پلکان (stepper)
پلکان ها میزان پیشرفت را از طریق مراحل شماره گذاری شده نشان میدهند. کاربرد :
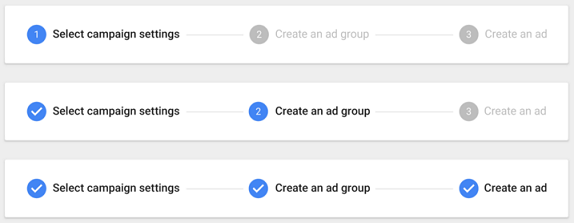
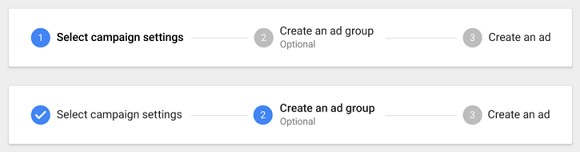
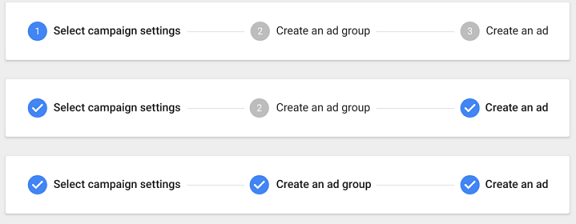
پلکان ها میزان پیشرفت را از طریق یک دنباله منطقی از مراحل شماره گذاری شده نمایش میدهند.  دایره پلکان فعال
دایره پلکان فعال- 24dp x 24dp
- 12sp Roboto Regular
- رنگ اصلی را به ارث میبرد.
- رنگ پیش فرض آبی Google 500 میباشد.
دایره پلکان غیرفعال
- 24dp x 24dp
- 12sp Roboto Regular
- 100% سفید (رنگ عدد)
- طوسی 500(رنگ دایره)
مرحله فعال
- 14sp Roboto Regular
- مشکی 87%
مرحله غیرفعال
- 14sp Roboto Regular
- مشکی 26%
خط متصل کننده
- حاشیه به میزان 1dp
-رنگ : طوسی 400
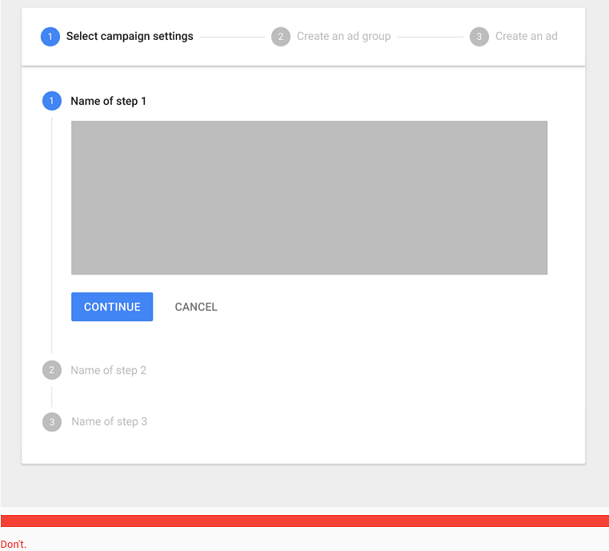
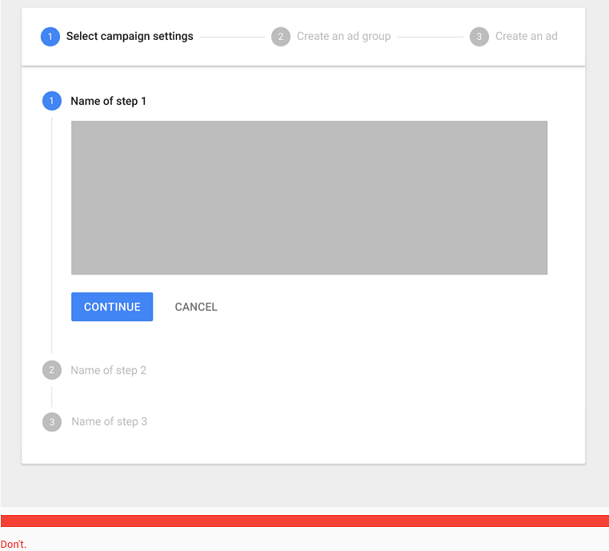
از پلکان ها برای تقسیم بندی مراحل در یک فرم کوتاه استفاده نکنید. همچنین پلکان ها را چندین بار در یک صفحه به کار نبرید.
