طراحی سایت مینیمال در واقع به معنی حذف عناصر غیر ضروری برای ایجاد وب سایتی ساده، کاربردی و زیبا میباشد.
با اینکه طراحی مینیمال ممکن است کمی چالش برانگیز باشد ولی نتیجه نهایی ارزش تلاش و زحمت را دارد. از سایت های شرکتی گرفته تا سایت های هنری، طراحی مینیمال برای هر نوع وب سایتی مناسب میباشد. در صورت طراحی درست و کمی ابتکار، وب سایت های مینیمال میتوانند به راحتی توجه بیننده را به خود جلب کنند. در ادامه به نکاتی درباره نحوه
طراحی وب سایت های مینیمال اشاره میکنیم و اینکه چرا تعداد عناصر کمتر اغلب اوقات بهتر است.
اصول پایه طراحی - چارچوب بندی پروژه
چارچوب بندی به روشن شدن ایده کلی طرح کمک میکند.
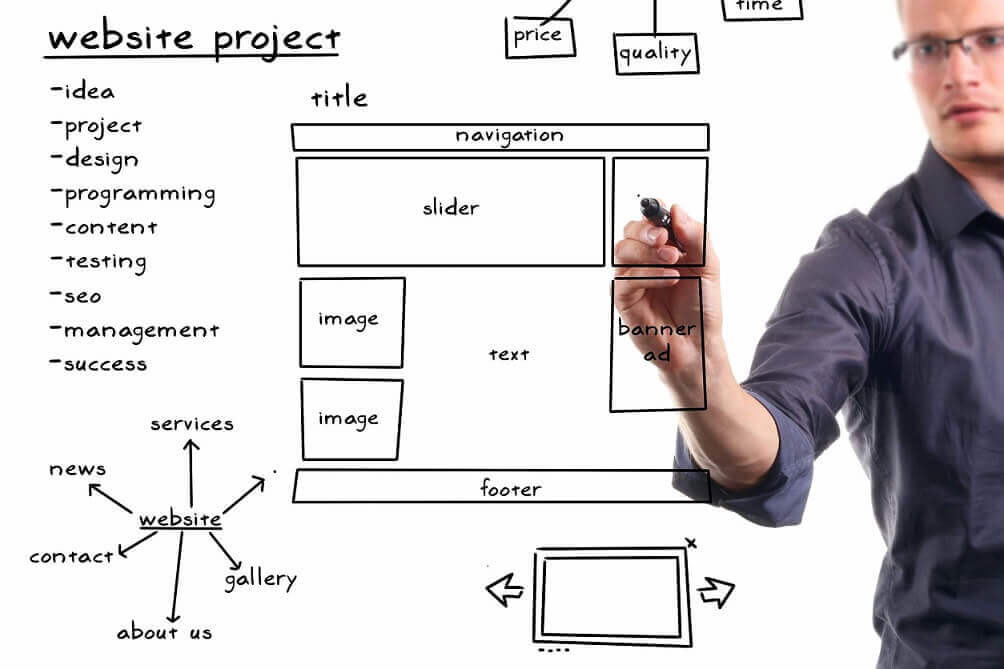
اولین قدم در طراحی یک وب سایت ایجاد چارچوب کلی پروژه (وایرفریم) میباشد. این چارچوب، عناصر اصلی وب سایت مانند ساختارها و اجزاء مورد نیاز را مشخص میکند که همین کار باعث میشود که درک بهتری از طرح کلی سایت داشته باشیم. این چارچوب و طرح میتواند به صورت ترسیمی روی کاغذ باشد یا توسط نرم افزارهای تخصصی تهیه شود.
وایرفریم ابزاری ارزشمند برای نشان دادن طرح کلی سایت به مشتری به شکلی ساده و قابل فهم میباشد. به جای ساعت ها توضیح دادن و صحبت کردن، ترسیم اسکلت بندی کلی سایت میتواند راه بهتری برای نمایش عناصر و اجزاء اصلی وب سایت باشد. ایجاد چارچوب مشخص و دقیق هم به فرآیند
طراحی سایت کمک میکند و هم در نهایت باعث رضایت بیشتر طراح سایت و مشتری میشود.
مطلب پیشنهادی : طراحی تخت (مسطح) چیست و چگونه وارد دنیای طراحی سایت شد؟

به حداقل رساندن محتوا
همانطور که در ابتدا گفته شد طراحی مینیمال به دنبال حذف عناصر و اجزاء غیرضروری یک وب سایت و نگه داشتن عناصر مهم و کاربردی میباشد.
بهترین راه رسیدن به یک وب سایت مینیمال استفاده از ساختاری ساده و سر راست میباشد. به این معنی که از راهبری های پیچیده و تصاویر تو در تو و چندگانه باید خودداری کنید.
