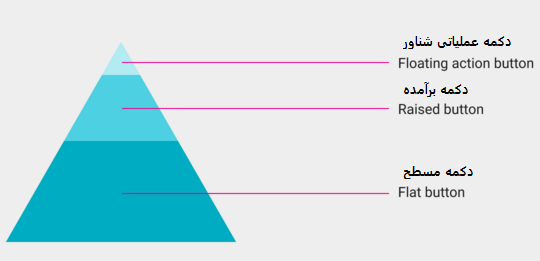
دکمه های برآمده :
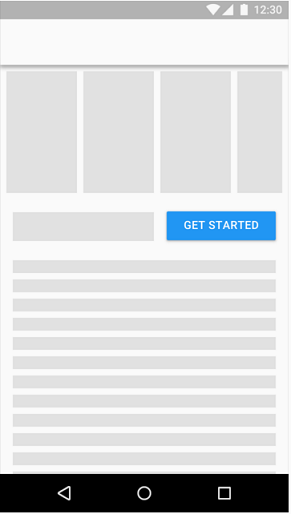
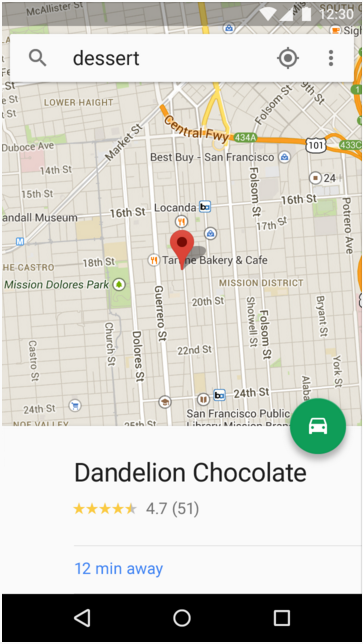
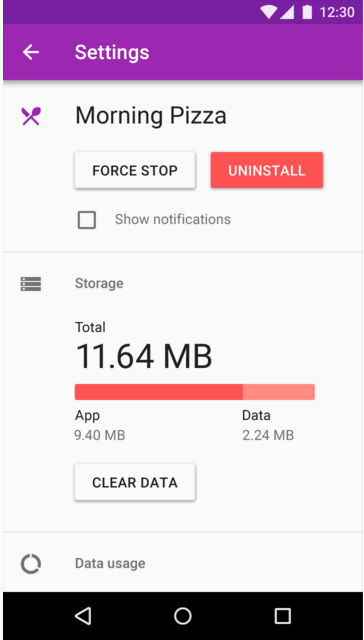
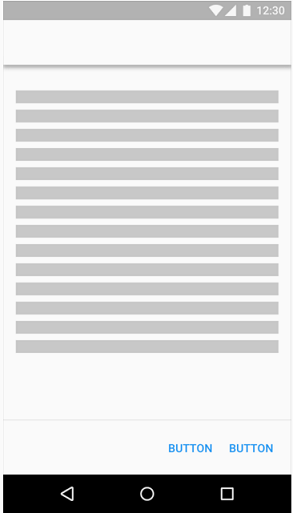
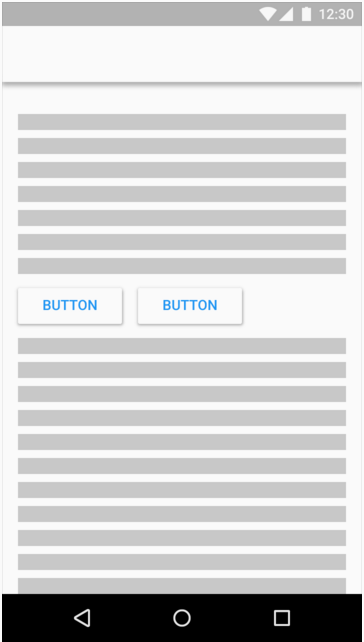
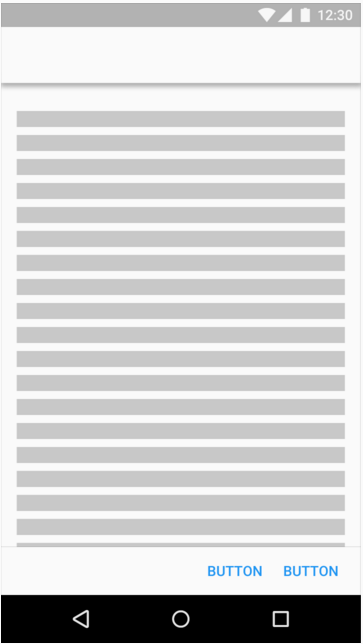
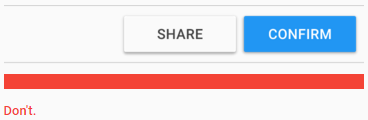
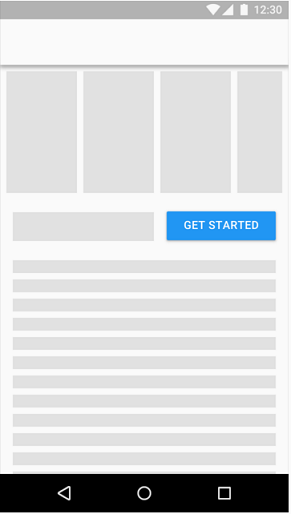
دکمه های برآمده به ساختارهای مسطح، بعد میدهند. آن ها در فضای شلوغ یا وسیع بر روی عملیات ها تأکید ایجاد میکنند.  در ساختارهای دارای محتوای متنوع و زیاد از دکمه های برآمده استفاده نمایید تا تأکید بیشتری روی عملیات ها ایجاد کنید.
