در این بخش خواهیم آموخت که چگونه با استفاده از بوت استرپ جداول زیبا بسازیم.
جدول چیست ؟
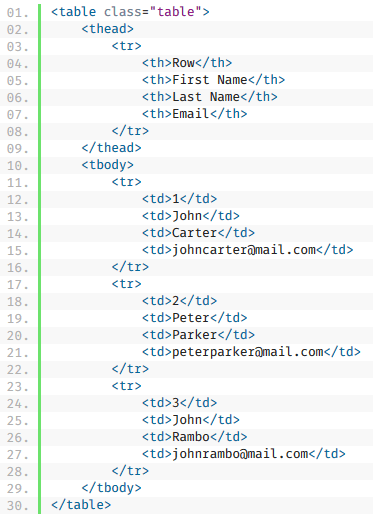
جداول HTML جهت نمایش اطلاعات به حالت شبکه ای مانند سطر و ستون استفاده میشوند. با استفاده از بوت استرپ میتوان ظاهر جداول را به روشی ساده بهبود بخشید. ایجاد یک جدول ساده با Bootstrap :
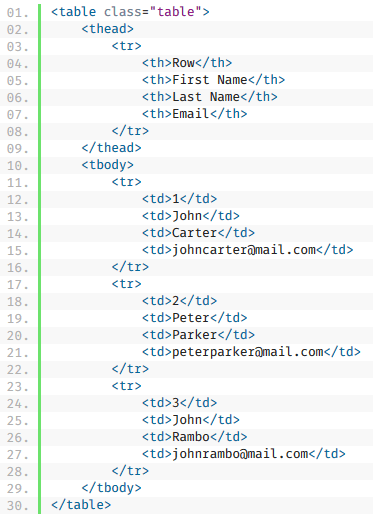
میتوانید با اضافه کردن کلاس table. به عنصر table جداولی با سبک ساده که دارای جداسازهای افقی و فاصله سلولی (cell padding) کوچک (پیش فرض 8px) هستند را ایجاد کنید.  خروجی مثال بالا به شکل زیر خواهد بود :
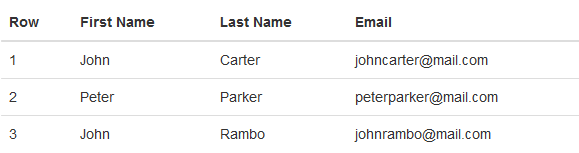
خروجی مثال بالا به شکل زیر خواهد بود : 
جداول دارای لبه (border) :
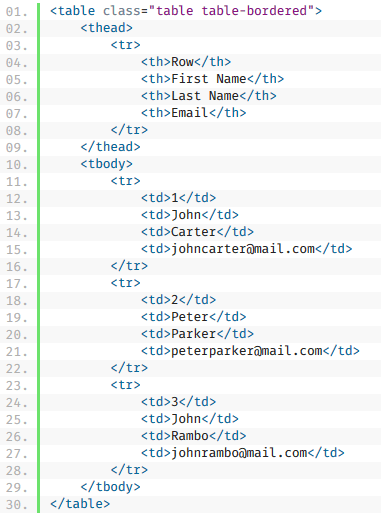
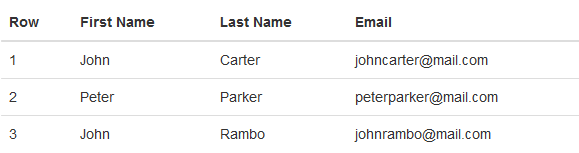
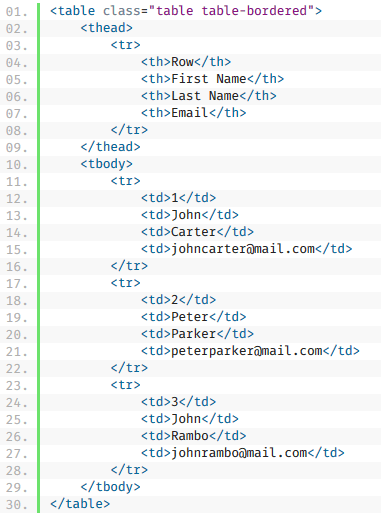
