عالی بود خسته نباشید

تاریخ انتشار: 7 دی 1394
تعداد بازدید: 160 نفر
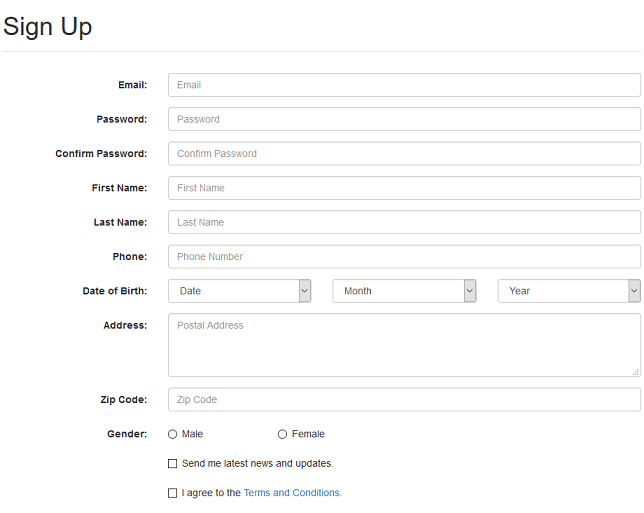
ایجاد فرم عمودی :
این حالت، پیش فرض ساختار فرم در بوت استرپ است که سبک ها بدون نیاز به اضافه کردن هیچگونه کلاس پایه به تگ فرم یا ایجاد تغییر بزرگی در کد، به فرم ها اعمال میشوند.

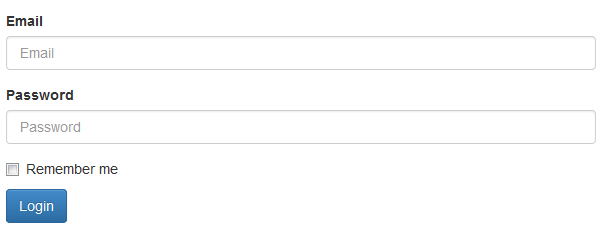
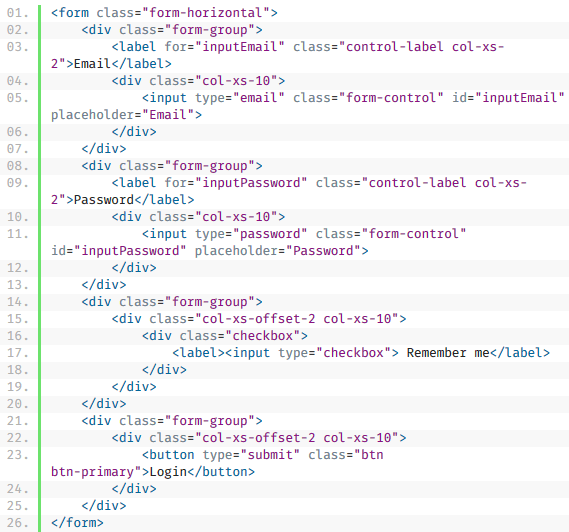
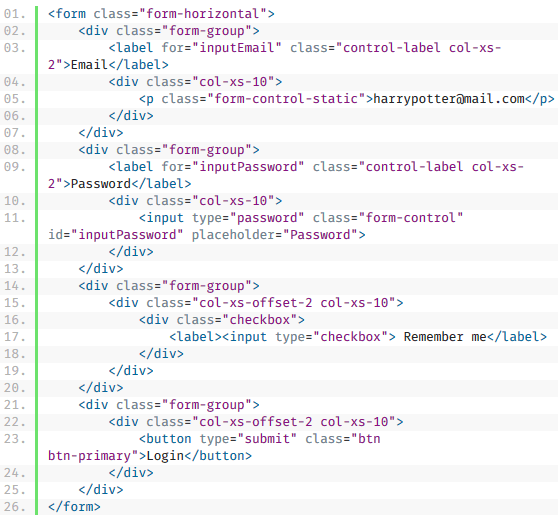
ایجاد فرم افقی :
در فرم افقی برچسب ها راست نویس هستند و به سمت چپ float شده اند تا در کنار هم در یک خط قرار بگیرند. فرم افقی نیازمند تغییرهای متنوع در کد نسبت به حالت پیش فرض ساختار فرم است. مراحل رسیدن به این ساختار به شرح ذیل میباشد :

