اسنک بار چیست؟
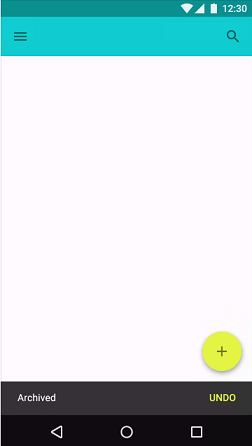
اسنک بار ها یک پیام کوتاه (feedback) درباره یک عملیات را نمایش میدهند و در پایین صفحه ظاهر میشوند. مکان قرار گیری :
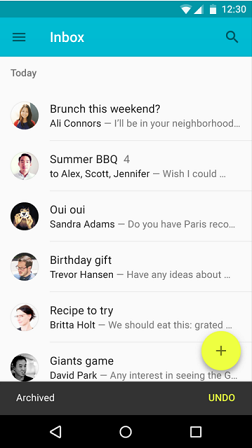
اسنک بارها در بالای اکثر عناصر در صفحه ظاهر میشوند و میزان برجستگی آن ها نسبت به سطح برابر با دکمه های عملیاتی شناور میباشد. با این حال، فاصله آن ها از سطح نسبت به دیالوگ ها، برگه های تحتانی و کشوهای راهبری کمتر میباشد. رفتار :
اسنک بارها در زمان ظاهر شدن، از پایین صفحه به سمت بالا ظاهر میشوند. آن ها از طریق کشیده شدن به سمت بیرون صفحه یا به طور اتوماتیک بعد از یک مدت زمان بسته میشوند یا از طریق تعامل کاربر در هر جای دیگر صفحه (مانند فراخوانی یک عملیات جدید) بسته میشوند. رشته های متنی بسیار کوتاه :
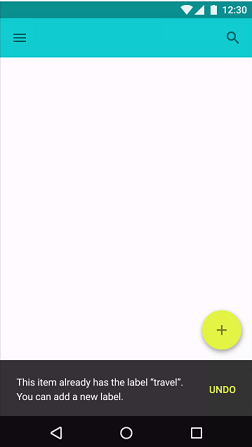
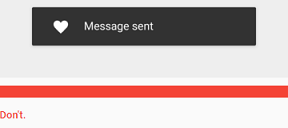
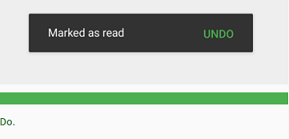
اسنک بارها باید حاوی یک خط متن مرتبط با عملیات انجام شده، باشند. آن ها میتوانند شامل یک متن عملیاتی باشند ولی نمیتوانند حاوی آیکون باشند.
اسنک بارها به طور اتوماتیک بعد از یک مدت زمان در صفحه ناپدید میشوند. اسنک بارها نباید دائمی باشند یا پشت سر هم قرار بگیرند(به طوری که یکی در بالای دیگری قرار بگیرد).
عملیات ها به غیر از بستن یا cancel :
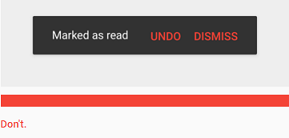
چنانچه عملیاتی وجود دارد آن را طبق قوانین فاصله گذاری در دیالوگ ها تنظیم نمایید. برای دو عملیات یا بیشتر، از دیالوگ به جای اسنک بار استفاده کنید. اگر عملیات داخل اسنک بار به قدری مهم باشد که لازم باشد وقفه ایجاد کند باید از دیالوگ استفاده شود.
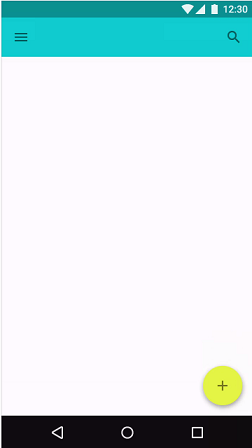
مکان قرار گیری دکمه عملیاتی را ثابت نکنید. اجازه دهید که دکمه عملیاتی شناور همراه با اسنک بار به طور عمودی جا به جا شود تا در زیر آن قرار نگیرد.