فاکتور مهم دیگر یک وب سایت مینیمال، متن میباشد. محدوده های متنی بزرگ و پر از نوشته میتواند برای بیننده ناخوشایند باشد و به شدت از منطق مینیمالیستی و سادگی به دور است. بهتر است که از متن های کوتاه ولی کاربردی استفاده کنید و از تایپوگرافی های پر زرق و برق و عجیب غریب هم تا حد امکان استفاده نکنید.
ترکیب رنگ ها هم باید مورد توجه قرار بگیرند. سعی کنید از رنگ ها در حد تعادل و نه خیلی زیاد در وب سایت خود استفاده کنید تا بر روی قسمت های مهم تأکید ایجاد کنید در حدی که خیلی هم باعث به هم زدن تمرکز کاربر نشوند. تمامی عناصر اضافی را حذف کنید و سعی کنید ضمن حفظ کاربر پسند بودن سایت آن را به حالت مینیمال و سادگی برسانید.
مطلب پیشنهادی : محتوای ستونی یا پیلار پیج چیست؟ 
ایجاد یک نقطه مرکزی
وب سایت ها باید به سرعت توجه بیننده را به خود جلب کنند تا باعث ماندن کاربر در سایت شوند.
یکی از مؤثرترین راه ها برای این کار ایجاد یک نقطه مرکزی در وب سایت میباشد. این نقطه مرکزی در واقع کانون توجه کاربر در وب سایت است یعنی باید چیزی باشد که برای بیننده جذاب بوده و باعث جلب توجه اش شود مثل یک عکس یا تکه ای از نوشته با توجه به نوع وب سایت و کاربرد آن. بقیه عناصر موجود در صفحه هم باید در امتداد همین نقطه مرکزی باشند نه در رقابت با آن !
طراحی مینیمال در صورتی که درست پیاده سازی شود میتواند باعث تمایز یک وب سایت در بین رقیبانش شود. با وجود سایتی کاربردی و ساده تر، انتقال اطلاعات به بیننده هم بسیار راحتتر و بهتر خواهد بود. از ایجاد وایرفریم گرفته تا نقاط مرکزی سایت، طراحی مینیمال باید در تمام مراحل با دقت و برنامه ریزی و خلاقیت انجام شود.

پالت رنگ محدود یا تک رنگ
در بیشتر سایت های مینیمالیستی ، رنگ برای ایجاد علاقه بصری یا توجه مستقیم، بدون ایجاد عناصر طراحی اضافی از قبیل طراح های گرافیکی استفاده می شود. با توجه به اطلاعات کمتری که توجه کاربران را جلب می کند ، پالت های رنگی قابل توجه تر هستند و در تأثیرگذاری سایت موثرتر عمل می کنند.
بسیاری از طرح های مینیمالیستی یا تک رنگ هستند ، یا فقط از یک رنگ جسورانه به عنوان تاکید استفاده می کنند و تا در کنار رنگ های یکنواخت سایت تفاوت قابل توجهی ایجاد کنند. این عناصر برجسته معمولاً قابل کلیک هستند.
برسی ها مشخص کرده است که این رنگ های متفاوتدر بسیاری از وبسایت های مینیمال در عناصری از قبیل ، لوگو ، عناصر شاخص سایت ،آیکون های سایت و تایپوگرافی در نظر گرفته می شود، اما به خاطر داشته باشید تصاویر محتوای سایت (مانند عکس ها) در میان پالت رنگی این بحث محسوب نمی گردند.
تقریبا نیمی از وب سایت های برجسته سبک مینیمال از یک یا نهایت دو رنگ از یک پالت را استفاده می کنند. با این حال ، در هنگام استفاده از پالت رنگی محدود ، ملاحظاتی در نظر گرفته شده است:
- مطمئن شوید که رنگ بندی شما از کنتراست (تضاد رنگی) کافی برخوردار است. به صورتی که باید برای افرادی با دید محدود یا کور رنگ قابل خواندن باشد.
- برای برجسته کردن اطلاعات بسیار مهم از رنگ های تاکیدی به طور عمدی و مداوم استفاده کنید.