در ساختارهای دارای محتوای متنوع و زیاد از دکمه های برآمده استفاده نمایید تا تأکید بیشتری روی عملیات ها ایجاد کنید.  دکمه های برآمده میتوانند کمک کنند تا قسمت های مختلف یک محتوا مشخص شود.
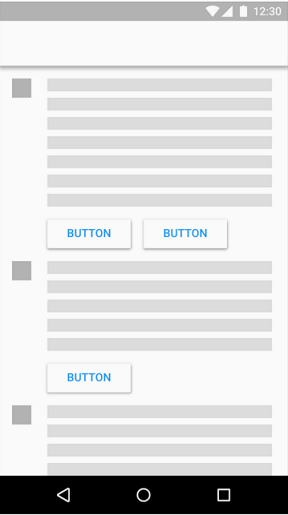
دکمه های برآمده میتوانند کمک کنند تا قسمت های مختلف یک محتوا مشخص شود.  دکمه های برآمده برجسته تر و مشخص تر از دکمه های مسطح میباشند.
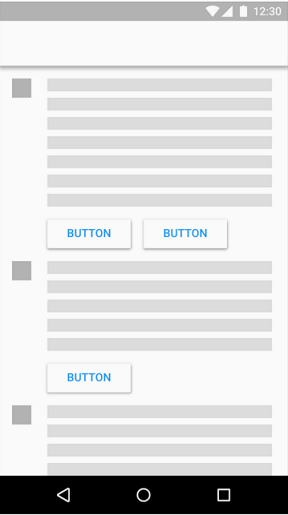
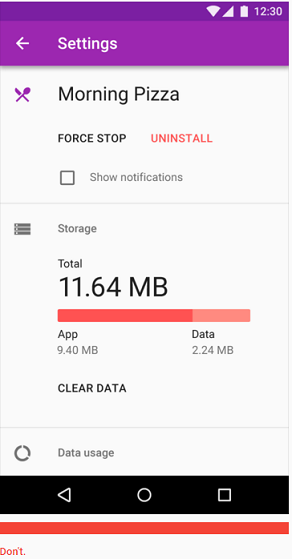
دکمه های برآمده برجسته تر و مشخص تر از دکمه های مسطح میباشند.  از دکمه های مسطح در ساختارهایی که دیده شدن این دکمه ها در آن ها دشوار است، استفاده نکنید.
