روندهای
طراحی سایت مانند روندهای مد و فشن متغیر و گذار هستند. گاهی اوقات این روندها به دلیل ضرورت و نیاز به وجود می آیند یا تغییر میکنند(مانند طراحی ریسپانسیو). دیگر روندها به دلیل تغییرات صنعتی هستند مانند تغییر از اسکیومورفیسم به طراحی مسطح یا همان flat design.
انتخاب یک روند خاص و دنبال کردن آن بستگی به نیازهای شما و کاربرانتان دارد. این انتخاب نباید تنها به این دلیل باشد که وب سایت های دیگر هم از آن روند استفاده میکنند. سایتی که تنها با تقلید و دنبال کردن روندهای جدید جلو میرود خیلی زود هم از رده خارج میشود.
حالا با در نظر گرفتن این نکات بیایید نگاهی به روندهای جدید در
طراحی سایت بیندازیم:
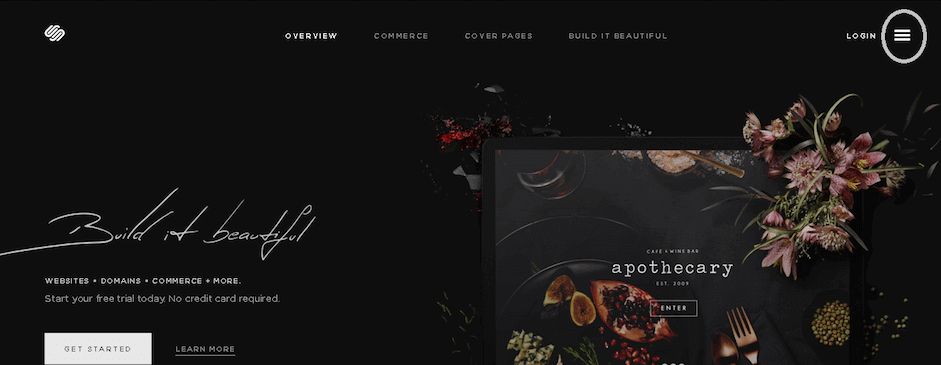
1. پنهان کردن همه چیز زیر منوهای همبرگری
از آنجایی که تعداد کاربران موبایل رو به افزایش است طراحان سعی میکنند راهبری های ساده تری ایجاد کنند و آن ها را در زیر منوهای همبرگری قرار دهند. این یک روند جدید است که به نسخه های دسکتاپ هم سرایت کرده است.
همانطور که در عکس بالا میبینید راهبری به طور کل در منوی همبرگری قرار گرفته است. (با دایره سفید مشخص شده)
حالا شاید بهتر متوجه شده باشید که چرا این کار باعث جذابیت بیشتری در سایت میشود. قرار دادن اجزاء راهبری در یک منوی همبرگری سایت را خلوت تر و ساده تر می نماید. همچنین اکثر افراد با این ظاهر و کارآیی آن آشنا هستند ولی باز هم این روش برای همه سایت ها مناسب نیست.
نتایج استفاده از این روند در سایت های تجارت الکترونیک و سایت های خبری که در معرض دید بودن تاپیک ها و آیتم ها مهم است میتواند بسیار منفی باشد.
رفتار کاربر مشخص میکند که بهتر است از راهبری پنهان استفاده کنید یا خیر در برخی موارد راهبری پنهان باعث گیج شدن کاربر و افزایش boune rate میشود. پس هیچگاه کارآیی و دسترس پذیری راحت را فدای زیبایی نکنید.
2. اسلاید شو در صفحه اصلی
این روزها تقریباً در هر سایتی با اسلایدشوها مواجه میشویم. اسلایدشوها باعث ایجاد جذابیت بصری میشوند.
ولی همواره این بحث وجود دارد که باید این روند کنار گذاشته شود! به دلایل زیر:
اسلایدشوها برای سئو مناسب نیستند. کمبود محتوا در یک صفحه میتواند به سئوی آن صفحه آسیب برساند. و با توجه به اینکه گوگل دیگر به متا تگ کلمات کلیدی اهمیت نمیدهد بنابراین به کلمات کلیدی موجود در صفحه توجه میکند و کم بودن محتوا در صفحه ممکن است تأثیر منفی داشته باشد. البته میتوانید زیر اسلایدر توضیحاتی قرار دهید حتی بیشتر اسلایدرها حاوی هدرهایی هستند که داخل h1 قرار گرفته اند. ولی زمانی که این اسلایدها عوض میشوند کلمه کلیدی درون آن ها هم عوض شده و بی ارزش میشود.
