در دنیای امروز که همه چیز به سرعت در حال تغییر و پیشرفت میباشد، ترندهای
طراحی سایت هم هر سال تغییر میکنند. اگر قصد
طراحی سایت یا تغییر سایت خود را دارید ترندهای
طراحی سایت را دنبال کنید تا ظاهر سایتتان به روز و مدرن و بر طبق آخرین روندهای رایج در دنیای
طراحی سایت باشد.
تعدادی از ترندها و اجزاء
طراحی سایت که در سال 2018 بیشتر با آن ها روبرو خواهید شد عبارتند از:
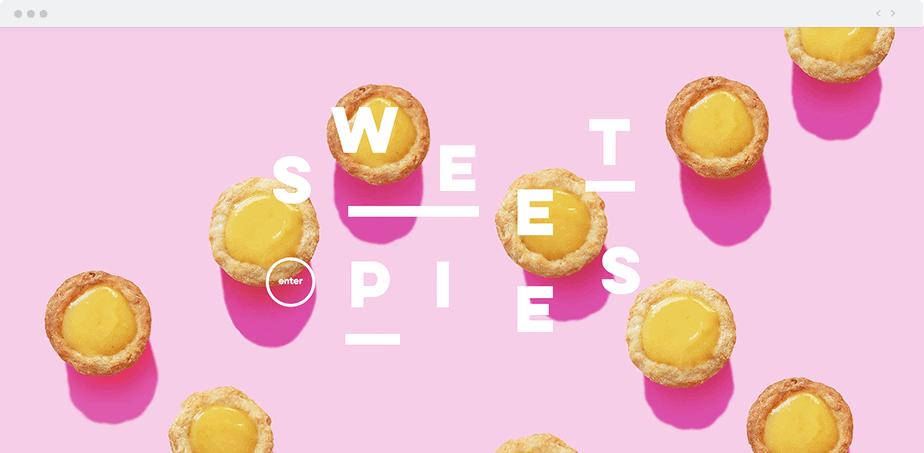
تایپوگرافی بزرگتر و واضح تر
در سال 2018 تایپوگرافی ها به صورت بزرگتر و با طراحی های خاص به کار میروند و قوانین استفاده از تایپوگرافی کمی تغییر خواهند کرد:
• تغییر فاصله گذاری ها و وزن کلمات
• ترکیب فونت های مختلف مثل سریف و سان سریف
نکته : ترکیب فونت های مختلف با هم تنها باید با هدف زیبایی و ایجاد جذابیت استفاده شود مثلا در بنر سایت. پس هرگز در پاراگراف ها و مطالب کلی سایتتان فونت ها را ترکیب نکنید.