از دکمه های مسطح در ساختارهایی که دیده شدن این دکمه ها در آن ها دشوار است، استفاده نکنید.
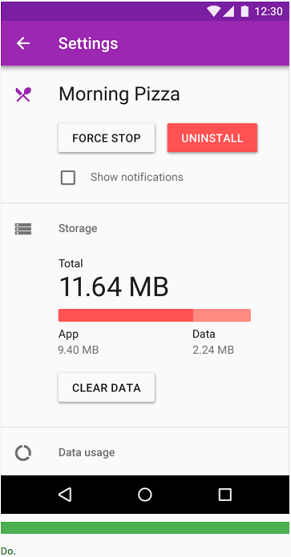
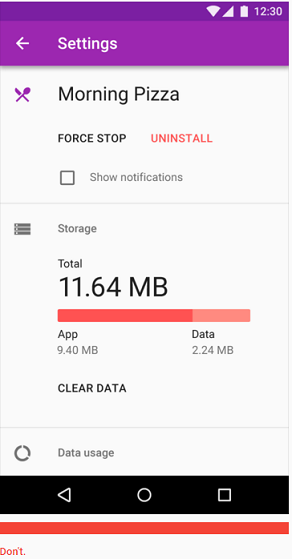
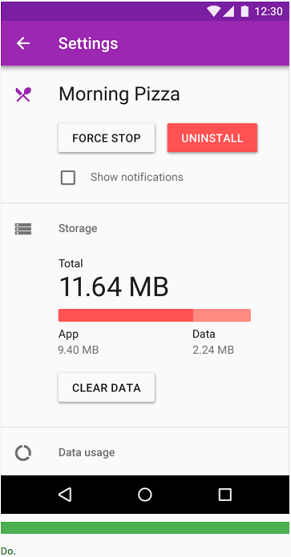
دکمه های برآمده مانند یک متریال که روی یک برگه دیگر قرار دارد رفتار میکنند. آن ها در هنگام فشار دادن بالا آمده و رنگی میشوند.
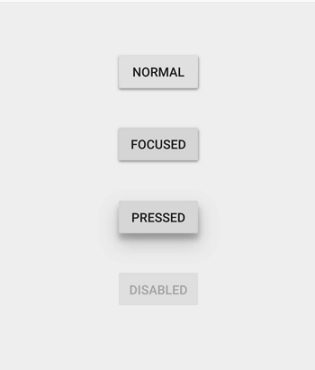
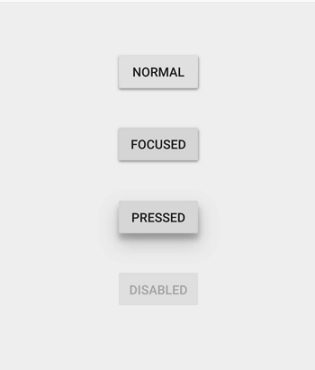
 دکمه برآمده با تم روشن
دکمه برآمده با تم روشن حداقل پهنا : 88dp
ارتفاع : 36dp
متن غیرفعال شده : 26% 000000#
دکمه غیرفعال شده : 12% 000000#
فوکوس شده : 12% 000000# سایه در امتداد رنگ
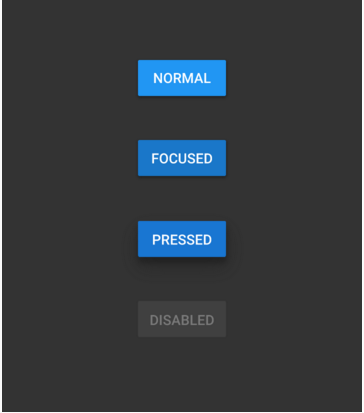
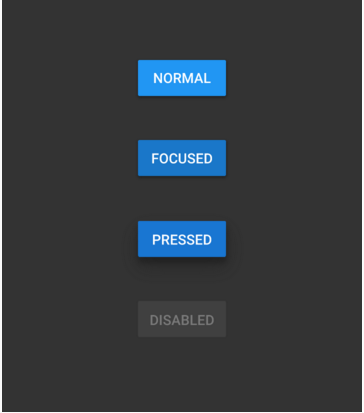
 دکمه برآمده با تم تیره
دکمه برآمده با تم تیره حداقل پهنا : 88dp
ارتفاع : 36dp