همچنین میتوانید با اضافه کردن یک کلاس دیگر به نام table-bordered. به کلاس اصلی table. ، به تمامی سلول های جدول لبه اضافه کنید.  خروجی مثال بالا به شکل زیر خواهد بود :
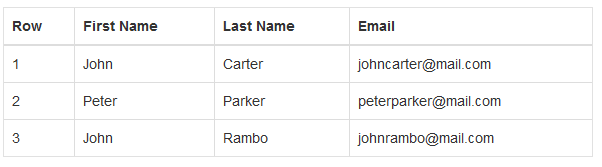
خروجی مثال بالا به شکل زیر خواهد بود : 
فعال کردن حالت hover بر روی سطر جدول ها :
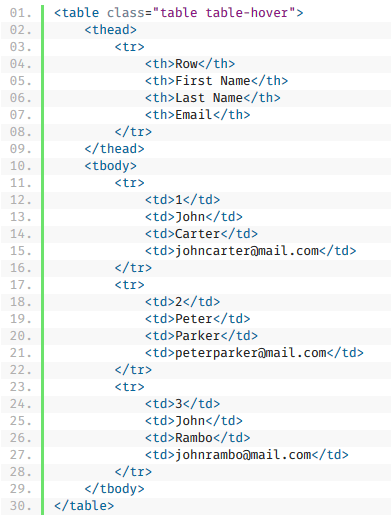
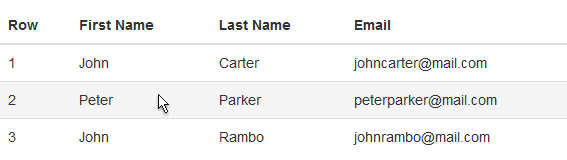
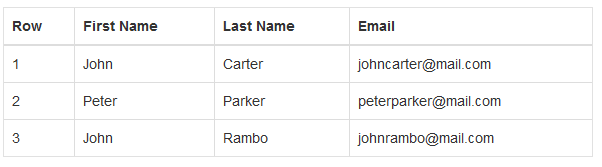
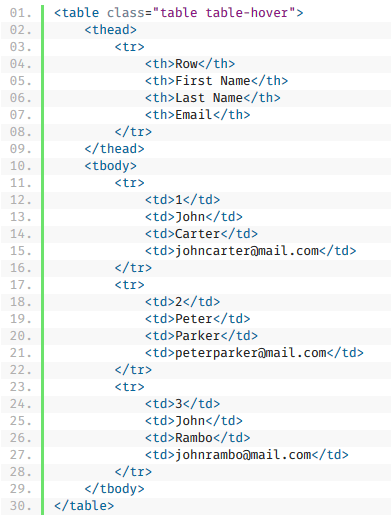
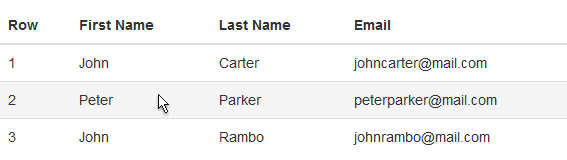
میتوانید حالت hover را بر روی سطرهای جدول در داخل عنصر tbody با اضافه کردن کلاس table-hover. به کلاس اصلی table. ، فعال کنید.  خروجی مثال بالا به شکل زیر خواهد بود :
خروجی مثال بالا به شکل زیر خواهد بود : 
متراکم یا فشرده کردن جدول :
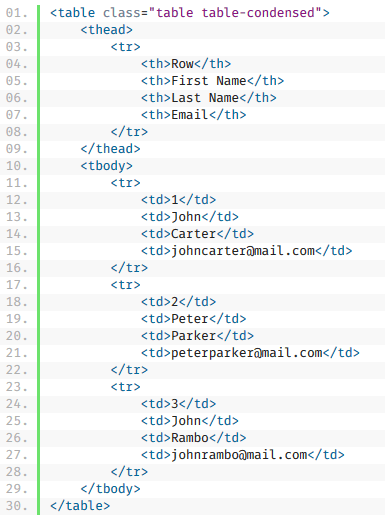
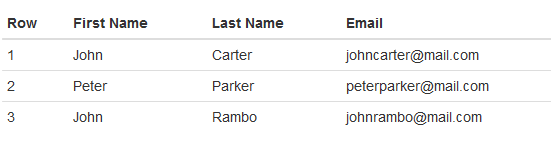
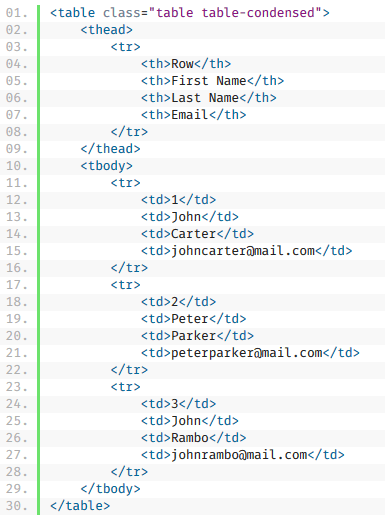
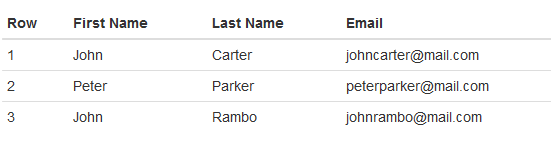
