ما هر روز با دنیای دیجیتال سر و کار داریم. تقریباً غیر ممکن است که کسی را پیدا کنید که تا به حال با کامپیوتر و موبایل کار نکرده باشد.
تمام نرم افزارها در دستگاه های شما ترسیمی از دنیای دیجیتال هستند. در طول توسعه صنعت IT ، نوع تعامل با نرم افزارها هم تغییر کرد.
در این مقاله دو شاخه اصلی در
طراحی سایت و طراحی اپلیکیشن های موبایل که
طراحی تخت و
متریال دیزاین میباشند را با یکدیگر مقایسه میکنیم.
طراحی مسطح (تخت)
در واقع
طراحی تخت حاصل ترکیب عناصر میباشد. این آیتم ها شامل آیکون ها، فونت ها و رنگ ها هستند.
هدف اصلی این سبک مشخص است: به کار گرفتن سادگی برای رسیدن به بهترین نتایج
به همین دلیل است که این سبک طراحی بسیاری از عناصر تزئینی که زمانی پرطرفدار بودند را حذف کرد. عناصری مانند سایه ها، گرادیان ها و بافت ها (texture).
چرا ما به این تغییرات نیاز داریم؟
اول از همه به دلیل سرعت پردازش ! اسکیومورفیسم پر از عناصر تزئینی و اضافی بود که همه اینها باعث پایین آمدن سرعت لود میشوند.
کم شدن این تأخیر و بالا رفتن سرعت، تعامل را با وب سایت شما آسان تر میکند. بنابراین تغییرات ایجاد شده در واسط کاربری باعث بهبود تجربه کاربری هم شد.
خصوصیت دیگر
طراحی تخت کیفیت خوب واسط کاربری در هر صفحه نمایش با هر رزولوشنی میباشد. در زمان اسکیومورفیسم همیشه رسیدن به چنین کیفیتی ممکن نبود.
تمامی عناصر در طراحی مسطح مکمل یکدیگر هستند بنابراین باعث سردرگمی و به هم خوردن تمرکز کاربر نمیشوند.
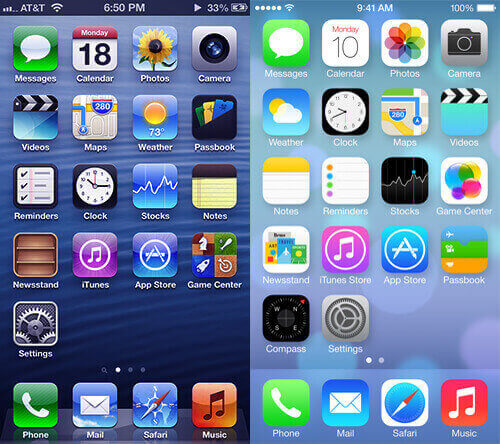
کمپانی معروفی که از طراحی مسطح استفاده کرد، اپل میباشد. در IOS 7 ، طراحی مسطح جایگزین اسکیومورفیسم شد.
متریال دیزاین در واقع محصولی است که توسط یک برند شناخته شده یعنی گوگل ایجاد شده است. در واقع
متریال دیزاین شاخه ای از طراحی مسطح میباشد.
اپل طراحی مسطح را به محصولات خود اضافه کرد و گوگل هم اصلاحاتی را روی آن انجام داد و
متریال دیزاین را مطرح کرد.
چرا گوگل این کار را انجام داد؟ دلیلش مشخص است. گوگل به عنوان صاحب سیستم عامل اندروید، نیاز به یک زبان طراحی رایج و به روز برای تمام دستگاه ها داشت.
طراحی مسطح با وجود زیبا بودن هنوز هم معایب زیادی داشت. یکی از این معایب پیچیدگی تعامل ها برای کاربران مبتدی بود. عناصر قابل کلیک و متن ها و عناصر غیر قابل کلیک به سختی قابل تشخیص از یکدیگر بودند. گوگل سعی کرد این مشکل را حل کند و سایه ها را به طراحی خود اضافه کرد.
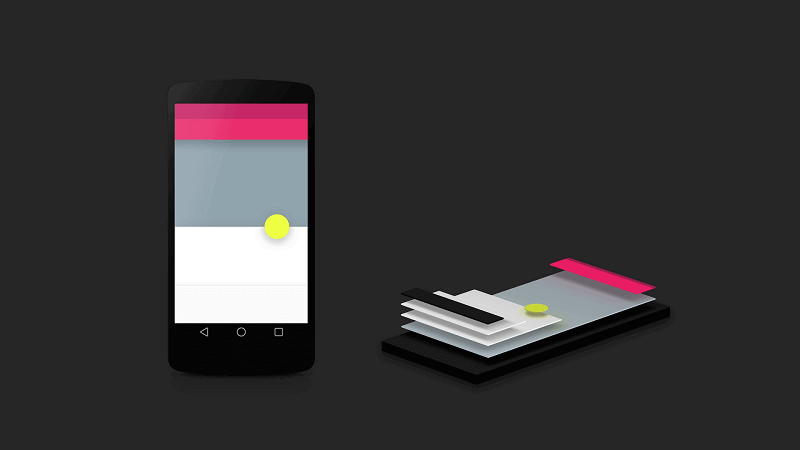
در واقع گوگل کاری کرد که آیجکت ها 3 بعدی به نظر برسند تا کاربر بتواند عناصر قابل کلیک و غیر قابل کلیک را راحتتر تشخیص دهد.
