جداول داده در کارت ها
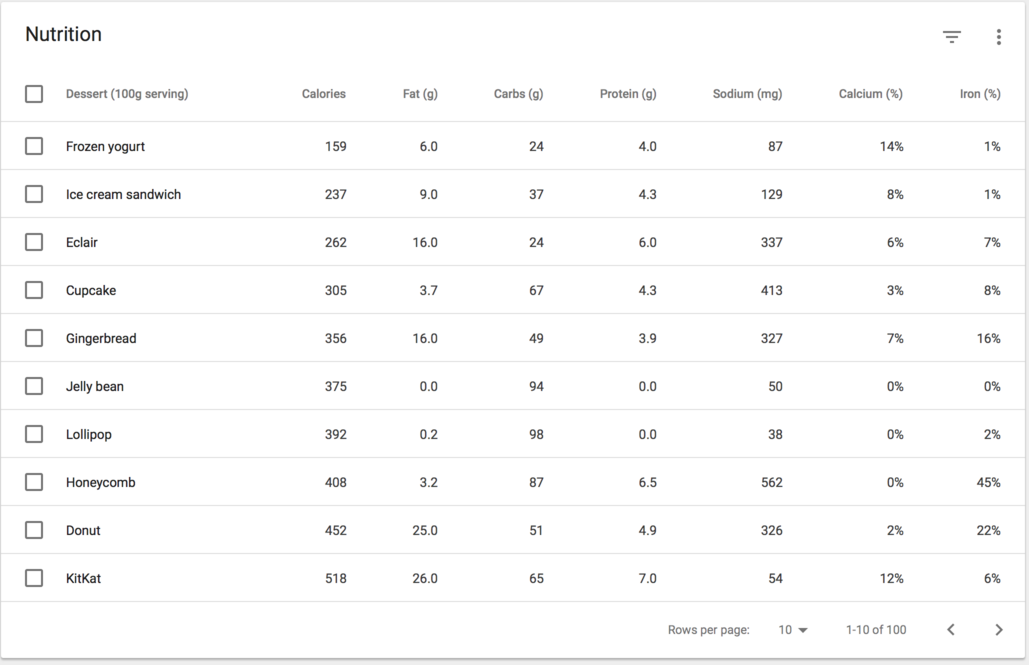
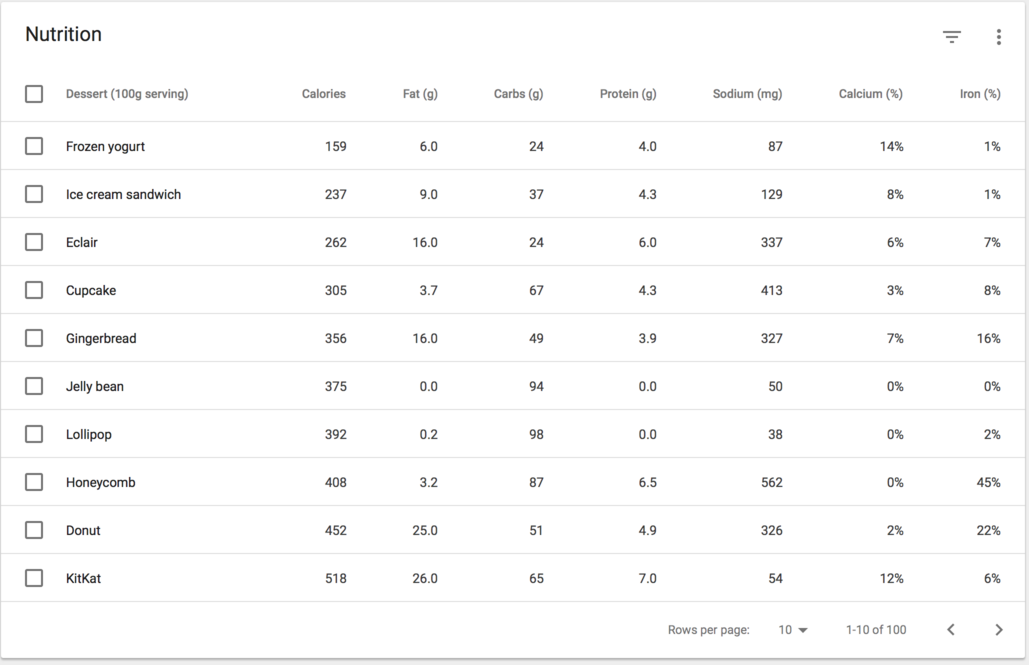
جداول میتوانند درون کارت ها قرار بگیرند همراه با ابزار راهبری جدول و تغییرات داده که در بالا و پایین نمایش داده میشوند. 
