جدول های داده مجموعه ای خام از اطلاعات را نمایش میدهند. ساختار :
یک جدول داده شامل سطر هدر در قسمت بالا میباشد که اسامی ستون ها را نمایش میدهد به همراه سطرهایی برای داده ها.
چنانچه کاربر نیاز به انتخاب یا ویرایش داده دارد باید در هر سطر چک باکس هم موجود باشد.
جدول های داده میتوانند شامل موارد زیر باشند : - سه یا تعداد بیشتری ستون از داده ها
- یک تصویرسازی متناظر
- قابلیت جستجو (query) و ویرایش داده برای کاربران
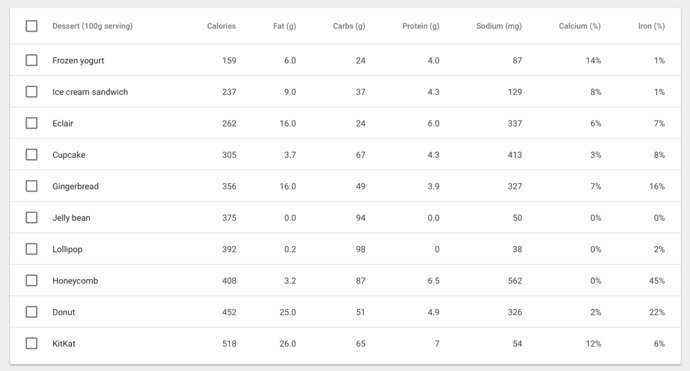
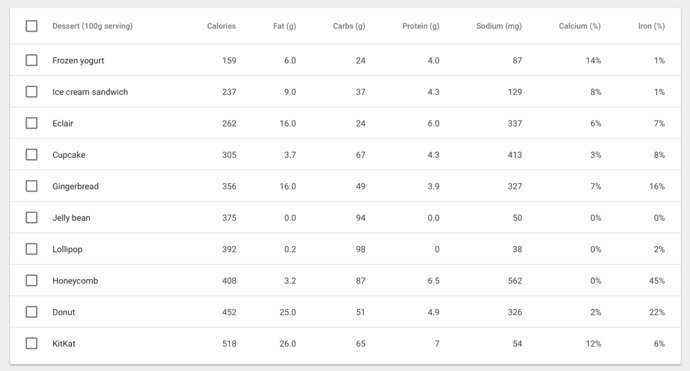
 جدول داده ساده و پایه ای
جدول داده ساده و پایه ای محتوای جدول
13sp roboto regular
87% مشکی
هدرهای ستون
13sp roboto medium
54% مشکی
تنظیم متنی
ستون های عددی
ستون های متنی
تعامل (interaction) :
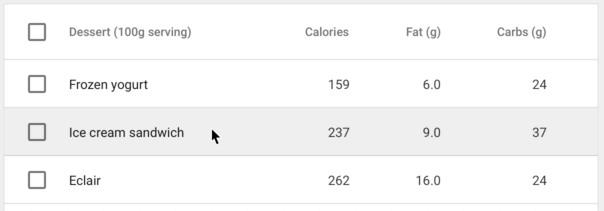
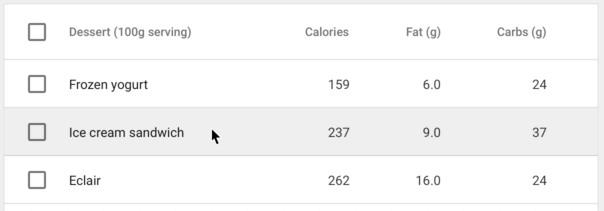
سطر در حالت hover در desktop :
زمانی که کاربر روی هر سطر hover میکند یک پس زمینه در آن سطر قرار دهید. اگر حالت های جداگانه hover بر روی هر کدام از سلول های جدول وجود دارند، هم حالت hover برای سلول و هم برای سطر را همزمان نمایش دهید.
