راهبری و explore به کار ببرید.
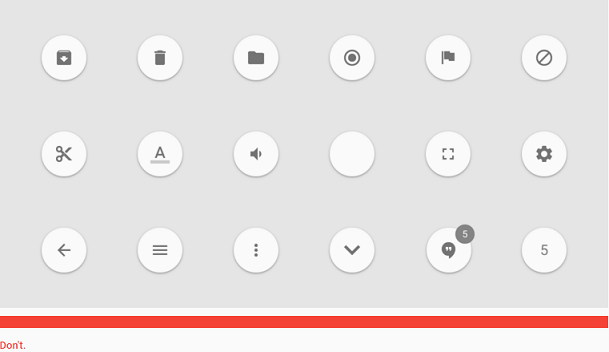
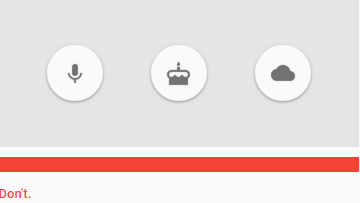
از دکمه های عملیاتی شناور جهت عملیات های منفی و مخرب استفاده نکنید. مانند موارد زیر :
- آرشیو یا زباله
- عملیات های غیر خاص
- خطا یا هشدار
- عملیات های محدود مثل بریدن متن (cut)
- کنترل هایی که باید در نوار ابزار باشند مانند کنترل میزان صدا یا تغییر رنگ یک فونت
دکمه های عملیاتی شناور شامل آیکون های نوار اپلیکیشن یا اطلاعیه های نوار وضعیت نمی باشند. علامت ها یا عناصر دیگر را در یک دکمه عملیاتی شناور لایه بندی نکنید.
از آیکون دایره شکل برای این دکمه ها استفاده نمایید تا الگوی عملیات های اصلی در برنامه ها یکسان باشد.
به دکمه های عملیاتی شناور بعد اضافی ندهید.
رفتار :
دکمه عملیاتی شناور به صورت پیش فرض با یک افکت انیمیشن از حالت کوچک به بزرگ در صفحه ظاهر میشود. آیکون داخل آن هم میتواند دارای انیمیشن باشد.
دکمه های عملیاتی شناور به دلیل اهمیتی که دارند، میتوانند به شکل متفاوتی از عناصر دیگر در UI حرکت کنند.
صفحه های جانبی :
یک دکمه عملیاتی شناور که چندین صفحه جانبی را به هم متصل میکند باید به طور موقت ناپدید شده و دوباره در صورت تغییر کردن عملیات ظاهر شود.
در صورتی که عملیات دکمه در بین صفحه ها یکسان باشد، باید دکمه در صفحه بماند.
لیست ها :
لیست ها در زیر دکمه های عملیاتی شناور باید padding کافی در پایین خود داشته باشند تا محتوای آن ها توسط دکمه block نشود.
صفحه های تقسیم بندی شده (tabbed) :
در این صفحه ها، دکمه های عملیاتی شناور نباید در همان جهتی که محتوا از صفحه خارج میشود، خارج شوند(باید خلاف جهت هم باشد).
انتقالات (transition) :
دکمه عملیاتی شناور یک مثال منحصر به فرد از یک کاربرد اصلی در برنامه میباشد. از امتیاز ظاهری آن جهت ایجاد انتقالات زیبا برای یک عنصر کلیدی استفاده کنید.
انتقالات رایج شامل تریگر (trigger)، نوار ابزار (toolbar)، تبدیل شدن ، speed dial میباشند. این یک لیست کامل از انتقالات نمیباشد. دکمه های عملیاتی شناور طراحی شده اند تا انعطاف پذیر باشند. از انتقالاتی استفاده نمایید که برای برنامه و صفحه ای که دکمه در آن قرار میگیرد مناسب هستند.
تریگر (trigger) :
دکمه عملیاتی شناور میتواند به سادگی یک عملیات را ایجاد نموده یا به جایی راهبری نماید.
نوار ابزار (toolbar) :
دکمه عملیاتی شناور میتواند بعد از فشار دادن تبدیل به نوار ابزار شود یا در هنگام اسکرول کردن تبدیل به یک نوار ابزار شود. نوار ابزار میتواند شامل عملیات های مربوطه، فیلدهای متنی و جستجو یا هر آیتم دیگری که میتواند مورد استفاده قرار بگیرد، باشد.
نوار ابزاری که در حالت اسکرول کردن ناپدید میشود برای صفحه هایی مناسب است که در آن ها نوار ابزار در زمان ورود اولیه یا در حالتی که در بالا یا پایین یک لیست طولانی به آن ها نیاز داریم.
زمانی که یک دکمه عملیاتی به نوار ابزار تبدیل میشود، آن نوار ابزار باید شامل عملیات های مرتبط باشد.
Speed dial :
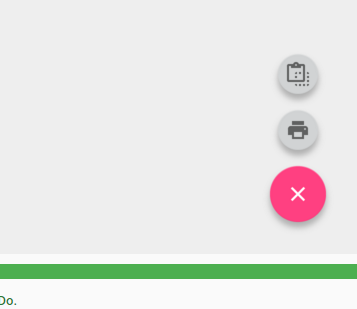
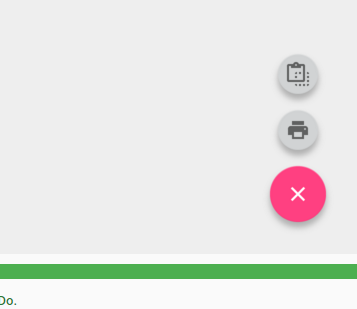
دکمه عملیاتی شناور میتواند در صورت فشار دادن، عملیات های مرتبط را نمایش دهد. زمانی که منو فراخوانی میشود، دکمه باید در صفحه باقی بماند. فشار دادن همان دکمه یا باید باعث فعال شدن رایج ترین عملیات شود یا منوی باز شده را ببندد.
دکمه عملیاتی شناور میتواند به یک برگه که شامل تمام عملیات ها است، تبدیل شود.
به طور کلی حداقل سه آپشن در منوی خود داشته باشید ولی در کل همراه با دکمه عملیاتی شناور اصلی بیشتر از 6 تا نشود. اگر دو آپشن دارید یعنی دکمه عملیاتی فقط شامل یک آپشن باشد، بین این دو عملیات انتخاب کنید که کدام مهمتر است و اگر بیشتر از 6 آپشن دارید کاربر برای دیدن آپشن آخر مشکل خواهد داشت.
در دکمه های عملیاتی شناور منوهای سرریز قرار ندهید. حداکثر باید دو مرحله وجود داشته باشد تا از صفحه اولیه به مقصد مورد نظر برسید.

