
تاریخ انتشار: 26 دی 1394
تعداد بازدید: 94 نفر
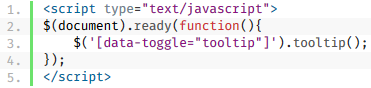
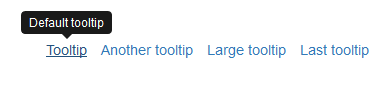
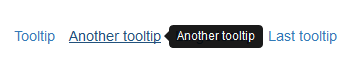
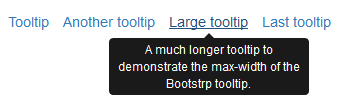
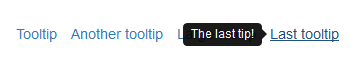
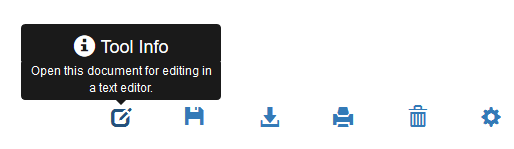
در این بخش نحوه ایجاد tooltip با استفاده از بوت استرپ را خواهید آموخت.








| نام | نوع | مقدار پیش فرض | توضیحات |
| animation | boolean | true | افکت fade به tooltip اضافه میکند. (CSS transition) |
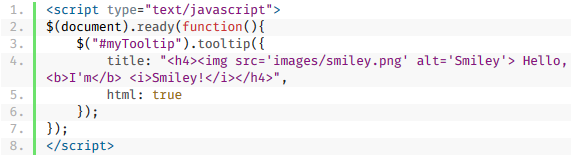
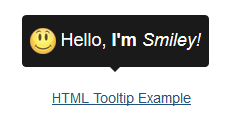
| html | boolean | false | html را داخل tooltip قرار میدهد. اگر false باشد، متد ()text. در jQuery برای قرار دادن محتوا در DOM استفاده خواهد شد. اگر نگران حمله های XSS هستید از text استفاده کنید. |
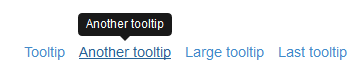
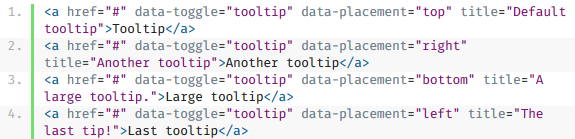
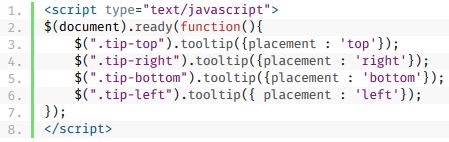
| placement | رشته/تابع | 'top' | مکان tooltip را در بالا/پایین/چپ/راست یا auto تنظیم میکند. اگر مقدار آن auto تنظیم شود، مکان آن به صورت پویا تغییر میکند. برای مثال اگر مقدار آن auto top تنظیم شود tooltip را در بالا نشان خواهد داد ولی اگر این امکان وجود نداشته باشد آن را در پایین نشان میدهد. |
| selector | رشته | false | اگر selector وجود داشته باشد، آبجکت های tooltip به مقصدهای مشخص پیوست خواهند شد. |
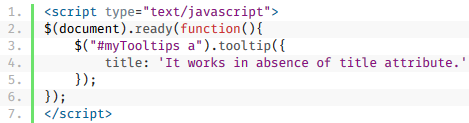
| title | رشته/تابع | '' | مقدار پیش فرض title را تنظیم میکند در صورت نبودن ویژگی title |
| trigger | رشته | 'hover focus' | نحوه فعال شدن tooltip را مشخص میکند (کلیک/بردن موس روی آن/focus کردن/دستی) |
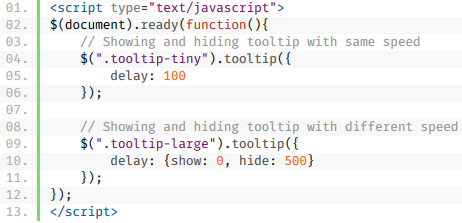
| delay | عدد/object | 0 | زمان وقفه در حالت نمایش یا مخفی شدن (میلی ثانیه). در حالت فعال کردن دستی اعمال نمیشود. اگر عددی تعیین شود این عدد برای هر دو حالت show و hide خواهد بود. ساختار : { delay: { show: 500, hide: 100 |
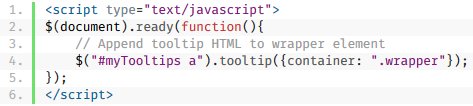
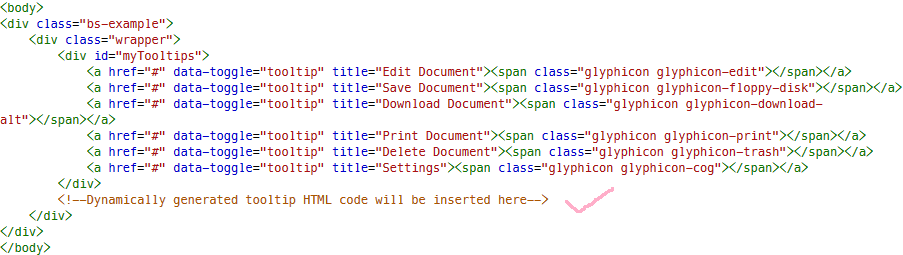
| container | رشته/false | false | tooltip را به یک عنصر مشخص اضافه میکند. ' container: 'body |
| template | رشته |
| html پایه جهت استفاده برای ایجاد tooltip . عنوان tooltip داخل div با کلاس tooltip-inner. قرار میگیرد و div با کلاس tooltip-arrow. ، جهت tooltip خواهد بود. خارجی ترین div باید کلاس tooltip. را داشته باشد. |
| viewport | رشته/object | selector: '#viewport', padding: 0 | tooltip را در داخل مرزهای این عنصر نگه میدارد. مثال : ' viewport: '#viewport یا { selector: '#viewport', padding: 0 } |
( tooltip (options.( )$
این تابع، tooltip را به گروهی از عناصر پیوست میکند. همچنین اجازه میدهد که برای tooltipها آپشن بگذارید. بنابراین میتوانید آن ها را با توجه به نیازتان تغییر دهید.