پس زمینه hover :
- طوسی 200 (eeeeee#)
 hover کردن بر روی سطر
hover کردن بر روی سطر
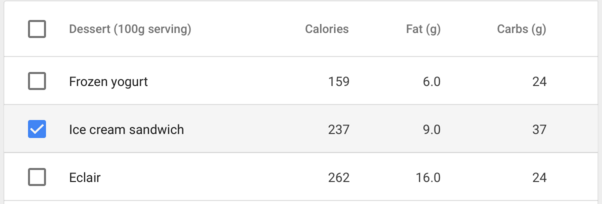
انتخاب سطر :
زمانی که یک سطر انتخاب شده است یک رنگ پس زمینه در سطر نمایش دهید.
پس زمینه سطر انتخاب شده :
- طوسی 100 (f5f5f5 #)
چک باکس :
- رنگ اپلیکیشن ثانویه استفاده کنید.
یک سطر انتخاب شده در جدول
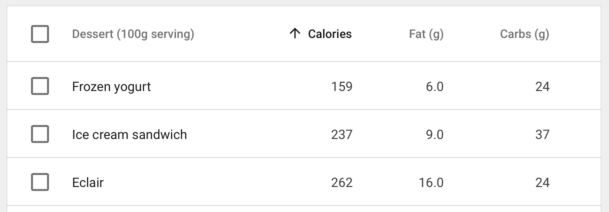
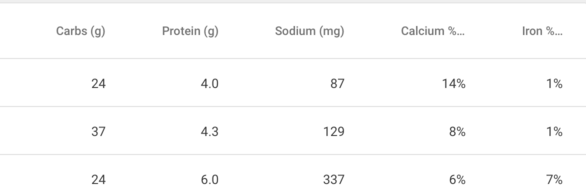
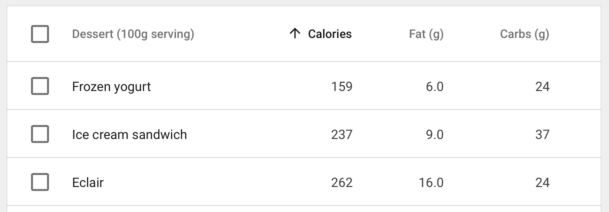
ستون مرتب شده :
چنانچه ستون قابلیت مرتب سازی (sort) را دارد، مهم ترین اطلاعات را به طور پیش فرض مرتب کنید و یک حالت sort در ستون هدر نمایش دهید. اگر کاربر روی یک ستون که مرتب شده است کلیک کند، ترتیب را تغییر داده و آیکون مربوط به sort را بچرخانید.
نام ستون مرتب شده :
- 12sp roboto medium
- 87% مشکی
آیکون sort :
- کانتینر 16dp
- 87% مشکی
 جدول با یک ستون مرتب شده به صورت صعودی
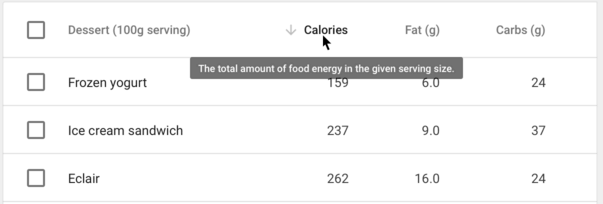
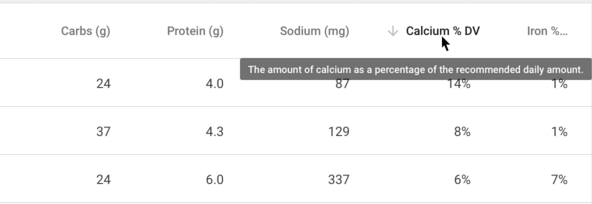
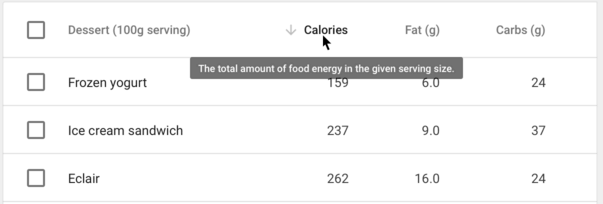
جدول با یک ستون مرتب شده به صورت صعودی نام ستون در زمان hover در dekstop :
اگر نیاز به نمایش توضیحاتی در مورد هدر ستون ها میباشد، در هنگام hover یک tooltip برای آن نمایش دهید. اگر ستون قابلیت مرتب سازی دارد در هنگام hover یک آیکون sort با رنگ روشن برای آن نمایش دهید تا نشان دهد که ستون قابل مرتب سازی میباشد. آیکون sort : - کانتینر 16dp - 26% مشکی 
