دیالوگ ها حاوی متن و کنترل های ui میباشند که بر روی عملیات مشخصی تمرکز میکنند. دیالوگ ها کاربران را در مورد اطلاعات مهم آگاه کرده و از کاربر میخواهند که تصمیمی بگیرد یا یک عملیات چند وجهی را انجام میدهد. دیالوگ های استاندارد :
دیالوگ ها یک زیرشاخه از پنجره های شرطی (modal) میباشند و مثال های این مطلب مربوط به دیالوگ های استاندارد در سیستم متریال میباشد. کاهش وقفه :
از دیالوگ ها به مقدار کنترل شده استفاده نمایید زیرا آن ها باعث ایجاد وقفه میشوند. ظاهر شدن ناگهانی آن ها کاربر را مجبور میسازد که عملیات فعلی خود را رها کرده و بر روی دیالوگ تمرکز نماید. دیالوگ ها هرگز نباید توسط عناصر دیگر نامفهوم شده یا تنها قسمتی از آن ها در صفحه نمایش ظاهر شود. دیالوگ ها معمولاً به حالت متمرکز باقی میمانند مگر تا زمانی که بسته شوند یا یک عملیات انتخاب شود مانند انتخاب یک تنظیم (setting). دیالوگ ها باید : - مانع باز کردن دیالوگ های دیگر از داخل یک دیالوگ شوند.
- شامل محتوای اسکرول نباشند.
محتوای قابل اسکرول:
بعضی از محتوا ها در دیالوگ ها نیاز به اسکرول شدن دارند مانند لیستی از ملودی زنگ ها در موبایل. - برای لیست های قابل اسکرول، عنوان دیالوگ در قسمت بالا ثابت میماند.
- در حالت دیگر، عنوان به همراه محتوا اسکرول میشود. عملیات ها همیشه در زمان اسکرول در جای خود ثابت میمانند. دیالوگ ها از parent زیرین جدا هستند و همراه با آن اسکرول نمیشوند.
بستن دیالوگ ها :
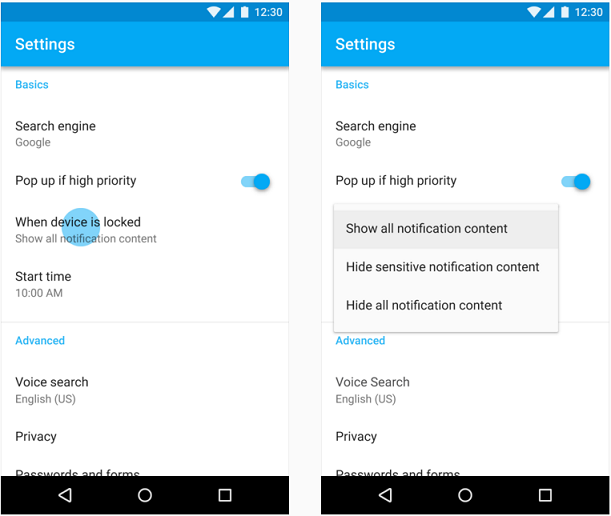
دیالوگ ها میتوانند از طریق لمس کردن یا کلیک کردن فضای بیرونی دیالوگ یا با استفاده از دکمه back در سیستم (android) بسته شوند.  عنوان دیالوگ را در حالتی که محتوای آن یک لیست قابل اسکرول میباشد، ثابت نمایید تا در زمان اسکرول شدن هم گزینه های لیست و هم عنوان قابل مشاهده باشند.