رنگ معمولی : 500
رنگ در حالت فشار داده شده : 700
متن غیرفعال شده : 30% ffffff#
دکمه غیرفعال شده : 12% ffffff#
فوکوس شده : 12% 000000# سایه در امتداد رنگ
elevation دکمه :
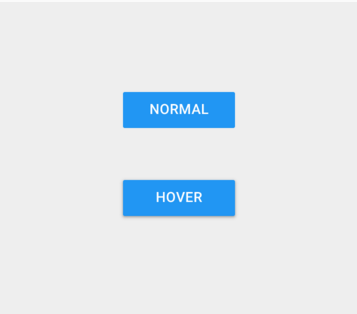
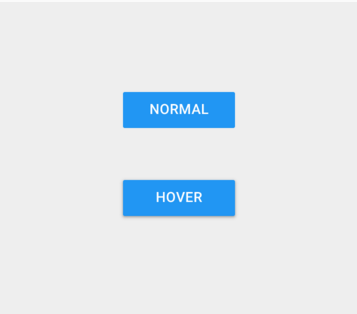
دکمه های برآمده، برجستگی(elevation) پیش فرض به اندازه 2dp دارند.
در desktop ، دکمه های برآمده میتوانند زمانی که hover میشوند این برجستگی(elevation) را بگیرند.
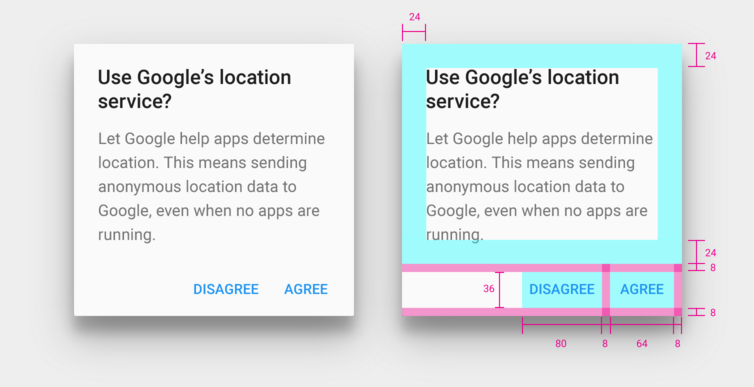
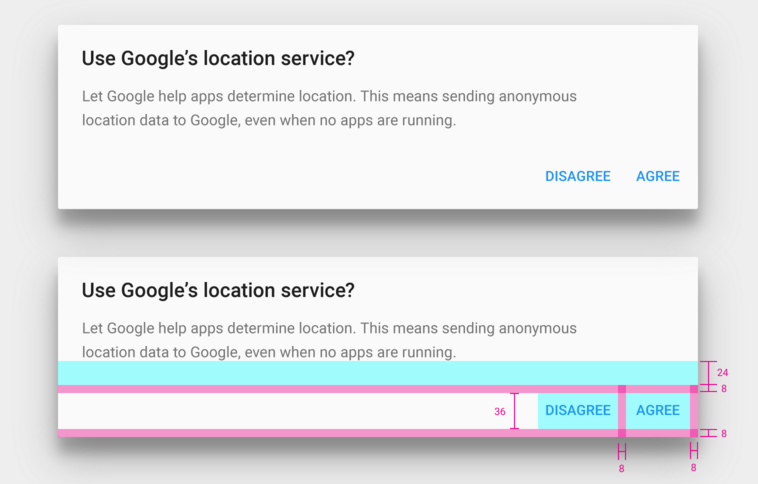
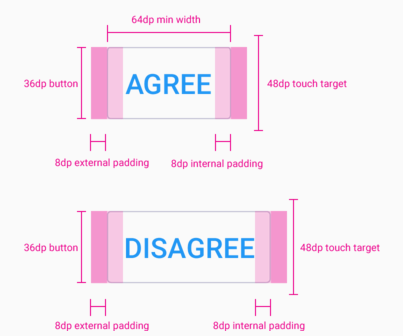
 تم روشن/تیره
تم روشن/تیره حداقل پهنا : 64dp
ارتفاع : 36dp
z-depth : 0dp
متن غیرفعال شده : 30% ffffff#
دکمه غیرفعال شده : 12% ffffff#
دکمه های کشویی :
