راهبری، کاربران را به بخش های مختلف برنامه یا سایت شما هدایت میکند.
ساختار برنامه خود را بر طبق محتوا و عملیاتی که میخواهید کاربران ببینند، تنظیم نمایید. با قرار دادن مطالب و مقصدهای مهم سایت یا برنامه خود در کلیدها یا راهبری های جانبی توجه کاربر را به آن ها جلب کنید و مطالب با اهمیت کمتر را در مکان های دیگر که زیاد جلب توجه نمیکند قرار دهید.
الگوهای راهبری
- راهبری داخلی
- کلیدها (tab)
- نوار راهبری واقع در پایین صفحه
- کشوهای راهبری (منوهای کشویی)
- راهبری تو در تو
- منوهای راهبری گسترده
- منوهای راهبری آبشاری(desktop)
الگوهای ترکیبی راهبری
- راهبری جانبی و کلیدها
- منوهای راهبری تو در تو و کلیدها (desktop)
راهبری موجود در برنامه یا سایت باید قابل درک و قابل تشخیص باشد. هم کاربران جدید و هم کاربران قدیمی باید بتوانند به راحتی از طریق راهبری به قسمت های مختلف برنامه شما بروند.
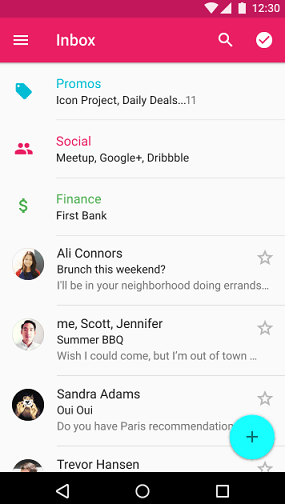
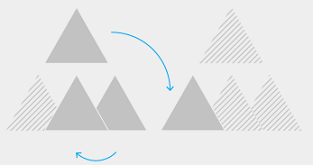
مطالب را به صورت منطقی دسته بندی نمایید و محتواهای مرتبط را در یک شاخه قرار دهید.
این تصویر ارتباط بین آیتم های ایمیل را از طریق گروه بندی آن ها در سه دسته مختلف نمایش میدهد : تبلیغاتی(Promos)، اجتماعی(Social)، اقتصادی(Finance)
کاربران را از طریق مسیرهایی با گزینه های مشخص به صفحه های دیگر راهنمایی کنید.
زمانی که نیازهای کاربر ساده و ابتدایی است از طراحی ساده و ساختارهای سبک استفاده نمایید.
تعریف راهبری
راهبری در واقع محتوا را سازماندهی میکند به گونه ای که حرکت در برنامه و پیدا کردن مطالب مهم ساده تر و راحت تر میشود. راهبری میتواند شامل صفحه های پربازدید، تنظیمات محتوا و یا عملیات های خاص باشد.
جهت انتخاب بهترین نوع راهبری که مناسب سایت یا برنامه شما باشد، ابتدا کاربران سایت خود را تشخیص دهید، مسیرهای احتمالی که ممکن است در سایت طی کنند را بیابید و عملیات هایی که میخواهید کاربران انجام دهند را مشخص کنید.
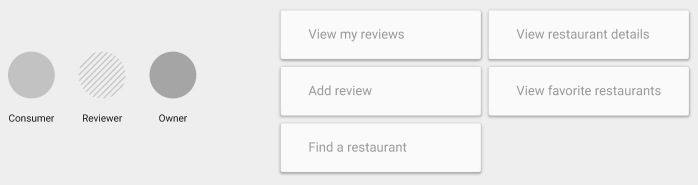
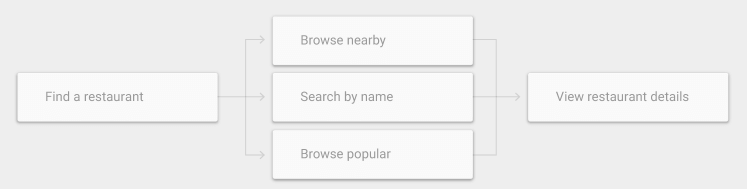
برای مثال، چنانچه سایت یا برنامه شما یک راهنما برای رستوران ها میباشد، کاربرانتان ممکن است بخواهند رزرو انجام دهند، منوها را مشاهده کنند یا نظرات خود را بنویسند. با مشخص کردن هدف اکثریت کاربران خود میتوانید ساختار راهبری بهتری را تعریف نمایید که نیازهای کاربران را برآورده میکند.
