تاریخ انتشار: 22 دی 1394
تعداد بازدید: 86 نفر
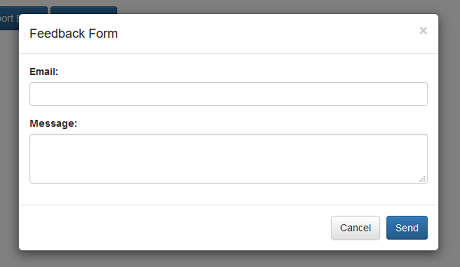
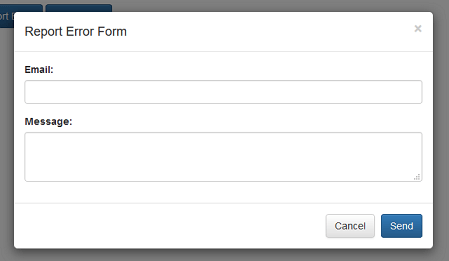
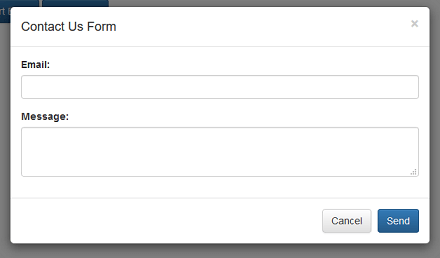
در این بخش نحوه ایجاد پنجره دیالوگ با استفاده از Bootstrap را خواهید آموخت.
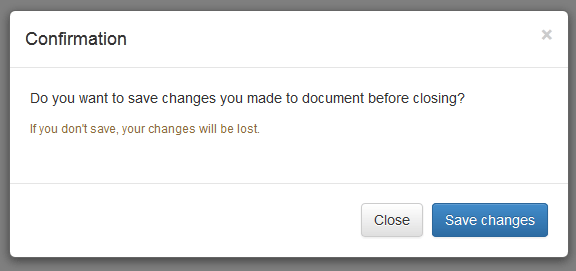
modalها یک پنجره دیالوگ هستند که جهت ارائه اطلاعات مهم به کاربر یا انجام کارهای لازم قبل از ادامه یک عملیات توسط کاربر، میباشند. پنجره های دیالوگ (modal) معمولاً برای هشدار دادن به کاربر در موقعیت هایی مانند پایان زمان یک عملیات یا جهت گرفتن تأیید نهایی کاربر قبل از انجام هر عملیات کلیدی مانند ذخیره کردن یا پاک کردن اطلاعات مهم به کار برده میشوند.


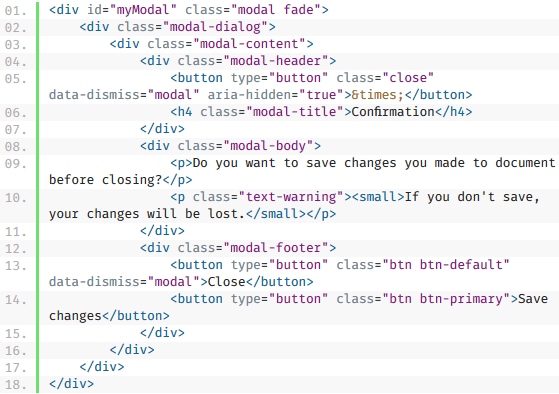
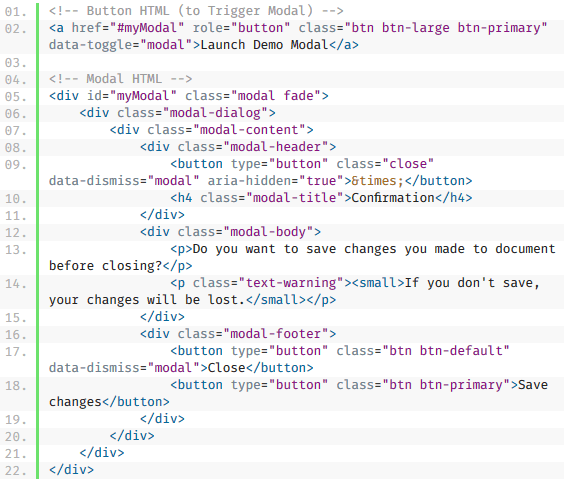