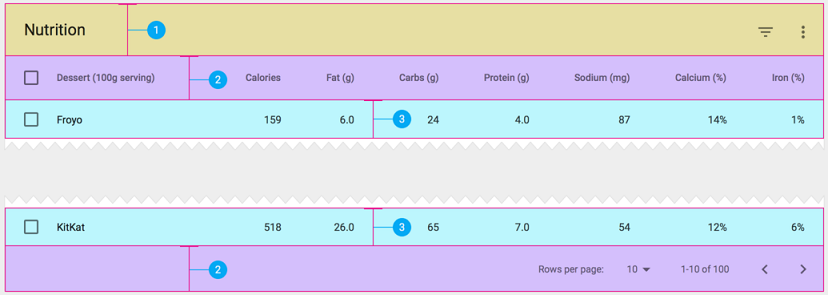
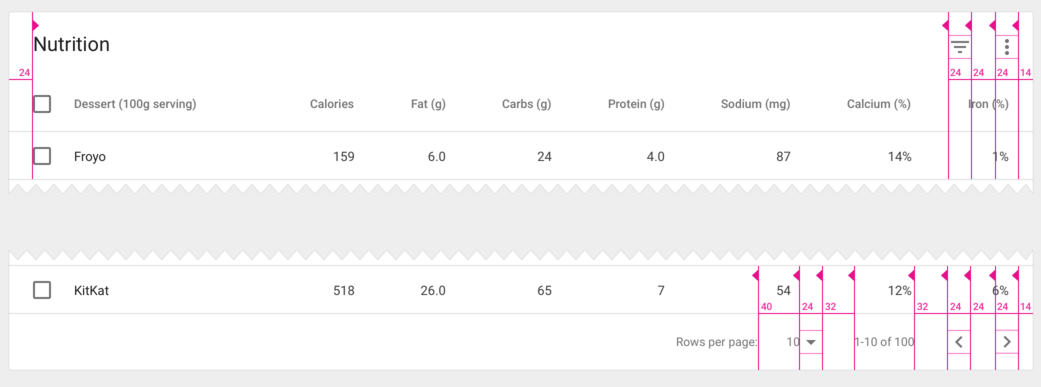
جدول در داخل کارت با هدر و فوتر
عنوان کارت 20sp rboto regular
87% مشکی
آیکون های عملیاتی کارت (هدر و فوتر) کانتینر 24dp
54% مشکی
برچسب های صفحه بندی در فوتر 12sp rboto regular
54% مشکی
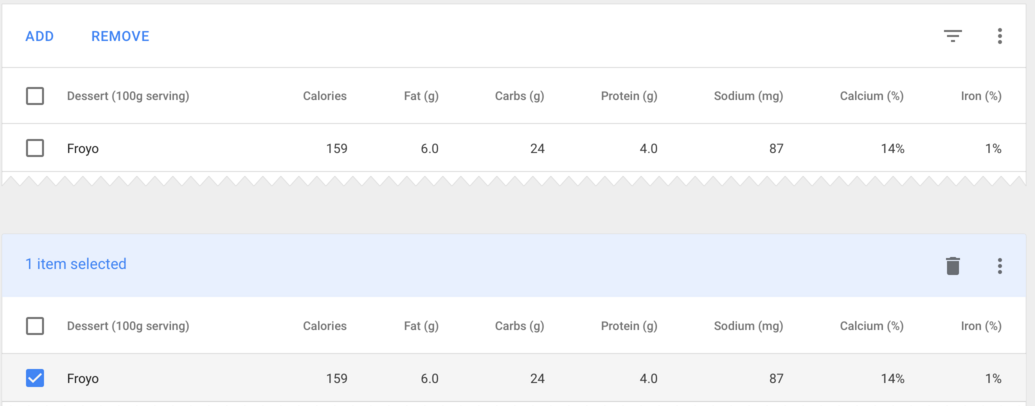
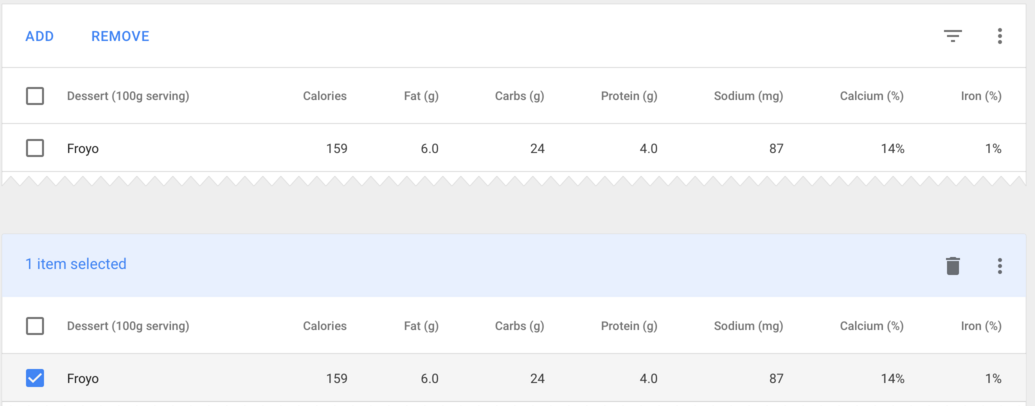
هدر های جایگزین :
بعضی از جدول ها در کارت ممکن است به جای عنوان نیاز به هدر های عملیاتی داشته باشند. در این حالت میتوانید :
- عملیات های ثابت نمایش دهید.