همچنین میتوانید از طریق اضافه کردن کلاس table-condensed. به کلاس اصلی table. ، جداول را فشرده کنید تا فضای کمتری را اشغال کنند. کلاس table-condensed. با نصف کردن فاصله سلولی جدول را فشرده میکند.  خروجی مثال بالا به شکل زیر خواهد بود :
خروجی مثال بالا به شکل زیر خواهد بود : 
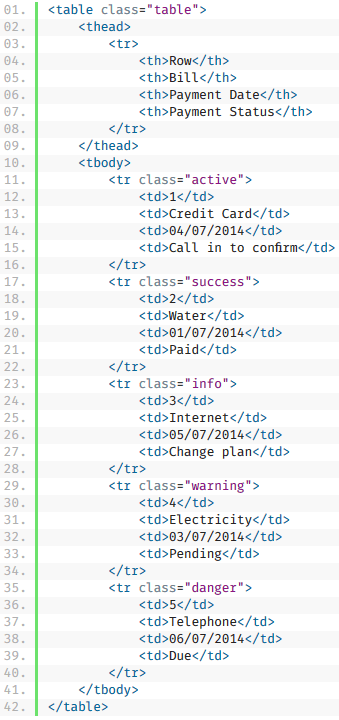
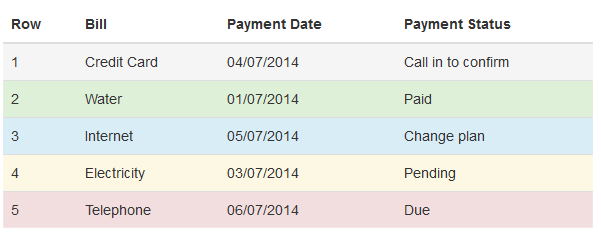
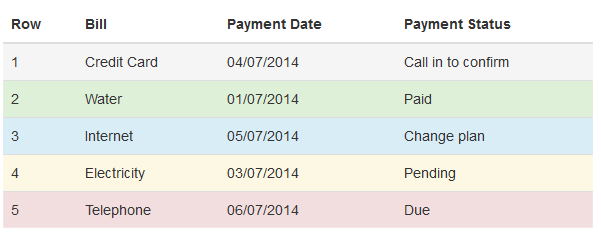
کلاس های تأکیدی آپشنال برای سطرهای جدول :
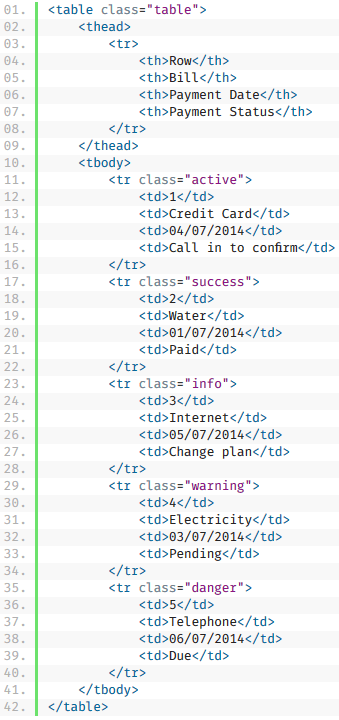
کلاس هایی هستند که از طریق رنگی کردن پس زمینه سطرها یا هر سلول، بر روی آن ها تأکید ایجاد میکنند.  خروجی مثال بالا به شکل زیر خواهد بود :
خروجی مثال بالا به شکل زیر خواهد بود : 
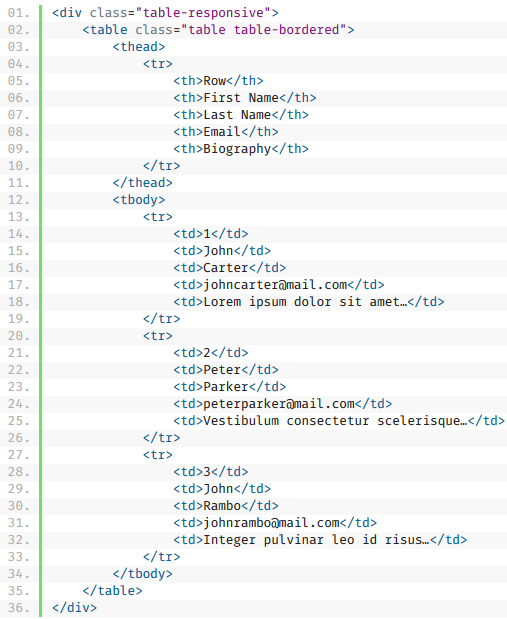
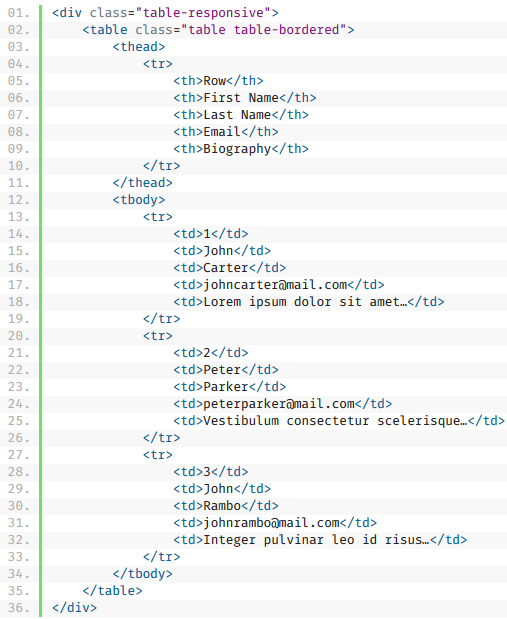
ایجاد جداول responsive با بوت استرپ:
در Bootstrap3 این امکان وجود دارد که جداول رسپانسیو با قابلیت اسکرول شدن افقی در دستگاه های کوچک (پهنای صفحه نمایش کمتر از 768px) را ایجاد