مطلب پیشنهادی : تاثیر رنگ در طراحی سایت 
استفاده محدود از عناصر
طراحانی که قصد دارند یک سایت مینیمال طراحی کنند، باید هر عنصر را در رابط کاربری خود در نظر بگیرند و هر چیزی که برای پشتیبانی از کارکرد اصلی و یا پیام وب سایت مورد نیاز نیست را حذف کنند. یک "عنصر" در این زمینه میتواند شامل آیتم های زیر از سایت باشد:
ایتم های منو
لینک ها
تصاویر
گرافیک
خطوط
عنوان
رنگ
فونت
آیکون ها
ارزیابی اینکه آیا عنصر مد نظر شما در دسته موارد غیر ضروری و قابل خذف است یا خیر، شاید در ابتدا دشوار باشد. اما بررسی های بیشتر سایت های مینیمال اثبات می کند عناصری که طرح گرافیکی پیچیده ای دارند عمدتا غیر ضروری و قابل حذف شدن هستند. سایت مینیمال قرار است کوتاه، مختصر و عاری از پیچیدگی باشد.
هرچه عناصر بیشتری در رابط کاربری وجود داشته باشد، کاربران زمان بیشتری برای پردازش نیاز دارند. شعار مورد علاقه طراحان مینیمالیستی این است :
"خذف عناصر تا یک قدمی شکست"
و معنای واقعی آن می شود: "عناصر را تازمانی که نبودشان مشکل جدی ایجاد کند، حذف می کنیم"
اگرچه ممکن است درک یک سایت پر از طرح های گرافیکی و شلوغ سخت باشد، اما شکی نیست که درک یک سایت بسیار خلوت که بستر کافی برای توضیح ویژگی ها یا ساختار سایت را به کاربر ارائه نمی دهد، به مراتب از سایت شلوغ سخت تر است.
مطلب پیشنهادی : 10 ویژگی یک طراحی سایت عالی فضای منفی حداکثر
برداشتن یا حذف عناصری از صفحه وب، لزوماً فضای خالی ایجاد میکند. "فضای منفی" یا " فضای سفید" نامی است که به مناطق خالی یک سایت گفته میشود.
فضای منفی، مهم ترین ابزاری است که بسیاری از طراحان مینیمالیستی از آن برای جلب توجه کاربران استفاده می کنند و به آنها اجازه می دهند تا راحت تر محتوای اصلی را هضم کنند.
هنگام تصمیم گیری در مورد چگونگی ایجاد فضای منفی در طرح های خود ، حتما سوالات زیر را در نظر بگیرید.
- اضافه کردن یا حذف فضای منفی چگونه بر سلسله مراتب ارتباطی صفحه تأثیر خواهد گذاشت؟
- فضای منفی مدنظر چه تاثیری بر بالای صفحه سایت دارد؟ کل صفحه را باید در نظر بگیرید زیرا اگر کاربر به هدف خود دست پیدا نکند، به پایین یا بالای صفحه مراجعه می کند.
- فضای منفی در وضوح متفاوت چگونه تغییر خواهد کرد؟

استفاده نمایشی از تایپوگرافی
همانند رنگ، تایپوگرافی برجسته و یا بزرگ زمانی به ابزار مهم برای ارتباط معنا دار با کاربر تبدیل می شود که عناصر کمی در فضا وجود داشته باشد. به این معنا که اگر بتوانید از تایپوگرافی بهره برداری هوشمندانه ای داشته باشید، می توانید نبود عکس و عناصر گرافیکی را به طرز چشم کیری جبران کرده و طرح مینیمالیستی جذابی را خلق کنید.
در این رابطه تغییرات در اندازه فونت، وزن و سبک در درک سلسله مراتب و اهمیت نسبی متن برای کاربران حیاتی میشوند
. تایپوگرافی در ایجاد معنا و علاقه بصری بسیار اهمیت دارد.
شما می تانید برای استفاده از متن در سایت خود متن های سفارشی را به کار برید، اما به خاطر داشته باشید که این کار زمان بارگذاری صفحه را اضافه خواهد کرد، علاوه بر این به ملاحظات اضافی برای ریسپانسیو در سایز های مختلف نیاز دارد و میتواند باعث مشکلات سئو سایت شود
. مطلب پیشنهادی : بهترین روش های افزایش سرعت سایت استفاده از فونتهای وب یک راهحل بهتر است، اما به خاطر داشته باشید که فونتهای وب میتوانند اثرات زیان آوری داشته باشند
.به یاد داشته باشید، توجه به تایپوگرافی برجسته تنها زمانی مفید است که متن با اطلاعات معنیدار ارتباط برقرار کند
. برخی از طراحان علاوه بر موارد فوق ویژگی های زیر را به عنوان شاخص های مینیمالیستی ارائه می دهند. با این حال ، بر اساس تحقیقات ما ، به نظر می رسد که اینها روند طراحی هستند که اغلب با مینیمالیسم همراه هستند ، اما در واقع مشخصه های اصلی نیستند:

تصاویر یا فیلم های پس زمینه بزرگ
حضور یک تصویر یا فیلم پس زمینه بزرگ (توسط
HTML5) یکی از بحث برانگیزترین خصوصیات طراحی وب مینیمالیستی است.