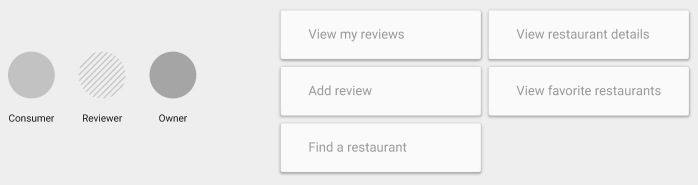
کاربران سایت خود و نقش اصلی آن ها را مشخص نمایید برای مثال مشتری، صاحب کسب و کار یا روزنامه نگار. سپس رایج ترین عملیاتی که انجام میدهند را مشخص کنید.
 مشخص کردن کاربران اصلی و عملیات هایی که ممکن است انجام دهند
مشخص کردن کاربران اصلی و عملیات هایی که ممکن است انجام دهند اولویت بندی
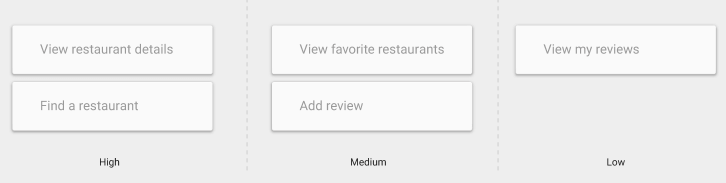
اولویت عملیات ها را از سطح اولویت بالا، متوسط تا پایین مشخص نمایید و در رابط کاربری خود بر روی مطالب و مسیرها با اولویت بالا تأکید بیشتری قرار دهید.
سطوح اولویت را در طول زمان و با تغییر نیازهای کاربر دوباره تنظیم نمایید.
در صورت طراحی راهبری برای سایت راهنمای رستوران ها مهم ترین عملیات میتواند شامل مشاهده جزئیات مشخصات رستوارن یا پیدا کردن رستوران های جدید باشد.
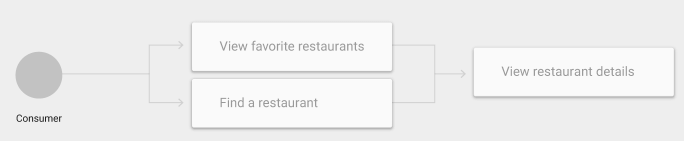
مسیرهای مختلف که کاربران در سایت یا برنامه شما طی میکنند را مشخص نمایید و از این مسیر ها برای تعریف راهبری خود استفاده کنید :
- مقاصد پربازدید را رد راهبری خود با تأکید بالا قرا دهید.
- عملیات های مرتبط را گروه بندی نمایید و از این گروه ها در ساختار راهبری خود استفاده نمایید.
اگر کاربر بخواهد یک رستوران جدید پیدا کند یا رستوران مورد علاقه خود را دوباره مشاهده نماید هر دو این مسیرها در نهایت به مشاهده جزئیات رستوران ختم میشود. بنابراین با قرار دادن گزینه جستجو یا علاقه مندی ها به صورت مشخص این کار را برای کاربران خود راحت تر نمایید.
موارد و آیتم های پیچیده، گسترده یا مبهم را به عملیات های کوچکتر تقسیم نمایید. این عملیات های کوچک باعث درک بهتر کاربر و پاسخ بهتر به نیازهای او میشوند.
برای مثال، تقسیم کردن عملیات جستجو به عملیات های کوچکتر که جستجو را از طریق نام، مکان یا میزان محبوبیت متمایز میکند.