تأثیر منفی بر روی عملکرد سایت میگذارد. معمولاً اسلایدرها حاوی عکس هایی با کیفیت بالا هستند که بهینه هم نشده اند و همین باعث پایین آمدن سرعت لود صفحه اصلی میشود. در حالی که صفحه اصلی به عنوان مهمترین صفحه سایت باید تا حد ممکن سریع لود شود. همچنین در اسلایدرها از جاوا اسکریپت و jquery استفاده میشود که اینها هم باعث پایین آمدن سرعت لود میشوند.
محتوا را به پایین هل میدهد. با اینکه وجود محتوا در قسمت بالای سایت این روزها آنچنان هم مهم نیست (چون همه ما اسکرول کردن را بلدیم) ولی باز هم گوگل پیشنهاد نمیکند که محتوای صفحه اصلی خیلی به سمت پایین برود.
بعلاوه، تحقیقی در سال 2013 نشان داد که تنها 1 درصد افراد روی اسلایدرها کلیک میکنند و بیشتر افراد به اسلایدرها و محتوای درونشان توجهی نکرده و میگذرند.
تمام نکاتی که راجع هب اسلایدر گفتیم به این معنی نیست که به هیچ وجه نباید از آن ها در
طراحی وب سایت خود استفاده کنید بلکه باید در کنار علاقه کاربر دلیل موجه دیگری هم برای استفاده از آن ها داشته باشید. اسلایدرها میتوانند کارآمد باشند به شرطی که با دقت پیاده سازی و بهینه سازی شوند تا بر روی تجربه کاربری و دسترس پذیری سایت تدثیر منفی نگذارند.
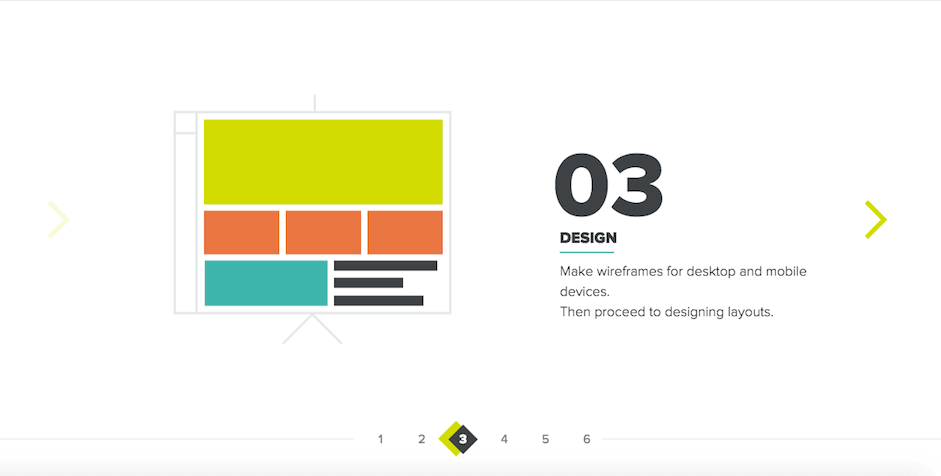
3. اسکرول پارالاکس (اختلاف منظر)
در سال های اخیر وب سایت های بیشتری شروع به استفاده از اسکرول یا پیمایش پارالاکس نموده اند. این تکنیک باعث ایجاد جذابیت و تفاوت در زمان اسکرول میشود و ایجاد عمق میکند. برای اینکه بهتر متوجه شوید نگاهی به
بهترین نمونه های پیمایش پارالاکس در وب سایت ها بیندازید.
پارالاکس تعدادی مشکل عمده دارد:
برای سئو خوب نیست. سایت هایی که از پیمایش پارالاکس استفاده میکنند معمولاً سایت های تک صفحه ای هستند بنابراین میزان محتوایی که موتورهای جستجو بررسی میکنند در این سایت ها کم است.
