divider ها محتوای داخل لیست ها و ساختار صفحات را دسته بندی کرده و جداسازی میکنند. کاربرد :
تقسیم کننده ها یا جذاسازها از طریق ایجاد سلسله مراتب در صفحه به کاربران کمک میکنند که نحوه سازماندهی محتوا را متوجه شوند. اما استفاده زیاد از جداسازها میتواند باعث اختلال ظاهری شود و اثر آن ها را کم کند. آیتم های بدون لنگر (anchor):
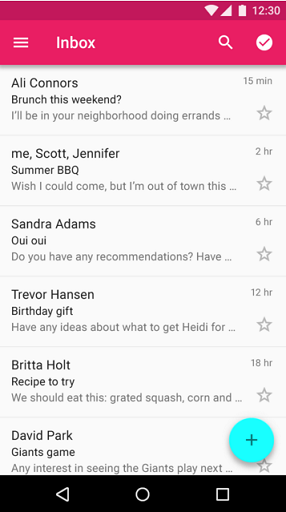
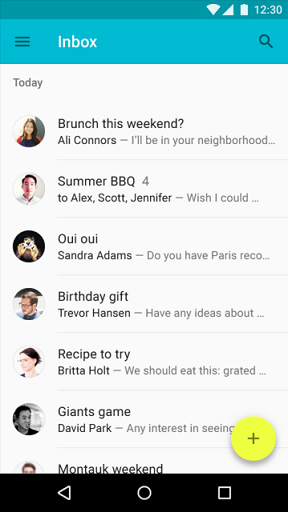
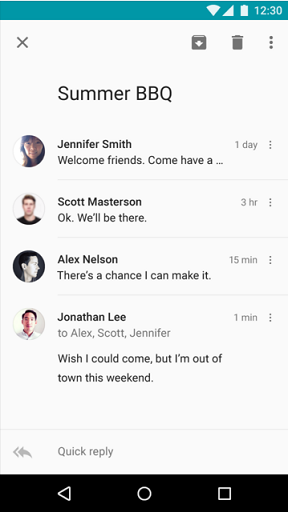
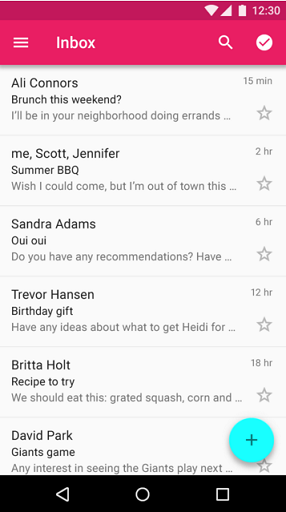
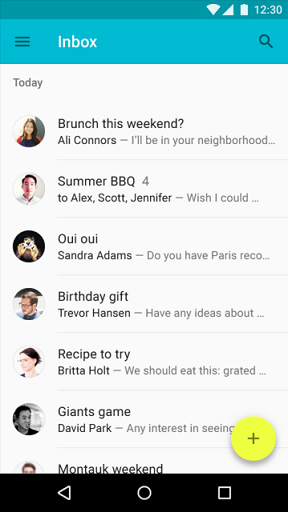
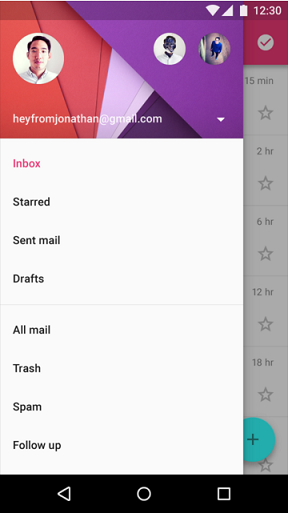
زمانی که لیست ها عنصر لنگری مانند آیکون یا آواتار ندارند، فاصله گذاری به تنهایی نمیتواند برای جداسازی بخش ها استفاده شود. در این حالت جداسازهای full bleed میتوانند به ایجاد سلسله مراتب و جداسازی بخش ها کمک نمایند.  تقسیم کننده های full bleed که خلاصه ایمیل ها را از هم جدا میکنند.