عملیات گسترده ای مانند جستجوی یک رستوران میتواند شامل عملیات های کوچکتری مانند جستجوی رستوران های نزدیک، جستجو از طریق اسم رستوران و یا جستجوی رستوران های محبوب باشد. این عملیات های کوچک کار جستجو را برای کاربر ساده تر میکنند و باید در راهبری قرار داده شوند.
سلسله مراتب
راهبری، محتوا را از طریق قرار دادن آن در سلسله مراتب ها، سازماندهی می نماید. صفحه های موجود در لایه های بالاتر صفحه های مهم هستند و قابل دسترس هستند که کاربر را به صفحه های با اولویت پایینتر هدایت میکنند.
خانه (صفحه اصلی)
صفحه خانه، دروازه ورودی به سایت یا برنامه شما است و معرف سایت و راهبری آن میباشد.
والد و فرزند (parent & child)
سطح بالا در سلسله مراتب راهبری به عنوان والد و سطوح زیرین آن به عنوان فرزند شناخته میشوند.
برای مثال، صفحه اصلی (خانه) در واقع والد تمامی صفحه های دیگر در برنامه یا سایت میباشد.
راهبری
هر چه بیشتر داخل راهبری یک برنامه میشوید در سلسله مراتب راهبری از سطوح بالا به سطوح پایینتر میروید.
حرکت از صفحه والد به فرزند راهبری نزولی و برعکس آن راهبری صعودی میباشد.
صفحه های هم خانواده ها (sibling)
صفحه هایی که والد واحد و یکسان دارند صفحه های هم خانواده هستند. برنامه ها یا سایت هایی که چندین عملیات با سطح اولویت یکسان دارند معمولاً تعداد زیادی صفحه هم خانواده دارند.
به حرکت در بین این صفحه های هم خانواده راهبری خطی یا افقی گفته میشود.
مجموعه ها
یک مجموعه شامل آیتم ها با والدهای یکسان میباشند.
لینک ها (پیوندها)
لینک ها به کاربران امکان حرکت بین صفحه هایی را میدهند که از نظر راهبری نزدیک و در دسترس نمی باشند.
لینک های ضربدری (داخلی) لینک هایی هستند که کاربر را به هر یخشی در داخل سایت یا برنامه هدایت میکنند.
لینک های خارجی، لینک هایی از منابع بیرونی به سایت شما میباشند که کاربر را مستقیماً به بخش مشخصی از سایتاتن انتقال میدهند.
الگوهای راهبری
راهبری داخلی
برنامه ها یا سایت هایی که راهبری آن ها ساده میباشد میتاونند راهبری را به صورت داخلی در محتوای خود قرار دهند. ولی انجام این کار فضا را برای نمایش محتوا کاهش میدهد.
این الگو برای موارد ذیل مناسب میباشد :
- برنامه ها با صفحه نمایش ابتدایی قوی و تعداد صفحه های کم
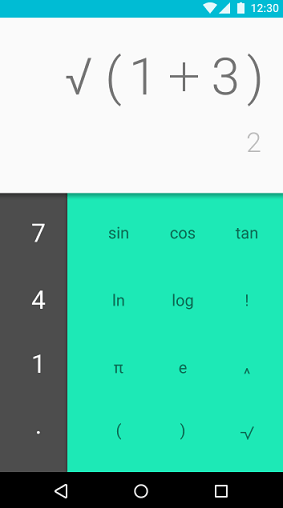
- برنامه هایی که عملیات های رایج را در یک صفحه اصلی انجام میدهند.
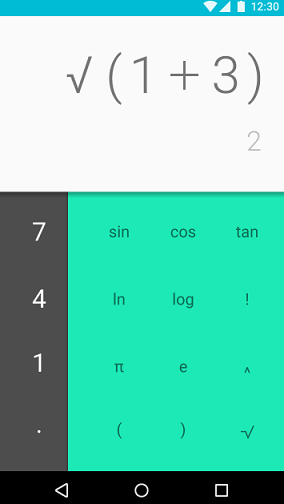
مثال راهبری داخلی در یک برنامه در موبایل. عملیات های رایج در یک صفحه نمایش اصلی انجام میشوند.