باعث کاهش سرعت میشود. به دلیل استفاده زیاد از جااواسکریپت و تصاویر گرافیکی سرعت لود صفحه پایین می آید. و مطمئناً این مسئله برای کاربران موبایل مشکل ساز خواهد بود. صفحاتی که از پارالاکس استفاده میکنند با سرعت خیلی پایینی در موبایل لود میشوند.
ممکن است تأثیر منفی روی کاربر بگذارد. بر اساس تحقیقیات انجام شده با وجود اینکه پارالاکس جذاب تر به نظر میرسد ولی بسیاری از کاربران از اسکرول کردن زیاد خسته شده و در تعامل با وب سایت های پارالاکس مشکلات کاربری پیدا میکنند.
با اینکه پارالاکس سایت شما را حذاب کرده و بعد دیگری به آن اضافه میکند ولی اگر قصد دارید سایتی طراحی کنید که هم در موبایل و هم دسکتاپ کاربرد داشته باشد، استفاده از پارالاکس به شما پیشنهاد نمیشود.
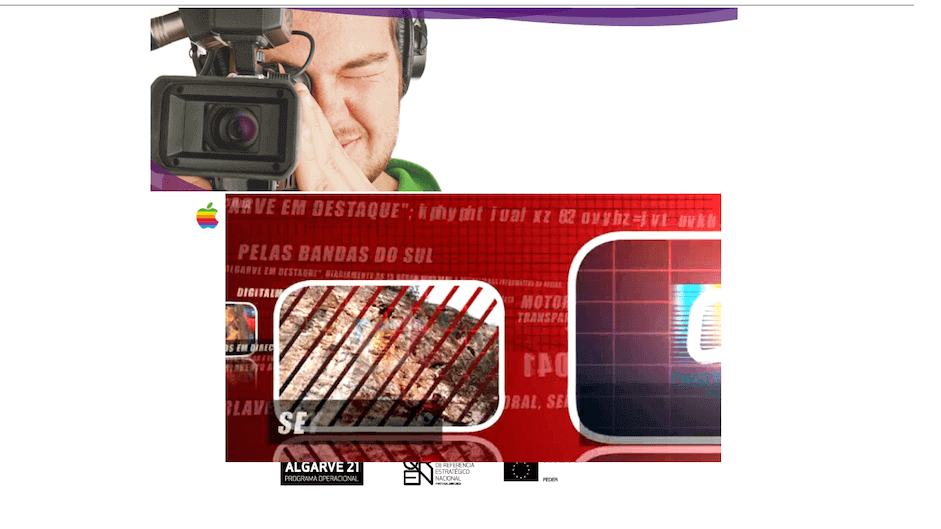
4. صفحه های بارگذاری (لود) پیچیده
آیا به خاطر دارید که در گذشته زمانی که وارد یک وب سایت میشدید با یک صفحه لود فلش مواجه میشدید و مجبور بودید صبر کنید تا کاملاً وارد سایت شوید؟ کاربران سایت هایی را که سرعت لودشان بالای 10 ثانیه است به سرعت ترک میکنند و این بر روی کارآیی سایت شما تأثیر میگذارد.
در مثال بالا، قبل از ورود به این سایت باید یک ویدئو فلش 41 ثانیه ای را تماشا کنید یعنی 41 ثانیه باید منتظر بمانید و هیچ مشخصه و توضیحی هم راجع به محتوای سایت وجود ندارد تا کاربر متوجه موضوع سایت شود.
بنابراین زمانی که سایت در حال لود شدن میباشد باید کاری کنید که هم کاربر تا حدی متوجه محتوای سایت و هدف سایت شما شود و از طرفی هم باعث جلب توجه و سرگرم کردن کاربر تا لود شدن کامل سایت شود.
در اینجا مثال خوبی از صفحه لود را میبینید که هم سرگرم کننده و هم تعاملی میباشد و استفاده مناسبی از گرافیک و صداها کرده است.
5. استفاده بیش از حد از جاوااسکریپت
جاوااسکریپت امروزه در همه وب سایت ها استفاده میشود. ولی جاوااسکریپت ممکن است باعث پایین آمدن سرعت سایت شود.
جاوااسکریپت در بسیاری از موارد که زبان های دیگر جوابگو نیستند، میتواند خیلی کاربردی باشد. جاوااسکریپت به شما کمک میکند تا صفحه های لود خیلی کاربردی و جذاب ایجاد کنید یا عناصر دیگری مثل اسلایدرها را ایجاد کنید.
