
تاریخ انتشار: 12 بهمن 1394
تعداد بازدید: 19 نفر










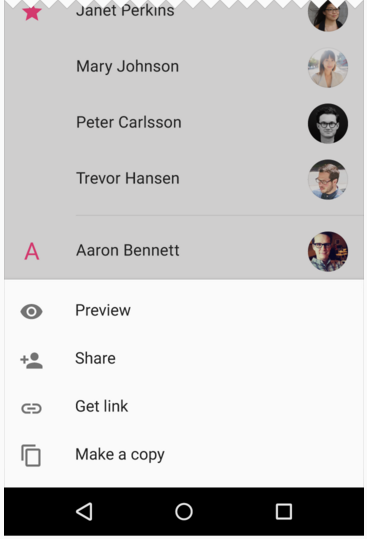
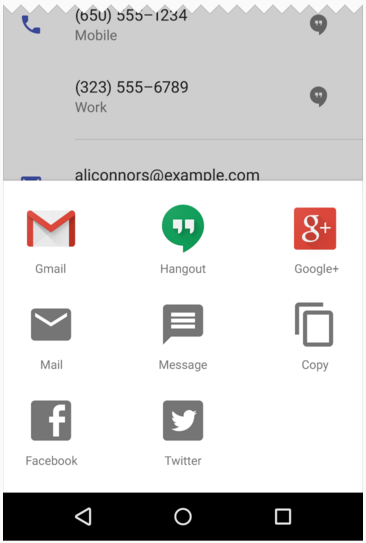
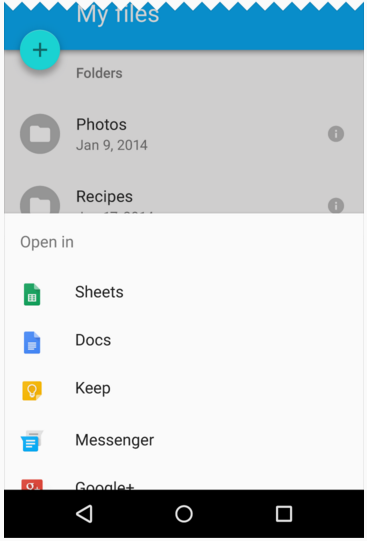
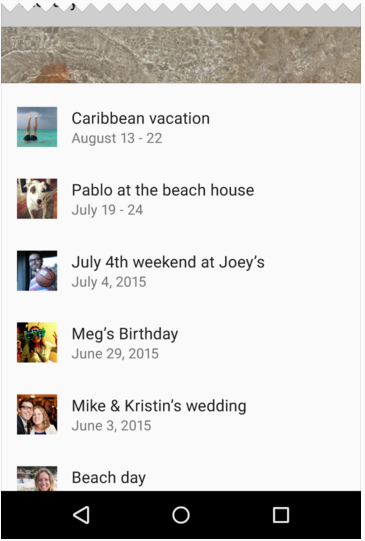
| جایگزین برگه تحتانی | مزایا |
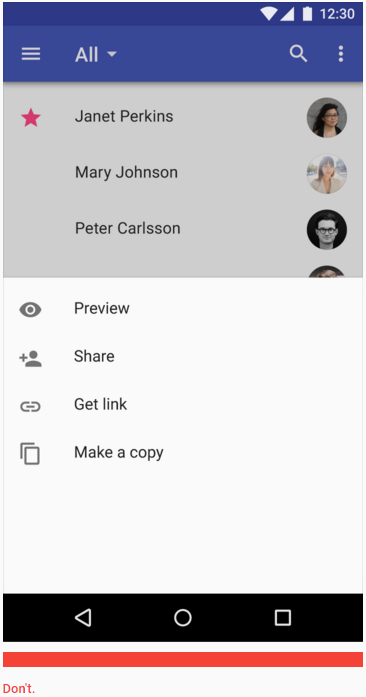
| منو | گزینه های عملیاتی را نزدیک به نقطه تعامل نگه میدارد. |
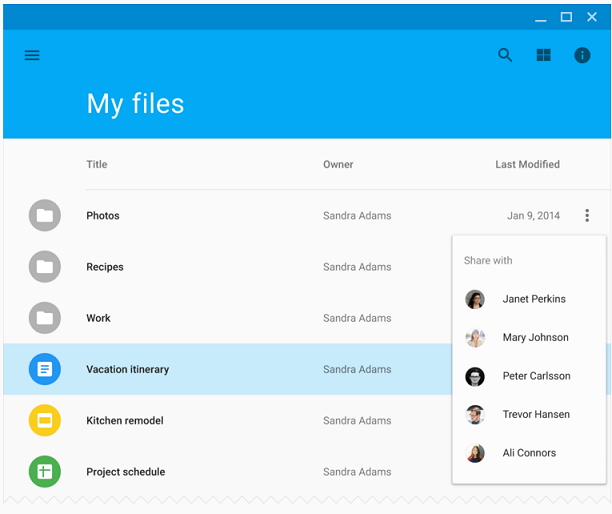
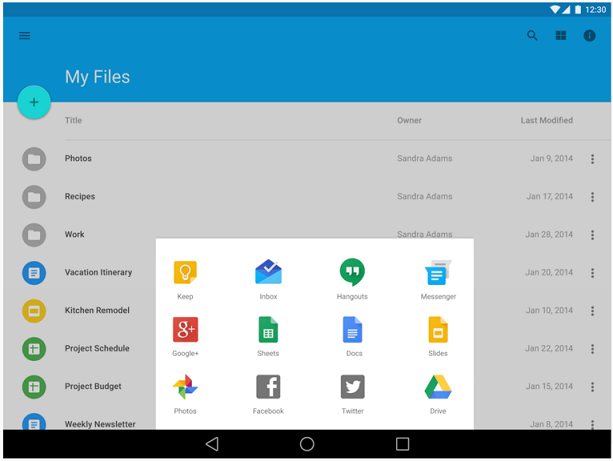
