تکنیک های اسکرول بر روی نحوه اسکرول شدن محتوا در ارتباط با نوار اپلیکیشن اثر میگذارند.
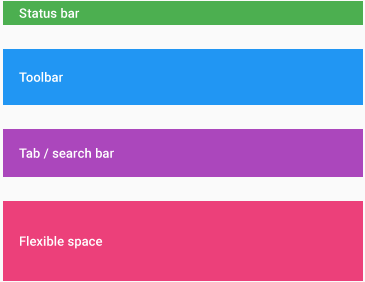
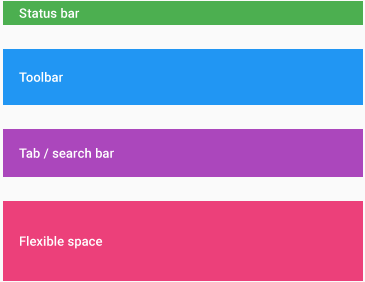
نواحی قابل اسکرول در نوار اپلیکیشن
- نوار وضعیت
- نوار ابزار
- نوار جستجو
- فضای انعطاف پذیر
زمانی که میخواهید خاصیت اسکرول شدن را طراحی نمایید، نوارهای اپلیکیشن حاوی 4 ناحیه اصلی هستند (به نام بلوک) که شامل ساختار قابل اسکرول میباشند :
•نوار وضعیت
•نوارابزار
•نوار جستجو
•فضای انعطاف پذیر : فضایی که میتوان در آن نرخ تصویر دلخواه برای تصاویر یا نوار ابزراهای گسترده قرار داد.
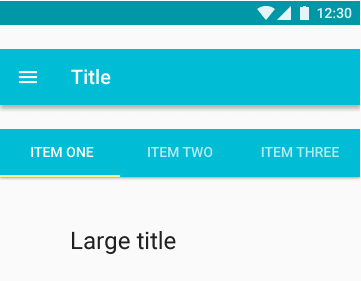
 محتوای نوارهای اپلیکیشن میتوانند شامل : نوار وضعیت، نوار راهبری، نوار جستجو و فضای انعطاف پذیرباشد.
محتوای نوارهای اپلیکیشن میتوانند شامل : نوار وضعیت، نوار راهبری، نوار جستجو و فضای انعطاف پذیرباشد.  مثال نوار وضعیت، نوار راهبری، نوار جستجو و فضای انعطاف پذیر
مثال نوار وضعیت، نوار راهبری، نوار جستجو و فضای انعطاف پذیر
.png) حتما بخوانید: مکانیزم جستجو در طراحی متریال
حتما بخوانید: مکانیزم جستجو در طراحی متریال
نوار اپلیکیشنن استاندارد
مشخصات :
ارتفاع یک نوار اپلیکیشن استاندارد در موبایل 56dp و در صفحه نمایش های بزرگتر 64dp میباشد.
نوار اپلیکیشن دو آپشن برای اسکرول دارد:
1.نوار اپلیکیشن میتواند با اسکرول کردن از صفحه بیرون رفته و مخفی شود و با برگرداندن اسکرول دوباره ظاهر شود.
2.نوار اپلیکیشن میتواند با وجود اسکرول کردن همچنان در بالای صفحه به صورت ثابت باقی بماند.
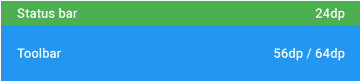
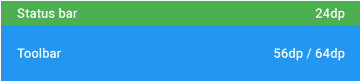
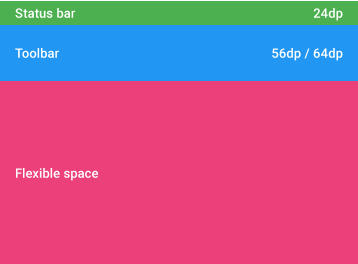
 نوار اپلیکیشن استاندارد
نوار اپلیکیشن استاندارد ارتفاع نوار وضعیت : 24dp
ارتفاع نوار ابزار : 56dp/64dp
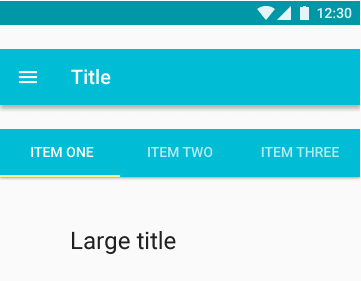
نوار اپلیکیشن به همراه کلید ها
یک نوار اپلیکیشن استاندارد که میتواند حاوی بلوک های ذیل باشد :
•نوار ابزار
•نوار کلیدها (tab)
•فضای انعطاف پذیر
کلیدها میتوانند هر یک از رفتارهای زیر را داشته باشند :
1.نوار اپلیکیشن در بالای صفحه ثابت میماند در حالی که نوار ابزار اسشکرول میشود.