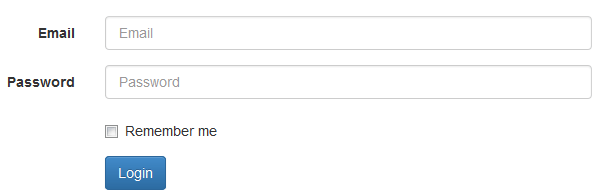
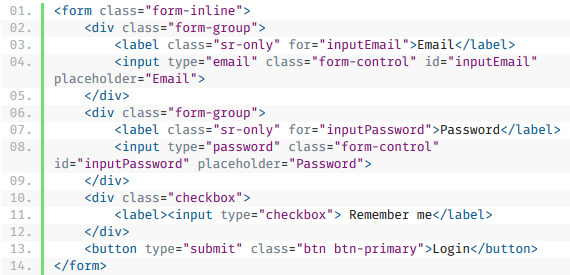
ایجاد فرم های خطی (inline) :
گاهی اوقات نیاز است که مشخصه های فرم را کنار یکدیگر در یک خط قرار دهید تا ساختار فشرده شود. این کار را به راحتی میتوانید با اضافه کردن کلاس form-inline. به تگ فرم انجام دهید.

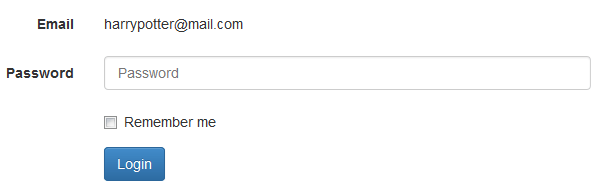
مشخصه های ثابت در فرم ها :
گاهی اوقات ممکن است لازم باشد که به جای مشخصه فرم، یک متن ثابت در کنار برچسب فرم قرار دهید. میتوانید این کار را در داخل یک فرم افقی با استفاده از کلاس form-control-static. بر روی تگ پاراگراف ( p ) ، انجام دهید.

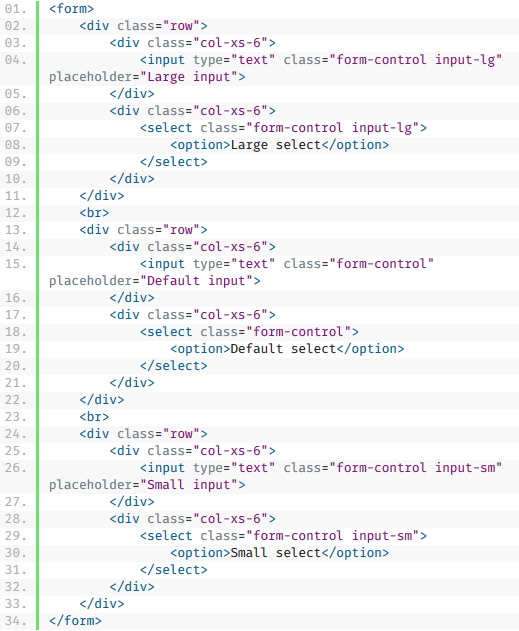
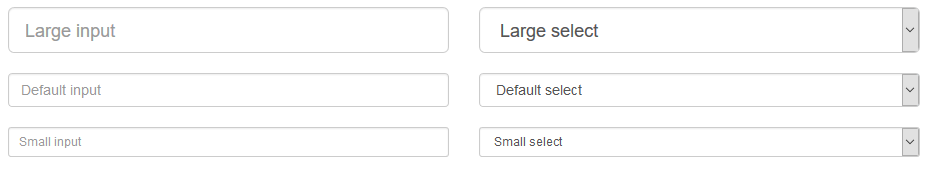
تغییر ارتفاع فیلدهای ورودی و جعبه های انتخاب :
به راحتی میتوانید ارتفاع فیلدهای ورودی و جعبه های انتخاب را کنترل کنید تا با اندازه دکمه ها هماهنگ شوند. کلاس هاس تغییر ارتفاع در بوت استرپ مانند input-lg. و input-sm. برای ایجاد اندازه های بزرگتر یا کوچکتر میتوانند بر روی هر دو تگ input و select اعمال شوند.