hover کردن بر روی نام یک ستون
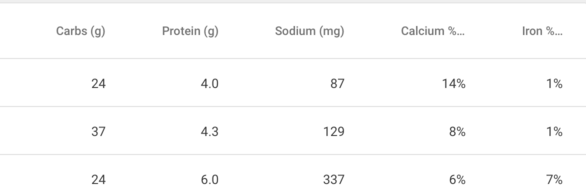
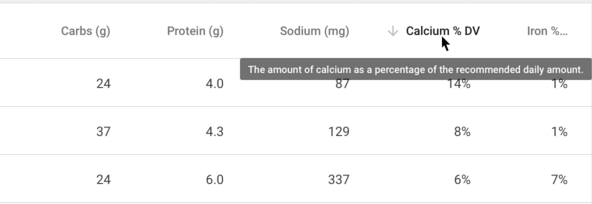
عنوان های طولانی در هدر :
گاهی اوقات نام ستون ها درد اخل کانتینر جا نمیگیرند. دو آپشن برای مدیریت این حالت وجود دارد : - نشان دادن نام ستون به صورت کامل و فعال کردن اسکرول افقی در کانتینر جدول
- یا کوتاه کردن نام ستون و نشان دادن حالت کامل آن در زمان hover

عنوان های طولانی در هدر که کوتاه شده اند.
 hover کردن بر روی نام کوتاه شده یک ستون
hover کردن بر روی نام کوتاه شده یک ستون ویرایش متن به صورت داخلی (inline) :
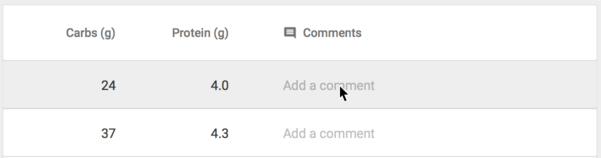
جداول ممکن است نیاز به ویرایش های ساده و پایه ای داشته باشند (برای مثال جهت ویرایش متن موجود یا اضافه کردن کامنت). فیلدهای متنی قابل ویرایش در جدول قرار دهید و آن ها را با متن های placeholder مشخص کنید.
متن placeholder :
- 12sp roboto regular
- 26% مشکی
- بدون خط جداساز و بدون فیلد متنی
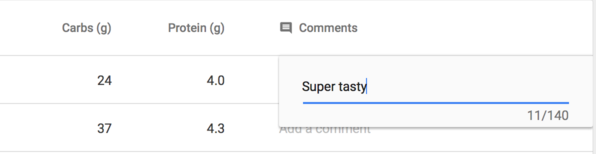
دیالوگ ویرایشی کوچک :
- لبه های دیالوگ را با نزدیکترین خط جداساز یا لبه های جدول تنظیم نمایید.
- padding چپ و راست 24dp
- یک فیلد متنی قرار دهید.
- کاربر با فشار دادن enter متن را تأیید میکند.