2.با اسکرول شدن محتوا، نوار اپلیکیشن در بالای صفحه ثابت باقی میماند.
3.هر دو نوار ابزار و نوار کلیدها به همراه محتوا اسکرول میشوند. نوار کلیدها به محض اسکرول برعکس، برمیگردد و نوار ابزار با کامل شدن اسکرول به صورت برعکس، برمیگردد.
 نوار وضعیت، نوار ابزار و نوار کلید
نوار وضعیت، نوار ابزار و نوار کلید ارتفاع نوار وضعیت : 24dp
ارتفاع نوار ابزار : 56dp/64dp
ارتفاع نوار کلید : 48dp
فضای انعطاف پذیر
از آنجایی که نوار اپلیکیشن انعطاف پذیر است، میتواند جهت در برگرفتن نوشته ها یا عکس های بزرگتر، گسترده شود. جهت گسترش نوار اپلیکیشن، یک بلوک انعطاف پذیر اضافه نمایید.
فضای انعطاف پذیر میتواند به یکی از دو روش زیر نمایش داده شود :
1.فضای انعطاف پذیر در هنگام اسکرول، تا زمانی که تنها نوار ابزار باقی بماند کوچک و فشرده میشود. عنوان در نوار راهبری کوچک شده و به اندازه 20sp میشود. زمانی که دوباره برگشته و به سمت بالای صفحه اسکرول میکنید، فضای انعطاف پذیر و عنوان شروع به بزرگ شدن می نمایند.
2.کل نوار اپلیکیشن اسکرول شده و مخفی میشود. زمانی که کاربر برعکس اسکرول کرده و به سمت بالای صفحه میرود، نوار ابزار دوباره در بالای صفحه قرار میگیرد. زمانی که کاملاً اسکرول کرده و به بالای صفحه رسید، فضای انعطاف پذیر و عنوان در جای خود بزرگ میشوند.
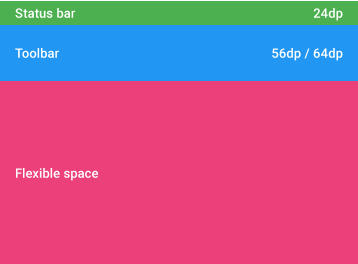
 نوار وضعیت، نوار ابزار و فضای انعطاف پذیر
نوار وضعیت، نوار ابزار و فضای انعطاف پذیر ارتفاع نوار وضعیت : 24dp
ارتفاع نوار ابزار : 56dp/64dp
.png) حتما بخوانید: تأیید اعتبار از طریق اثرانگشت در طراحی متریال
حتما بخوانید: تأیید اعتبار از طریق اثرانگشت در طراحی متریال
فضای انعطاف پذیر به همراه تصویر
در این مثال، نرخ تصویر 4:3 میباشد. در هنگام اسکرول کردن، محتوا تصویر را به سمت بالا هل میدهد که این امر باعث کوچک شدن فضای انعطاف پذیر میشود. در انتها، تصویر با رنگ های اصلی برنامه رنگ آمیزی شده و دیگر مشخص نمی باشد.
 نوار وضعیت، نوار ابزار و فضای انعطاف پذیر
نوار وضعیت، نوار ابزار و فضای انعطاف پذیر ارتفاع نوار وضعیت : 24dp
ارتفاع نوار ابزار : 56dp/64dp




.png) حتما بخوانید: مکانیزم جستجو در طراحی متریال
حتما بخوانید: مکانیزم جستجو در طراحی متریال

.png) حتما بخوانید: تنظیمات (settings) در طراحی متریال
حتما بخوانید: تنظیمات (settings) در طراحی متریال
.png) حتما بخوانید: تأیید اعتبار از طریق اثرانگشت در طراحی متریال
حتما بخوانید: تأیید اعتبار از طریق اثرانگشت در طراحی متریال
 اگر علاقه مند به طراحی سایت فروشگاهی یا طراحی سایت شرکتی هستید، سایر مقالات متریال دیزاین در طراحی وب سایت را مطالعه نمایید:
اگر علاقه مند به طراحی سایت فروشگاهی یا طراحی سایت شرکتی هستید، سایر مقالات متریال دیزاین در طراحی وب سایت را مطالعه نمایید: