
تاریخ انتشار: 30 دی 1394
تعداد بازدید: 19 نفر
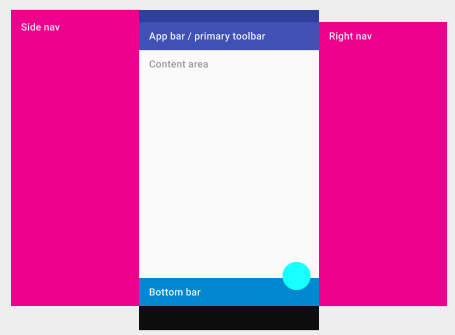
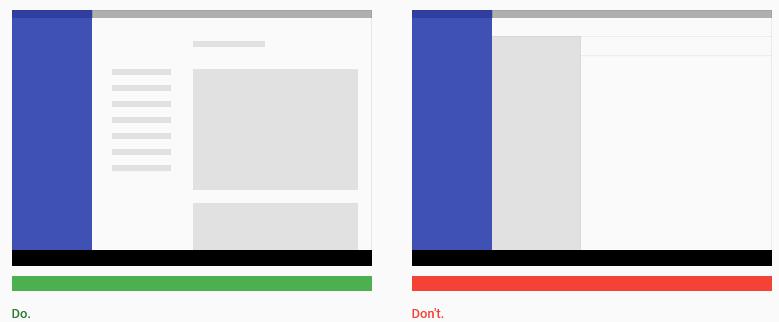
این ساختار شامل یک نوار اپلیکیشن (app bar) دائمی و یک دکمه عملیاتی شناور میباشد. در پایین صفحه هم میتواند یک نوار دیگر جهت عملکردهای بیشتر، به دلخواه اضافه شود. منوهای جانبی راهبری، کلیه عناصر را پوشش میدهند.

توضیح عکس : بالا از چپ به راست -> منوی راهبری جانبی - نوار ابزار (app bar)- محدوده محتوا (زیر app bar) و منوی راهبری جانبی در سمت راست
در پایین صفحه -> نوار ابزار پایینی
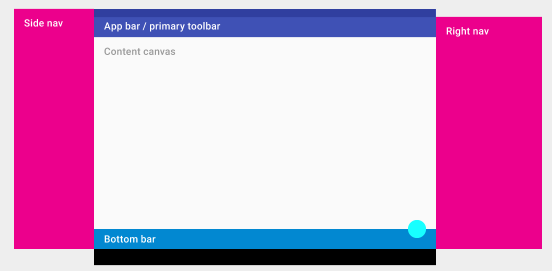
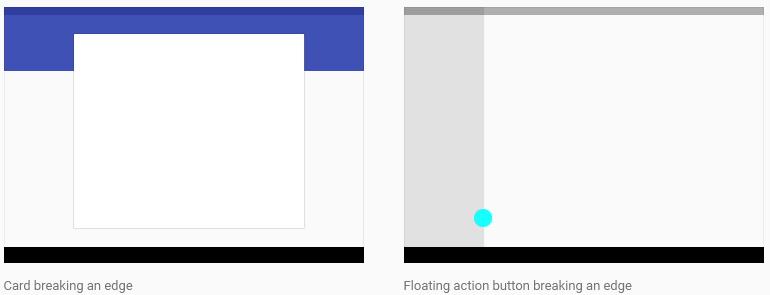
این ساختار شامل یک نوار اپلیکیشن (app bar) دائمی و یک دکمه عملیاتی شناور میباشد. نوار app ، عناصر را از نوار پایین موبایل و تبلت جذب میکند. برای عملکردهای بیشتر، یک نوار پایینی هم میتواند به دلخواه اضافه شود. منوی جانبی کلیه عناصر ساختاری دیگر را می پوشاند. منوی جانبی سمت راست میتواند به صورت موقت یا دائمی نمایش داده شود.

توضیح عکس : بالا از چپ به راست -> منوی راهبری جانبی - نوار ابزار (app bar)- محدوده محتوا (زیر app bar) و منوی راهبری جانبی در سمت راست
در پایین صفحه -> نوار ابزار پایینی

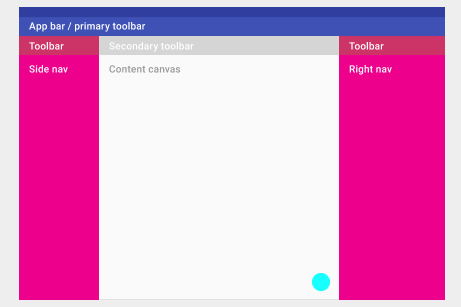
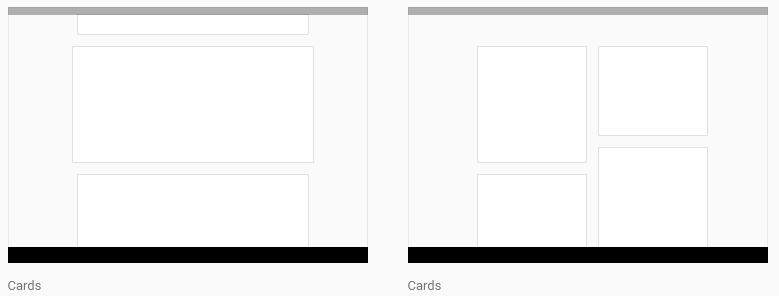
توضیح عکس : بالا از چپ به راست -> نوار ابزار (app bar)
ردیف دوم از چپ به راست -> نوار ابزار- نوار ابزار دوم- نوار ابزار
ردیف سوم از چپ به راست ->منوی راهبری جانبی- محدوده محتوا و منوی جانبی سمت راست
در پایین صفحه -> دکمه عملیاتی شناور




نظری یافت نشد