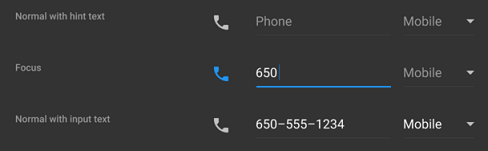
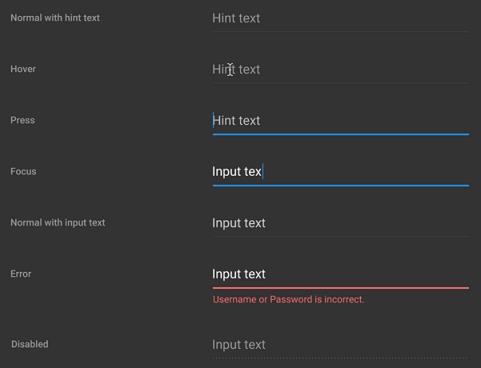
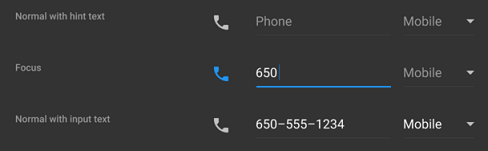
 زمینه تیره در حالت نرمال با متن کمکی، در حالت فعال و در حالت نرمال با متن ورودی
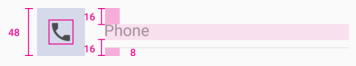
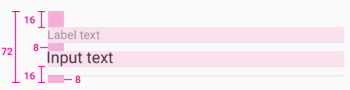
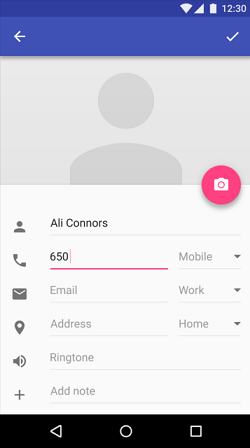
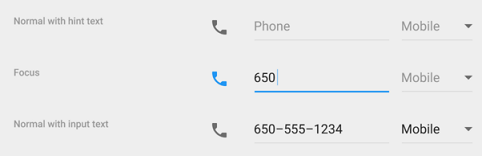
زمینه تیره در حالت نرمال با متن کمکی، در حالت فعال و در حالت نرمال با متن ورودی  فیلد متنی یک خطی به همراه آیکون
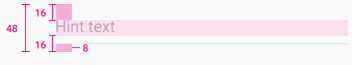
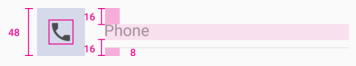
فیلد متنی یک خطی به همراه آیکون ارتفاع : 48dp
padding بالا و پایین متن : 16dp
padding پایین جداکننده : 8dp
آیکون : 24dp
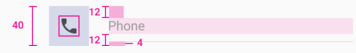
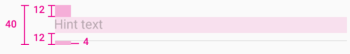
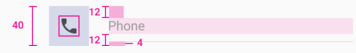
 فیلد متنی یک خطی متراکم به همراه آیکون
فیلد متنی یک خطی متراکم به همراه آیکون متن کمکی و ورودی : 13sp
ارتفاع : 40dp
padding بالا و پایین متن : 12dp