 یک پلکان را داخل پلکان دیگر قرار ندهید و از پلکان ها چندین بار در صفحه استفاده نکنید.
یک پلکان را داخل پلکان دیگر قرار ندهید و از پلکان ها چندین بار در صفحه استفاده نکنید.انواع مراحل :
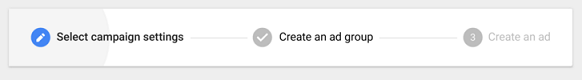
مراحل قابل ویرایش :
مراحل قابل ویرایش به کاربر اجازه میدهند که دوباره برگشته و آن مرحله را ویرایش نماید.
مراحل غیر قابل ویرایش :
این نوع مراحل باید زمانی استفاده شوند که :
- به کاربران اجازه ندهیم که به یک مرحله برگشته و آن را ویرایش کنند.
- ویرایش یک مرحله باعث ایجاد اختلال در تکمیل فرم شود.
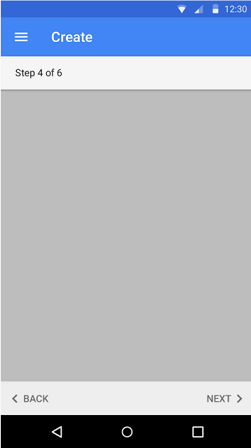
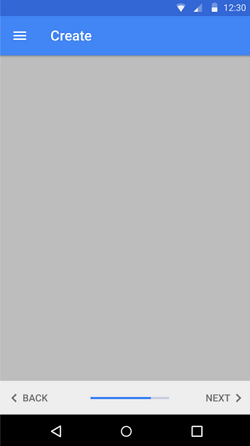
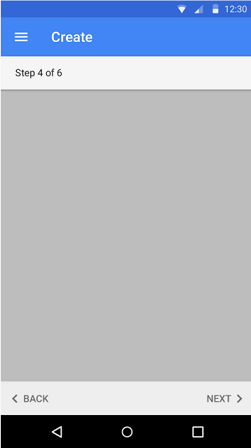
مراحل در موبایل :
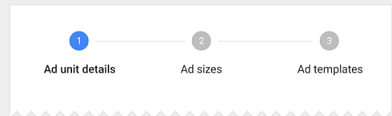
 مراحل در موبایل به صورت متن در بالای صفحه نمایش داده میشوند.
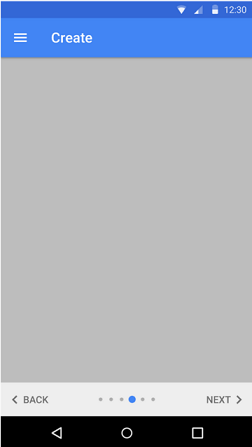
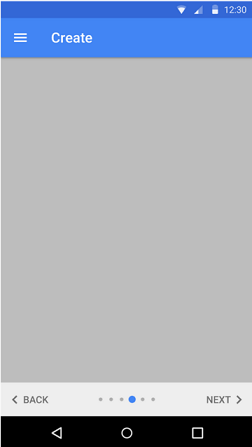
مراحل در موبایل به صورت متن در بالای صفحه نمایش داده میشوند.  مراحل در موبایل به صورت نقطه از نقطه های زمانی که تعداد مراحل زیاد نیست استفاده نمایید.
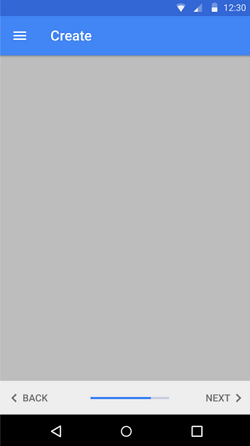
مراحل در موبایل به صورت نقطه از نقطه های زمانی که تعداد مراحل زیاد نیست استفاده نمایید.  مراحل در موبایل به صورت نوار پیشرفت زمانی که تعداد مراحل زیاد میباشد یا نیاز به اضافه شدن مرحله ای در هنگام تکمیل مراحل دیگر میباشد، از نوار پیشرفت استفاده کنید.