عنوان دیالوگ را در حالتی که محتوای آن یک لیست قابل اسکرول میباشد، ثابت نمایید تا در زمان اسکرول شدن هم گزینه های لیست و هم عنوان قابل مشاهده باشند.هشدار (alert):
هشدارها وقفه های مهم هستند که نیاز به تأیید دارند و کاربر را در مورد یک موقعیت آگاه میکنند. اسنک بار (snack bar) :
اسنک بار ها اطلاعات دیگری را بعد از یک عملیات نمایش میدهند مانند گرفتن تأیید برای پاک کردن یک فایل. معمولاً به کاربر اجازه میدهند که از عملیاتی که در حال انجام است جلوگیری کند. هشدار بدون نوار عنوان :
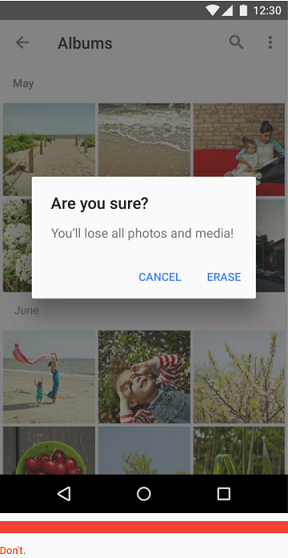
اکثر هشدارها نیازی به عنوان ندارند. آن ها یک تصمیم را در یک یا دو جمله خلاصه میکنند از طریق : - پرسیدن یک سؤال مانند مکالمه پاک شود؟
- ایجاد یک جمله مرتبط با دکمه های عملیاتی
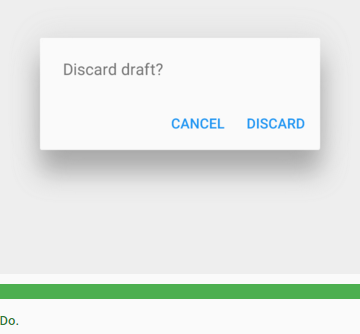
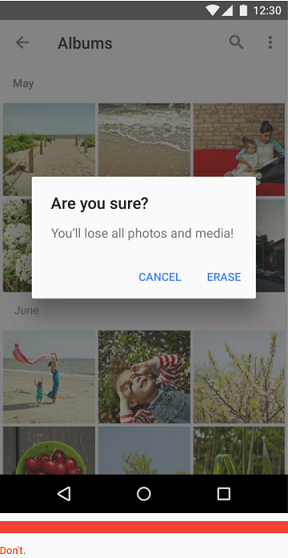
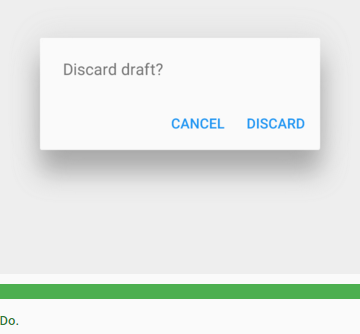
 متن عملیاتی "discard" به درستی و به طور واضح نتیجه آن عملیات را مشخص میکند.
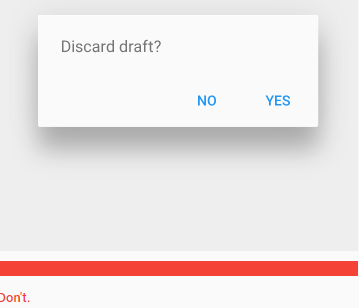
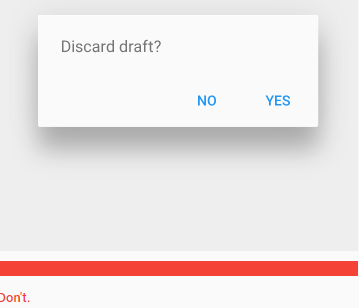
متن عملیاتی "discard" به درستی و به طور واضح نتیجه آن عملیات را مشخص میکند.  متن عملیاتی "no" جواب به سؤال مطرح شده در دیالوگ میباشد اما دقیقاً مشخص نمیکند که بعد از انتخاب آن چه اتفاقی می افتد و متن بهتر برای آن delete یا cancel میباشد.
متن عملیاتی "no" جواب به سؤال مطرح شده در دیالوگ میباشد اما دقیقاً مشخص نمیکند که بعد از انتخاب آن چه اتفاقی می افتد و متن بهتر برای آن delete یا cancel میباشد.هشدار به همراه نوار عنوان :
این نوع هشدارها را فقط برای موقعیت ها با ریسک بالا استفاده نمایید. کاربران باید قادر باشند تا گزینه ها را بر اساس عنوان و متن دکمه متوجه شوند.
اگر یک عنوان مورد نیاز است :
- از یک سؤال یا جمله واضح به همراه یک توضیح در ناحیه محتوا استفاده کنید.
