در این بخش نحوه ایجاد Jumbotron با استفاده از Bootstrap را خواهید آموخت.
Jumbotron شیوه بسیار مناسبی را برای نمایش محتوا یا اطلاعات کلیدی در یک صفحه ارائه می نماید. نمایش محتوا در Jumbotron :
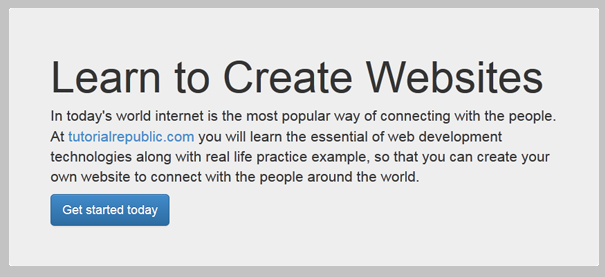
برای انجام این کار کافیست محتوای مورد نظر مانند سرفصل، توضیحات و ... را داخل یک div قرار داده و کلاس jumbotron. را بر آن اعمال نمایید.  خروجی مثال بالا به شکل زیر خواهد بود :
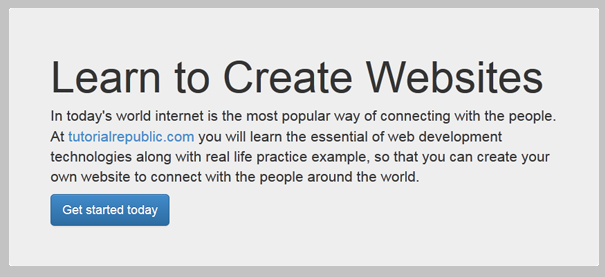
خروجی مثال بالا به شکل زیر خواهد بود : 
ایجاد Jumbotron با پهنای کامل :
جهت ایجاد Jumbotron بدون گوشه های گرد و با پهنای کامل که کل پهنای صفحه نمایش را پوشش دهد، آن را خارج از کلیه کانتینرها قرار داده و کلاس container. را با آن اضافه کنید. مانند مثال زیر : 
مطلب بعدی ->
ایجاد well در Bootstrap




نظری یافت نشد