
تاریخ انتشار: 9 دی 1394
تعداد بازدید: 130 نفر
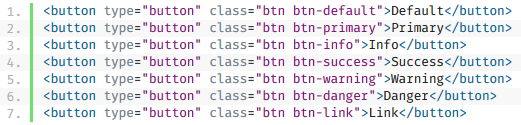
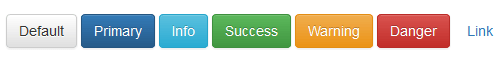
| دکمه ها (button) | کلاس | توضیحات |
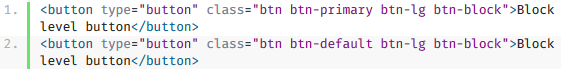
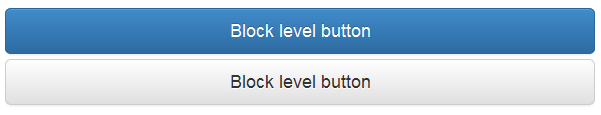
| default (پیش فرض) | btn btn-default | دکمه پیش فرض به رنگ طوسی با گرادیان |
| Primary (ابتدایی،اصلی) | btn btn-primary | ایجاد حالت ظاهری متفاوت جهت مشخص کردن دکمه اصلی بین دیگر دکمه ها |
| Info (اطلاعات) | btn btn-info | میتواند به عنوان جایگزین برای دکمه پیش فرض استفاده شود. |
| Success (موفقیت) | btn btn-success | یک عمل مثبت یا موفقیت آمیز را نشان میدهد. |
| Warning (هشدار) | btn btn-warning | هشدار در مورد انجام یک عمل |
| Danger (خطر) | btn btn-danger | یک عمل منفی یا خطرناک را نشان میدهد. |
| Link (لینک) | btn btn-link | شکل ظاهری دکمه را به حالت لینک نشان میدهد در حالی که همچنان ویژگی های دکمه را دارد. |




 هشدار : Internet Explorer 9 ، گرادیان های پس زمینه را در گوشه های گرد نمایش نمیدهد بنابراین گرادیان از دکمه ها حذف میشود.
هشدار : Internet Explorer 9 ، گرادیان های پس زمینه را در گوشه های گرد نمایش نمیدهد بنابراین گرادیان از دکمه ها حذف میشود. حتما بخوانید : ایجاد فرم در bootsrap
حتما بخوانید : ایجاد فرم در bootsrap





 حتما بخوانید: صفحه بندی(pagination) در bootstrap
حتما بخوانید: صفحه بندی(pagination) در bootstrap


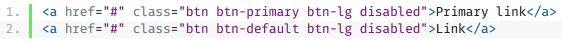
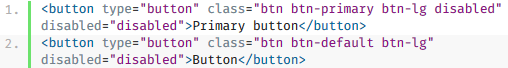
 نکته : کلاس disabled. فقط حالت ظاهری لینک را از طریق تغییر رنگ آن به طوسی و حذف کردن حالت hover تغییر میدهد ولی لینک همچنان قابل کلیک کردن باقی می ماند. مگراینکه ویژگی href را حذف کنید. میتوانید برای برداشتن حالت کلیک به صورت دلخواه از تابع ( ) removeAttr در jQuery استفاده کنید.
نکته : کلاس disabled. فقط حالت ظاهری لینک را از طریق تغییر رنگ آن به طوسی و حذف کردن حالت hover تغییر میدهد ولی لینک همچنان قابل کلیک کردن باقی می ماند. مگراینکه ویژگی href را حذف کنید. میتوانید برای برداشتن حالت کلیک به صورت دلخواه از تابع ( ) removeAttr در jQuery استفاده کنید. حتما بخوانید: ایجاد پنل در bootsrap
حتما بخوانید: ایجاد پنل در bootsrap
نظری یافت نشد