- از سؤالات یا جمله های ابهام برانگیز استفاده نکنید. مانند "هشدار! " یا " آیا مطمئن هستید؟"
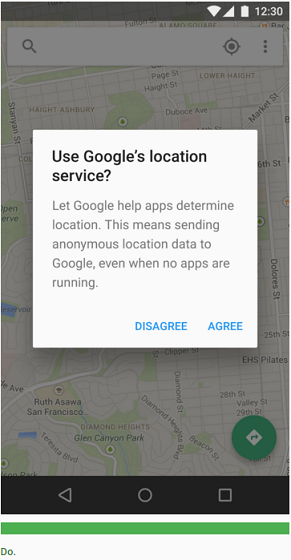
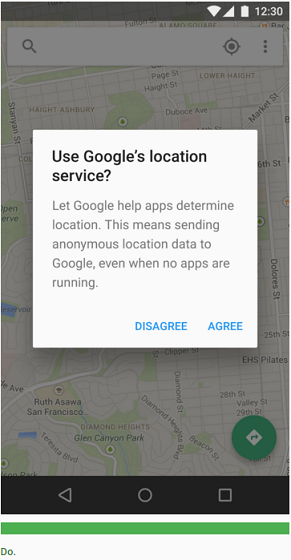
 این دیالوگ یک سؤال مشخص را مطرح میکند که به طور خلاصه تأثیر آن را توضیح میدهد و حاوی عملیات های واضح و مشخص میباشد.
این دیالوگ یک سؤال مشخص را مطرح میکند که به طور خلاصه تأثیر آن را توضیح میدهد و حاوی عملیات های واضح و مشخص میباشد.  این دیالوگ یک سؤال مبهم مطرح میکند و تأثیر نهایی آن مشخص نیست.
این دیالوگ یک سؤال مبهم مطرح میکند و تأثیر نهایی آن مشخص نیست. منوهای ساده :
فقط موبایل و تبلت
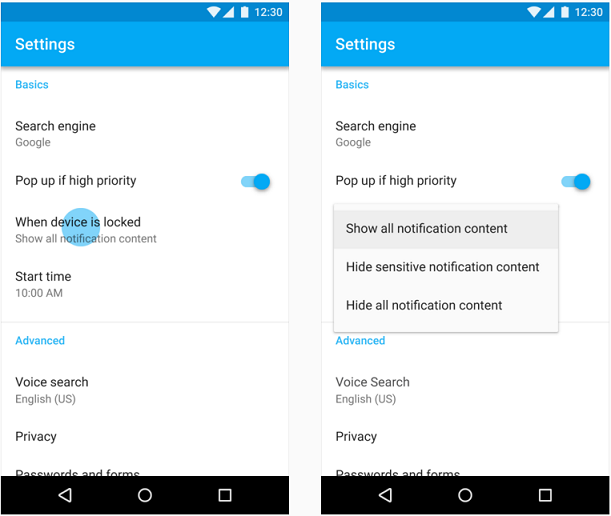
منوهای ساده آپشن هایی را برای آیتم های لیست نمایش میدهند و فوراً بعد از انتخاب گزینه ها وارد عملیات میشوند. جهت جزئیات بیشتر بخش منوهای ساده را مشاهده نمایید. دیالوگ های ساده آپشن ها را با جزئیات برای آیتم های لیست نمایش میدهند یا عملیات های مرتبط را فراهم میکنند. دیالوگ های ساده میتوانند محتوای مشابه مانند منوهای ساده نمایش دهند. با این حال، منوهای ساده ترجیح داده میشوند زیرا کمتر باعث ایجاد وقفه در عملیات فعلی کاربر میشوند.  مثال هایی از منوی ساده
مثال هایی از منوی سادهدیالوگ های ساده :
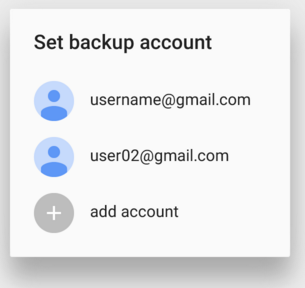
دیالوگ های ساده میتوانند جزئیات اضافی یا عملیات های مربوط به یک آیتم لیست را نمایش دهند. برای مثال، آن ها میتوانند شکلک ها (آواتار)، آیکون، زیر متن های توضیحی یا عملیات های متعامد (مانند اضافه کردن یک حساب) را نمایش دهند.
مکانیک های لمسی :
- انتخاب یک گزینه فوراً گزینه را فعال کرده و منو را میبندد.
- لمس کردن ناحیه بیرونی دیالوگ یا فشار دادن دکمه back ، عملیات را کنسل کرده و دیالوگ را میبندد.