کنیم. با این حال این جداول responsive در دستگاه های دیگر با پهنای صفحه نمایش بیشتر از 768px ، بدون هیچ تغییری نمایش داده خواهند شد. جهت رسپانسیو کردن یک جدول کافیست آن را داخل یک div قرار داده و کلاس table-responsive. را روی آن اعمال کنید مانند مثال زیر :  عناصر (مؤلفه های) پشتیبانی شده در جداول بوت استرپ:
عناصر (مؤلفه های) پشتیبانی شده در جداول بوت استرپ: | تگ ها | توضیحات |
| table | عنصر کانتینر جهت نمایش اطلاعات در حالت جدولی |
| caption | عنوان یا خلاصه ای مطابق با محتویات جدول |
| thead | عنصر کانتینر برای سطرهای هدر جدول که هر ستون سرفصل را تعریف میکند. |
| tbody | عنصر کانتینر برای سطرهای جدول که بدنه (body) جدول را تعریف میکند. |
| tr | عنصر کانتینر برای مجموعه ای از سلول های جدول که در یک سطر نمایش داده میشود. |
| th | سلول مخصوص جدول برای سرفصل ها |
| td | سلول جدول برای قرار دادن اطلاعات |
مطلب بعدی ->
ایجاد لیست در Bootstrap
مطالب مرتبط
.png)