padding پایین جداکننده : 4dp
آیکون : 20dp
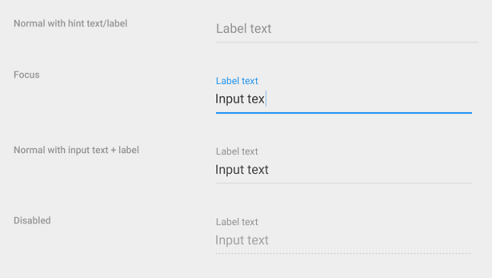
زمینه روشن :
رنگ انتخابی شما باید نشان دهنده پالت رنگ های واسط کاربری شما باشد. - فونت ورودی و متن کمکی : 16sp Roboto Regular
- فونت برچسب : Roboto Regula 12sp
- padding بالا و پایین متن : 16dp
- padding جداکننده فیلد متنی : 8dp
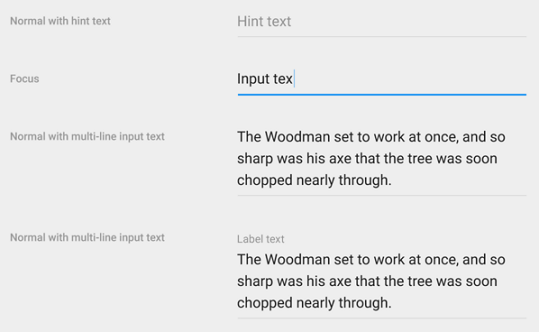
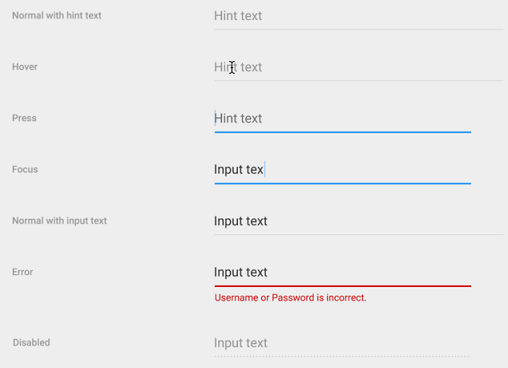
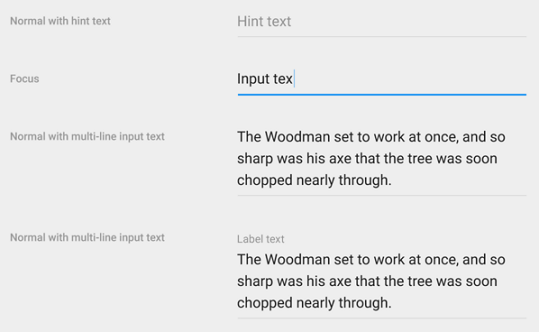
 فیلد متنی چند خطی با زمینه روشن در حالت نرمال با متن کمکی، در حالت فعال و در حالت نرمال با متن ورودی
فیلد متنی چند خطی با زمینه روشن در حالت نرمال با متن کمکی، در حالت فعال و در حالت نرمال با متن ورودی
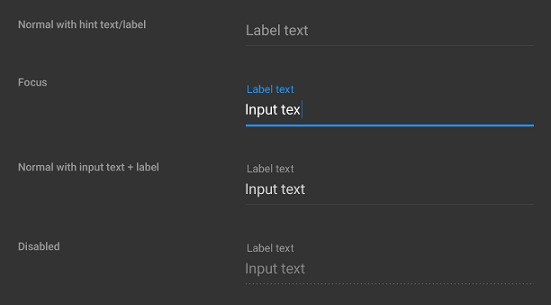
زمینه تیره :
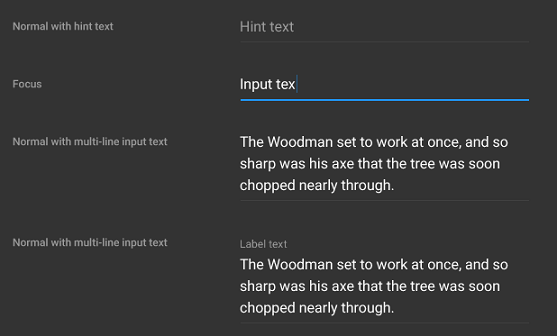
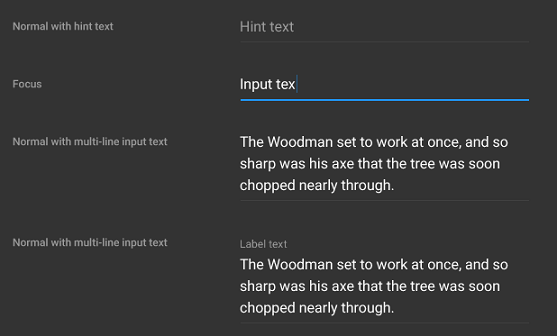
 فیلد متنی چند خطی با زمینه تیره در حالت نرمال با متن کمکی، در حالت فعال و در حالت نرمال با متن ورودی
فیلد متنی چند خطی با زمینه تیره در حالت نرمال با متن کمکی، در حالت فعال و در حالت نرمال با متن ورودی  زمینه تیره
