رابط کاربری responsive
ساختارهای responsive در متریال دیزاین میتوانند با هر اندازه صفحه نمایشی هماهنگ شوند. این راهنمای رابط کاربری شامل یک شبکه انعطاف پذیر که استواری و ثبات را در بین ساختارها تضمین میکند، جزئیات نقاط انفصال در مورد اینکه محتوا چگونه در صفحه نمایش های مختلف دوباره جاری میشود و توضیحی راجع به اینکه یک برنامه چگونه از صفحه نمایش با اندازه کوچک به بزرگ تغییر میکند.
نقاط انفصال :
برای ایجاد بهترین تجربه برای کاربر، رابط های کاربری در متریال دیزاین باید ساختارها را با نقاط انفصال در پهنای 480، 600، 840، 960، 1280، 1440 و 1600dp ، سازگار نمایند.

- نمایش محتوا به صورت خلاصه و با جزئیات در ساختارها :
- ساختارها با پهنای کمتر از 600dp صفحه را با یک سطح واحد از سلسله مراتب محتوا پر میکنند. (یا به صورت خلاصه یا با جزئیات، ولی هر دو با هم نه)
- ساختارها با پهنای بالای 600dp میتوانند دو سطح از سلسله مراتب محتوا را در صفحه قرار دهند. (هم خلاصه و هم جزئیات)
- حداکثر پهنای صفحه نمایش
ساختارها با پهنای بیشتر از 1600dp اجازه میدهند که ساختار تا حد ماکسیمم پهنا بزرگ شود. در این حالت، شبکه یکی از کارهای زیر را انجام میدهد :
- وسط نویس میشود با حاشیه های افزایش یافته.
- در حالت چپ نویس باقی میماند در حالی که حاشیه راست آن افزایش می یابد.
- زمانی که محتوای اضافی ایجاد میشود به بزرگ شدن ادامه میدهد.
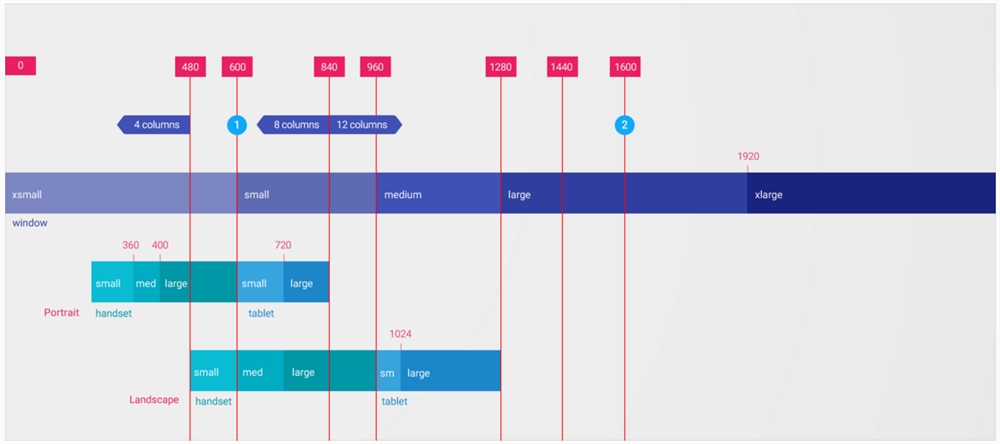
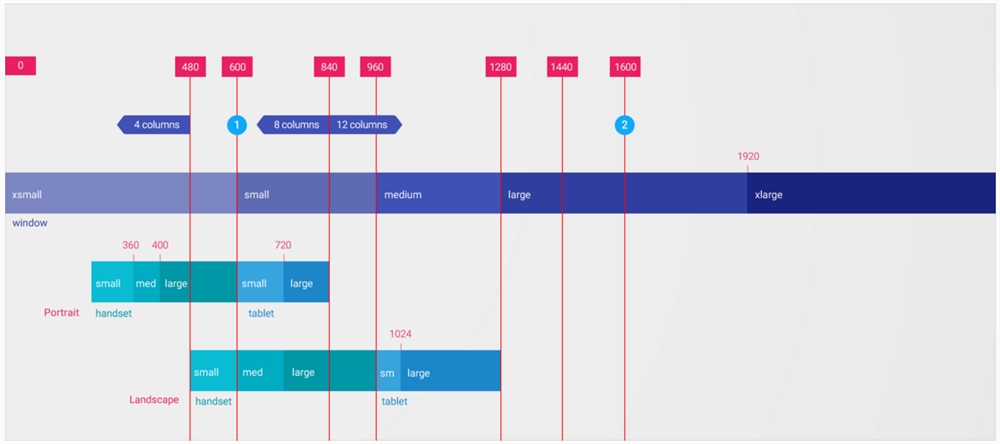
سیستم نقاط انفصال :
این نقاط انفصال، مشخصات ستون های ستونی و پهنای صفحه نمایش ها، دستگاه ها و راستاهای مختلف را مشخص میکنند.
برای بعضی اندازه ها، حتی اگر دستگاه چرخانده شود، مقدار بدون تغییر باقی میماند. به همین دلیل کوچکترین پهنا برای هر راستا مقدار تعریف شده میباشد :
- 16dp زمانی که کوچکترین پهنا برای دستگاه کوچکتر از 600 (<600) میباشد.
- در desktop نقاط انفصال، 16dp پایین تر از مقادیر موجود در لیست میباشند(جهت سازگار شدن با انواع مختلف در مرورگر chrome).
| نقطه انفصال (dp) | گوشی/تبلت
عمودی | گوشی/تبلت
افقی | پنجره | ستون ها | فضای خالی بین ستون ها (gutter) |
| 0 | گوشی کوچک | | بسیار کوچک | 4 | 16 |
| 360 | گوشی متوسط | | بسیار کوچک | 4 | 16 |
| 400 | گوشی بزرگ | | بسیار کوچک | 4 | 16 |
| 480 | گوشی بزرگ | گوشی کوچک | بسیار کوچک | 4 | 16 |
| 600 | تبلت کوچک | گوشی متوسط | کوچک | 8 | 16/24 |
| 720 | تبلت بزرگ | گوشی بزرگ | کوچک | 8 | 16/24 |
| 840 | تبلت بزرگ | گوشی بزرگ | کوچک | 12 | 16/24 |
| 960 | | تبلت کوچک | کوچک | 12 | 24 |
| 1024 | | تبلت بزرگ | متوسط | 12 | 24 |
| 1280 | | تبلت بزرگ | متوسط | 12 | 24 |
| 1440 | | | بزرگ | 12 | 24 |
| 1600 | | | بزرگ | 12 | 24 |
| 1920 | | | بسیار بزرگ | 12 | 24 |
ادامه مطلب ->
شبکه (grid)


نظری یافت نشد