مراحل در موبایل به صورت نوار پیشرفت زمانی که تعداد مراحل زیاد میباشد یا نیاز به اضافه شدن مرحله ای در هنگام تکمیل مراحل دیگر میباشد، از نوار پیشرفت استفاده کنید.مراحل اختیاری (optional):
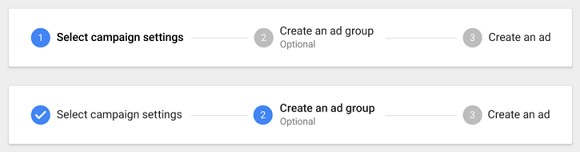
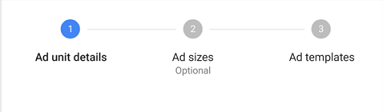
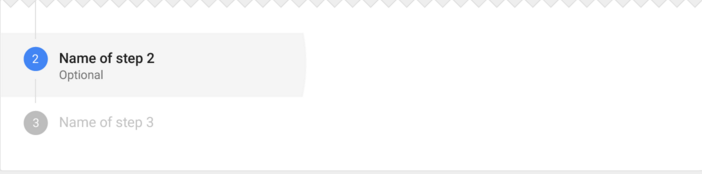
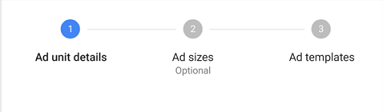
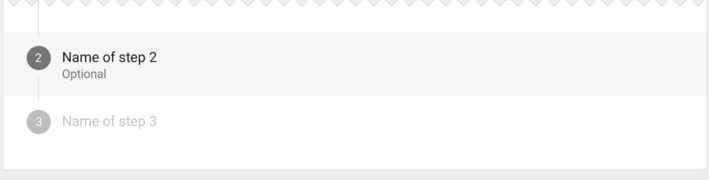
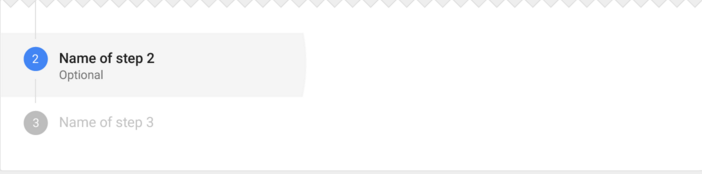
مراحل اختیاری که به صورت خطی نمایش داده میشوند باید با عنوان اختیاری مشخص شوند.
 مراحل اختیاری را در بین مراحل با برچسب "اختیاری" مشخص کنید.
مراحل اختیاری را در بین مراحل با برچسب "اختیاری" مشخص کنید. - 12sp Roboto Regular
- مشکی 54%
انواع پلکان ها :
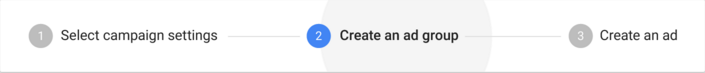
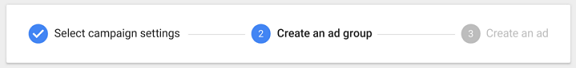
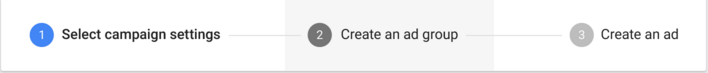
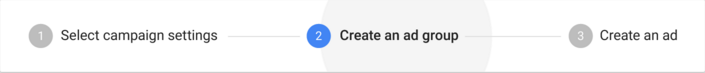
پلکان افقی :
پلکان های افقی مناسب حالتی هستند که محتوای یک مرحله بستگی به محتوای مرحله قبل دارد. از نام های طولانی برای مراحل در پلکان های افقی استفاده نکنید.

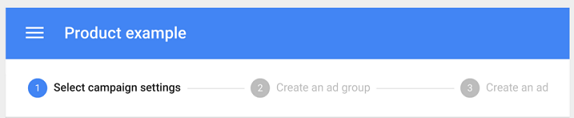
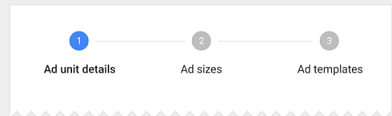
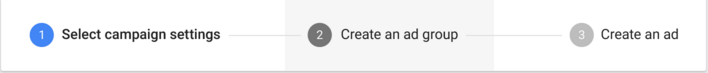
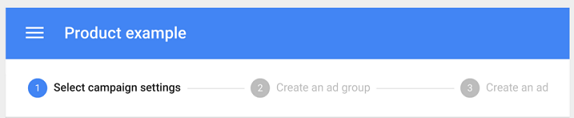
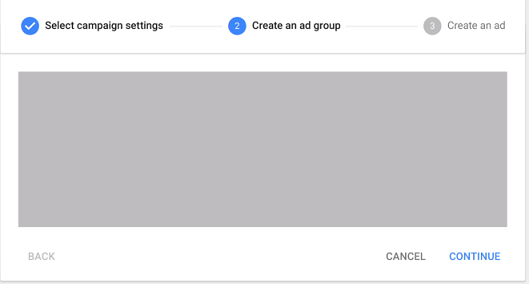
در پلکان های افقی، نام مراحل و شماره آن ها در یک نوار افقی نمایش داده میشود که میتواند در زمان scroll در بالای صفحه ثابت بماند.