آپشن ها باید مقصدهای مشخص داشته باشند

آپشن ها نباید حاوی منوهای سرریز باشند
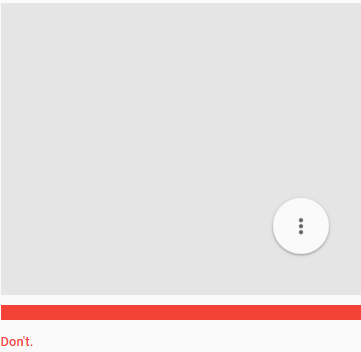
عملیات های سرریزی را در منوهای سرریز در نوارهای ابزار قرار دهید نه در دکمه های عملیاتی.

منوهای سرریز متعلق به نوارهای ابزار میباشند


دکمه های عملیاتی شناور، منوهای سرریز نیستند
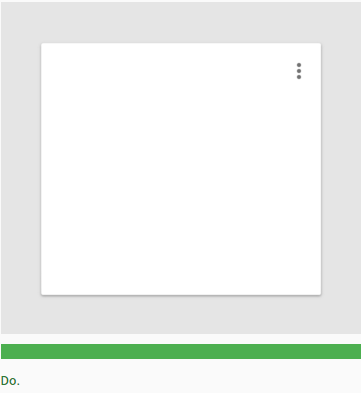
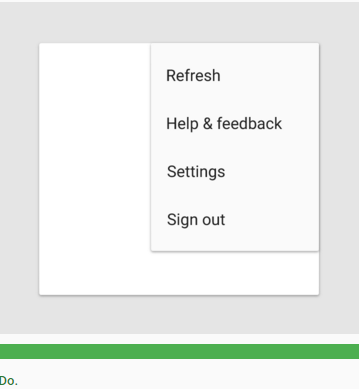
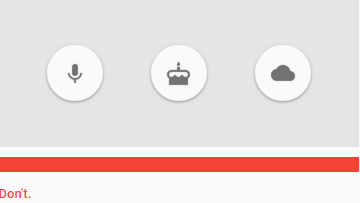
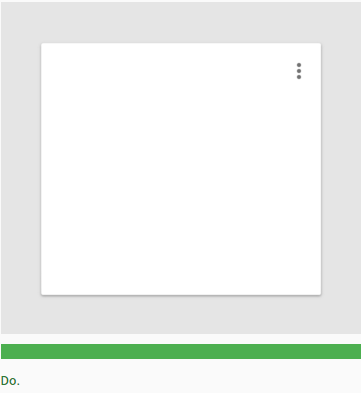
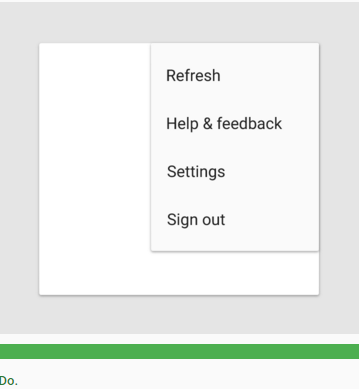
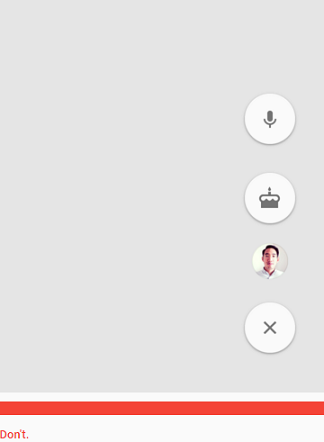
دکمه عملیاتی شناور میتواند بعد از اولین کلیک بر روی آن تبدیل به عملیات های مرتبط شود. با این حال اگر عملیات ها با دکمه مرتبط نیستند، آن ها را داخل یک منوی سرریز قرار دهید.

