یکی از مسائلی که توجه بسیاری از طراحان را به خود اختصاص میدهد موضوع روانشناسی رنگ ها میباشد. رنگ های گوناگون این قابلیت را دارند تا تأثیرات گوناگونی بر تفکر و رفتار افراد بر جا بگذارند. شاید دقت کرده اید که فست فودهای بزرگ و معروف در سراسر جهان اغلب از رنگ های زرد و یا قرمز استفاده میکنند.
آیا تا به حال از خود پرسیده اید که این رنگ ها چه تأثیری بر شما دارند؟ هنگامی که شما وارد یک رستوران یا فست فود میشوید، مسلماً تمایل فروشنده و صاحب آن رستوران چنین است که اشتهای شما تحریک شود، در اینجاست که رنگ قرمز وارد عمل میشود. از سوی دیگر رنگ زرد این حس را در افراد ایجاد میکند که تمایل بیشتری به خرید محصول داشته باشند. بنابراین ترکیب این دو رنگ برای یک رستوران به همین سادگی میتواند معجزه کند!
انتخاب رنگ در طراحی وب سایت
به عنوان یک طراح سایت به این موضوع نگاه کنید. سایت های گوناگون میتوانند برای اهداف گوناگون ساخته شوند و محتوای متفاوتی داشته باشند. بنابراین بسته به پیامی که تمایل دارید به بینندگان خود انتقال دهید، باید از رنگ های گوناگون و مناسب با پیام خود استفاده کنید.
