
تاریخ انتشار: 30 دی 1394
تعداد بازدید: 17 نفر
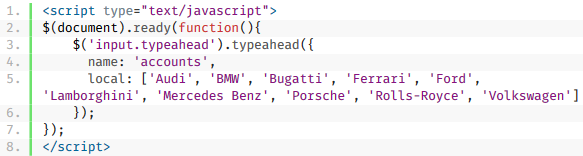
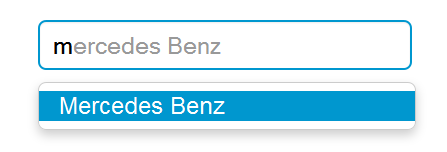
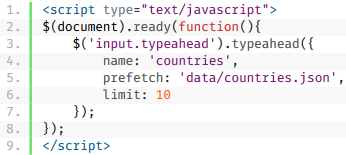
در این بخش نحوه ایجاد typeahead را در بوت استرپ خواهید آموخت.
درد نیای وب امروزی، فیلدهای ورودی ( input ) از نوع typeahead بسیار رایج و پرکاربرد میباشند. هدف اصلی typeahead ، بهبود تجربه کاربر از طریق ارائه پیشنهادها یا لیستی از انتخابات احتمالی با توجه به متنی که کاربر در زمان پر کردن فرم یا جستجو کردن وارد کرده، میباشد. مانند Google . همچنین باعث صرفه جویی در زمان و کاهش خطاهای احتمالی میشود زیرا کمتر احتمال اشتباه لغتی و تایپی از سمت کاربر وجود دارد.


نظری یافت نشد