- یا یک هدر مفهومی (contextual) نمایش دهید که زمانی که آیتم ها انتخاب میشوند فعال میشود.

هدر های جایگزین برای یک جدول در کارت
دکمه های عملیاتی دکمه های بدون border استفاده نمایید.
در زمان انتخاب دکمه border فعال شود.
هدر رنگی از مقدار 50 رنگ ثانویه اپلیکیشن برای رنگ پس زمینه استفاده نمایید.
تعداد آیتم های انتخاب شده را نمایش دهید.
در زمان انتخاب آیتم، آیکون های مفهومی موجود را نمایش دهید.
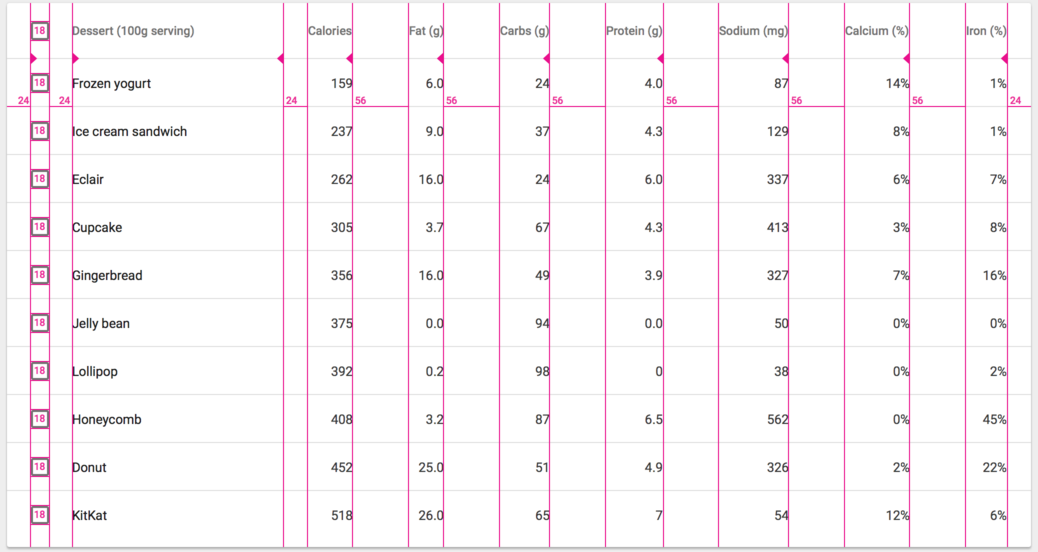
مشخصات :
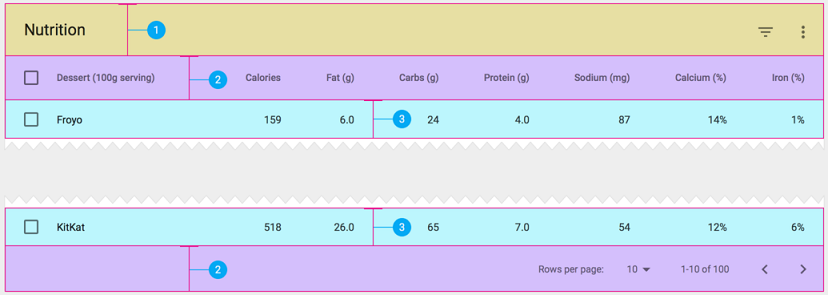
فاصله گذاری عمودی :

فاصله گذاری عمودی یک جدول داده در کارت و آخرین سطر آن