رنگ سبز
سبز نشان دهنده زندگی و رشد گیاه است و در نتیجه از آن برای انتقال "سبز" به معنای زیست محیطی ، پایدار ، ارگانیک و طبیعی کلمه استفاده می شود.سبز ساده ترین رنگ برای پردازش چشم است. از آن برای ایجاد جلوه ای آرامش بخش ، آرامش بخش یا نشان دادن آغازها ، طبیعت یا ثروت استفاده کنید. از نظر علمی ، جهانگردی ، پزشکی ، منابع انسانی ، محیط زیست و پایداری بسیار عالی است.
برای کالاهای لوکس ، فناوری یا محتوا که به دختران نوجوان اختصاص داده می شود ، کمتر مناسب است.
رنگ آبی
آبی با مردانگی ، شایستگی ، کیفیت ، آرامش ، قابلیت اطمینان ، استوار ، خرد ، وفاداری ، قدرت ، بهره وری ، اعتماد و امنیت همراه است. آبی روشن با طراوت و پرانرژی است.
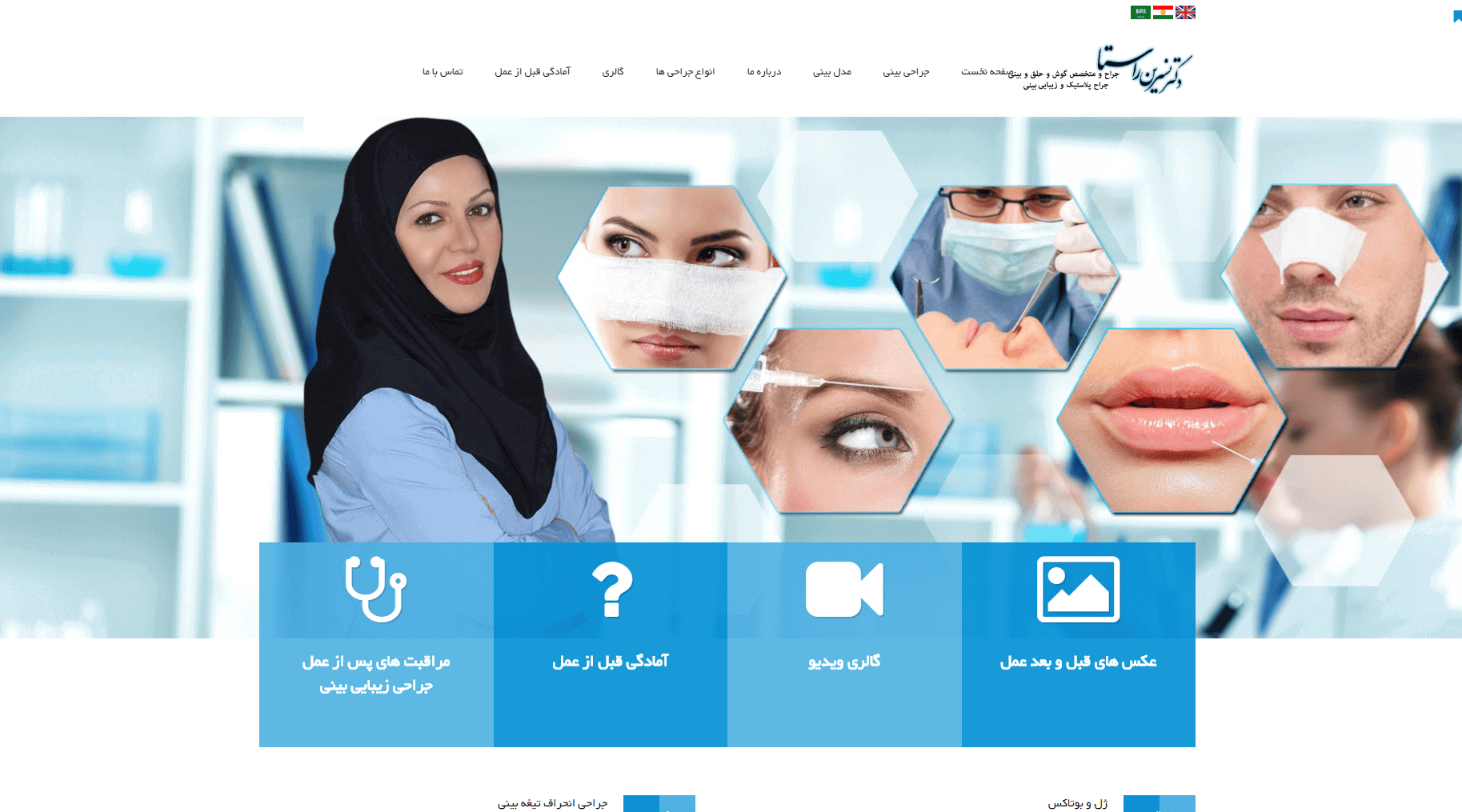