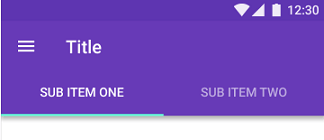
کلیدها (tab)
کلیدها به کاربر کمک میکنند تا بین تعدادی از صفحه ها با اولویت یکسان جا به جا شوند.
مناسب برای سلسله مراتب های ذیل :
والدهایی با صفحه های فرزند داخلی (embedded)
گروهی از صفحه های هم خانواده
مناسب برای کاربردهای ذیل :
- جابجایی پیوسته بین صفحه ها
- برنامه ها یا سایت ها با تعداد کمی صفحه سطح بالا
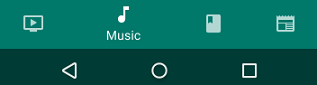
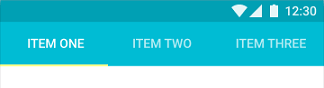
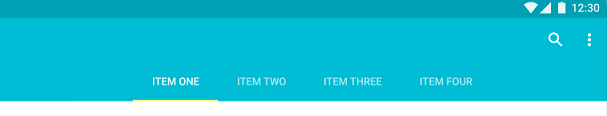
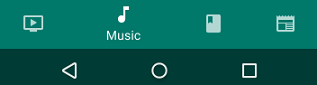
مثال در موبایل با 3 کلید
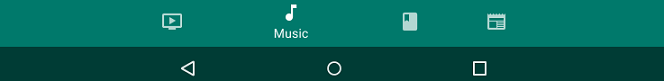
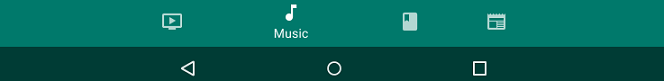
مثال در تبلت با کلیدهای وسط نویس
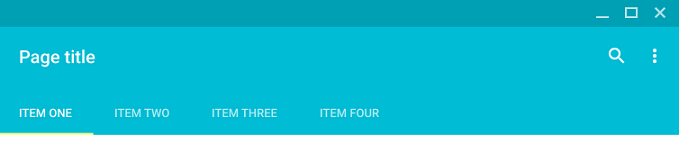
مثال در desktop با کلیدهای چپ نویس ثابت و یک عنوان
نوار راهبری در پایین صفحه
این راهبری به کاربر امکان حرکت بین تعداد کمی از صفحه های سطح بالا را میدهد.
مناسب برای سلسله مراتب های ذیل :
- والدها با صفحه های فرزند داخلی
- گروهی از صفحه های والد
مناسب برای کاربردهای ذیل :
- جابجایی پیوسته بین صفحه ها
- برنامه ها یا سایت ها با تعداد کمی صفحه سطح بالا
- در دستگاه های موبایل مکان راهبری در پایین صفحه مناسب تر است.
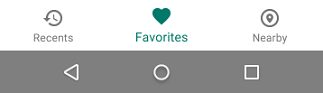
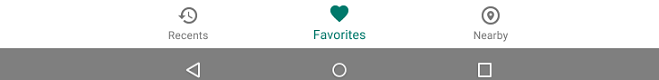
مثال در موبایل با برچسب های متنی ثابت که همواره نمایش داده میشوند.
مثال در تبلت با برچسب های متنی ثابت که همواره نمایش داده میشوند.
 مثال در موبایل با متن و برچسب های تغییرکننده
مثال در موبایل با متن و برچسب های تغییرکننده  مثال در تبلت با متن و برچسب های تغییرکننده
مثال در تبلت با متن و برچسب های تغییرکننده منوهای کشویی راهبری
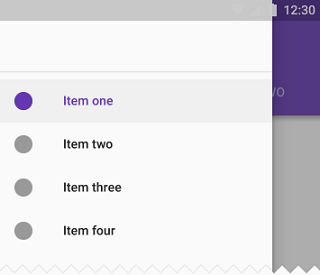
زمانی که فضای کافی برای نمایش تمامی کلیدهای راهبری وجود ندارد، راهبری های کشویی گزینه مناسبی برای نمایش کلیدها میباشند. این راهبری ها مخفی و پنهان هستند تا زمانی که کاربر آن ها را فراخوانی نماید.