کاهش وقفه :
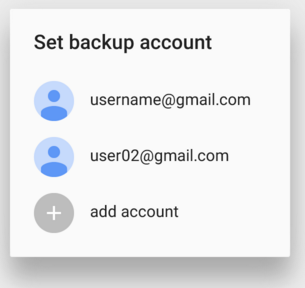
دیالوگ های ساده وقفه بیشتری نسبت به منوهای ساده ایجاد میکنند و باید به میزان کنترل شده استفاده شوند.  مثالی برای یک دیالوگ ساده
مثالی برای یک دیالوگ ساده 
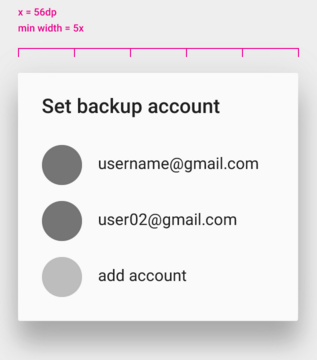
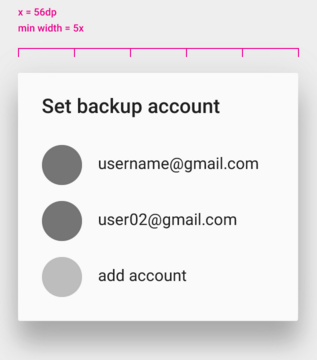
پهنای دیالوگ ساده در موبایل بر اساس یک واحد تعریف شده است.
پهنای هر واحد 56dp میباشد.
حداقل پهنا در موبایل : 56*5 =280dp
دیالوگ های ساده دکمه مشخصی برای تأیید یا کنسل کردن یک عملیات ندارند.
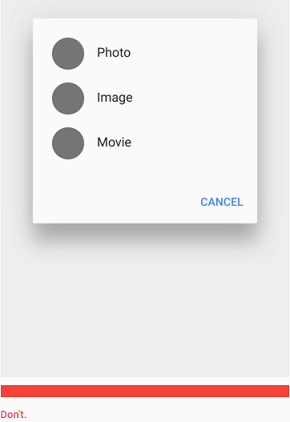
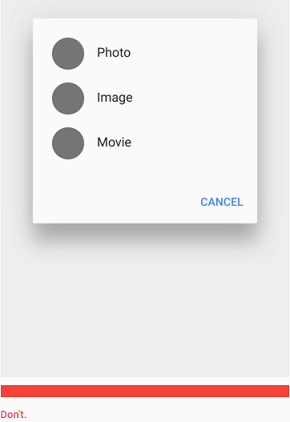
 این دیالوگ ساده یک دکمه cancel دارد.
این دیالوگ ساده یک دکمه cancel دارد.  این دیالوگ ساده یک دکمه cancel دارد.
این دیالوگ ساده یک دکمه cancel دارد.
مشخصات :
- ارتفاع سطرها میتوانند در این دیالوگ ها متغیر باشند.
- این دیالوگ ها به صورت عمودی و افقی در وسط صفحه تنظیم میشوند.
- فاصله دیالوگ از لبه های صفحه از چپ و راست حداقل 40dp و از بالا و پایین حداقل 24dp میباشد.
- محتوای دیالوگ از لبه های دیالوگ 24dp فاصله دارد.
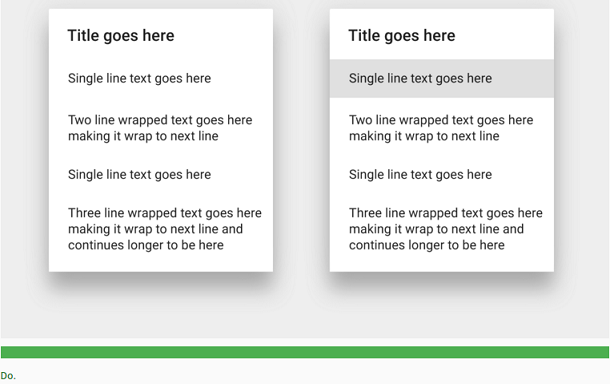
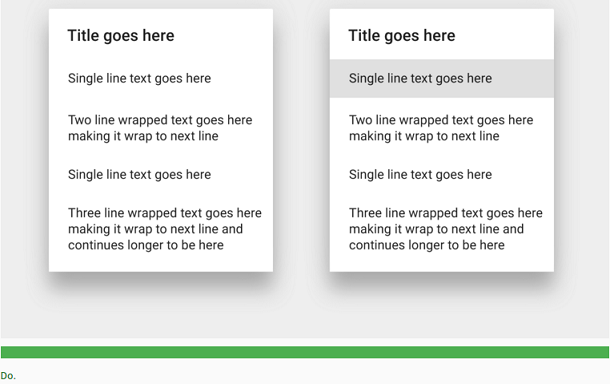
چنانچه هر متنی در یک منوی ساده داخل یک خط دیگر بیفتد، از یک دیالوگ ساده استفاده نمایید.  این دیالوگ ساده دارای سطر ها با ارتفاع متغیر است.