رنگ آبی اغلب توسط شرکتهای بزرگ و بانکها مورد استفاده قرار می گیرد، زیرا غیر تهاجمی است و به افراد حس اعتماد می دهد. این رنگ برای فعالیت هایی از قبیل مراقبت های بهداشتی ، دندانپزشکی ، فناوری پیشرفته ، پزشکی ، علمی ، دولتی ، قانونی و خدمات خوب است. اما استفاده از سایه های خاص و تیره تر آبی می تواند باعث شود وب سایت شما بی احساس و سرد باشد. رنگ آبی همچنین ممکن است اشتها را مهار کند ، بنابراین مراقب استفاده از آن در محتوای غذایی باشید.
رنگ خاکستری
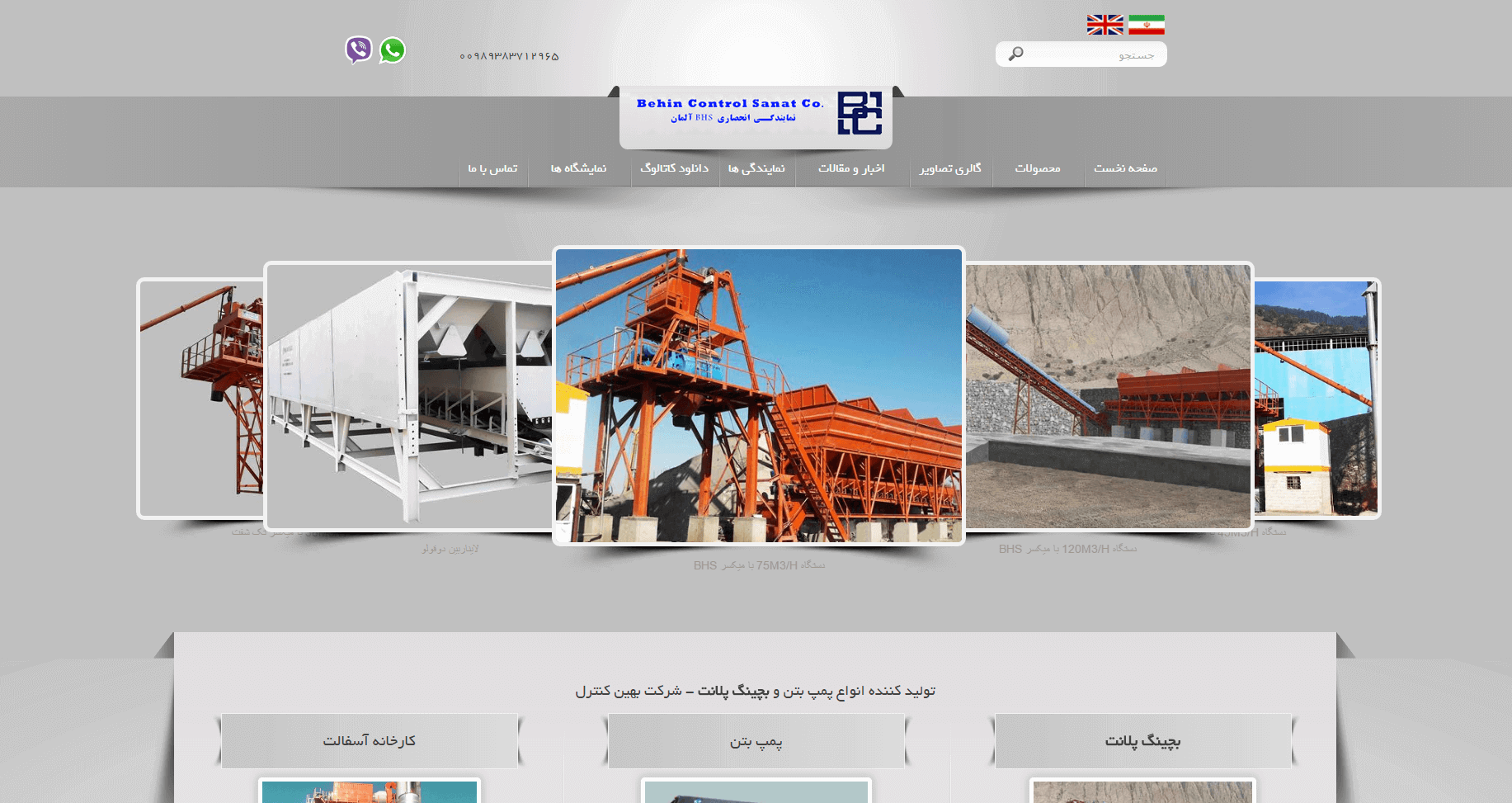
اغلب به عنوان رنگ خنثی در نظر گرفته میشود مفهوم جدیت را به بیننده القا میکند. در صورتی که تمایل دارید در طراحی خود از رنگ های قوی مانند قرمز و یا نارنجی استفاده نمایید، رنگ خاکستری میتواند گزینه مناسبی برای همراهی در زمینه طرح شما باشد.
در صورتی که دقیقاً با رنگ ها و مفاهیمشان آشنایی داشته باشید هرچه بهتر و مؤثرتر می توانید با بینندگان خود ارتباط برقرار نمایید و تاثیر صحیحی بر تفکر این افراد در رابطه با سایت خود ایجاد کنید. رنگ خاکستری بیشتر برای سایت های بیزینسی، سایت های فروشگاهی و برخی سایت های گرافیکی استفاده میشود.