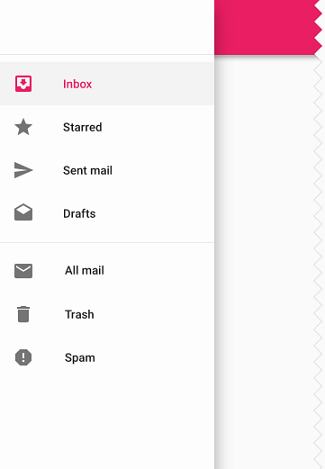
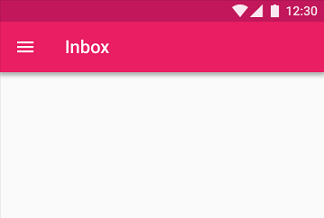
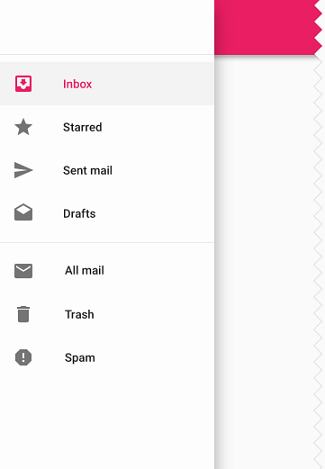
مثال راهبری کشویی در حالت بسته در موبایل
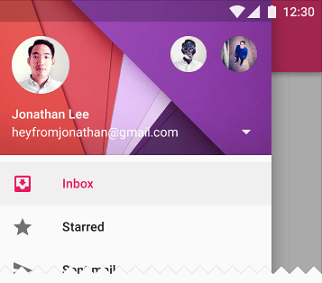
مثال راهبری کشویی در حالت باز در موبایل
 مثال راهبری کشویی در حالت باز در تبلت
مثال راهبری کشویی در حالت باز در تبلت
مناسب برای سلسله مراتب های ذیل :
- راهبری افقی
- والدهای دارای جفت یا صفحه های هم خانواده
مناسب برای کاربردهای ذیل :
- برنامه ها با تعداد زیادی صفحه های سطح بالا
- امکان حرکت سریع بین صفحه های نامرتبط
- ساختارهای راهبری عمقی
راهبری تو در تو
زمانی که چندین سطح راهبری وجود دارد، صفحه های هم خانواده باید زیر والد خود به صورت تو در تو قرار داده شوند.
در desktop ، سطح دومی از راهبری ممکن است درد اخل کشوهای راهبری به صورت تو در تو قرار گیرد.