از دیدگاه نظری ، یک تصویر پس زمینه بزرگ، قطعاً متناقض با روح مینیمالیستی اصلی در کاهش عناصر غیر مهم است. با وجود این ، تصاویر و فیلم های پس زمینه بزرگ در طرح های مینیمالیستی محبوب هستند.
بسته به بستر و اولویت های طراح ، می توان اینگونه استدلال کرد که تصاویر یا فیلم های پس زمینه بزرگ برای ایجاد تأثیر بر درک کاربران از مارک تجاری توانایی بالایی دارند. هنگامی که با یک دلیل هوشمندانه از یک تصویر پس زمینه بزرگ در طراحی استفاده میکنید ، توجه به سایر عناصر طراحی مینیمالیستی اهمیت دوچندانی پیدا می کند و لازم است برای درک بهتر تصویر و ایجاد رابطه با سایر اجزاء سایت بسیار مورد توجه قرار گیرد تا به صورت واضح مقصود شما را به کاربر منتقل کند.
با این وجود همچنان برخی از طراحان متقدند که تصاویر پس زمینه طرح های مینیمالیستی را بیش از حد خسته کننده می کند.
اگر تصمیم دارید از یک عکس یا فیلم پس زمینه برای طراحی مینیمالیستی خود استفاده کنید ، نکات زیر را در خاطر داشته باشید:
- اطمینان حاصل کنید که تصاویر یا فیلمهای انتخاب شده شما یک هدف واقعی را دنبال می کنند یا به مردم در درک سایت کمک می کنند. در غیر این صورت آنها فقط کاربران شما را از محتوای واقعی سایت منحرف می کنند.
- اگر می خواهید مردم آن را درک کنند ، از متن خوانا و واضح استفاده کنید.
- بخاطر بسپارید ، خوانایی به حدی است که کاربران می توانند حروف جداگانه را تشخیص دهند. خوانایی خوب در حدی است که آن ها بتوانند کلمات و عبارات را پردازش کرده و متن را به خوبی ببینند.
- ویدیوها را به صورت خودکار پخش نکنید. بسیاری از کاربران از فیلم هایی که بدون رضایت آنها به صورت خودکار پخش می شوند ، ناامید شده اند ، به خصوص اگر این فیلم ها دارای صوت باشند.
- از ایجاد فیلم هایی به سبک نقاشی افرادی که به آرامی در پس زمینه حرکت می کنند خودداری کنید.

Grid Layouts
استفاده از
Grid Layouts در طرحهای مینیمالیستی, معمولاً به دو دلیل است
: گرید، یک روش موثر برای سازماندهی محتوای همگن روی صفحه بدون اضافه کردن هر عنصر بصری است.
گرید ها به ویژه در طراحی یک وب سایت ریسپانسیو بسیار مفید هستند.
مطلب پیشنهادی : طراحی سایت ریسپانسیو عناصر گرافیکی مدور
برخی از کارشناسان طراحی گفته اند که عناصر گرافیکی دایره ای و گرد می توانند جزئی از مینیمالیسم باشند ، اما مطالعات درصد درستی این ادعا را تنها 16درصد نشان می دهد.
پنهان کردن دسترسی ها
این امر می تواند ناشی از مینیمالیسم بیش از حد باشد. پنهان کردن آیکون های مورد نیاز کاربر اگرچه تا حد زیادی سایت شما را خلوت می کند، اما این موضوع را به خاطر داشته باشید که ایکون ها و لینک های مورد نیاز کاربر باید در دسترس او باشد. اگر تصمیم به این کار دارید در حالیکه صفحات دسته بندی شما گسترده است، باید بسیار محتاط عمل کنید.
نتیجه از نظر تئوری ، مینیمالیسم باید ما را از حداکثر گرایی دور کند و منجر به محتوای ساده تر و ایاد ارتباط کارآمدتر شود. با این حال ، در عمل، ما دیده ایم که مینیمالیسم در یک روند بصری سطحی تغییر کرده است. زیرا طراحان ویژگی های مینیمالیستی محبوب را کپی می کنند، بدون اینکه به طور جدی در مورد اهداف سایت خود دقت کنند!!!
ما اکیداً رویکرد تعادل را توصیه می کنیم. یک استراتژی طراحی مینیمالیستی می تواند ابزاری قدرتمند باشد ، اما تنها در شرایطی که با نیاز کاربران شما را تامین کند.
چند نمونه از وب سایت های مینیمال که شاید با دیدنشان الهام بگیرید:
Springsummer.dk Zumtobel.us Melville-design.com Invstr.com Stopka.cz Glitty.co









نظری یافت نشد