زمینه تیره padding بالا و پایین برچسب : 16dp
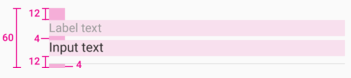
 زمینه تیره متراکم
زمینه تیره متراکم متن برچسب و ورودی : 13sp
padding بالا و پایین متن برچسب : 12dp
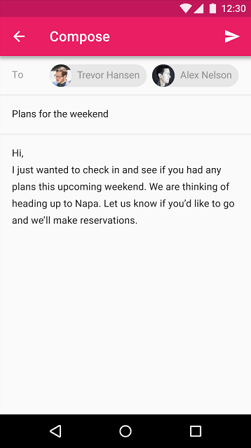
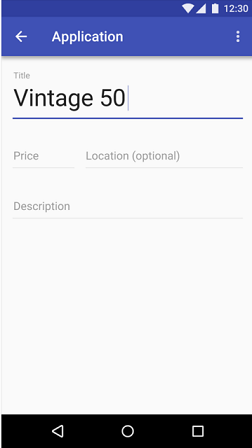
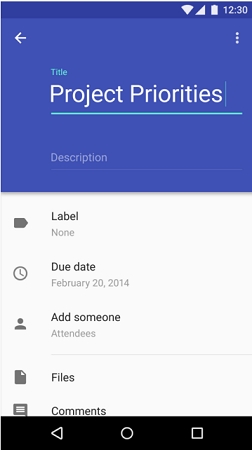
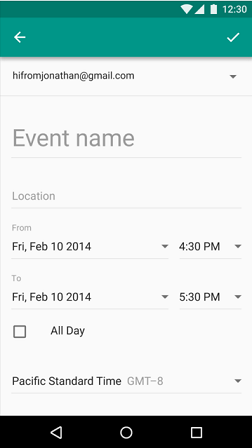
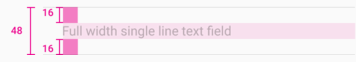
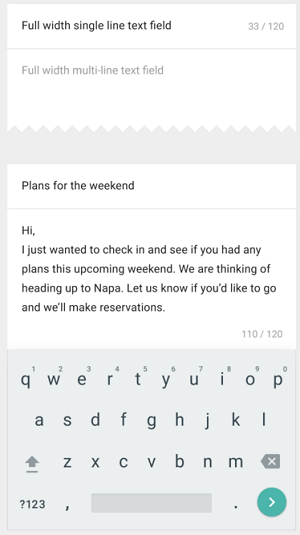
فیلد متنی با پهنای کامل (full width) :
این نوع فیلدها مناسب عملیات های عمقی تر میباشند.

 فیلد متنی با پهنای کامل
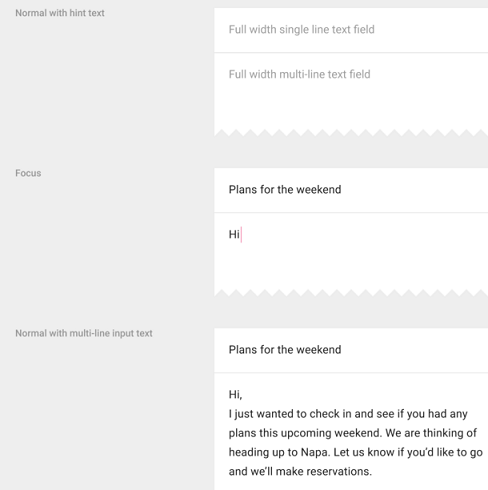
فیلد متنی با پهنای کامل فیلدهای متنی یک خطی و چند خطی :
- فونت متن ورودی و کمکی : 16sp Roboto Regular
- padding بالا و پایین متن : 20dp
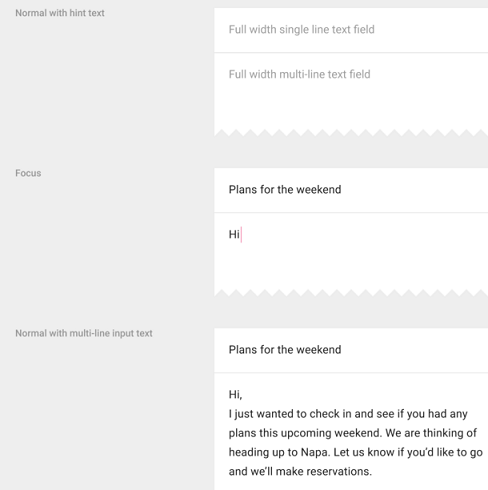
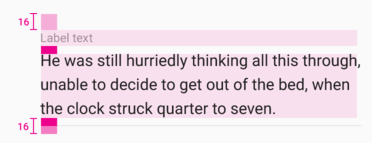
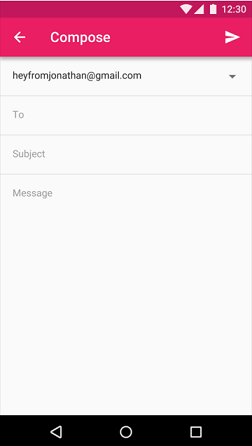
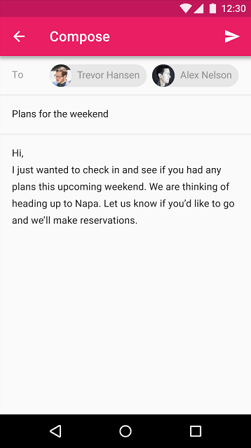
 فیلدهای متنی یک خطی و چند خطی در حالت های نرمال، فعال و نرمال با ورودی چندخطی
