
تاریخ انتشار: 27 دی 1394
تعداد بازدید: 42 نفر
در این بخش نحوه ایجاد دکمه های مبدل و بارگذاری را در بوت استرپ خواهید آموخت.
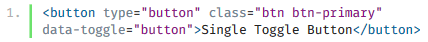
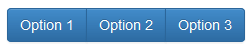
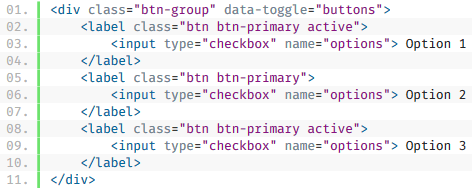
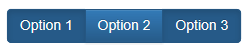
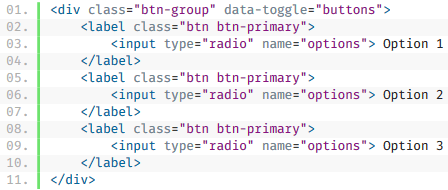
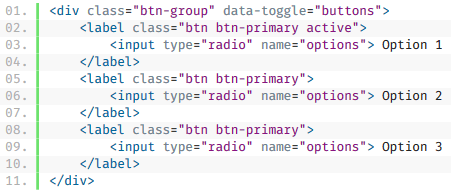
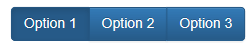
کنترل موقعیت دکمه ها :
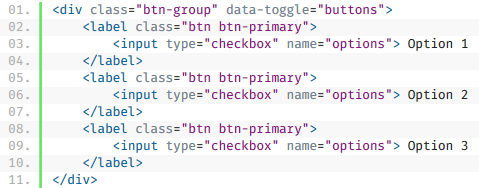
در مطالب قبل درباره نحوه سبک دادن و تغییر دادن دکمه ها و ایجاد گروه های دکمه و نوار ابزار صحبت کردیم. در بوت استرپ کارهای بیشتری میتوانید با دکمه ها انجام دهید مانند کنترل حالت دکمه ها، ایجاد دکمه های رادیویی (radio button) و checkbox

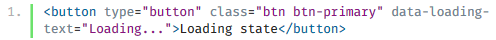
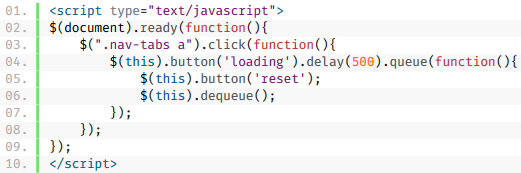
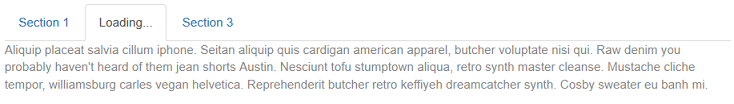
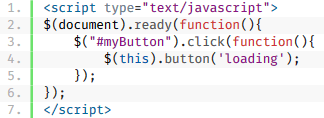
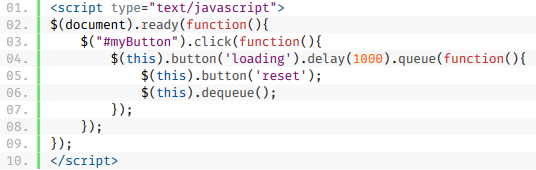
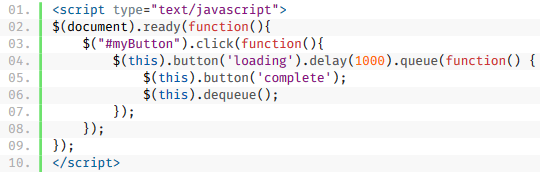
اضافه کردن حالت بارگذاری ( load ) به دکمه ها :









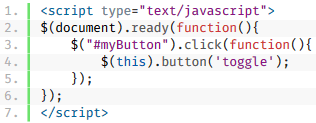
فعال کردن دکمه ها با جاوا اسکریپت :






نظری یافت نشد