جاوااسکریپت در بسیاری کتابخانه ها و فریم ورک ها مانند angular.js، backbone.jsو knockout.js وجود دارد.
دلایل بسیاری وجود دارد که نشان میدهد استفاده بیش از حد از جاوااسکریپت میتواند به عملکرد سایت شما آسیب بزند. برخی از آن ها عبارتند از:
سرعت لود. وجود پلاگین ها و اسلایدرها که از جاوااسکریپت و css های مختلف استفاده میکنند. بهتر است که تمام اینها از یک فایل مشترک (برای هر نوع) لود شوند. یادتان باشد که فایل مربوط به هر کدام را حتماً مینیفای (فشرده) کنید.
به دلیل پایین آمدن سرعت لود بر روی عملکرد سایت در موبایل هم خیلی تأثیر میگذارد.
امنیت. جاوااسکریپت هم مانند بسیاری از بان ها و اسکریپت های دیگر اگر به درستی پیاده سازی نشود میتواند مورد سوء استفاده قرار گیرد. این مسئله معمولاً به دلیل فراخوانی سایت های دیگر توسط جاوااسکریپت اتفاق می افتد (پلاگین های عمومی).
قرار دادن کدهای مخرب هم معمولاً با هدف دزدیدن اطلاعات انجام میشود.
سئو. جاوااسکریپت توسط موتورهای جستجو بررسی (crawl) نمیشود بنابراین وجود تعداد زیادی جاوااسکریپت روی سایت برای سئو وب سایتتان مشکل ساز خواهد شد. سعی کنید به اندازه و منطقی از جاوااسکریپت استفاده کنید.
جاوااسکریپت معمولاً روی دستگاه های موبایل به خوبی لود نمیشود وباعث پایین آمدن سرعت لود میشود بنابراین در صورتی که سایتتان ریسپانسیو است با دقت از javascript استفاده کنید. همچنین برای آیکون های شبکه های اجتماعی به جای جاوااسکریپت از فونت های وب استفاده نمایید.
6. تایپوگرافی پیچیده
با اینکه میتوانید از چندین فونت و سبک مختلف در وب سایت استفاده کنید ولی در کل پیشنهاد میکنیم که بیشتر از دو نوع مختلف را به کار نبرید.
تنوع بیش از حد در فونت ها و سبک ها باعث ایجاد ظاهری به هم ریخته و پایین آمدن میزان خوانایی میشود.
با این حال قوانین در این مورد خیلی هم قاطعانه نیستند و نمیتوان گفت که استفاده از بیش از دو نوع فونت و سبک حتماً تأثیر منفی و بدی دارد.
اکثر اوقات استفاده از فونت های مختلف یک خانواده میتواند بسیار اثربخش و خوب باشد. فاصله گذاری در فونت ها هم بسیار مهم میباشد.
برخی نکات که در استفاده از فونت ها باید در نظر داشته باشید:
فونت ها مختلف را امتحان کنید. فونتی را انتخاب کنید که خوانا باشد و با سبک لوگو و برندتان همخوانی داشته باشد.
از فونت ها و سبک هایی استفاده کنید که در کنار هم با ایجاد کمی تفاوت و کنتراست باعث ایجاد جذابیت شوند. همچنین تأثیر روانی فونت بر روی کاربر را هم در نظر بگیرید. افراد نسبت به هر فونتی واکنش های مشخص و مشترک دارند همانطور که نسبت به رنگ ها اینطور هستند. باور کنید احساسات و عواطف به میزان زیادی با نوع تایپوگرافی هم در ارتباط هستند و تأثیر میگیرند. مثلاً فونت های سریف حالت رسمی و اداری دارند و حس رسمیت را القا میکنند.
در سال های اخیر روندهای و ترندهای زیادی در
طراحی وب سایت به وجود آمده است. مانند طراحی واکنش گرا (ریسپانسیو) و طراحی فلت که بیشتر بر پایه سادگی و کاربرد راحت میباشد. ترندهای خوب به وجود می آیند و ماندگار میشوند ولی برخی هم گذرا هستند.
بنابراین پیش از همه چیز همیشه نیاز کاربران خود را مد نظر قرار دهید و با توجه به آن ها تصمیم بگیرید که از روندهای جدید
طراحی سایت استفاده کنید یا خیر.






نظری یافت نشد