
تاریخ انتشار: 26 دی 1394
تعداد بازدید: 40 نفر
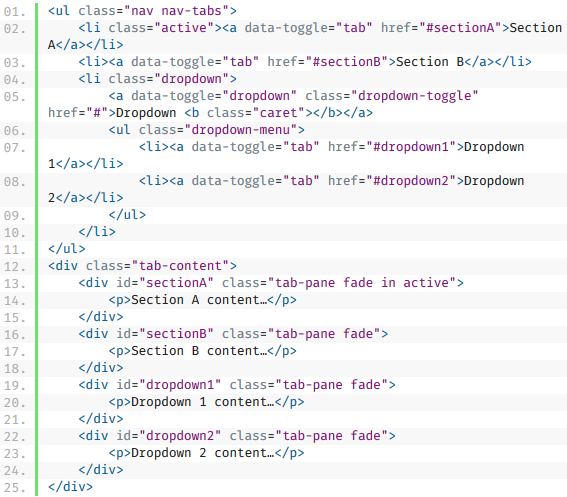
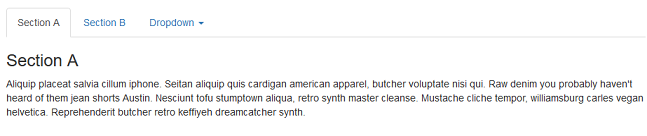
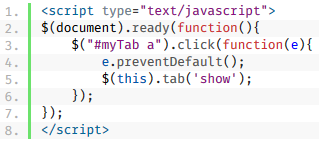
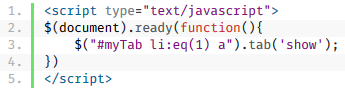
در این بخش نحوه ایجاد کلیدهای پویا (dynamic tab) با استفاده از پلاگین کلیدها در بوت استرپ خواهید آموخت.
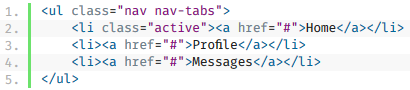
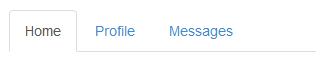
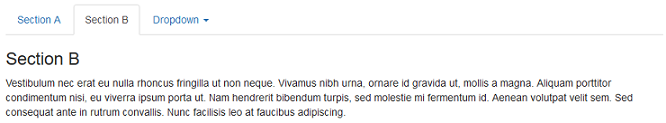
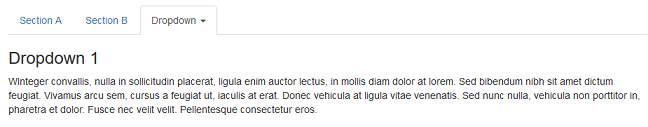
منوهای راهبری بر پایه کلیدها، مکانیزم ساده و قدرتمندی را برای مدیریت حجم زیادی از محتوا در داخل یک ناحیه کوچک ارائه میکنند. کاربر به راحتی میتواند بدون ترک کردن صفحه، بین محتواهای مختلف سوئیچ کند. مثال زیر نحوه ایجاد کلیدهای پایه ای و ساده با استفاده از پلاگین بوت استرپ را نمایش میدهد :








| event | توضیحات |
| show.bs.tab | این رویداد زمانی که محتوای کلید نشان داده میشود، فعال میشود(اما قبل از اینکه کلید جدید باز شود). میتوانید از event.target و event.relatedTarget برای لینک شدن به کلید فعلی و کلید فعال قبلی (در صورت وجود) استفاده نمایید. |
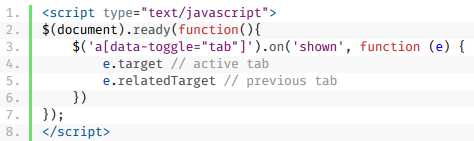
| shown.bs.tab | این رویداد بعد از نمایش داده شدن یک کلید، فعال میشود. میتوانید از event.target و event.relatedTarget برای لینک شدن به کلید فعلی و کلید فعال قبلی (در صورت وجود) استفاده نمایید. |
| hide.bs.tab | این رویداد زمانی که کلید فعلی در حال مخفی شدن و یک کلید جدید در حال باز شدن میباشد، فعال میشود. میتوانید از event.target و event.relatedTarget برای لینک شدن به کلید فعلی و کلید فعال بعدی که به زودی نمایش داده خواهد شد، استفاده نمایید. |
| hidden.bs.tab | این رویداد زمانی که کلید قبلی مخفی شده و یک کلید جدید باز شده است، فعال میشود. میتوانید از event.target و event.relatedTarget برای لینک شدن به کلید فعال قبلی و کلید فعال جدید، استفاده نمایید. |

نظری یافت نشد