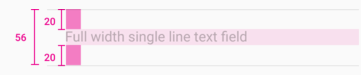
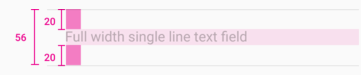
فیلدهای متنی یک خطی و چند خطی در حالت های نرمال، فعال و نرمال با ورودی چندخطی  فیلد متنی یک خطی تمام پهنا
فیلد متنی یک خطی تمام پهنا ارتفاع : 56dp
padding بالا و پایین متن : 20dp
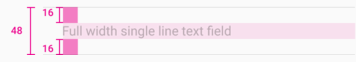
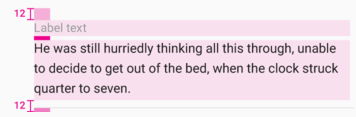
 فیلد متنی یک خطی متراکم با پهنای کامل
فیلد متنی یک خطی متراکم با پهنای کامل متن کمکی و ورودی : 13sp
ارتفاع : 48dp
padding بالا و پایین متن : 16dp
شمارشگر تعداد کاراکتر :
در صورت وجود محدودیت تعداد کاراکتر از شمارشگر برای شمارش تعداد کاراکترها استفاده نمایید.
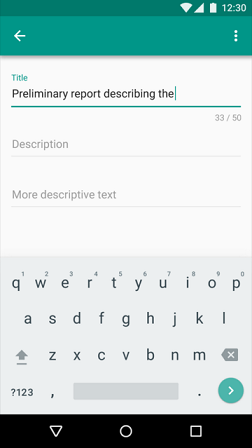
فیلد متنی یک خطی با شمارشگر کاراکتر :
متن کانتر : 12sp Roboto Regular
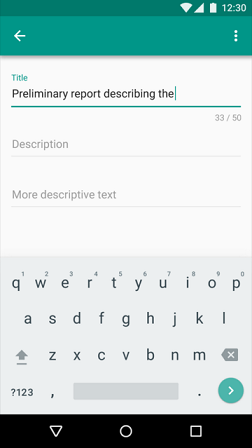
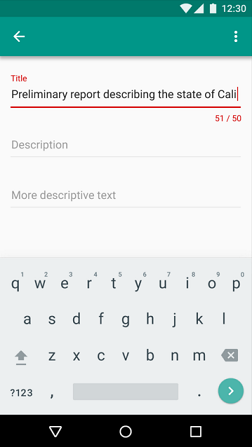
 فیلد متنی یک خطی با شمارشگر کاراکتر به همراه خط سبز که نشان میدهد تعداد کاراکترهای وارد شده توسط کاربر از حد مجاز عبور نکرده است.
