
تاریخ انتشار: 26 دی 1394
تعداد بازدید: 52 نفر
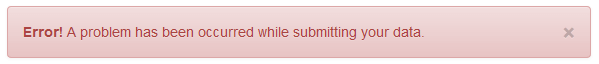
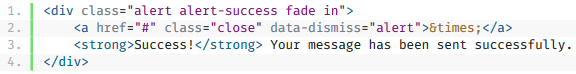
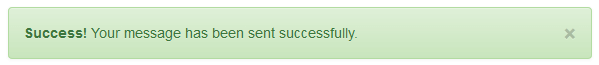
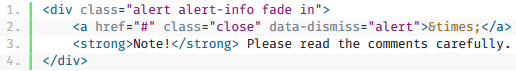
در این بخش نحوه ایجاد پیام های هشدار (alert) را در بوت استرپ خواهید آموخت.
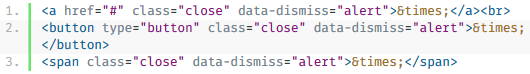
پنجره های هشدار ( alert ) معمولاً برای نشان دادن اطلاعات مهم که نیاز به توجه فوری کاربر دارند مانند هشدار، خطا یا پیام های تأیید، به کار میروند.











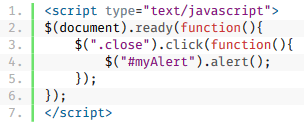
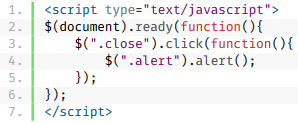
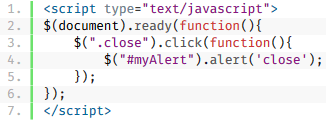
این تابع یک پنجره alert را می بندد.

رویدادها (Event):
| رویداد | توضیحات |
| close.bs.alert | این رویداد به محض فراخوانی تابع close ، فعال میشود. |
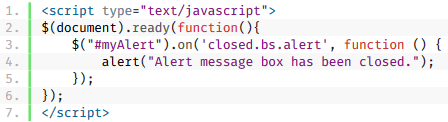
| closed.bs.alert | این رویداد زمانی که پنجره alert کاملاً بسته شد، فعال میشود. این رویداد تا پایان کامل عملیات transition در CSS منتظر میماند و بعد فعال میشود. |

نظری یافت نشد