این دیالوگ ساده دارای سطر ها با ارتفاع متغیر است.دیالوگ های تأییدی :
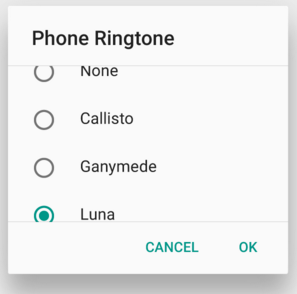
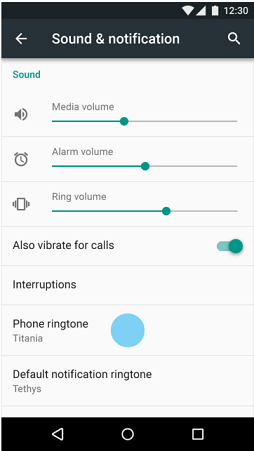
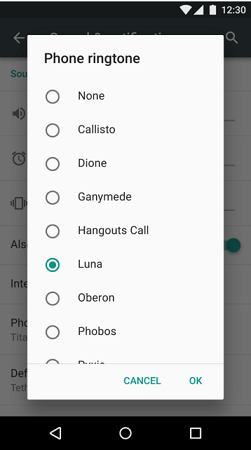
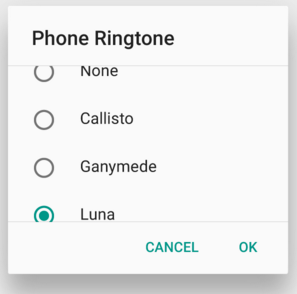
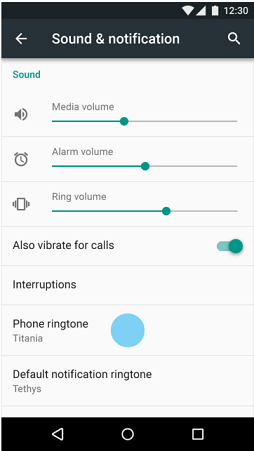
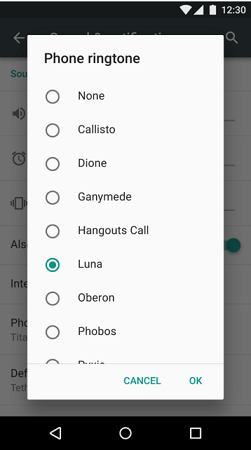
این دیالوگ ها از کاربر میخواهند که قبل از انجام شدن یک گزینه آن را تأیید نماید. برای مثال، کاربران میتوانند به زنگ های گوشی مختلفی گوش کنند ولی در نهایت یکی از آن ها را با فشار دادن ok تأیید خواهند کرد.
فشار دادن cancel در یک دیالوگ تأییدی یا فشار دادن back ، عملیات را کنسل کرده، هر گونه تغییر را حذف میکند و دیالوگ را میبندد.
 گزینه زنگ تلفن تا زمانی که کاربر ok را فشار نداده ذخیره نخواهد شد.
گزینه زنگ تلفن تا زمانی که کاربر ok را فشار نداده ذخیره نخواهد شد.  مثال یک دیالوگ تأییدی به همراه دکمه های کنترل در سمت چپ متن
مثال یک دیالوگ تأییدی به همراه دکمه های کنترل در سمت چپ متنتأیید یک مقدار واحد :
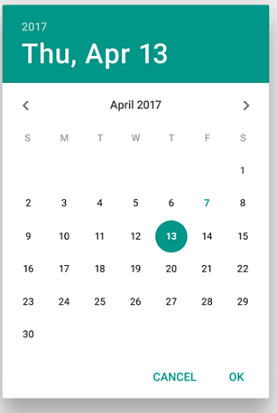
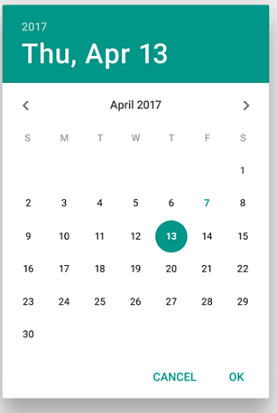
دیالوگ های تأییدی میتوانند ساختارهای دیگری به غیر از لیست ها داشته باشند مانند تنظیم کننده تاریخ. اما همچنان بر روی یک مقدار واحد متمرکز میمانند(انتخاب تاریخ اما نه انتخاب تاریخ و ساعت).