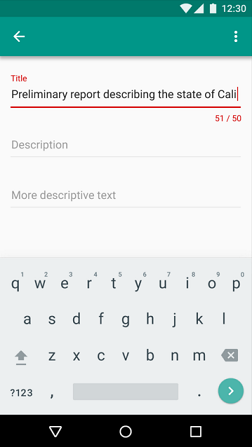
فیلد متنی یک خطی با شمارشگر کاراکتر به همراه خط سبز که نشان میدهد تعداد کاراکترهای وارد شده توسط کاربر از حد مجاز عبور نکرده است.  فیلد متنی یک خطی با شمارشگر کاراکتر به همراه خط قرمز که نشان میدهد تعداد کاراکترهای وارد شده توسط کاربر بیشتر از حد مجاز است.
فیلد متنی یک خطی با شمارشگر کاراکتر به همراه خط قرمز که نشان میدهد تعداد کاراکترهای وارد شده توسط کاربر بیشتر از حد مجاز است.
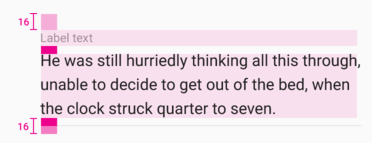
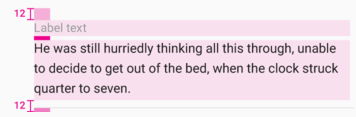
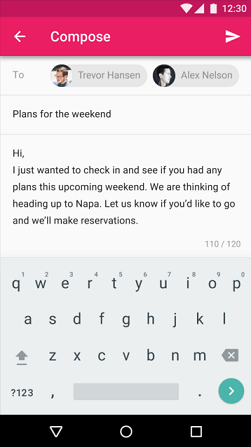
فیلد متنی چند خطی با شمارشگر کاراکتر :
متن کانتر : 12sp Roboto Regular
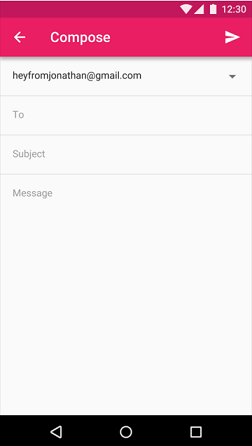
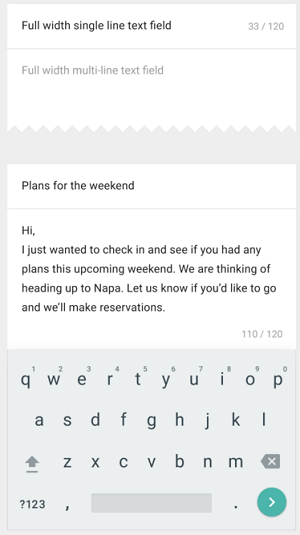
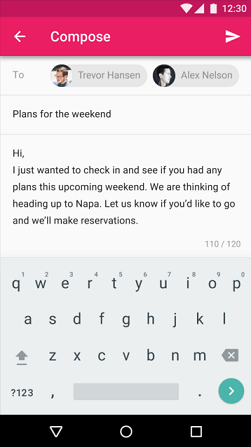
فیلد متنی تمام پهنا با شمارشگر کاراکتر :
 فیلد متنی تمام پهنا با شمارشگر کاراکتر
فیلد متنی تمام پهنا با شمارشگر کاراکتر  فیلدهای متنی یک خطی و چند خطی در حالت فعال
فیلدهای متنی یک خطی و چند خطی در حالت فعال
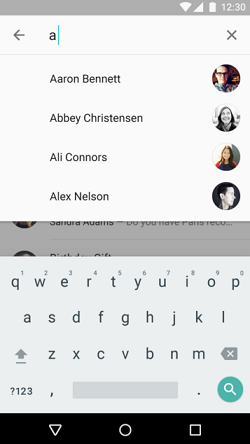
فیلد متنی با قابلیت تکمیل خودکار :
این نوع فیلدها زمانی که کاربر شروع به تایپ می نماید، پیشنهاداتی متناسب با آن کلمه ارائه میدهد یا کلمه را به طور اتوماتیک کامل میکند بنابراین کاربر میتواند اطلاعات را دقیق تر و بهتر وارد نماید.