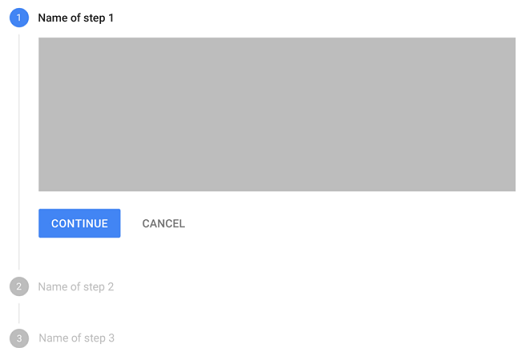
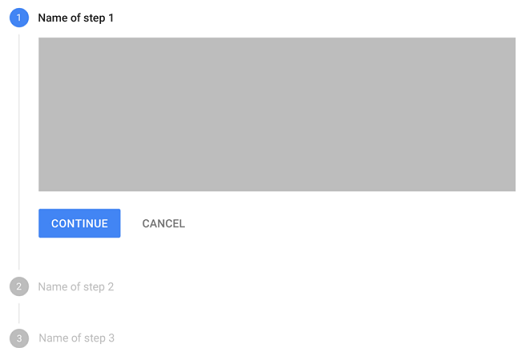
پلکان های عمودی :
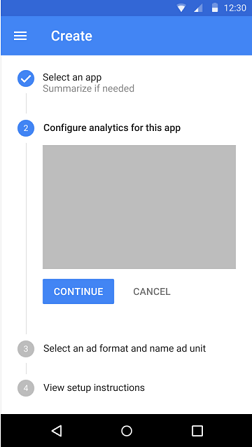
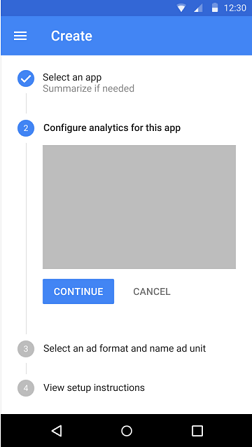
این نوع پلکان ها برای صفحه نمایش های باریک طراحی شده اند. آن ها برای موبایل مناسب میباشند.
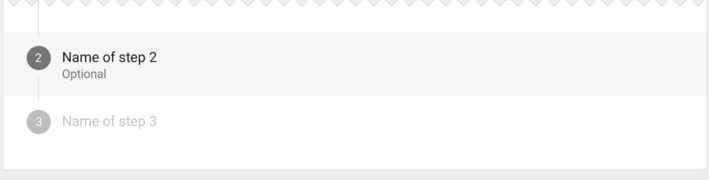
 پلکان های عمودی در موبایل استفاده میشوند. تنها اطمینان حاصل کنید که محتوای آن ها responsive میباشد.
پلکان های عمودی در موبایل استفاده میشوند. تنها اطمینان حاصل کنید که محتوای آن ها responsive میباشد.پلکان های خطی :
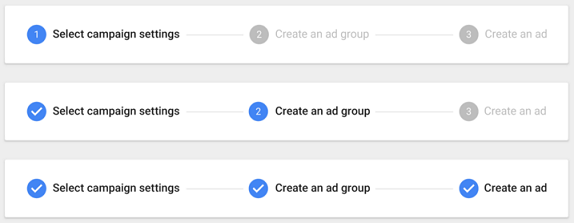
این پلکان ها از کاربر میخواهند که یک مرحله را تکمیل کرده و سپس به مرحله بعد برود(یعنی قبل از تکمیل یک مرحله نمیتواند به مرحله بعد برود).
 هر مرحله باید قبل از رفتن به مرحله بعد تکمیل شود.