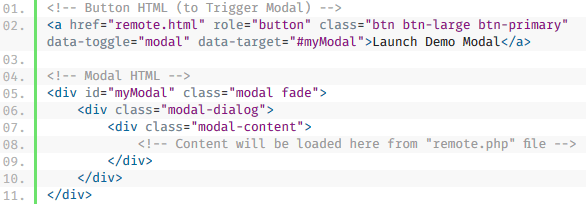
توضیح کد :
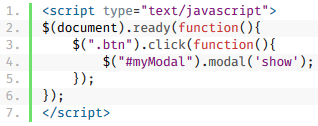
جهت فعال کردن پنجره دیالوگ از طریق ویژگی -data ، نیاز به دو عنصر داریم :id="myModal) داشته باشد تا بتواند توسط ویژگی data-target (برای دکمه ها) یا href (برای لینک ها) مربوط به کنترل کننده ها، مقصدگذاری شود.data-toggle="modal به همراه ویژگی "data-target="#myModal یا "href="#myModal باید به عنصر کنترل کننده (مانند دکمه یا لینک) اضافه شود تا یک پنجره مشخص را یه عنوان مقصد قرار دهد.
تغییر اندازه پنجره ها :
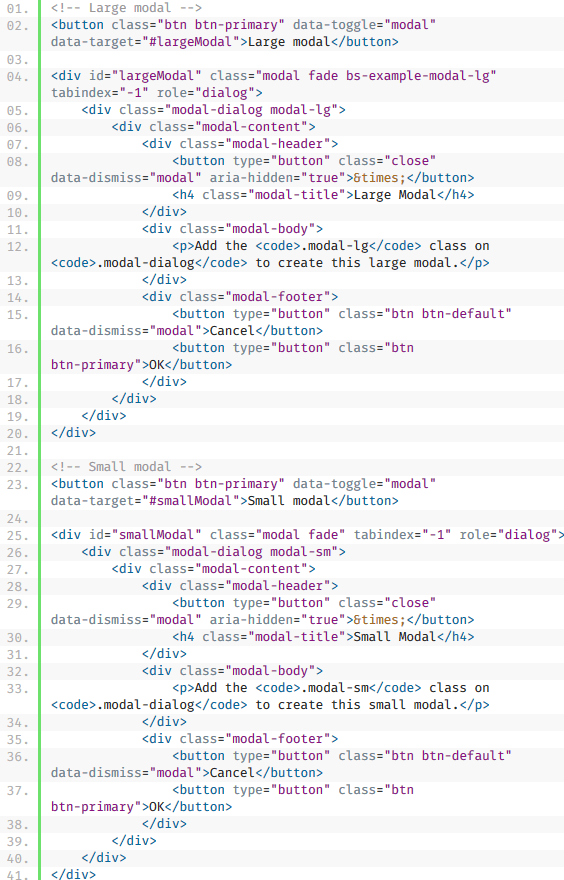
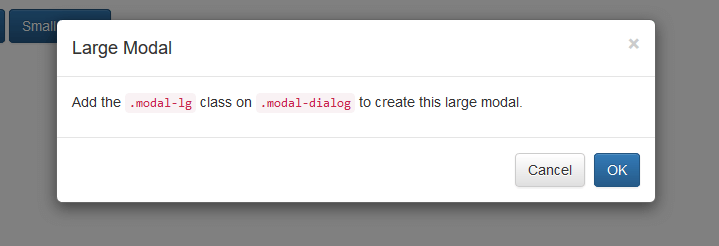
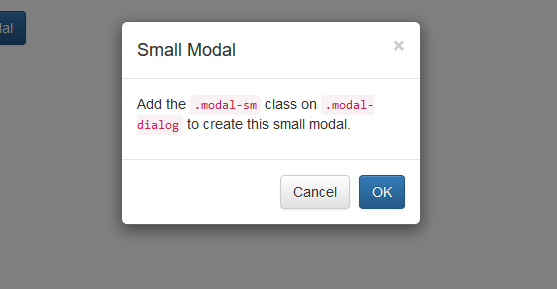
بوت استرپ این امکان را به شما میدهد که پنجره های دیالوگ را بزرگ یا کوچک نمایید.