یک دکمه کشویی امکان انتخاب از بین چندین آپشن را به شما میدهد. این دکمه، حالت فعلی و یک فلش به سمت پایین را نمایش میدهد. آپشن ها میتوانند به شکل لیستی از رشته ها، یک جدول رنگ (pallete) یا آیکون ها نمایش داده شوند. زمانی که کاربر روی دکمه کلیک میکند یک منو دکمه را میپوشاند و آپشن های موجود را نشان میدهد. انتخاب یک آپشن باعث بسته شدن منو و جایگزین شدن و نمایش داده شدن آن آپشن در دکمه میشود. اسکرول کردن در داخل دکمه های کشویی رفتاری مشابه با اسکرول کردن در منو دارد.
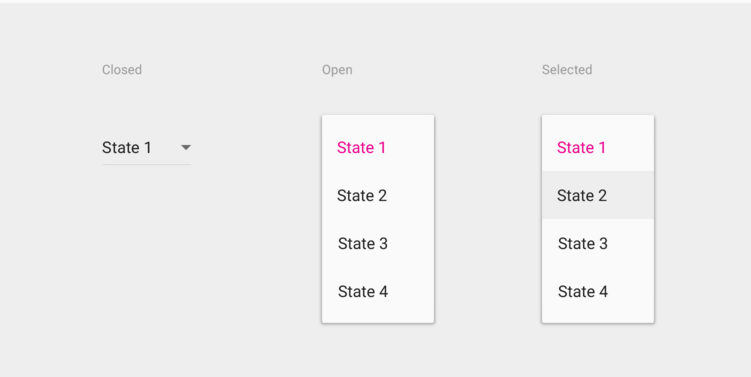
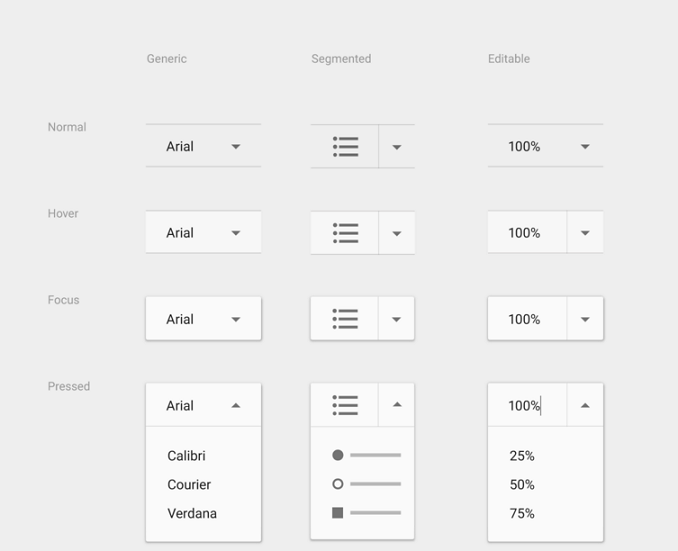
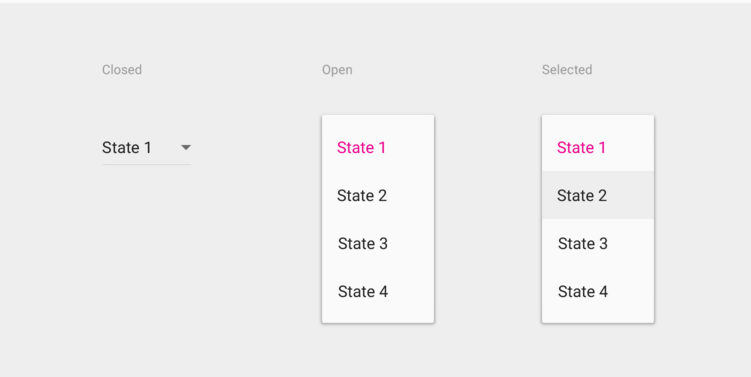
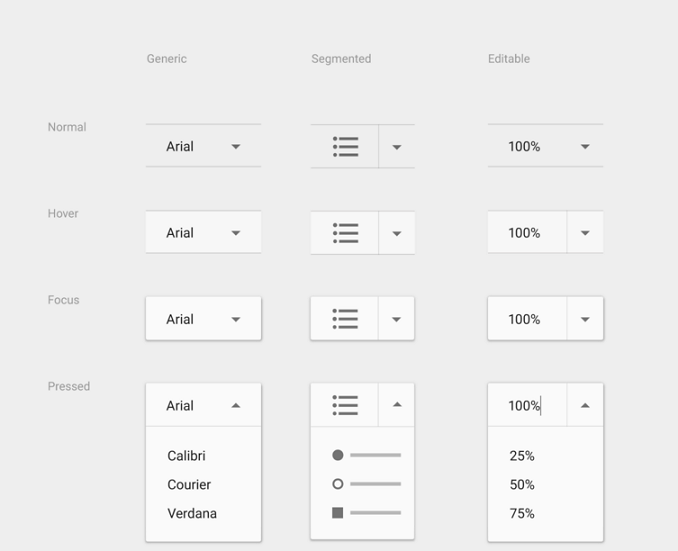
 دکمه کشویی در حالت بسته، دکمه کشویی در حالت باز و منوی کشویی انتخاب شده
دکمه کشویی در حالت بسته، دکمه کشویی در حالت باز و منوی کشویی انتخاب شده  دکمه کشویی ژنریک (عمومی) با منوی لیست مانند