میتوان
متریال دیزاین را به عنوان نسخه ای ویرایش شده از طراحی مسطح در نظر گرفت.
متریال دیزاین تلاش میکند با اضافه کردن برخی ویژگی های اسکیومورفیسم به طراحی مسطح آن را کاربر پسندتر نماید.
متریال دیزاین بر روی اجزایی مانند سایه ها، لایه ها و انیمیشن ها تمرکز دارد.
مزایا و معایب طراحی مسطح
مزایا • مینیمال و مدرن
• قابل فهم، کاربر به کمک تصاویر و آیکون ها به راحتی میتواند هدف و منظور شما را متوجه شود.
• صرفه جویی در وقت. سرعت لود بالاتر و در نتیجه تجربه کاربری (UX) بهتر
• متمرکز بر محتوا. هیچ چیز در این طراحی تمرکز کاربر را از محتوا منحرف نمیکند و بر هم نمیزند.
• یکپارچگی. واسط کاربری با کیفیت یکسان و خوب بر روی هر دستگاهی نمایش داده میشود.
• فریند
طراحی وب سایت / نرم افزار را سرعت میبخشد زیرا از تعداد کدها کم میکند.
معایب • سادگی به تنهایی کافی نیست. بعضی مواقع طراحی مسطح ممکن است خسته کننده و یکنواخت به نظر برسد.
• استفاده محدود از عناصر طراحی
• پیچیدگی تعامل با سایت یا برنامه برای کاربران مبتدی
• همه گیر. وقتی که همه از طراحی مسطح استفاده میکنند دیگر طراحی شما تمایز زیادی با دیگران نخواهد داشت.
مزایا • مینیمالیست و به روز
• کاربر پسندتر. استفاده راحتتر.
متریال دیزاین گزینه ای مناسب برای کاربران با هر سطح اطلاعات و تجربه میباشد.
• استفاده از ویژگی های اسکیومورفیسم برای بهبود تجربه کاربری
• مورد پسند توسعه دهنده ها. با توجه به وجود راهنمای کامل که توسط گوگل ارائه شده، در هر قسمت پروژه که با مشکل مواجه شوید میتوانید از این راهنما کمک بگیرید.
• گسترش استفاده از انیمیشن. نمیتوانیم تأثیر انیمیشن را بر تجربه کاربری نادیده بگیریم.
معایب • تحت اختیار گوگل. تغییر دادن ساختار بدون اجازه صاحب اختیار ان کار دشواری است.
• انیمیشن های موجود میتوانند بر روی میزان مصرف انرژی دستگاه شما اثر بگذارند.
• طراحان به دلیل قوانینی که گوگل برای سبک های
متریال دیزاین تعیین کرده است، محدود هستند. و این مسئله ممکن است روزی باعث توقف توسعه این سبک شود.
نتیجه بحث راجع به اینکه کدام طراحی بهتر یا کاربردی تر است کار بیهوده ای است. سلیقه ها متفاوت است. هر دوی این طراحی ها مدرن و زیبا هستند.
در واقع طراحی مسطح و
متریال دیزاین، دوقولوها را به ما یادآوری میکنند. دوقولوهایی که همواره سعی دارند ثابت کنند یکی از دیگری بهتر است.
این طراحی ها در عین حال که شبیه هم هستند، متفاوت هم هستند.
متریال دیزاین به عنوان جایگزینی برای طراحی کاملاً مسطح ایجاد شد. و برخی ویژگی های اسکیومورفیسم را به طراحی مسطح اضافه کرد.
ولی یک ویژگی هست که این دو نوع طراحی را از هم متمایز میکند: مبدأ پیدایش آن ها
متریال دیزاین ساخت گوگل است در حالی که طراحی مسطح در نتیجه تجربه طراحی های مختلف به وجود آمده است.
طراحی مسطح به صورت تدریجی در حال تغییر و توسعه است. با نگاهی به موفقیت رقیبان،
طراحی تخت نهایت تلاش خود را کرده است تا با اضافه کردن میزان کمی سایه و لایه بندی واسط کاربری اش را تغییر دهد. به این ترتیب عناصر نسبت به قبل عمق بیشتری پیدا میکنند.