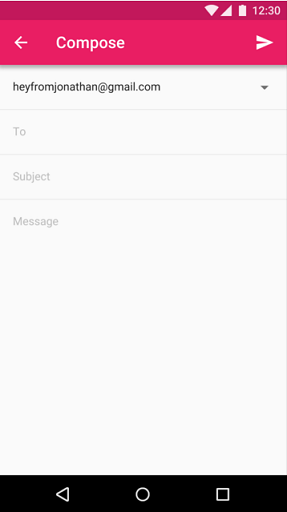
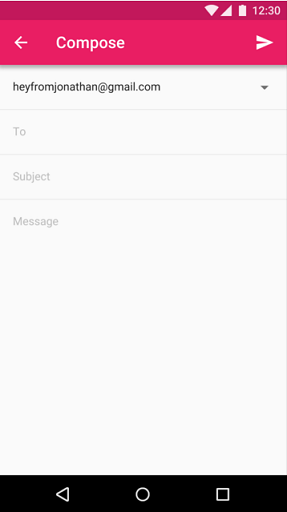
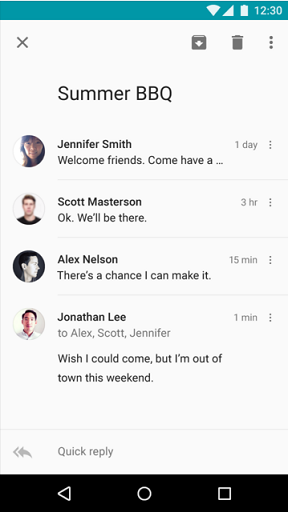
تقسیم کننده های full bleed که خلاصه ایمیل ها را از هم جدا میکنند.  تقسیم کننده full bleed که فرم را به بخش های عنوان و متن پیام در صفحه ایمیل تقسیم میکند.
تقسیم کننده full bleed که فرم را به بخش های عنوان و متن پیام در صفحه ایمیل تقسیم میکند. محتوای تصویری :
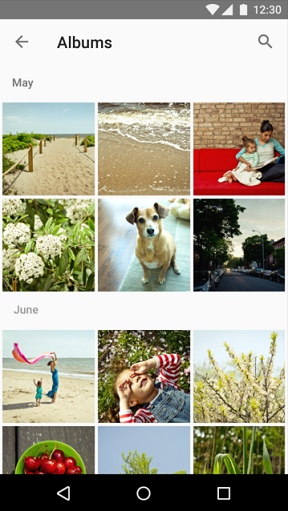
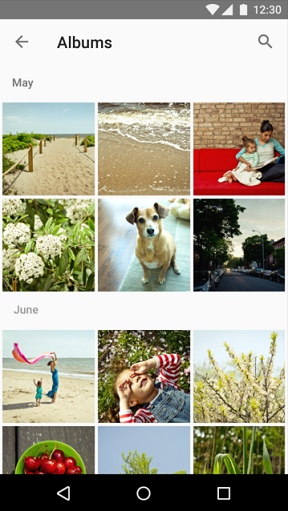
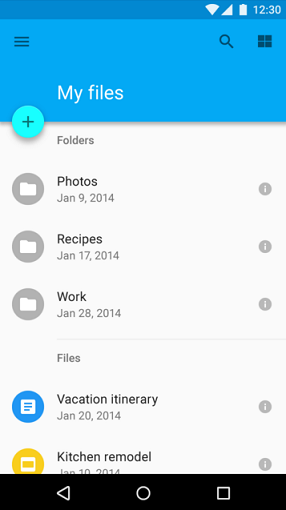
از آنجایی که شبکه ها خود به تنهایی حالت جداسازی را انجام میدهند و سلسله مراتب ایجاد میکنند نیازی به جداساز ندارند. در این حالت فضای سفید و هدرهای ثانویه بخش ها را از هم جدا میکنند.
 فضای سفید و هدر ثانویه، تصاویر و آلبوم ها را از هم جدا میکنند.
فضای سفید و هدر ثانویه، تصاویر و آلبوم ها را از هم جدا میکنند.  استفاده به اندازه از جداسازهای الحاقی بخش های عمده محتوا را جدا میسازد و مشخص میکند.
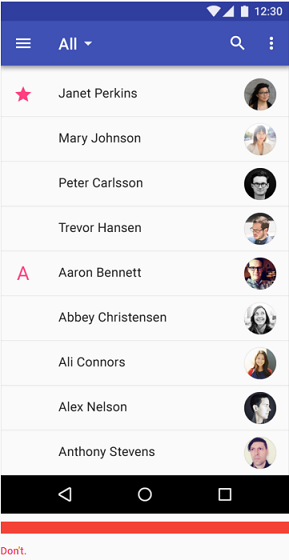
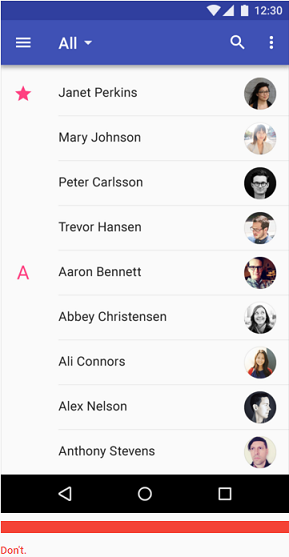
استفاده به اندازه از جداسازهای الحاقی بخش های عمده محتوا را جدا میسازد و مشخص میکند.  استفاده بیش از حد از جداسازهای full bleed اختلال ظاهری ایجاد کرده و مفهوم آن ها را از بین میبرد.