دکمه عملیاتی میتواند به عملیات های مرتبط تبدیل شود

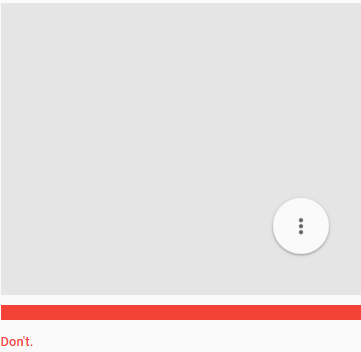
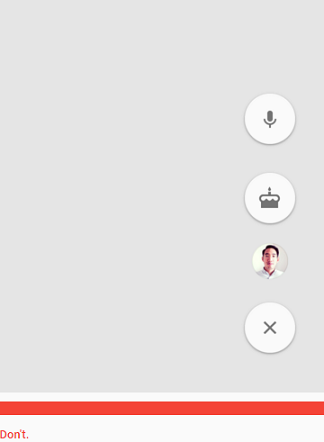
دکمه عملیاتی نباید تبدیل به عملیات های نا مرتبط شود
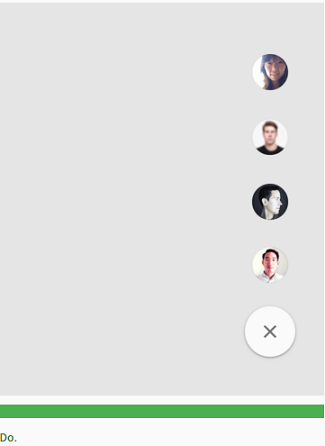
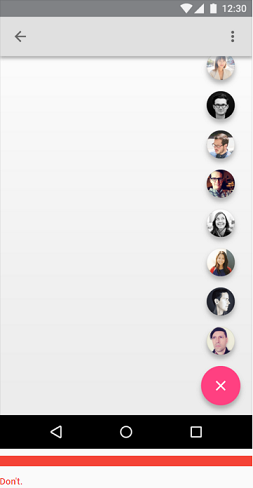
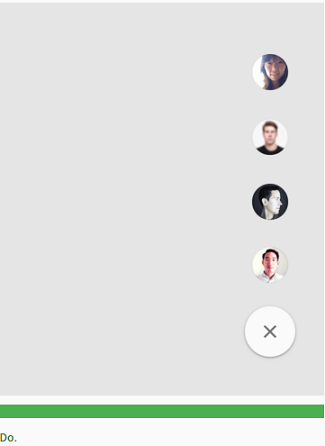
یک دکمه عملیاتی میتواند شامل لیستی از مخاطبین باشد. این لیست نباید حاوی عملیات های نامرتبط باشد.