هر مرحله باید قبل از رفتن به مرحله بعد تکمیل شود.پلکان های غیرخطی :
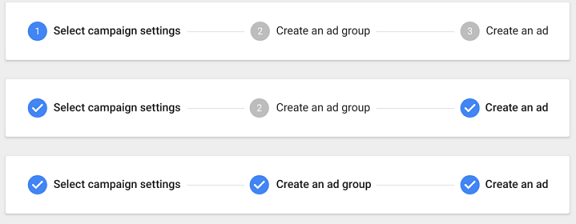
پلکان های غیرخطی به کاربر اجازه میدهند که در هر زمان هر مرحله ای از عملیات را تکمیل کند(بدون نیاز به تکمیل کردن مرحله قبل آن).
 مراحل غیرخطی با هر ترتیبی میتوانند تکمیل شوند. دایره پلکان غیرفعال
مراحل غیرخطی با هر ترتیبی میتوانند تکمیل شوند. دایره پلکان غیرفعال - 24dp x 24dp
- 12sp Roboto Regular
- 100% سفید (رنگ عدد)
- طوسی 400(رنگ دایره)
مراحل غیرفعال - 14sp Roboto Regular
- مشکی 54%
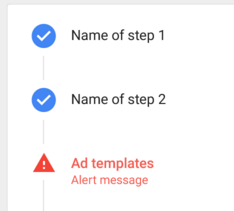
برچسب های جایگزین :
 نحوه قرارگیری برچسب جایگزین
نحوه قرارگیری برچسب جایگزین  نحوه قرارگیری برچسب جایگزین به همراه مرحله اختیاری
نحوه قرارگیری برچسب جایگزین به همراه مرحله اختیاری بازخورد (feedback) در پلکان ها :
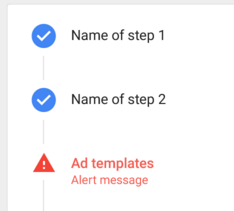
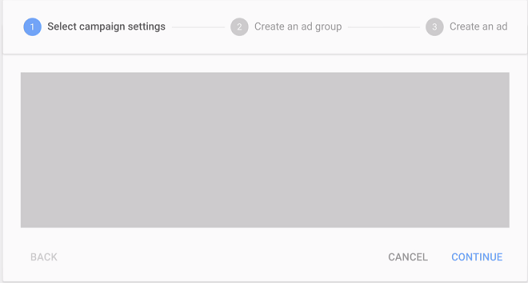
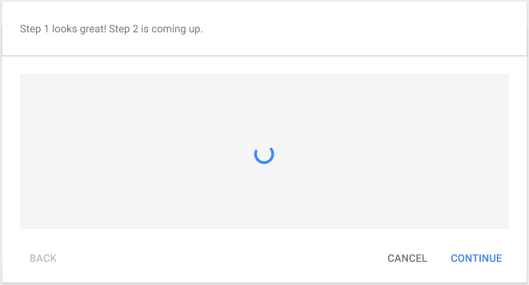
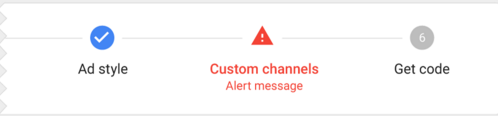
پلکان ها میتوانند یک پیام بازخورد موقت بعد از تمام شدن مراحل نمایش دهند. این بازخورد تنها باید زمانی استفاده شود که مدت زمان عمکلرد در بین مراحل طولانی باشد.