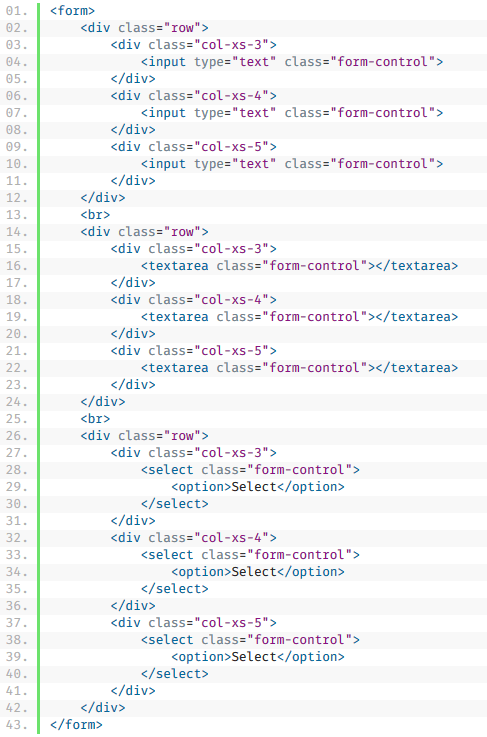
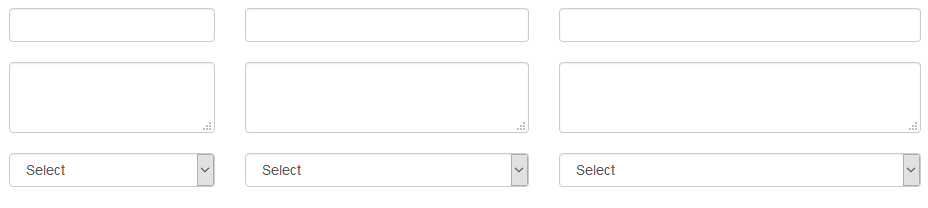
تغییر اندازه ستون فیلدهای ورودی، فیلدهای متنی و جعبه های انتخاب :
همچنین میتوانید اندازه مشخصه های فرم را با اندازه ستون های grid هماهنگ کنید. تنها لازم است که مشخصه های فرم (input، textarea و select) را داخل ستون های grid یا هر عنصر دلخواه دیگری قرار داده و کلاس های grid را به آن ها اعمال کنید.

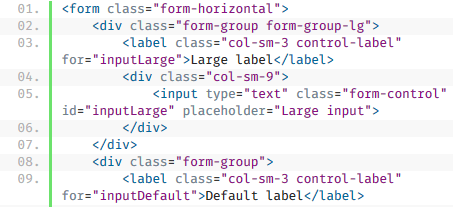
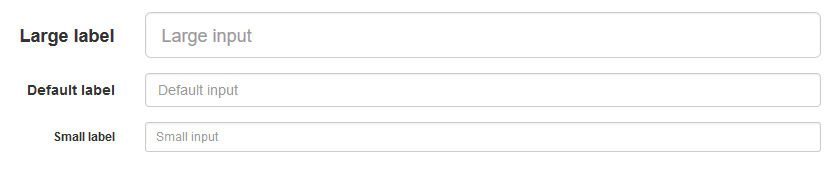
تغییر ارتفاع گروه های فرم :
میتوانید با اضافه کردن کلاس های تغییر ارتفاع فرم مانند form-group-lg. یا form-group-sm. به کلاس form-group. ، برچسب ها و مشخصه های فرم را در داخل فرم های افقی همزمان بزرگتر یا کوچکتر کنید.



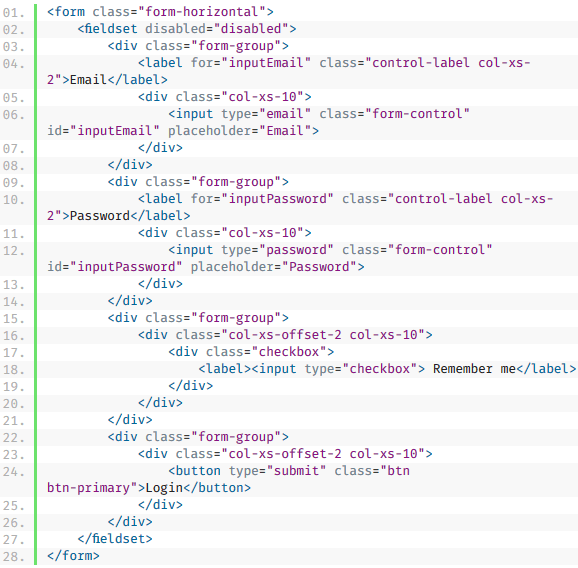
ایجاد مجموعه ای از فیلدهای غیرفعال :
به جای غیرفعال کردن تک به تک مشخصه های فرم، میتوانید آن ها را به صورت گروهی در داخل یک fieldset قرار داده و با اضافه کردن ویژگی disabled به تگ fieldset آن ها را غیرفعال کنید.