رنگ زرد
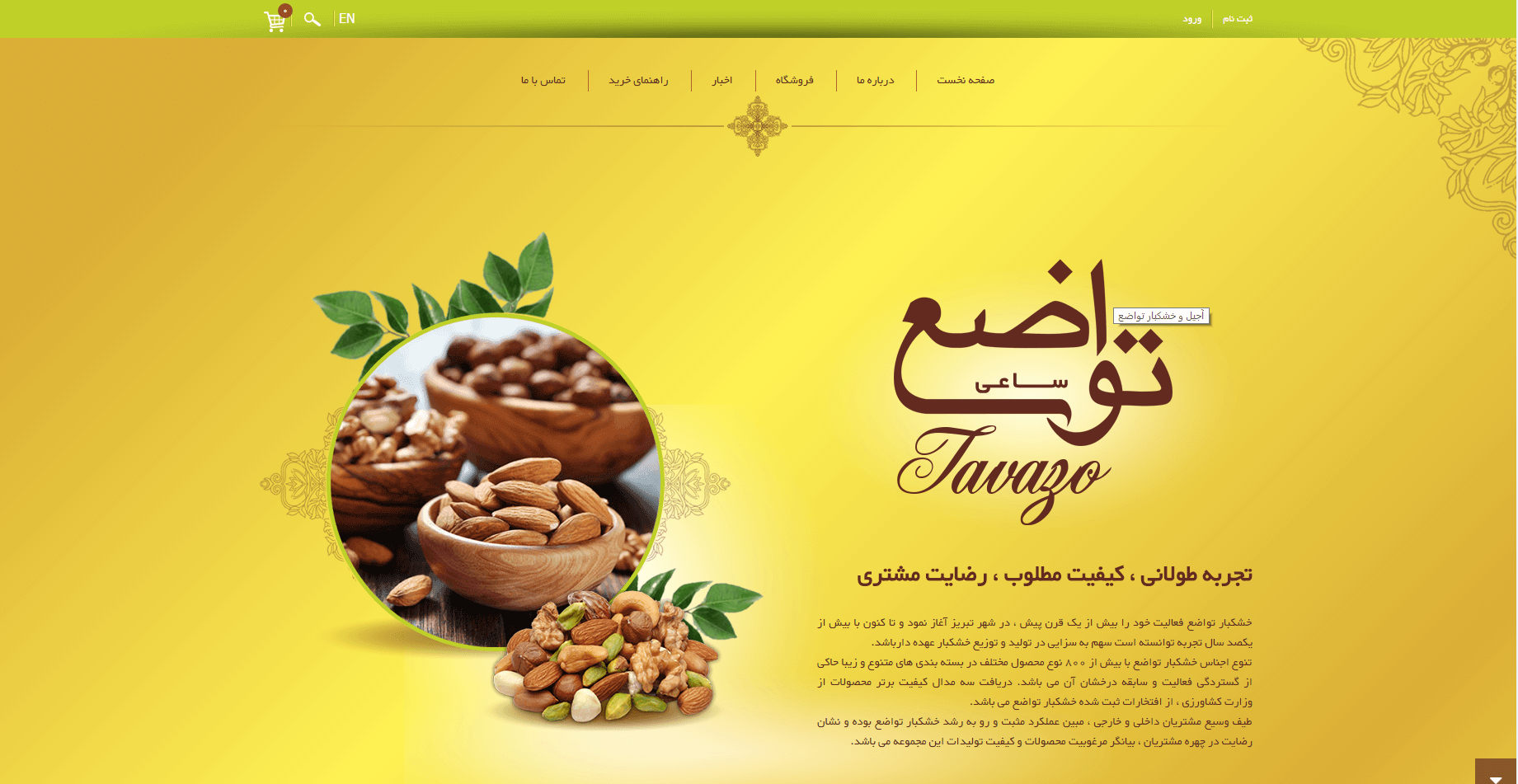
زرد روشن ترین رنگ است. با شایستگی ، خوشبختی ، تشویق ، خوش بینی و جوانی همراه است. زرد همچنین برخی از روابط منفی مانند بزدلی ، فریب و ارزان بودن نیز کاربرد دارد.
از انرژی زرد روشن برای انرژی دادن به افراد یا ایجاد احساس خوشبختی استفاده کنید. برای یک احساس آرامش بیشتر از زردهای ملایم و سبک استفاده کنید. رنگ زرد برای جلب توجه به متن و دکمه های عمل بسیار مناسب است.امامی تواند به سرعت چیره شود. این می تواند چشم را خسته کند. باز هم ، آن را کم مصرف استفاده کنید.

رنگ بنفش
بنفش با افراط و جادو در ارتباط است و غالباً با یک احساس لوکس تر با رنگ طلایی جفت می شود. بنفش یک رنگ با تحریک کم و عظمت یا اشراف و همچنین داشتن یک کیفیت معنوی یا اسرارآمیز همراه است. سایه های تیره اغلب نمایانگر تجمل و لوکس بودن و سایه های سبک تر کاملاً زنانه ، احساساتی هستند.بنفش بهترین راه برای هدف قرار دادن مخاطبان زن است.
برای ایجاد حس تجمل و ثروت از بنفش های تیره استفاده کنید و برای بهار و عاشقانه از بنفش های روشن استفاده کنید. بنفش همچنین می تواند برای محصولات زیبایی (به طور خاص ضد پیری) ، طالع بینی ، ماساژ ، یوگا ، بهبودی ، معنویت و محتوای مرتبط با دختران نوجوان و مارک های زنانه عالی باشد.
