
تاریخ انتشار: 14 دی 1394
تعداد بازدید: 212 نفر
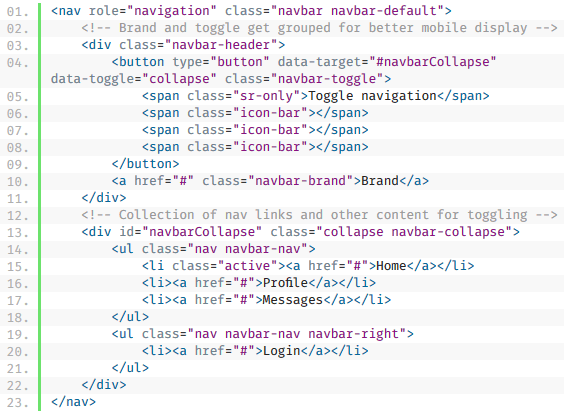
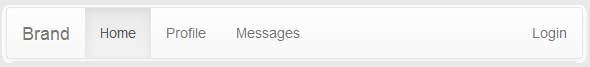
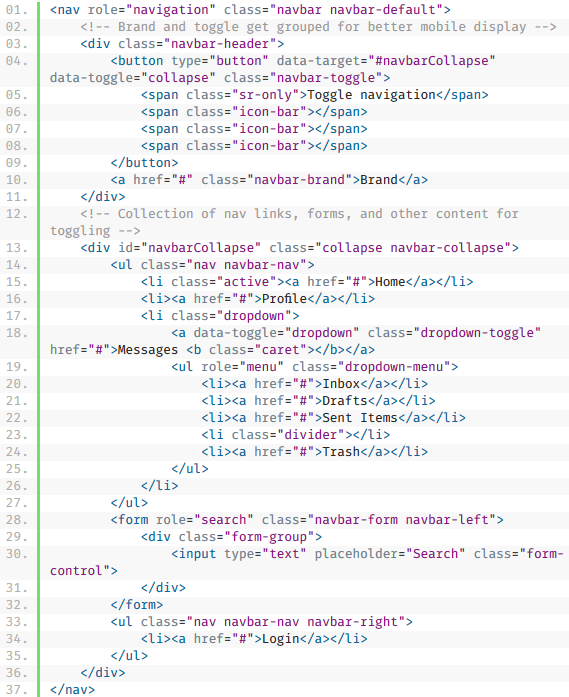
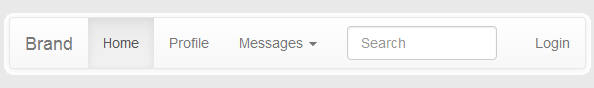
در این بخش نحوه ایجاد منوها یا هدر های راهبری (navigation header) استاتیک و ثابت را با استفاده از نوار راهبری (navbar) در بوت استرپ خواهید آموخت.




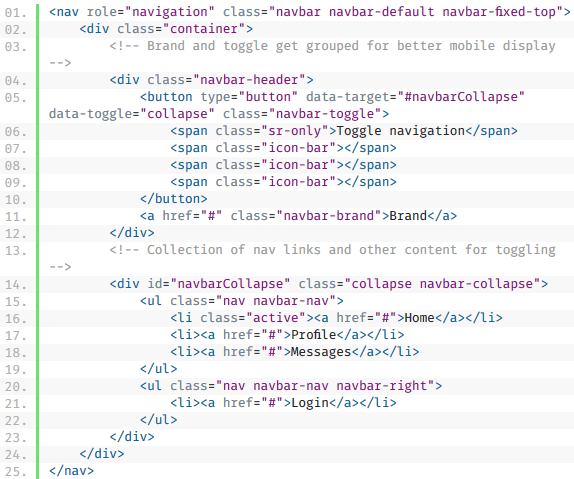
ایجاد منوی راهبری ثابت در بالای صفحه :
جهت ایجاد منوی راهبری که در بالای صفحه ثابت میباشد، علاوه بر کلاس پایه navbar. و navbar-default. یک کلاس دیگر به نام navbar-fixed-top. اضافه کنید.
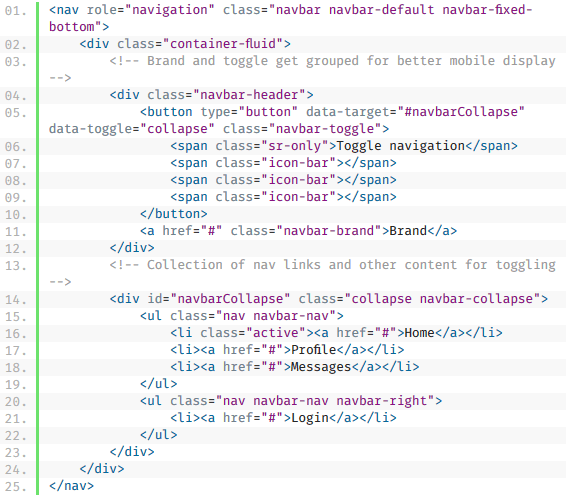
ایجاد منوی راهبری ثابت در پایین صفحه :
به طور مشابه جهت ایجاد منوی راهبری ثابت در پایین صفحه، کلاس navbar-fixed-bottom. را اضافه کنید.
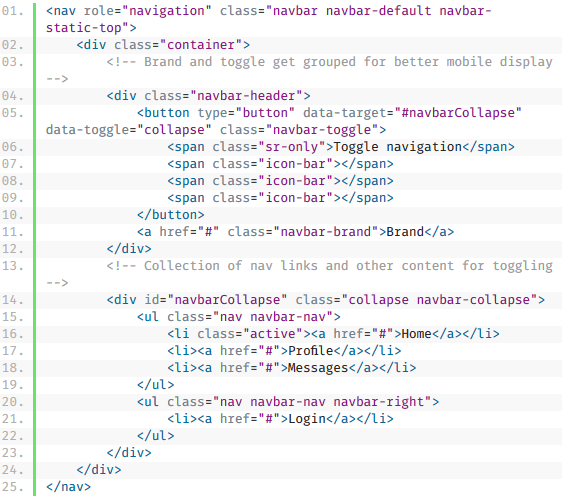
منوی راهبری استاتیک در بالای صفحه :
همچنین میتوانید با استفاده از کلاس navbar-static-top. ، یک منوی راهبری با پهنای کامل که در بالای صفحه قرار میگیرد و با scroll شدن صفحه دیگر دیده نمیشود، ایجاد کنید. بر خلاف کلاس navbar-fixed-top. ، در این حالت نیازی به تغییر در padding برای body نمیباشد.


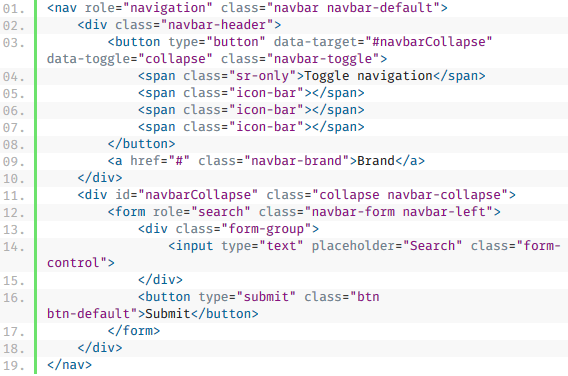
ایجاد تغییر به نسبت عکس (inverted variation) برای منوی راهبری :
برای انجام این کار کلاس navbar-inverse. را به کلاس پایه navbar. اضافه کنید. نیاز به تغییر دیگری در کد نمی باشد.

نظری یافت نشد