یک دیالوگ ویرایشی ساده با یک فیلد
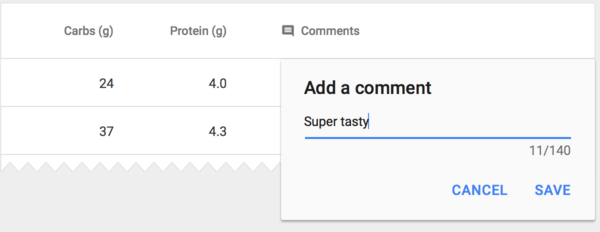
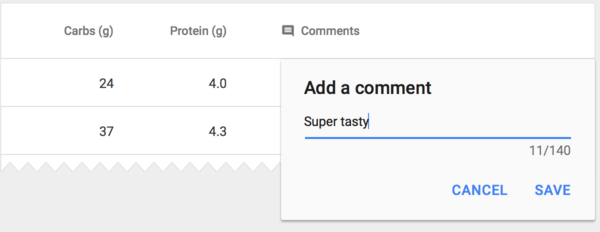
دیالوگ ویرایشی بزرگ :
- لبه های دیالوگ را با نزدیکترین خط جداساز یا لبه های جدول تنظیم نمایید. - از راهنمای دیالوگ ها استفاده نمایید. - کاربر با کلیک کردن بر روی دکمه save متن را تأیید میکند.  یک دیالوگ ویرایشی پیچیده و انعطاف پذیر
یک دیالوگ ویرایشی پیچیده و انعطاف پذیر
آیکون ویرایشی inline :
- کانتینر 18dp
- 54% مشکی
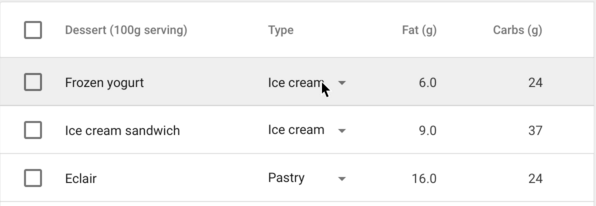
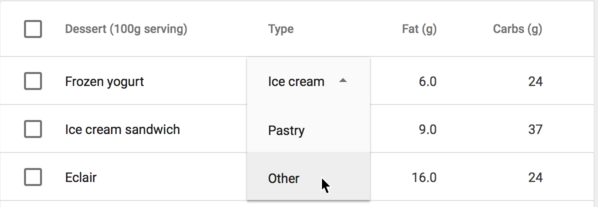
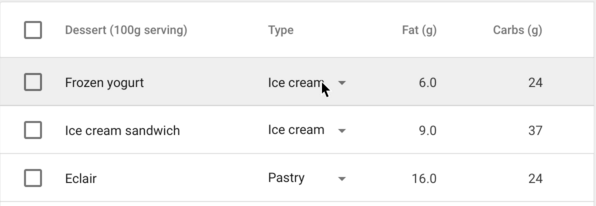
منوهای inline :
به جای ویرایش متن، کاربر ممکن است نیاز داشته باشد که از یک لیست آپشن از پیش تعریف شده گزینه ای را انتخاب کند. در این حالت یک منو را مستقیماً در جدول تعبیه نمایید.
منوی inline :
- 13sp roboto regular
- 87% مشکی - راهنمای فاصله گذاری و سایزدهی برای منوها را مشاهده نمایید.  یک جدول به همراه منوهای داخلی
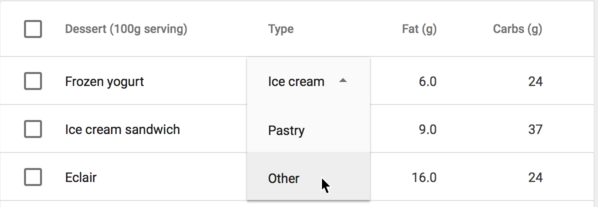
یک جدول به همراه منوهای داخلی  یک منوی داخلی در حالت باز شده
یک منوی داخلی در حالت باز شده













نظری یافت نشد