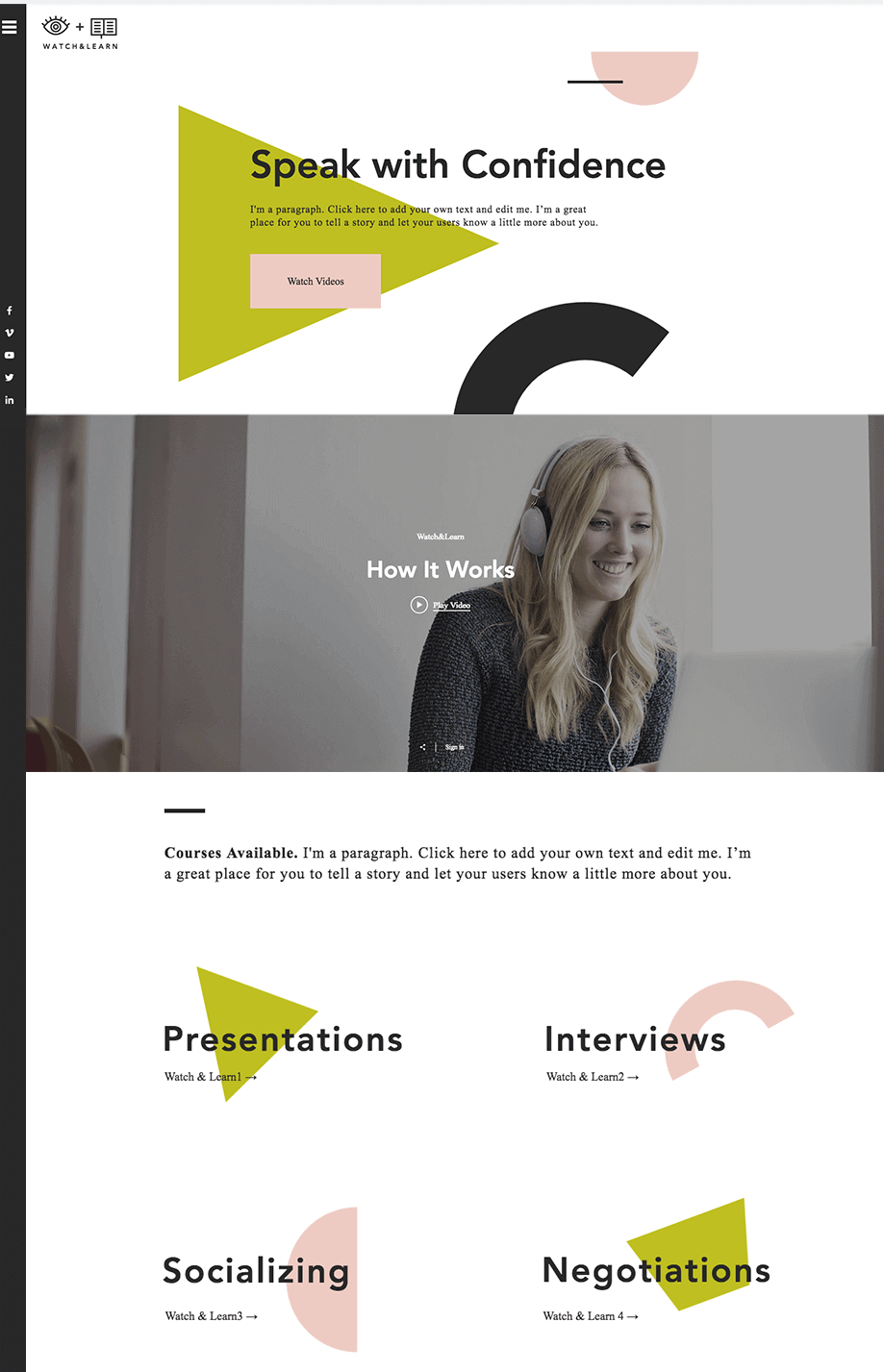
جزئیات تزئینی
در سال 2018 میتوانید از اجزاء ترئینی بیشتری در
طراحی سایت خود استفاده کنید. به دنبال شکل ها و آیکون های هندسی باشید. هدف از استفاده این اجزا چیست؟ برای ایجاد توجه بیشتر به قسمت های خاصی از سایت یا تنها با هدف زیبایی بیشتر.
نکته: فقط توجه کنید که این اجزاء را طوری به کار ببرید که باعث ایجاد توجه بیشتر به قسمت هایی از سایت شود، نه باعث سردرگم شدن و حواس پرتی کاربر.
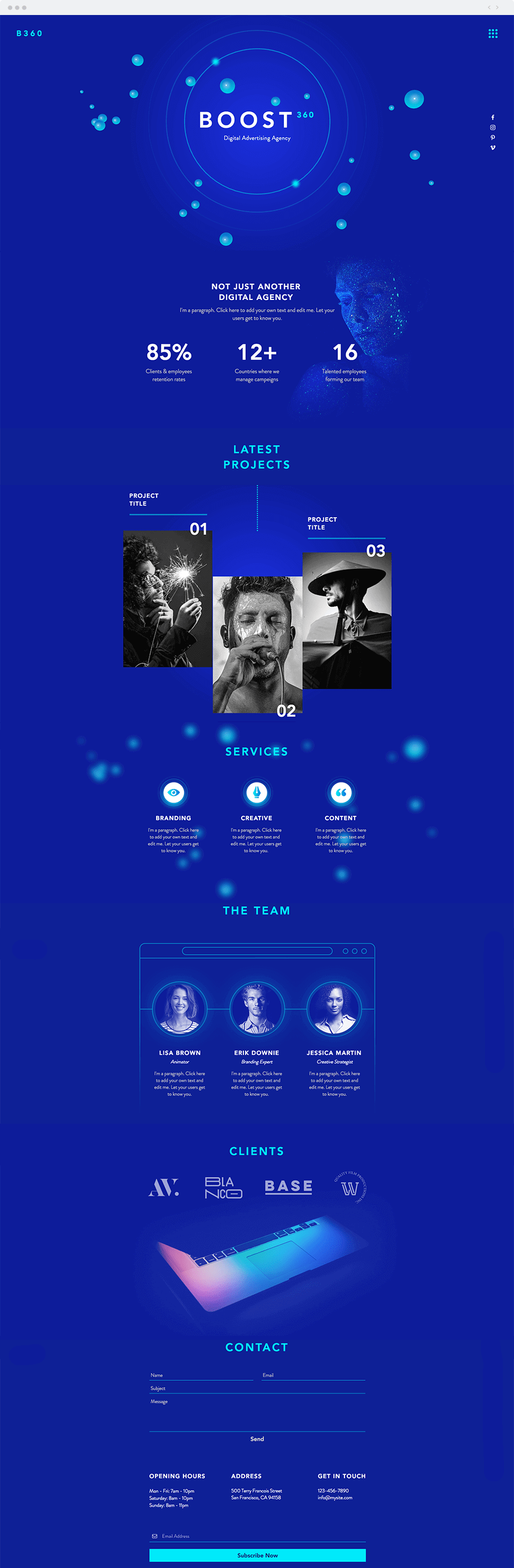
شکستن قوانین ساختاری سایت
یک افزایش تدریجی در سایت هایی وجود دارد که در حال تغییر عادت های پیمایشی کاربران سایت ها هستند. مثلاً در زمینه راهبری سایت هنوز هم منوهای افقی در بالای سایت بهترین انتخاب هستند ولی از تغییر نترسید میتوانید از منوهای همبرگری خلاقانه استفاده کنید یا محتوا را به صورت متفاوتی در سایت قرار دهید.