انتخاب رنگ بر اساس کاربری سایت
با توجه به توضیحاتی که در بالا به آن اشاره شد رنگ ها تناسب موضوع را با وب سایت شرح میدهند.
پس لازم است برای
سفارش سایت سعی کنید رنگ سایت را طوری انتخاب کنید که با برند خودتان یکی باشد اما با ظاهر سایتتان در تضاد نباشد. از رنگ هایی استفاده کنید که شفاف باشند و حالت کدر به سایت ندهند در قسمت هایی که میخواهید نظر کاربران جلب شود از رنگ های پر رنگ استفاده کنید.
وب سایتهای فروشگاهی با حجم زیاد محتوا
آیا تاکنون توجه کرده اید که اکثر وب سایت های اطلاعاتی یا وب سایت های فروشگاهی معمولاً از رنگ سفید یا یک رنگ پس زمینه خنثی استفاده می کنند؟
دلیل این امر این است که هدف از این نوع وب سایت ها تبلیغ ایده ها یا محصولات است.
تمرکز بیشتر بر روی محتوا یا محصولات است نه
طراحی وب سایت. رنگ پس زمینه فقط زمینه ای برای کمک به قابل مشاهده تر و خواندن مطالب است.
سفید بهترین طرح رنگی است که برای وب سایت های گسترده و فروشگاهی مورد استفاده قرار می گیرد. با رنگ های غالب و تاکید های رنگی جسورانه عالی می شود. رنگ پس زمینه ساده باعث تمرکز بازدید کنندگان شما روی محتوا یا محصولات شما می شود.
مطلب پیشنهادی : طراحی سایت فروشگاهی 
وب سایتهای شرکتی / تجاری
وب سایتهای شرکتی / تجاری معمولاً دارای دو هدف هستند - تبلیغ برند یا خدمات آن.
بسته به اینکه وب سایت شغلی شما می خواهد روی آن متمرکز شود ، رنگ پس زمینه شما متفاوت خواهد بود.
تبلیغ یک برند
هنگامی که می خواهید یک هویت برند قوی ایجاد کنید ، باید از سایه های مختلف رنگ غالب یا برند خود به عنوان رنگ پس زمینه خود استفاده کنید.
دلیل این امر این است که رنگ از نزدیک به شناخت برند گره خورده است. وقتی از تنوع رنگ غالب (برند) خود به عنوان پیش زمینه خود استفاده می کنید ، برند خود را تقویت می کنید و آن را برای مخاطبان خود به یاد ماندنی تر می کنید.
اگر از یک رنگ نام تجاری بسیار جسورانه استفاده می کنید ، استفاده از آن به عنوان رنگ پس زمینه شما می تواند بسیار پررنگ باشد. در این صورت ، به جای آن سایه کم رنگ تری از رنگ نام تجاری خود انتخاب کنید. برای تولید سایه و روشنایی رنگ غالب خود از ابزار Adobe Color CC استفاده کنید.
ارائه خدمات
اگر می خواهید ارزش خدمات و یا سبد پروژه های گذشته شما نقطه کانونی سایت شما باشد ، از رنگ سفید یا یک رنگ پس زمینه خنثی استفاده کنید.
درست مانند وب سایت های فروشگاهی ، شما نمی خواهید که رنگ پس زمینه تمرکز خود را از محتوای شما یا پیامی که می خواهید ارتباط برقرار کنید ، بگیرد.
با انتخاب یک پس زمینه خنثی یا سفید ، به طور طبیعی محتوای شما بیشتر جلب توجه می شود.
وب سایت های شیک و خلاقانه
این وب سایت ها معمولا در مورد مد ، طراحی ، رستوران ، زیبایی و صنایع خلاق به کار می رود و واقعاً هیچ قاعده ای در مورد اینکه کدام تصویر پس زمینه یا چخ رنگی را باید استفاده کنید وجود ندارد. برای ایجاد درام بیشتر می توانید از نوار منوی سیاه استفاده کنید. یا می توانید برای ایجاد یک تصویر پس زمینه الهام بخش از تمام رنگ های رنگین کمان استفاده کنید.