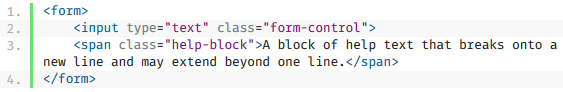
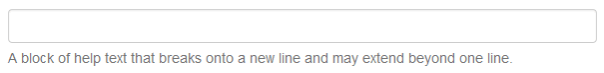
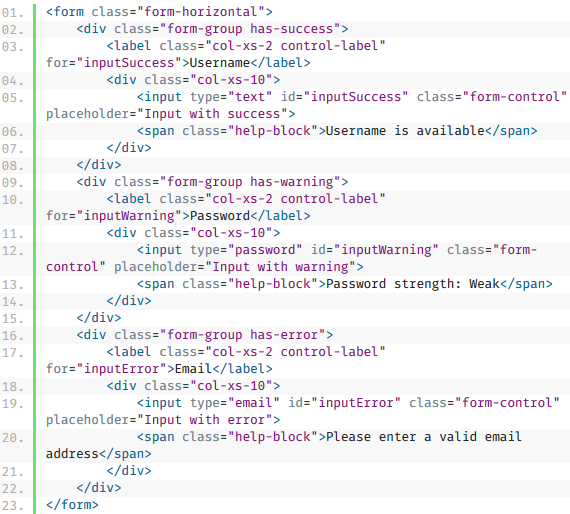
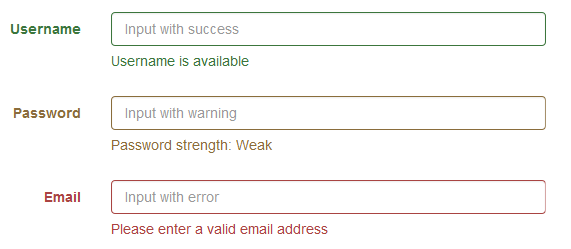
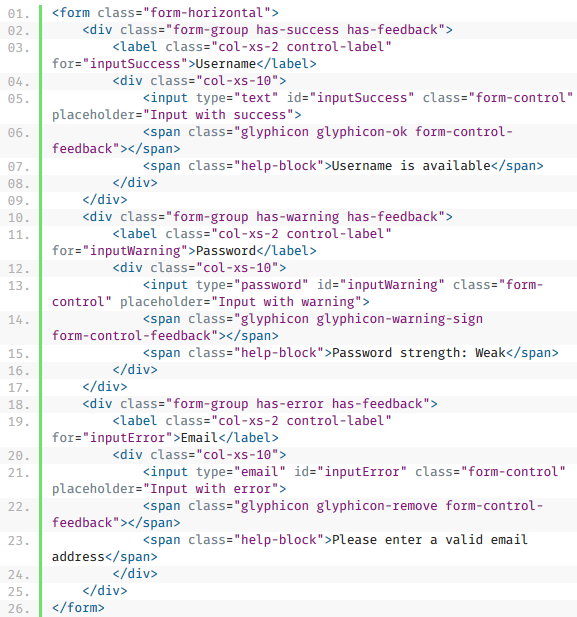
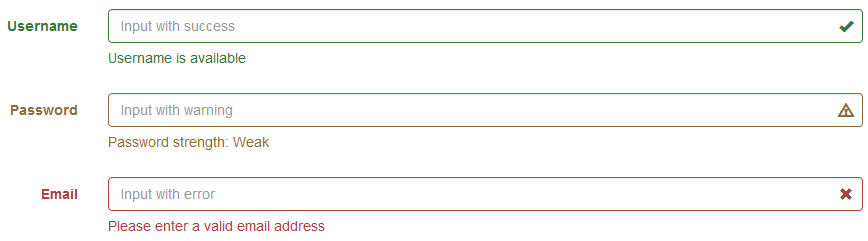
بوت استرپ مکانیزم ساده و قدرتمندی جهت سبک دادن به فیلدهای ورودی جهت نمایش متن های اعتبار سنجی در حالت های مختلف ارائه میدهد. بوت استرپ شامل سبک های اعتبارسنجی برای پیام های خطا، هشدار و موفقیت میباشد. جهت استفاده، کلاس مناسب را به کلاس form-group. مربوطه اضافه کنید.