دکمه کشویی ژنریک (عمومی) با منوی لیست مانند دکمه کشویی ژنریک (عمومی) به صورت سرریز (overflow) :
این دکمه یک فلش یا آپشن منو را به صورت پیش فرض نمایش میدهد. زمانی که دکمه فشار داده شود، منو نمایش داده میشود. انتخاب یک آپشن در منو، شما را به سمت تنظیمات بعدی برای آن آپشن راهنمایی میکند.
دکمه کشویی تقسیم شده :
یک دکمه کشویی تقسیم شده دارای دو بخش میباشد : آپشن فعلی و آیکون فلش دکمه. فشار دادن آپشن فعلی باعث فعال شدن عملیات آن آپشن در صفحه نمایش میشود. فشار دادن فلش دکمه موجب نمایش آپشن های دیگر میشود. انتخاب هر آپشن، آپشن نمایش داده شده در دکمه را تغییر میدهد.
دکمه کشویی تقسیم شده با قابلیت ویرایش :
در این دکمه آپشن نمایش داده شده قابلیت ویرایش متن را دارد مانند سایز فونت. فشار دادن دکمه هم باعث فعال شدن عملیات آن آپشن میشود و هم آپشن را قابل ویرایش می نماید. فشار دادن فلش تمام آپشن ها را نمایش میدهد.