 کاربر با انتخاب کردن یک تاریخ و فشار دادن دکمه ok تاریخ را تنظیم میکند.
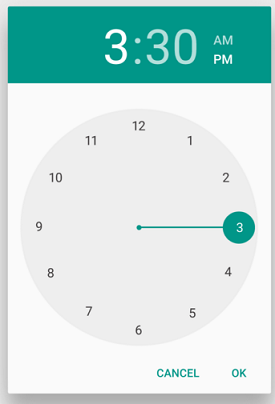
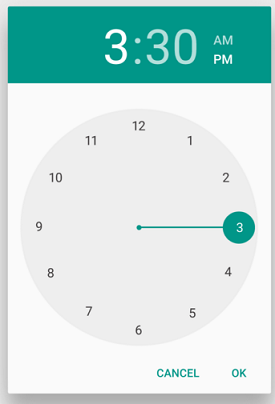
کاربر با انتخاب کردن یک تاریخ و فشار دادن دکمه ok تاریخ را تنظیم میکند.  کاربر با حرکت دادن عقربه ساعت و فشار دادن ok تاریخ را تنظیم میکند.
کاربر با حرکت دادن عقربه ساعت و فشار دادن ok تاریخ را تنظیم میکند.دکمه های تأیید و cancel :
دیالوگ های تأییدی شامل دکمه cancel و تأیید هستند. فشار دادن دکمه cancel یا back یا ترک کردن دیالوگ، تغییرات را کنسل خواهد کرد.
دیالوگ را در داخل دیالوگ استفاده نکنید :
دیالوگ های تأییدی نباید دیالوگ های ساده یا منوهای ساده دیگر را باز کنند زیرا آن ها z-depth برنامه ها را زیاد کرده و پیچیدگی ظاهری ایجاد میکنند. چنانچه آن ها باید یک عملیات را کامل کنند، میتوان به جای دیالوگ های ساده از دیالوگ تمام صفحه استفاده کرد.
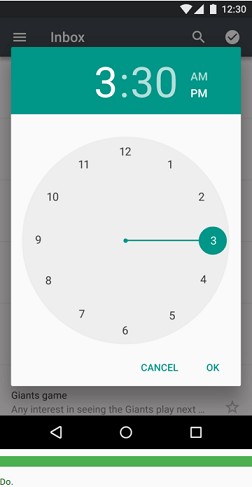
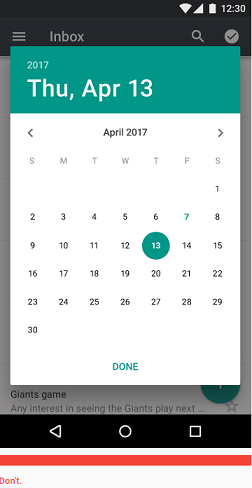
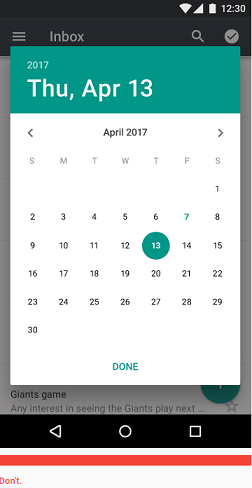
 از دکمه های مشخص برای تأیید یا کنسل کردن استفاده نمایید.
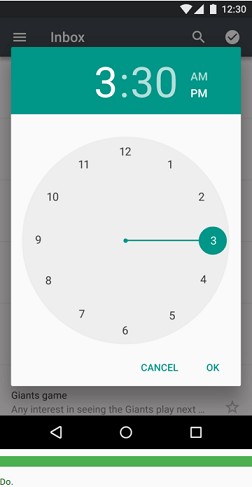
از دکمه های مشخص برای تأیید یا کنسل کردن استفاده نمایید.  یک دکمه دیالوگ به تنهایی، عملیات برگشت (back) را در سیستم مبهم میسازد.
یک دکمه دیالوگ به تنهایی، عملیات برگشت (back) را در سیستم مبهم میسازد.


















نظری یافت نشد