این حالت مناسب کسانی میباشد که با نحوه املا و نوشتن کلمه مورد نظر خود آشنا نیستند یا کلمه موردنظر به زبان اصلی کاربر نمی باشد و در زبان دیگری است(بعضی کاربران به اجبار باید به زبان انگلیسی در اینترنت مطالب مورد نظر خود را جستجو کنند زیرا هیچ صفحه محلی سازی شده ای به زبان مادری خودشان در آن مورد وجود ندارد).
 فیلد متنی با قابلیت تکمیل خودکار
فیلد متنی با قابلیت تکمیل خودکار 
فیلد متنی با قابلیت تکمیل خودکار به صورت کشویی
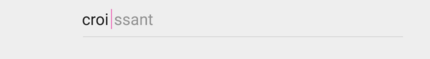
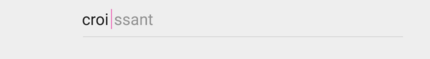
تکمیل خودکار داخلی :
کلمه پیشنهادی به صورت کشویی باز نمی شود بلکه در داخل فیلد نمایش داده میشود.
 تکمیل خودکار داخلی
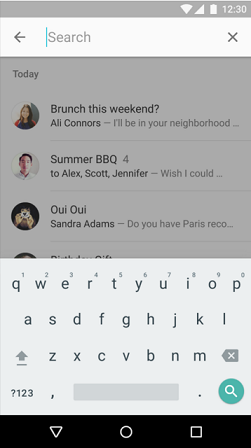
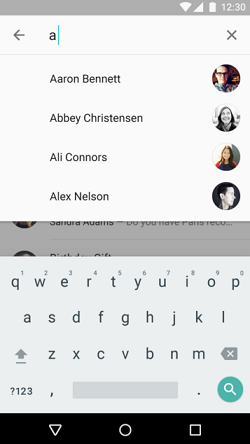
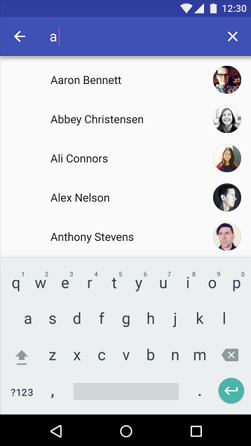
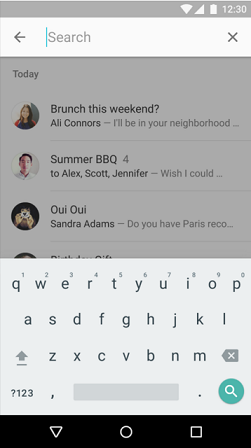
تکمیل خودکار داخلی فیلتر جستجو :
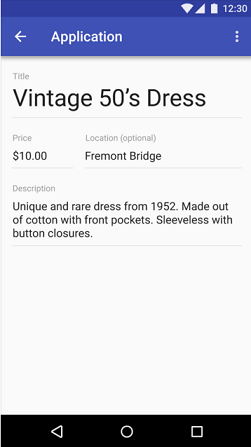
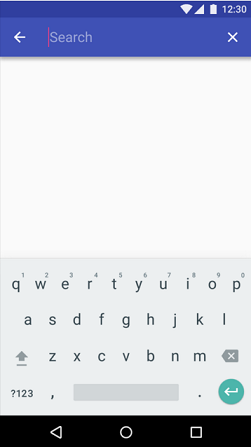
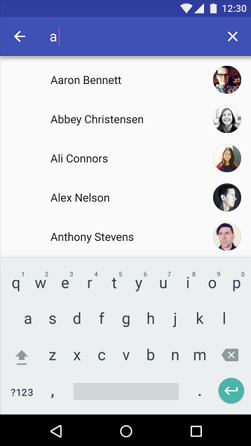
نوار اپلیکیشن میتواند مانند یک فیلد متنی عمل نماید. در زمان تایپ متن، محتوا فیلتر شده و مرتب میشود و نمایش داده میشود.
 نوار اپلیکیشن مانند یک فیلد متنی عمل میکند.
نوار اپلیکیشن مانند یک فیلد متنی عمل میکند.  نوار اپلیکیشن مانند یک فیلد متنی عمل میکند و در زمان تایپ متن، محتوا فیلتر شده و مرتب میشود و نمایش داده میشود.
