
تاریخ انتشار: 6 دی 1394
تعداد بازدید: 277 نفر






پاراگراف ها :
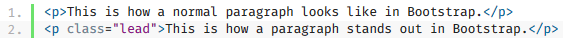
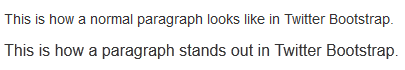
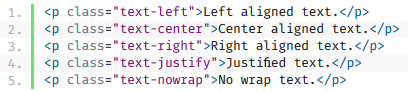
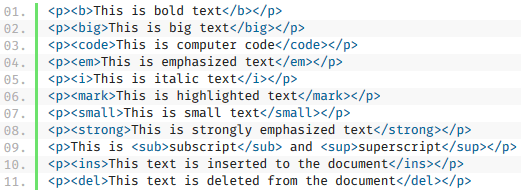
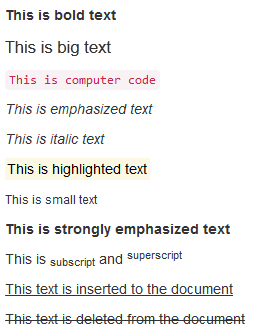
سایز فونت بوت استرپ به صورت کلی و پیش فرض 14px با ارتفاع خط 1.428 میباشد که بر روی body و تمام پاراگراف ها اعمال میشود. علاوه بر این، یک حاشیه پایینی به اندازه نصف ارتفاع خط (پیش فرض 10px) بر روی تمام پاراگراف ها اعمال میشود.












نظری یافت نشد