استفاده بیش از حد از جداسازهای full bleed اختلال ظاهری ایجاد کرده و مفهوم آن ها را از بین میبرد.  جداسازهای الحاقی اختلال ظاهری را کاهش میدهند و باید به همراه عناصر لنگری استفاده شوند ولی استفاده بیش از حد آن ها اثر آن ها را کم میکند.
جداسازهای الحاقی اختلال ظاهری را کاهش میدهند و باید به همراه عناصر لنگری استفاده شوند ولی استفاده بیش از حد آن ها اثر آن ها را کم میکند.انواع جداسازها :
جداسازهای full bleed :
این جداسازها بخش های متمایز محتوا را جداسازی میکنند (مانند جزئیات بیوگرافی از اطلاعات تماس) یا عناصر محتوای متمایز (مانند آیتم های لیست) در لیست ها یا ساختار صفحات را جدا میکنند.
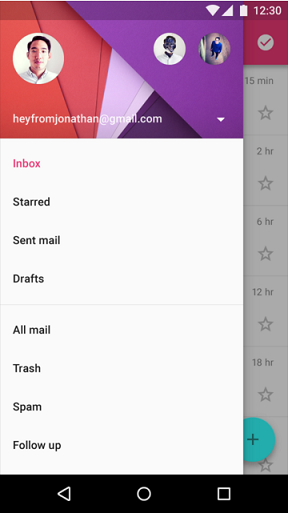
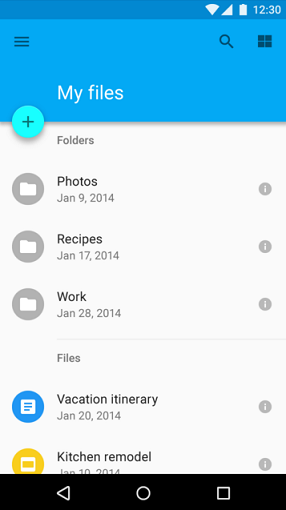
 مثال جداساز full bleed
مثال جداساز full bleed  مثال جداساز full bleed
مثال جداساز full bleed جداسازهای الحاقی (inset) :
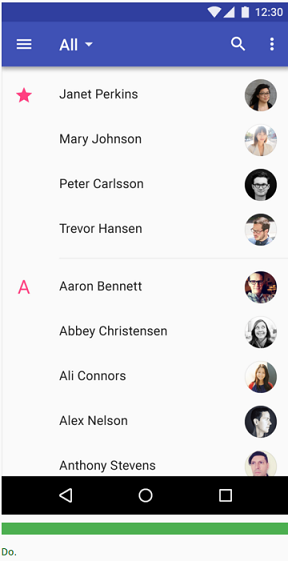
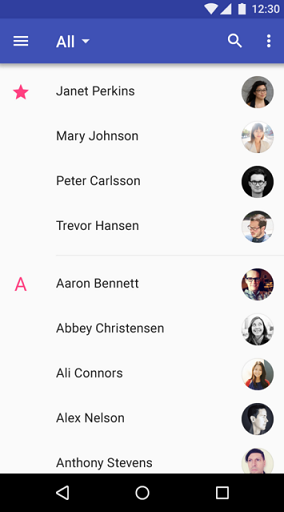
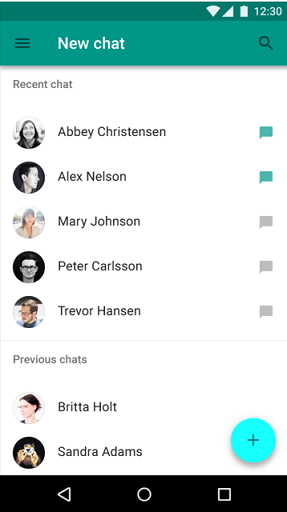
این جداسازها محتوای مرتبط را دسته بندی میکنند مانند بخش های یک لیست مخاطبین یا ایمیل های یک مکالمه. جداسازهای الحاقی باید به همراه عناصر لنگری مانند آیکون ها یا آواتارها که با خط محوری عنوان تنظیم شده اند، استفاده شوند.