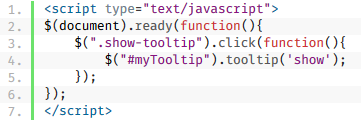
(' tooltip ('show.
این تابع، tooltip یک عنصر را نمایش میدهد(میتوانید نمایش tooltip را با دکمه ها کنترل نمایید).
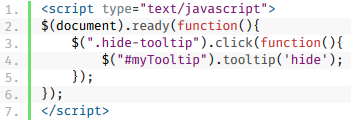
(' tooltip ('hide.
این تابع، tooltip یک عنصر را مخفی میکند(میتوانید مخفی شدن tooltip را با دکمه ها کنترل نمایید).
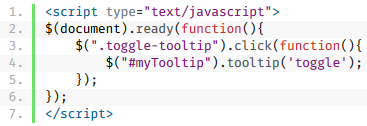
(' tooltip ('toggle.
این تابع، اگر tooltip مخفی باشد آن را نمایش میدهد و اگر در حال نمایش باشد آن را مخفی میکند.
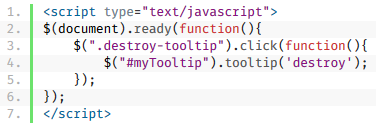
(' tooltip ('destroy.
این تابع، tooltip یک عنصر را مخفی کرده و آن را از بین میبرد.
| event | توضیحات |
| show.bs.tooltip | این event به محض فراخوانی تابع show فعال میشود. |
| shown.bs.tooltip | این event زمانی که tooltip برای کاربر visible میشود، فعال میشود. قبل از فعال شدن تا زمان کامل شدن عملیات transition در CSS منتظر میماند. |
| hide.bs.tooltip | این event به محض فراخوانی تابع hide فعال میشود. |
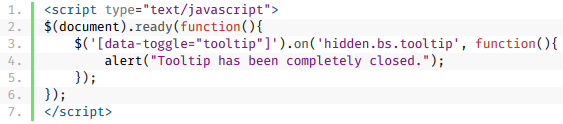
| hidden.bs.tooltip | این event زمانی که عملیات مخفی بودن tooltip از کاربر پایان می یابد، فعال میشود. این event تا پایان کامل عملیاتtransition در CSS منتظر میماند و بعد فعال میشود. |
| inserted.bs.tooltip | این event زمانی که قالب tooltip به DOM اضافه شده و بعد از show.bs.tooltip ، فعال میشود. |

نظری یافت نشد