اسنک بارهای متوالی :
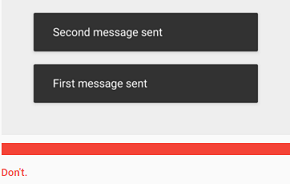
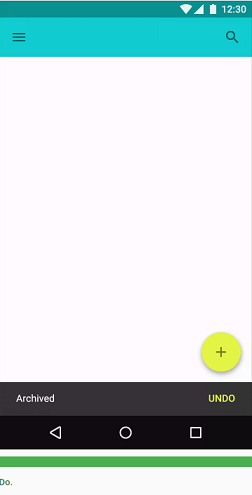
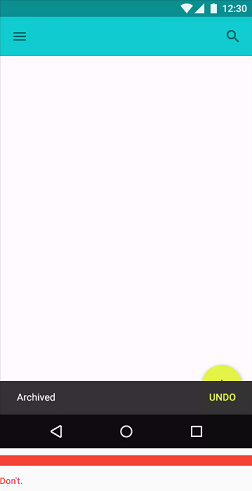
در هر لحظه فقط باید یک اسنک بار نمایش داده شود. چنانچه اسنک بار دیگری برای نمایش وجود داشته باشد باید ابتدا اسنک بار اول پایین رفته و ناپدید شود تا اسنک بار بعدی ظاهر شود.


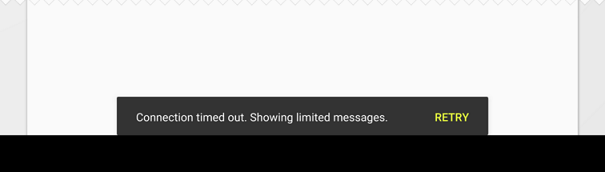
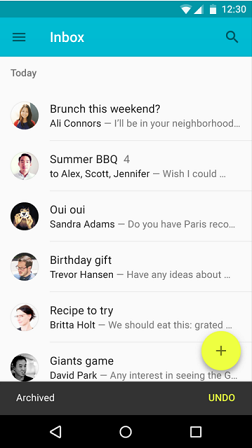
 دو اسنک بار متفاوت متوالی
دو اسنک بار متفاوت متوالیمشخصات :
موبایل
- ارتفاع اسنک بار یک خطی : 48dp
- ارتفاع اسنک بار چند خطی : 80dp
- متن : Roboto Regular 14sp
- دکمه عملیاتی : متن با حروف بزرگ، Roboto Medium 14sp
- رنگ پس زمینه پیش فرض : 100% ، 323232#

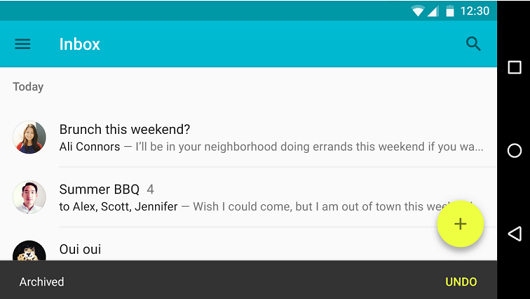
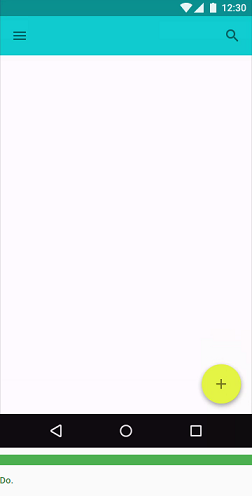
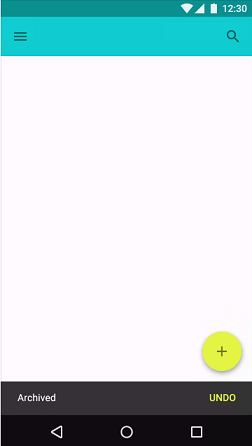
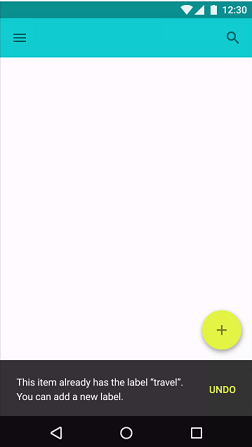
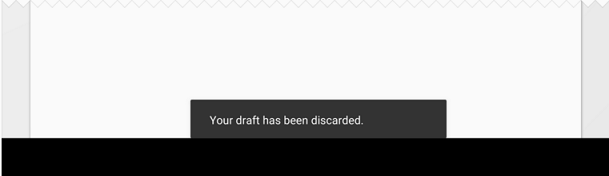
 مثال اسنک بار در موبایل
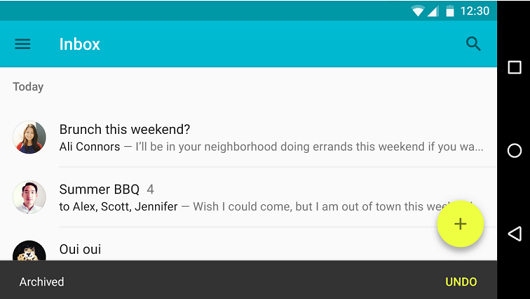