مشخصات :
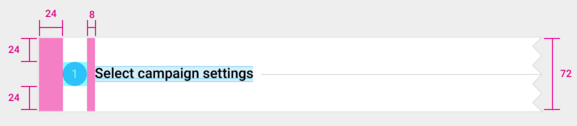
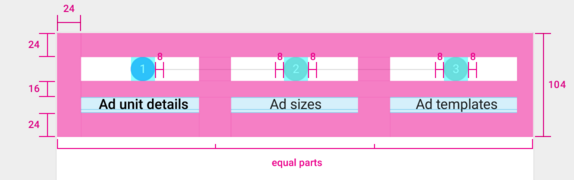
پلکان استاندارد :

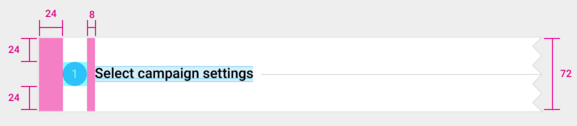
ارتفاع مرحله : 72dp
padding بالا، پایین و چپ آیکون : 24dp
padding راست آیکون : 8dp
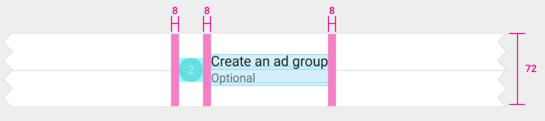
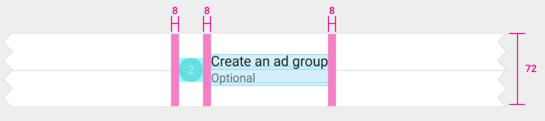
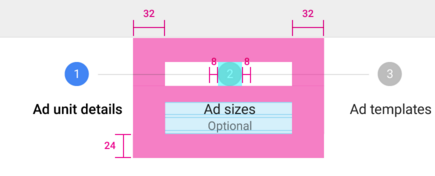
پلکان اختیاری :

ارتفاع مرحله : 72dp
padding راست و چپ آیکون : 8dp
padding راست آیکون : 8dp
پیام خطای چند خطی :
برچسب جایگزین :
پلکان های غیر خطی :
در حالت های hover و فشار داده شده
 hover
hover  hover
hover  فشار داده شده
فشار داده شده  فشار داده شده پس زمینه
فشار داده شده پس زمینه - مشکی 6%
دایره پلکان -24dp x 24dp
- 12sp Roboto Regular
- 100% سفید (رنگ عدد)
- طوسی 600(رنگ دایره)
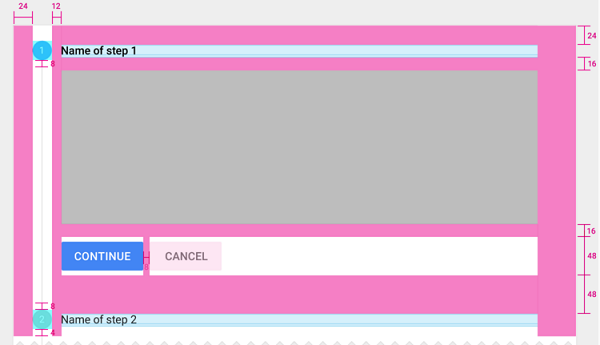
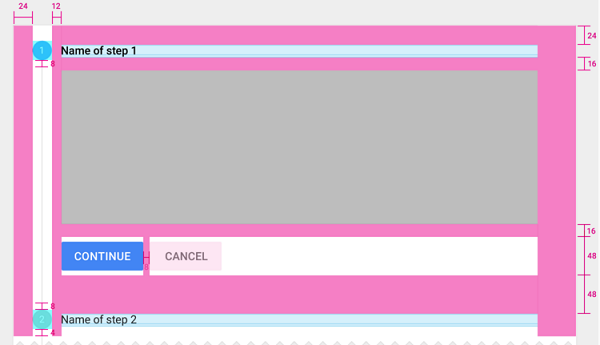
پلکان عمودی :
 پلکان عمودی دارای زیر مرحله (sub-step)
پلکان عمودی دارای زیر مرحله (sub-step) padding چپ آیکون : 24dp
تنظیم آیکون با برچسب : وسط در راستای عمودی
padding بالای برچسب : 24dp
padding پایین برچسب : 24dp
فاصله عمودی بین مراحل : 48dp
ارتفاع دکمه : 48dp
padding بالای دکمه : 16dp

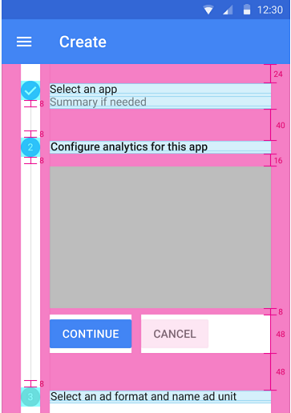
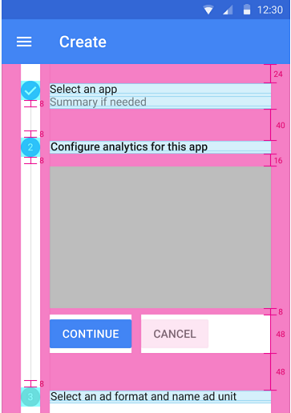
پلکان ها در موبایل :

padding بالای برچسب : 24dp
padding پایین برچسب (بدون برچسب ثانویه) : 24dp
فاصله عمودی بین مراحل غیرفعال : 40dp
فاصله عمودی پایین مراحل فعال : 48dp
ارتفاع دکمه : 48dp































نظری یافت نشد