مناسب برای سلسله مراتب های ذیل :
- راهبری افقی
- والدهای دارای جفت یا صفحه های هم خانواده
مناسب برای کاربردهای ذیل :
- ساختارهای راهبری عمقی با تعداد زیادی صفحه
- امکان حرکت سریع بین صفحه های نامرتبط
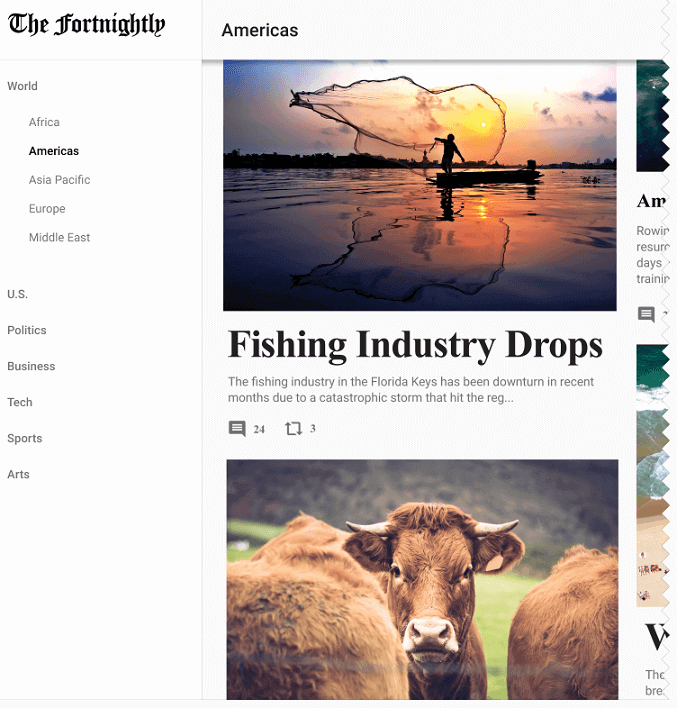
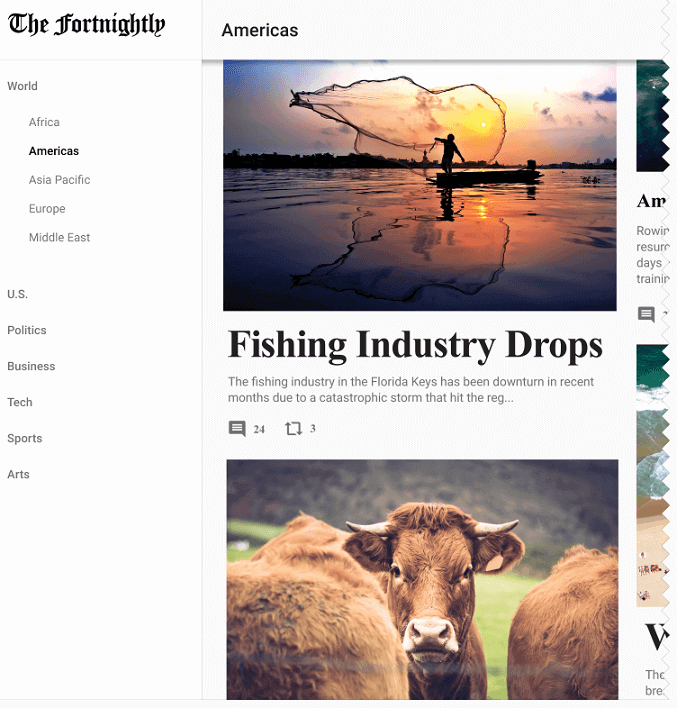
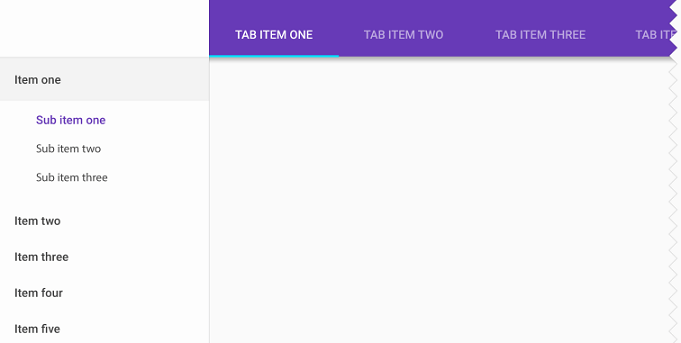
 مثال راهبری گسترده در سمت چپ در desktop
مثال راهبری گسترده در سمت چپ در desktop راهبری کشویی گسترده
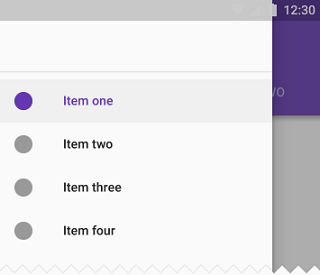
چنانچه سلسله مراتب راهبری عمیق با سطوح زیاد باشد، میتوان این سلسله مراتب را درد اخل راهبری های کشویی گسترش داد. به محض انتخاب یک آیتم در راهبری، سطح پایینتر نمایش داده میشود.