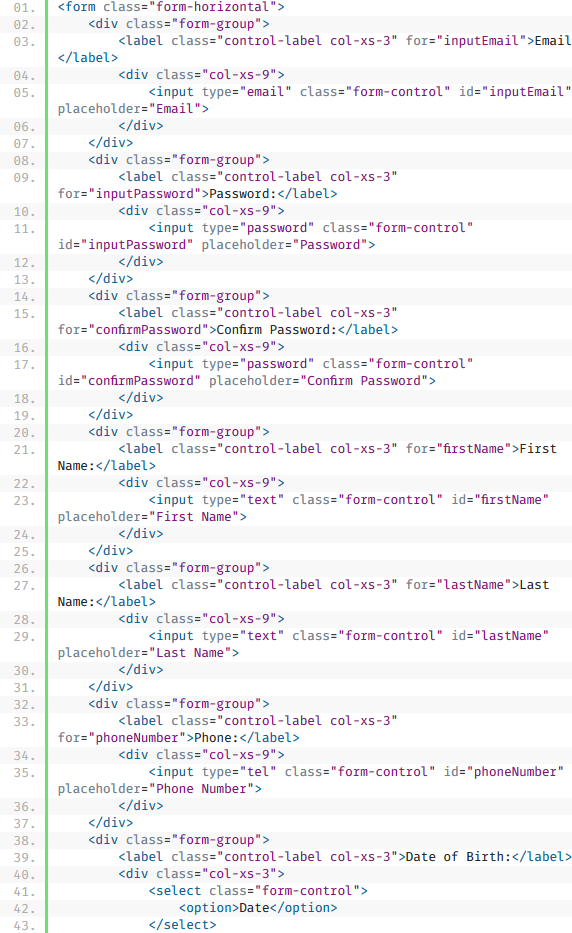
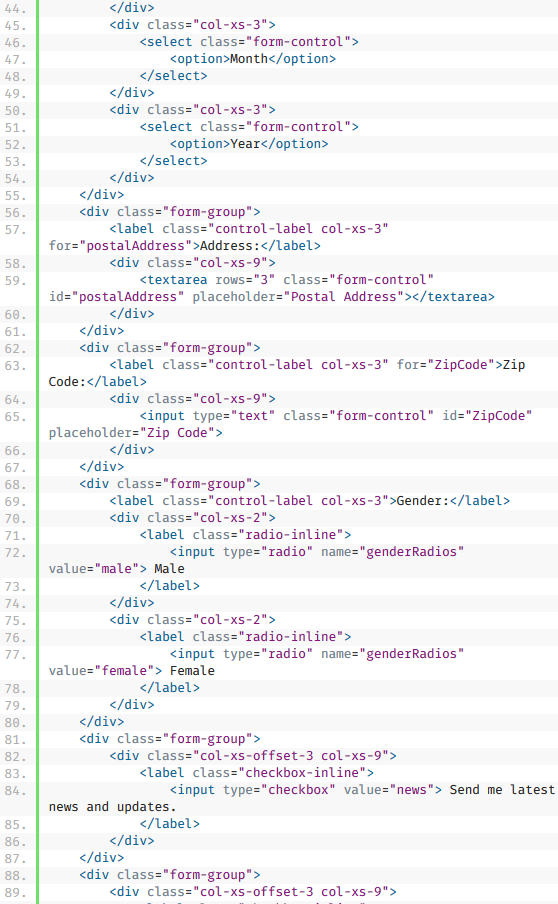
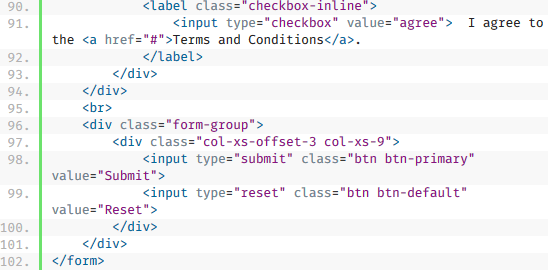
مشخصه های فرم پشتیبانی شده در Bootstrap :
بوت استرپ کلیه مشخصه های فرم استاندارد و همچنین انواع ورودی های جدید در HTML5 مانند datetime، number، emial، url، search، tel و ... را پشتیبانی میکند. مثال زیر نحوه استفاده از مشخصه های فرم استاندارد در بوت استرپ را نشان میدهد.



عالی بود خسته نباشید
سلام خسته نباشید من میخوام متنو ریسپانسیو کنم اما فقط حرکت میکنه و جابه جا میشه چه طوری ثابتش کنم؟؟؟؟
سلام خیلی عالی بود دمت گرم