در سال 2018، گرایش در
طراحی سایت بیشتر به سمت ساختارهای مدرن و متفاوت خواهد بود با این ویژگی ها :
• آزادی بیشتر در انتخاب سایز و نحوه قرارگیری صفحات
• ساختارهای نامتقارن و آسیمتریک
• انواع اجزاء رسانه (متن، ویدئو، تصاویر) همه در یک فضا
نکته: این ترند جدید از نظر ظاهری بسیار جذاب است ولی در استفاده از آن حتماً کاربر را در نظر بگیرید و به یاد داشته باشید که در هر صورت کاربر باید بتواند به راحتی اطلاعات مهم و مورد نظرش را در سایت پیدا کند.
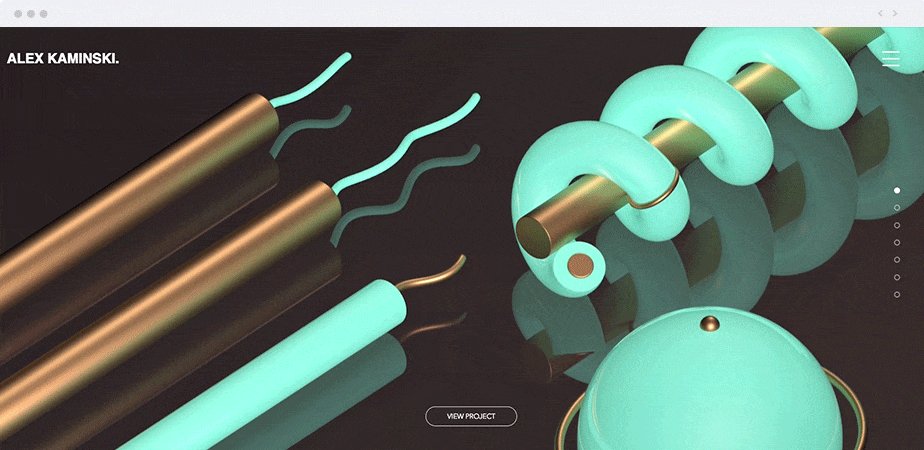
کاربرد بیشتر انیمیشن
مدتی طولانی است که از انیمیشن در
طراحی سایت استفاده میشود و مفهوم جدیدی نیست ولی در سال 2018 اثرات بیشتری از انیمیشن در سایت ها خواهیم دید. تعاملی بودن انیمیشن ها کاربر را تشویق به ماندن در سایت می نماید. باز هم یادآوری میکنیم به اندازه و با دقت از این اجزاء استفاده کنید. انیمیشن باید به عناصر موجود در سایت کمی افکت اضافه کند مثل بعضی افکت های mouseover . برخی مثال های دیگر برای انیمیشن عبارتند از:
• اسکرول پارالاکس
• افکت transition بین صفحات
• انیمیشن بر روی بعضی عناصر یا بخش های سایت
نکته : استفاده بیش از حد از انیمیشن باعث سنگین شدن و کند شدن سایت میشود.
طراحی ریسپانسیو برای موبایل
همانطور که میدانید کاربران موبایل روز به روز در حال افزایش هستند و در حال حاضر تعداد کاربران موبایل از کاربران دسکتاپ بیشتر است. این روزها تقریباً همه از طریق موبایل خود خرید میکنند یا در اینترنت جستجو میکنند. پس در سال 2018
طراحی سایت ها بیشتر بر اساس دستگاه های موبایل خواهد بود.
پس زمینه های متحرک
بک گراند یا پس زمینه های متحرک راه حل مناسبی برای ویدئوهای سنگین میباشند. این انیمیشن ها در واقع جاوا اسکریپت های سبکی هستند که حرکتی در پس زمینه ایجاد میکنند و زمان زیادی برای لود شدن نیاز ندارند.
پس زمینه های متحرک باعث جذب بیشتر کاربر میشوند و کسب و کارها میتوانند تنها در چند ثانیه تأثیر به سزایی روی مخاطب خود و معرفی برندشان داشته باشند.
2018 رنگارنگ !
روی آوردن به سمت رنگ های مختلف البته همچنان با در نظر گرفتن هماهنگی آن ها با برندتان. سال 2018 سال تمام رنگ هاست از رنگ های ملایم و پاستلی گرفته تا رنگ های تند. از بین تمام این رنگ ها یک رنگ هست که از بقیه بیشتر استفاده خواهد شد آن هم رنگ بنفش میباشد. اگر میخواهید در
طراحی سایت خود از رنگ های مختلف امسال بهترین فرصت است.
نکته: به هماهنگی رنگ ها با یکدیگر توجه کنید و همچنان شخصیت برند خود را نیز حفظ نمایید.





نظری یافت نشد