آپشن ها :
یک سری آپشن مشخص وجود دارد که میتوانند به تابع modal( ) پاس داده شوند تا عملکرد پنجره دیالوگ را تغییر دهند.| نام | نوع | مقدار پیش فرض | توضیحات |
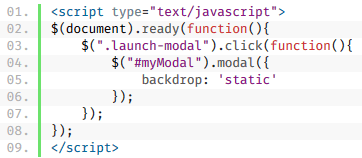
| backdrop | boolean یا رشته 'static' | true | شامل یک عنصر modal-backdrop میباشد که میتوانید به صورت دلخواه با تنظیم آن در حالت static مانع بسته شدن پنجره در صورت کلیک در فضای بیرون آن پنجره شوید. |
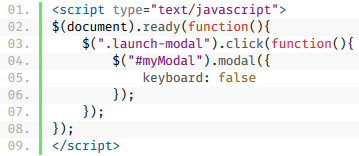
| keyboard | boolean | true | پنجره دیالوگ را با فشار دادن کلید escape می بندد. |
| show | boolean | true | پنجره را زمانی که راه اندازی یا فعال میشود، نمایش میدهد. |
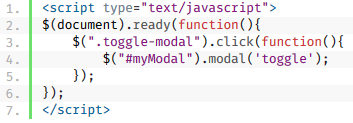
modal(options . را مشاهده کنید تا نحوه آپشن دادن به پنجره ها را با استفاده از جاوا اسکریپت بیاموزید. .modal(options 


.modal(toggle 
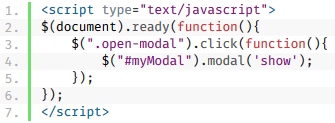
.modal('show' 
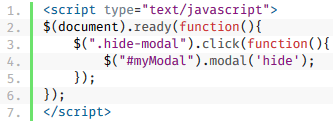
.modal('hide' 
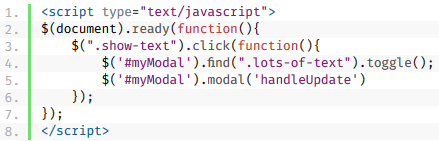
.modal('handleUpdate' 
رویداد ها (Event) :
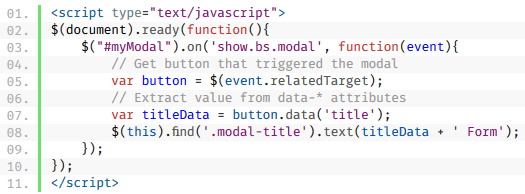
کلاس modal در بوت استرپ شامل تعداد کمی رویداد میباشد :| event | توضیحات |
| show.bs.modal | این رویداد به محض اینکه تابع show فراخوانی شد، فعال میشود. |
| shown.bs.modal | این رویداد زمانی که پنجره برای کاربر قابل رؤیت (visible) شد، فعال میشود. این رویداد تا پایان کامل عملیات transition در CSS منتظر میماند و بعد فعال میشود. |
| hide.bs.modal | این رویداد به محض اینکه تابع hide فراخوانی شد، فعال میشود. |
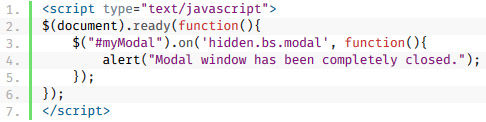
| hidden.bs.modal | این رویداد زمانی که عملیات مخفی بودن پنجره از کاربر پایان می یابد، فعال میشود. این رویداد تا پایان کامل عملیات transition در CSS منتظر میماند و بعد فعال میشود. |
| loaded.bs.modal | این رویداد زمانی که پنجره محتوا را با استفاده از آپشن remote بارگذاری میکند، فعال میشود. |

نظری یافت نشد