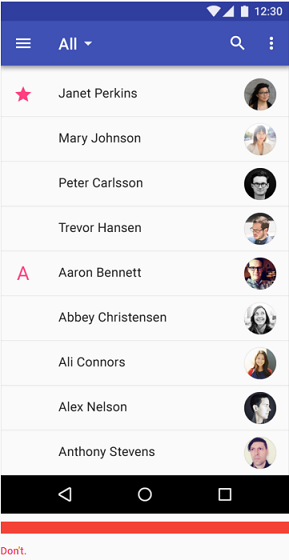
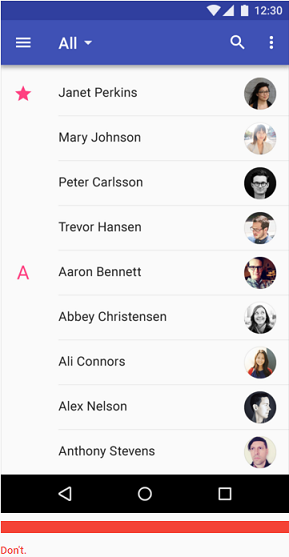
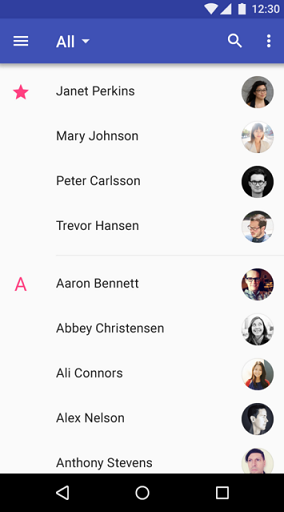
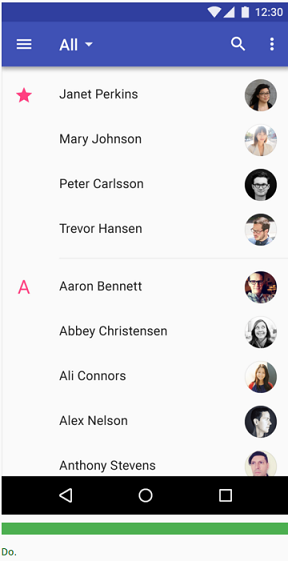
 مثال جداساز الحاقی
مثال جداساز الحاقی  مثال جداساز الحاقی
مثال جداساز الحاقیهدر های ثانویه و تقسیم کننده ها :
در زمان استفاده از تسیم کننده ها به همراه هدرهای ثانویه، تقسیم کننده را در بالای هدر ثانویه قرار دهید تا رابطه بین هدر ثانویه و محتوا را تأکید کنید.
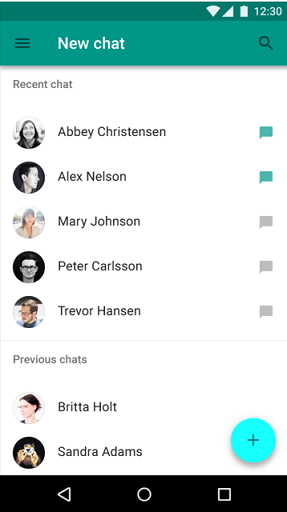
 مثال جداساز در بالای هدر ثانویه
مثال جداساز در بالای هدر ثانویه  مثال جداساز در بالای هدر ثانویه
مثال جداساز در بالای هدر ثانویهمشخصات :
جداسازها 1dp ضخامت دارند و دارای شفافیت 12% مشکی در تم های روشن و 12% سفید در تم های تیره میباشند.
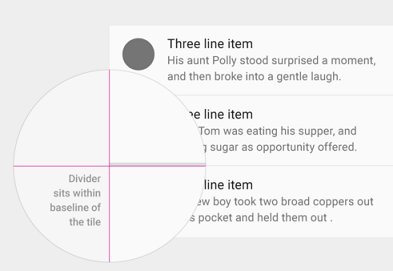
جداسازها مستقل از شبکه در کنار لبه پایینی تکه های محتوا قرار میگیرند.
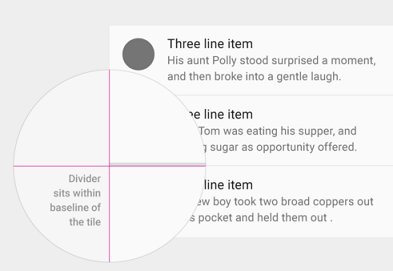
 تقسیم کننده داخل خط پایه ای قطعه قرار میگیرد.
تقسیم کننده داخل خط پایه ای قطعه قرار میگیرد.














نظری یافت نشد