| دیالوگ های ساده | به طور محکم و واضحی در عملیات حال حاضر کاربر وقفه ایجاد میکند. |
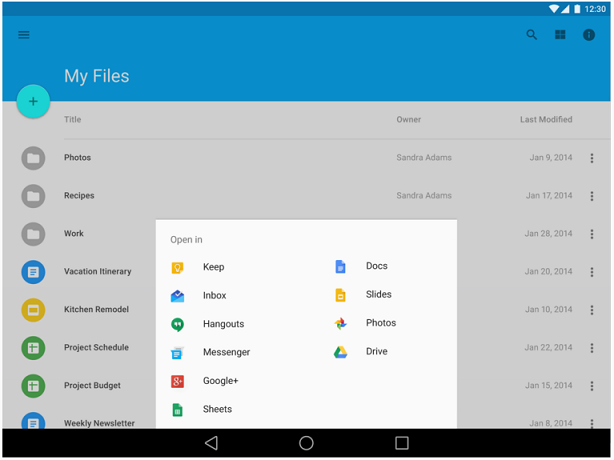
| گسترش داخلی در داخل همان صفحه | به اندازه منو و دیالوگ ها وقفه مشخص ایجاد نمیکند. |
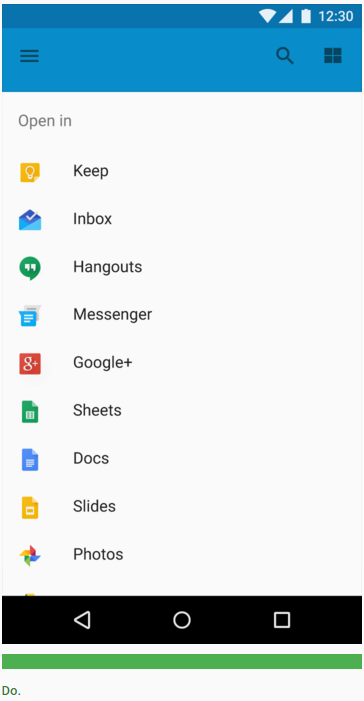
| نمایش تمام آپشن ها به صورت عناصر موقت قابل دسترس | نیازی به فشار دادن یک دکمه برای دسترسی به آن ها نیست. |
| باز کردن پنجره جدید در مرورگر | تغییر اندازه انعطاف پذیر و ساختار مستقل |



نظری یافت نشد