مثال اسنک بار در موبایل  اسنک بار در موبایل در حالت افقی
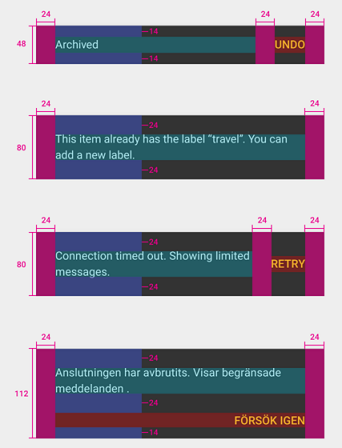
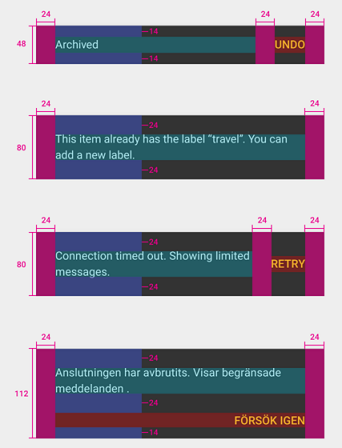
اسنک بار در موبایل در حالت افقی  مشخصات اسنک بار در موبایل
مشخصات اسنک بار در موبایل تبلت/desktop
- ارتفاع اسنک بار یک خطی : 48dp
- حداقل پهنا : 288dp
- جداکثر پهنا : 568dp
- گوشه گرد : 2dp
- متن : Roboto Regular 14sp
- دکمه عملیاتی : متن با حروف بزرگ، Roboto Medium 14sp
- رنگ پس زمینه پیش فرض : 100% ، 323232#

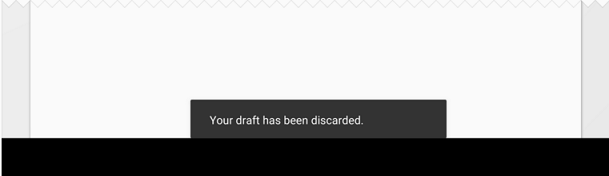
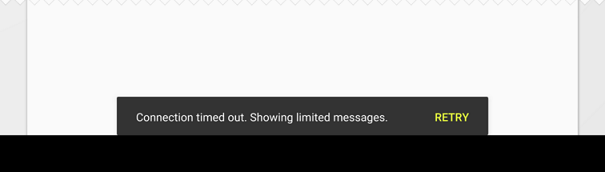
 مثال اسنک بار در desktop/تبلت
مثال اسنک بار در desktop/تبلت  مشخصات اسنک بار در تبلت/desktop
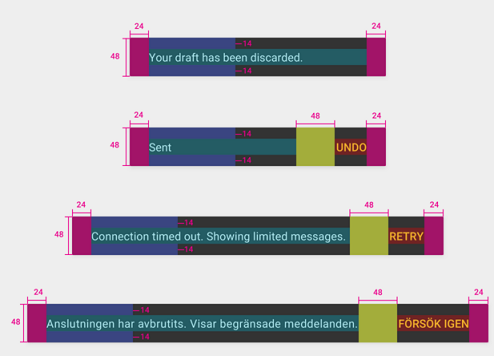
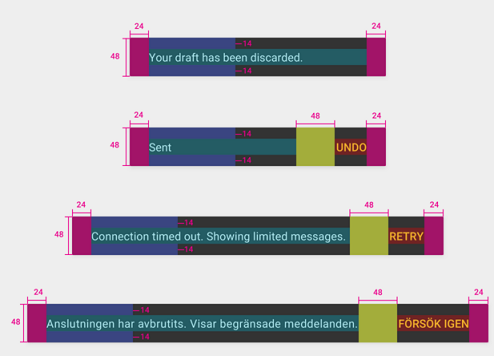
مشخصات اسنک بار در تبلت/desktop ارتفاع اسنک بار : 48dp
padding چپ و راست اسنک بار : 24dp
padding بالا و پایین اسنک بار : 14dp
padding چپ دکمه ئر اسنک بار : 48dp




















نظری یافت نشد