دکمه عملیاتی شناور میتواند تبدیل به لیستی از مخاطبین شود

دکمه عملیاتی شناور نباید تبدیل به عملیات های نامرتبط شود
تبدیل (morph) :
دکمه عملیاتی شناور میتواند تبدیل به برگه های متریال شود که بخشی از ساختار برنامه هستند. این تغییر بر روی عملیاتی که توسط دکمه فعال میشود، تأکید ایجاد میکند.
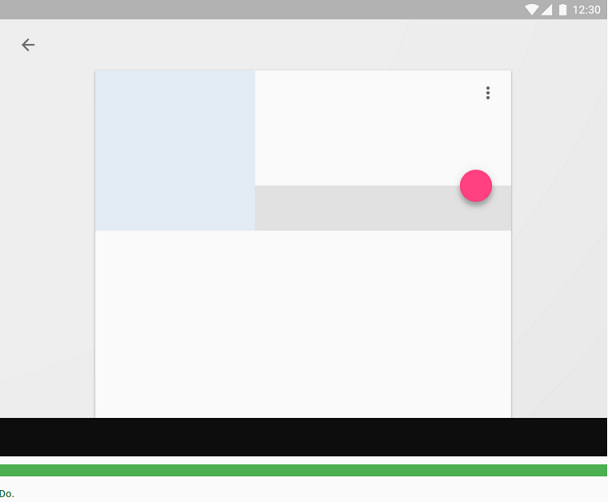
در زمان تبدیل شدن دکمه عملیاتی شناور، انتقال بین مکان شروع و پایان یک مسیر منطقی میباشد. برای مثال، از دیگر برگه های متریال عبور نکند.
انیمیشن تبدیل (morph) باید قابل برگشت باشد و برگه ایجاد شده دوباره به حالت دکمه بازگردد.
تمام صفحه (full screen) :
دکمه عملیاتی شناور میتواند تبدیل به یک برگه متریال جدید شود که کل صفحه را میپوشاند.
این نوع تغییر معمولاً همراه با ایجاد محتوای جدید میباشد. در نتیجه، این حالت دیگر متدی برای بازگشت به حالت اولیه ندارد.
صفحه های بزرگ :
یک دکمه عملیاتی شناور میتواند به یک نوار اپلیکیشن گسترده پیوست شود.
یک دکمه عملیاتی شناور میتواند به یک نوار ابزار یا عنصر ساختاری داخل یک برگه پیوست شود. (به شرطی که عناصر دیگر را block نکند)
یک دکمه عملیاتی میتواند به لبه یک برگه پیوست شود.
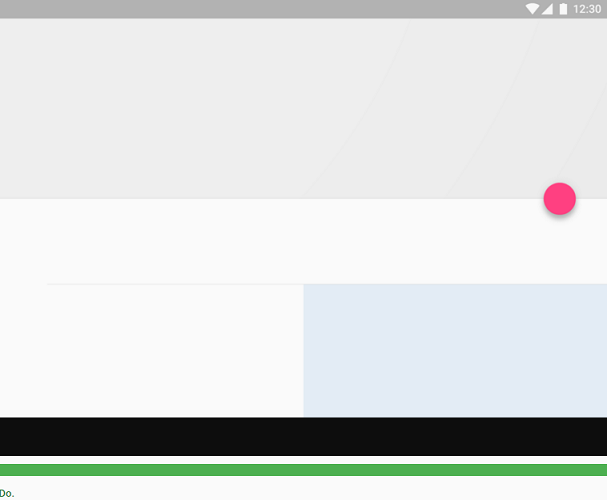
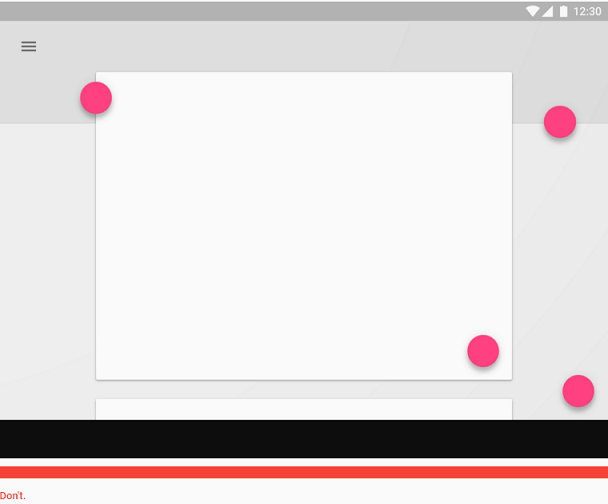
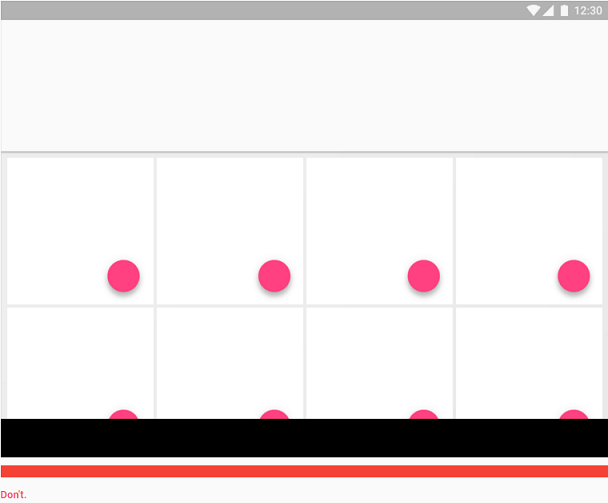
در هر صفحه بیشتر از یک دکمه عملیاتی شناور نداشته باشید.
دکمه عملیاتی شناور را با هر عنصر در صفحه همراه نکنید.





















































نظری یافت نشد