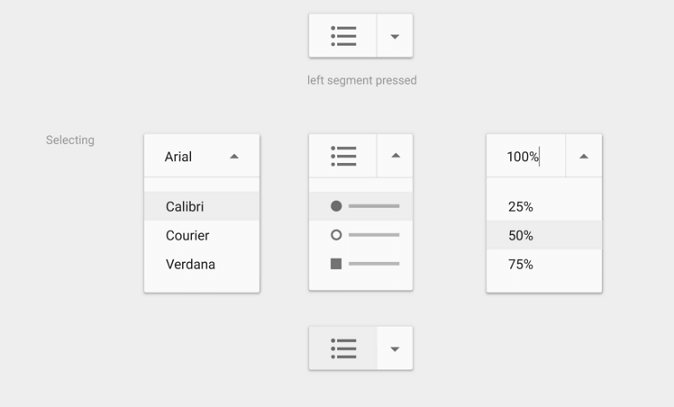
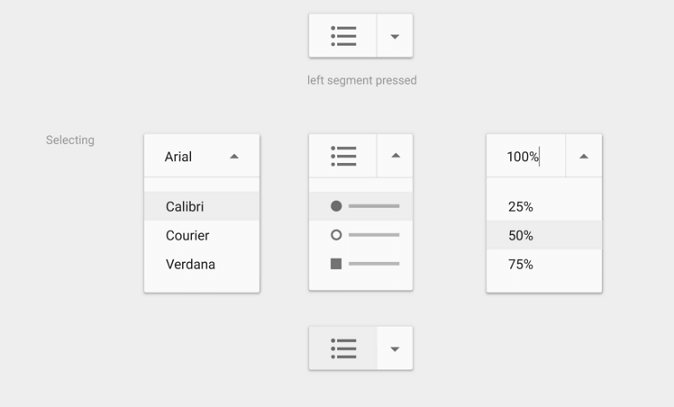
 زمانی که قسمت راست (فلش) فشار داده میشود
زمانی که قسمت راست (فلش) فشار داده میشود  زمانی که قسمت چپ فشار داده میشود
زمانی که قسمت چپ فشار داده میشود دکمه های کشویی در desktop :
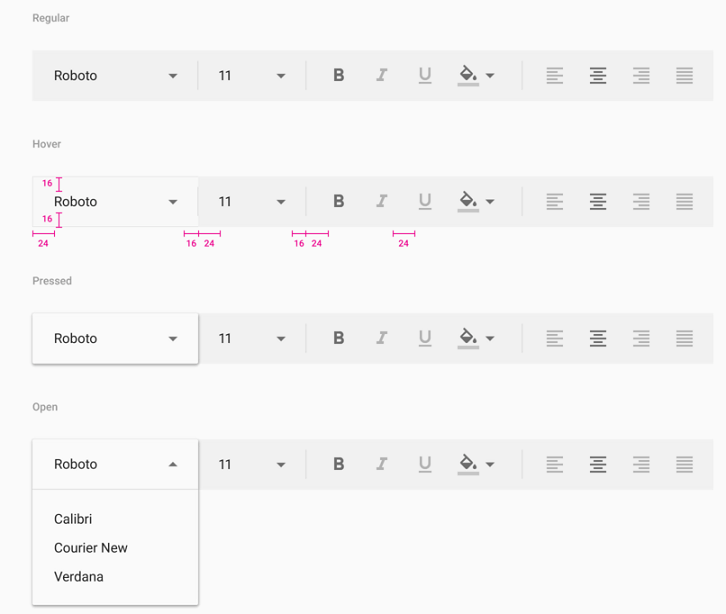
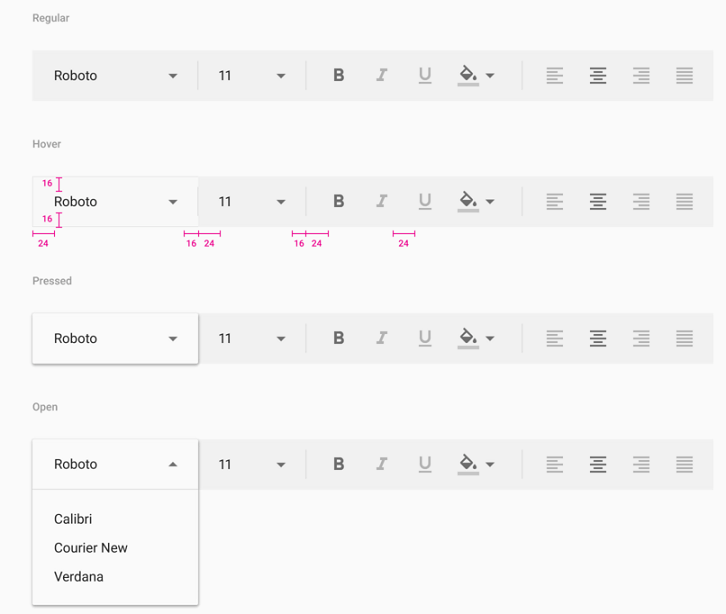
مشخصات نوار اپلیکیشن در desktop :
 دکمه کشویی در desktop
دکمه کشویی در desktop padding بالا و پایین : 16dp
padding چپ : 24dp
حاشیه راست : 16dp
فاصله افقی بین سبک های فونت ها : 24dp
دکمه های مبدل (toggle) :
دکمه های مبدل جهت گروه بندی کردن آپشن های مربوط به هم استفاده میشوند. ساختار و فاصله را طوری تنظیم کنید که کاربر متوجه شود آن دکمه ها در یک گروه هستند.