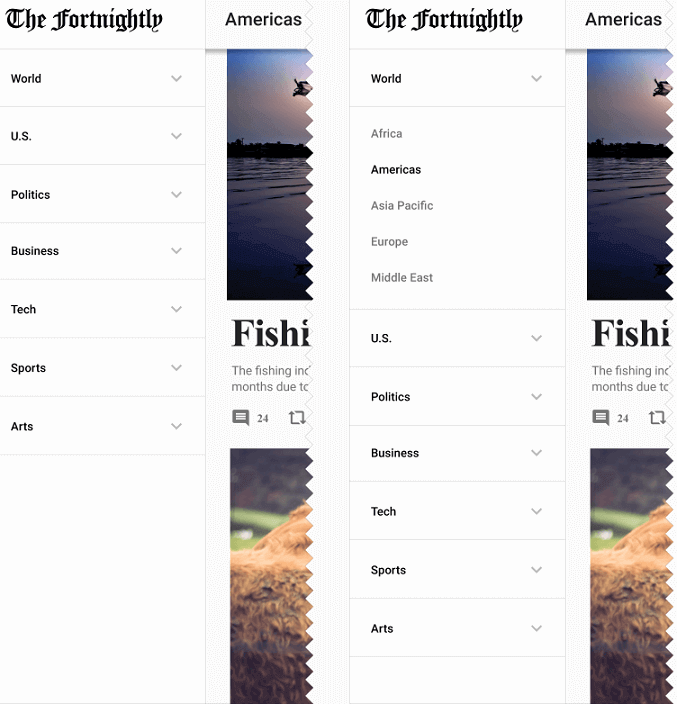
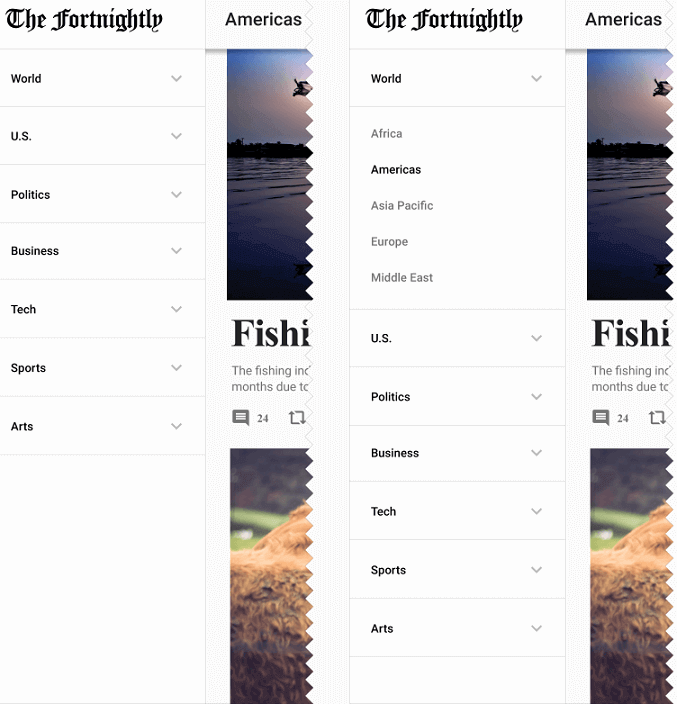
 مثال راهبری گسترده در سمت چپ در desktop
مثال راهبری گسترده در سمت چپ در desktop منوهای راهبری آبشاری (فقط در desktop)
چنانچه سلسله مراتب راهبری عمیق با سطوح زیاد باشد، همچنین میتوان از منوهای آبشاری برای گسترش محتوای راهبری های کشویی به صورت افقی استفاده کرد.