صادقانه بگویم ، در اینجا می توانید تمام قوانین را بشکنید و از هر رنگی که دوست دارید استفاده کنید تا زمانی که این 1 قانون را در خاطر داشته باشید - "هرگز پیش زمینه ای را انتخاب نکنید که متن یا محتوای شما را سخت خوانده شود."
رنگ پس زمینه بی نقص یکی از مواردی است که به شما اجازه می دهد تا در حالی که به طور هماهنگ با رنگ های غالب و تاکیدی خود کار می کنید، مخاطب شما را در هنگام مرور وب سایت خود احساس خوبی کند.
وقتی شک دارید از رنگ خاکستری سفید یا خیلی روشن به عنوان رنگ پس زمینه خود استفاده کنید. اگرچه ممکن استانتخاب بهتری هم وجود داشته باشد، اما می دانید که محتوای شما همیشه درخشان خواهد بود.
.png)
نحوه استفاده از رنگ های ملایم و روشن در طراحی سایت
استفاده از رنگ های روشن و ملایم (Pastel Colors) در طراحی وب سایت بیش از تنها یک شیوه طراحی جدید میباشد. از آن میتوان به عنوان یک تکنیک نام برد که برای سال های متمادی در طراحی موجب ایجاد تأثیرات عمیق بصری شده اند.

هنگامی که کلمه روشن و ملایم به گوش ما می خورد، اولین رنگ هایی که در ذهن ما نقش می بندد صورتی روشن، آبی روشن و زرد روشن هستند. اما باید بدانید که در پالت رنگ های ملایم گزینه های زیادی وجود دارد. این رنگ ها بیشتر از یک احساس بچگانه را در خود جای میدهند. در ترکیب چنین رنگ هایی با دیگر المان های طراحی، به شیوه درست، شما قادر خواهید بود تا جلوه بیشتری به رنگ های انتخابی خود ببخشید.
استفاده از فیلترهای عکاسی پاستل برای تصاویری که در وب سایت به کار میروند میتواند بسیار مفید واقع شود. هنگامی که رنگ های تصویر شما ملایم و روشن باشند، طراح فضای بیشتری برای قرار دادن المان های طراحی در اختیار خواهد داشت.
اگر شما از عکاسی پاستل برای تصاویر وب سایت خود بهره ببرید، المان های
طراحی سایت مانند لوگو و Navigation جلوه بیشتری خواهند داشت و به شیوه زیباتری با چشم بیننده ارتباط برقرار میکنند.
رنگ های زمینه ملایم و روشن نیز میتوانند برای مواقعی که شما قصد دارید از رنگ های زیادی در طراحی خود استفاده کنید، گزینه مناسبی باشند. از آنجا که رنگ های ملایم، ماهیتی آرام دارند به هنگام استفاده در زمینه برای طرح هایی که رنگ زیاد دارند، دید بیننده را خسته نخواهند کرد و او را کلافه نمی کنند.
یکی از شیوه های رایج برای طراحی با زمینه های ملایم آن است که از طیف های گوناگون یک رنگ در طرح خود استفاده نماییم. در صورتی که چنین شیوه ای با تایپوگرافی صحیح مورد استفاده قرار گیرد، ظاهری مدرن به وب سایت شما خواهد بخشید و طراحی شما منحصر به فرد خواهد شد.
رنگ های ملایم میتوانند بر احساس بیننده تأثیر به سزایی داشته باشند. دوست دارید بازدیدکنندگان وب سایت شما به هنگام مراجعه به آن چه حسی پیدا کنند. اگر تمایل دارید به آنها احساس آرامش، راحتی و تمدد اعصاب القا نمایید، استفاده از چنین رنگ هایی را به شما بی اندازه توصیه میکنیم. اگر کلماتی که وب سایت و یا شغل شما را معرفی میکنند در ارتباط با چنین احساس هایی هستند، بهترین گزینه برای شما رنگ های ملایم خواهد بود.