نوار اپلیکیشن مانند یک فیلد متنی عمل میکند و در زمان تایپ متن، محتوا فیلتر شده و مرتب میشود و نمایش داده میشود.
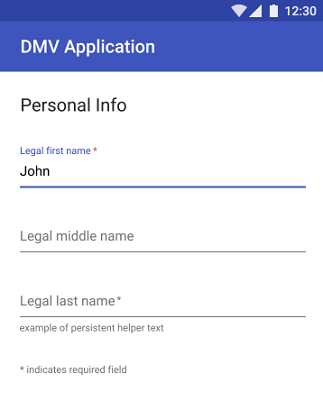
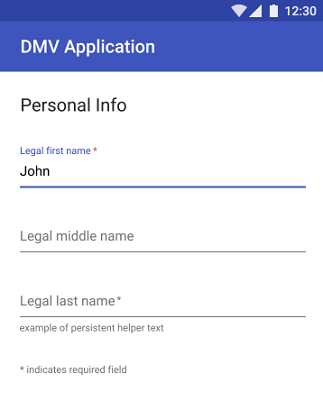
فیلدهای ضروری :
جهت نمایش این نوع فیلدها یک علامت * در کنار آن ها قرار دهید و همچنین در پایین فیلد توضیحی در این باره بنویسید که پر کردن آن فیلد اجباری میباشد.
متن کمکی :
متن کمکی میتواند در پایین فیلد متنی و به صورت دائمی قرار بگیرد یا تنها با کلیک کردن بر روی فیلد مورد نظر ظاهر شود.
 فیلدهای ضروری به علامت ستاره نمایش داده شده اند.
فیلدهای ضروری به علامت ستاره نمایش داده شده اند.
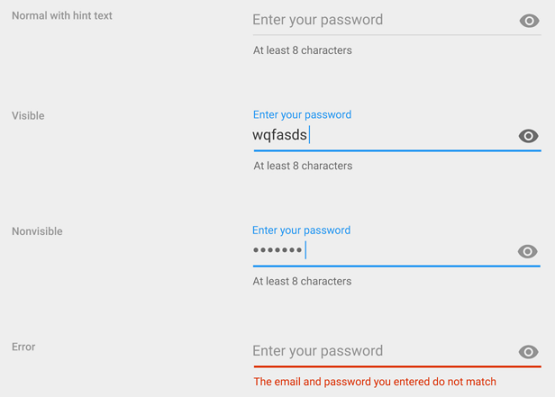
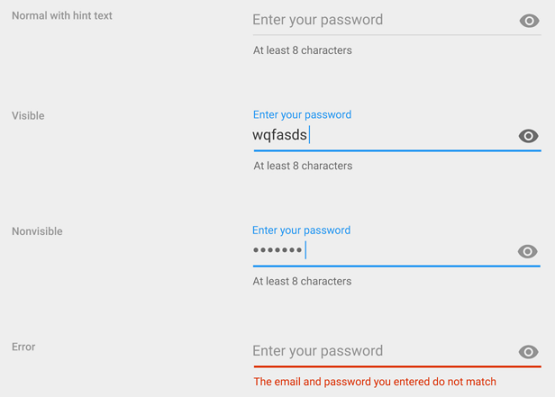
رمز عبور (password) :
زمانی که رمز عبور را وارد میکنید کاراکترهای آن به طور پیش فرض پنهان (مخفی) میباشد. و به جای کاراکترها، دایره های کوچک نمایش داده میشوند.
فعال و غیر فعال کردن حالت نمایش رمز عبور :
زمانی که آیکون حالت نمایش در کنار یک فیلد متنی قرار داده میشود به این معنی میباشد که میتوان حالت نمایش آن فیلد را تغییر داد(فعال یا غیرفعال کردن).
- فعال : شفافیت آیکون 54%، رمز عبور نمایش داده میشود.
- غیرفعال : شفافیت آیکون 38%، رمز عبور مخفی بوده و با دایره های کوچک نمایش داده میشود.
 آیکون حالت نمایش در سمت راست فیلد متنی
آیکون حالت نمایش در سمت راست فیلد متنی 





































نظری یافت نشد