نیازمندی های دکمه های مبدل :
- حداقل سه دکمه مبدل در یک گروه داشته باشید.
- دکمه ها را با برچسب های متنی، آیکون یا هر دو نمایش دهید.
ترکیب های زیر برای این دکمه ها پیشنهاد میشوند : - چندتایی (multiple) و انتخاب نشده
- انحصاری و انتخاب نشده
- فقط انحصاری
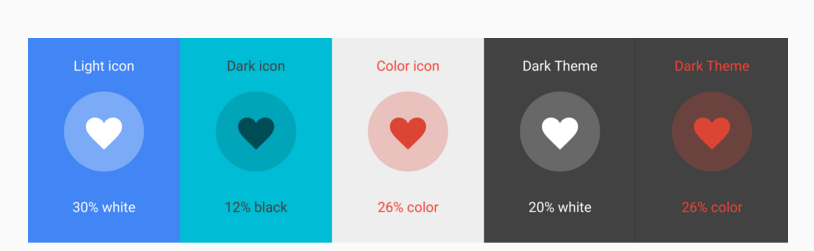
آیکون های مبدل :
آیکون هایی برای دکمه های مبدل مناسب هستند که اجازه به انتخاب یا عدم انتخاب یک گزینه واحد میدهند مانند اضافه کردن یا حذف کردن یک ستاره از یک آیتم. این آیکون ها در نوارهای اپلیکیشن، نوارهای ابزار، دکمه های عملیاتی یا مبدل ها استفاده میشوند.  آیکون های مبدل در حالت نرمال، hover ، متمرکز، فشار داده شده و غیرفعال
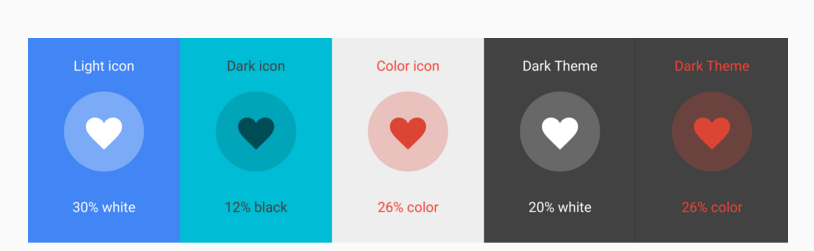
آیکون های مبدل در حالت نرمال، hover ، متمرکز، فشار داده شده و غیرفعال  رنگ مشخص کننده حالت متمرکز برای آیکون های مبدل و میزان شفافیت آن بستگی به رنگ آن آیکون دارد.
رنگ مشخص کننده حالت متمرکز برای آیکون های مبدل و میزان شفافیت آن بستگی به رنگ آن آیکون دارد. 































نظری یافت نشد