از دیگر کاربردهای رنگ های ملایم میتوان به استفاده از آنها در طراحی Navigationها اشاره کرد. به صورت رایج، طراحان از Navigationهای مشکی و یا سفید برای
طراحی وب سایت خود استفاده می نمایند. اما باید به شما بگوییم که بکارگیری رنگ برای این بخش از طراحی، تا حد بسیاری میتواند جلوه بخش سایت شما شود. از آنجایی که این رنگ ها آرامش بخش و ملایم هستند، نمی توانند تمرکز بیننده را از تصویر اصلی در
طراحی سایت شما بگیرند. بنابراین در کنار جلوه ای که به سایت شما می بخشند، باز هم تبدیل به ابزاری خواهند شد که تمرکز اصلی طراحی را بیشتر میکنند.
امروزه عمده استفاده رنگ های پاستل در طراحی مسطح میباشد. در صورتی که دقت بیشتری بر طراحی های مسطح داشته باشید خواهید دید که بیشتر طراحان از این رنگ ها به شدت بهره میبرند. دلیل استفاده از این رنگ ها در طراحی مسطح آن است که، این شیوه طراحی اغلب رنگ های زیادی را بکار میگیرد.

همانطور که گفته شد برای مواردی که شما تمایل دارید رنگ های زیادی به کار ببرید، استفاده از رنگ های ملایم بهترین گزینه هستند چرا که دید بیننده را خسته نمی کنند.
در نهایت باید گفت که کلید استفاده صحیح از رنگ های پاستل آن است که شما بتوانید رنگ هایی را انتخاب کنید که طرح شما را تازه نشان دهند نه رنگ و رو رفته. این رنگ ها که دارای طبیعتی آرامش بخش میباشند میتوانند استفاده های زیادی در
طراحی وب سایت داشته باشند. با بکارگیری روشی صحیح برای انتخاب رنگ ها شما میتوانید تأثیرات بصری عمیقی در طراحی خود خلق نمایید.
رنگ های طبیعت بهترین الهام بخش شما در طراحی سایت
طراحی وبسایت داراي روندي خلاق مي باشد و افرادي كه در اين عرصه كار مي كنند همواره تمايل دارند تا طرح هايي ارائه دهند كه داراي خلاقيت و نوآوري باشد. كليه موارد از انتخاب قالب سايت، فونت، محتوا، عكس و رنگ هاي استفاده شده در آن بر نتيجه نهايي و حسي كه يك سايت القا مي كند تاثيرگذار خواهد بود.
همانطور كه ميدانيد، رنگ ها يكي از المان هاي بصری قوي در طراحي گرافيك مي باشند كه مي توانند به صورت رواني بر احساس بيننده تاثير گذارند. از همين رو يكي از چالش هاي پيش روي طراحان آن است كه رنگ هايي را انتخاب كنند كه علاوه بر زيبايي بصري، احساسي مثبت نيز ارائه دهند.
شما در اين عرصه مي توانيد اصول روان شناسي رنگ ها را مطالعه كنيد، تاثير و حتي مفهوم تجاري هر رنگ را بشناسيد و مطابق با آن تصميم بگيريد. اما يكي از منابع بسيار در دسترس و الهام بخش شما مي تواند طبيعت زيباي پيرامون شما باشد. رنگ هايي كه در طبيعت و فصل هاي مختلف وجود دارند، داراي هارموني و تضاد هستند. شما مي توانيد به صورت زنده مشاهده نماييد كه چه رنگ هايي مي توانند در كنار هم قرار گيرند و ظاهر كلي آن ها در كنار هم چگونه خواهد بود.
براي نمونه مي توانيد تصاوير و عكس هاي طبيعت را از طريق اينترنت تهيه كنيد و با يك كالر پيكر رنگ ها را از درون آن انتخاب نماييد و در طراحی سايت خود مورد استفاده قرار دهيد. اين تصاوير مي تواند شامل رنگ هاي جنگل، دريا، حيوانات، ميوه ها و مانند آن باشد. همانطور كه ميبينيد طبيعت منبعي بسيار غني و نامحدود براي ذهن خلاق شما مي باشد، پس همين حالا دست به كار شويد.
Webone تیم کاملی از طراحان وب باتجربه دارد که تمام دوران کاری خود را صرف
طراحی سایت فروشگاهی و طراحی سایت شرکتی کرده اند. عملکرد فوق العاده و برجسته آنان با مشتریان، باعث شده هر کسب و کاری که برای
طراحی سایت جدید به ما مراجعه کرده به نتایج درخشانی برسد. حالا، ما قصد داریم به شما هم برای رسیدن به چنین نتایجی کمک کنیم.






.png)