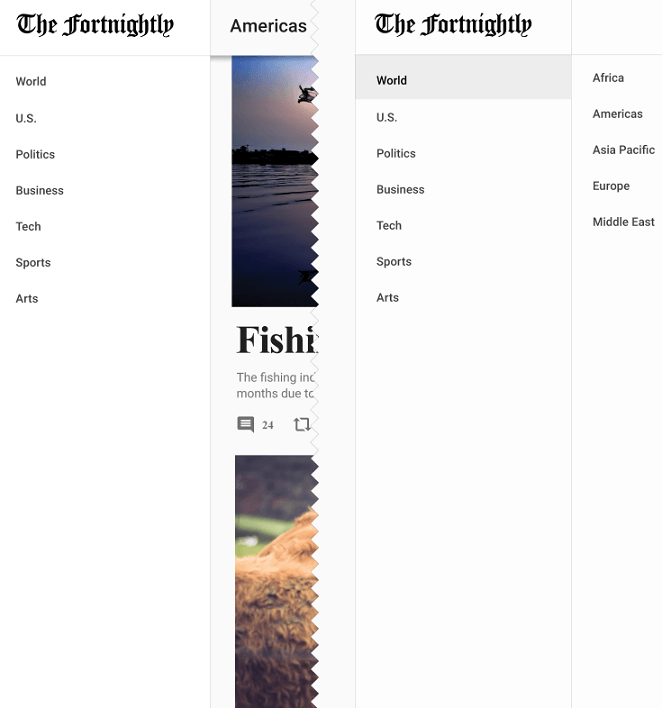
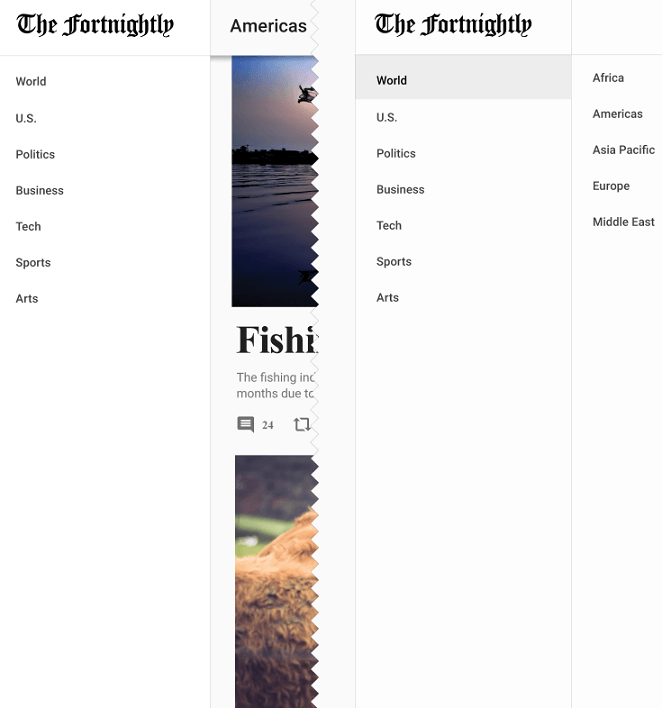
 مثال منوی آبشاری در سمت چپ در desktop
مثال منوی آبشاری در سمت چپ در desktop الگوهای ترکیبی راهبری
محصولاتی با دو سطح راهبری میتاونند یک راهبری جانبی کشویی را با کلیدها ترکیب نمایند.
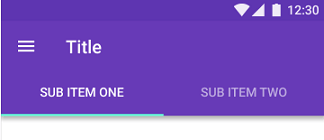
 مثال راهبری جانبی کشویی با کلیدها در موبایل
مثال راهبری جانبی کشویی با کلیدها در موبایل  مثال راهبری جانبی در حالت باز
مثال راهبری جانبی در حالت باز راهبری کشویی تو در تو به همراه کلیدها (فقط در desktop)
چنانچه محصول شما دارای 3 سطح راهبری میباشد، راهبری کشویی را به همراه راهبری های تو در تو و کلیدها به کار ببرید.
مطلب بعدی -> راهبری کشویی
































نظری یافت نشد