- ارتفاع هدر کارت 64dp
- ارتفاع سطر آخر 56dp
- ارتفاع سطرهای داده 48dp
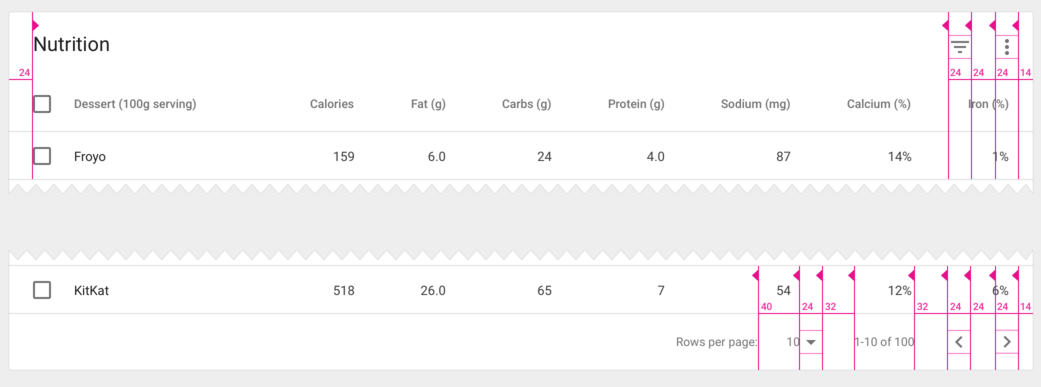
padding هدر و فوتر :

padding افقی بین عناصر در جدول داده در یک کارت
- padding اطراف کارت ها 24dp
- 32dp بین مجموعه کنترل های فوتر
padding ستون :

padding بین ستون ها
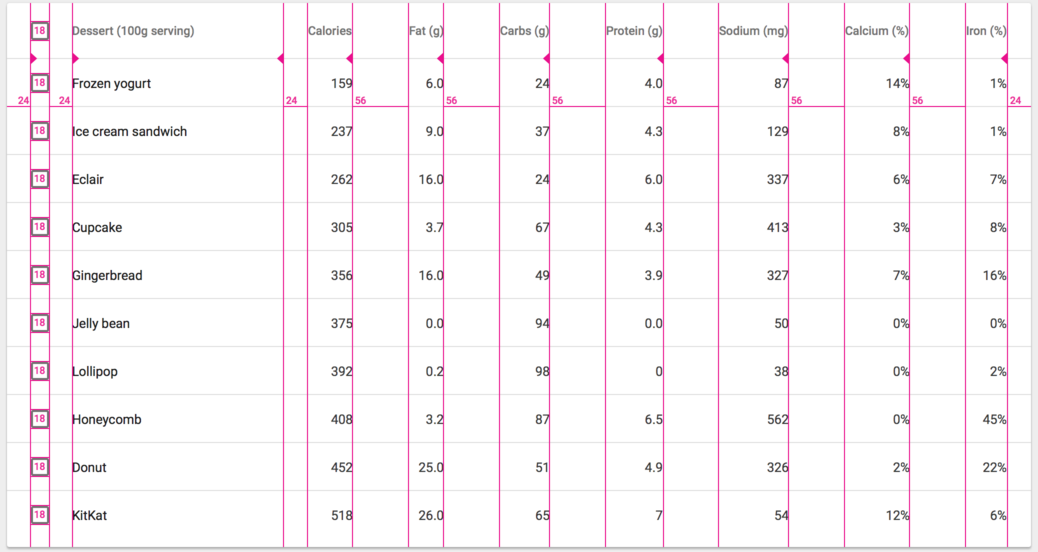
- حداقل padding یه اندازه 56dp بین ستون ها قرار دهید. پهن ترین آیتم در ستون (شامل داده و نام ستون) باید حاشیه ستون را مشخص کند.
- آیکون های چک باکس دارای پهنا و ارتفاع 18dp میباشند که در داخل یک کانتینر آیکون به اندازه 24dp هستند.






نظری یافت نشد