ساخت وبسایت توسط خود شخص ظاهرا میتواند یک ایده خوب برای کارآفرینان کم توان از لحاظ مالی باشد. بعد از آن که استارتاپ شما کمی پا گرفت، می توانید برای خود یک طراح بگیرید و یا نگرانی هایی از این دست داشته باشید.
در حقیقت، طراحی برای کسب و کار نوپای شما، از آن چه که شما تصور میکنید اهمیت بیشتری دارد. وقتی که یک کسب و کار آنلاین را شروع میکنید، بازدیدکنندگان همواره آن را بر اساس جزئیات کوچک در طراحی قضاوت خواهند کرد.
مشتریها سردرگم هستند. آنها به برندهای بزرگ انگشت شماری اعتماد دارند. چرا باید به یکباره به شما اعتماد کنند؟ اگر شما در ثانیههای اول توجه آن ها را جلب نکنید، آنها را از دست خواهید داد.
در نهایت، کوچکترین جزئیات هستند که بزرگترین تفاوتها را رقم میزنند. اما اگر میخواهید یک برند مورد اطمینان خلق کنید و درآمد کسب کنید، این جزئیات باید به دقت بررسی شوند و در جای مناسب به کار روند. در این نوشته، من در مورد اشتباهات متداولی که طراحان وب غیرحرفهای مرتکب میشوند صحبت خواهم کرد. حتی اگر تواناییهای محدودی در
طراحی سایت داشته باشید باز هم میتوانید بعضی از این اشتباهات متداول که به
طراحی وب سایت شما نفوذ کرده را تشخیص دهید.
1 . استفاده نامناسب از قالب
می توان نیاز به استفاده از قالب آماده را در استارتاپهای کوچک و خودگردان درک کرد. به هر حال اگر شما در نهایت به این تصمیم رسیدید که از آنها استفاده کنید، فکر خوبی است که یک طراح استخدام کنید تا آن را برای نشان تجاری شما، شخصی سازی کند. ممکن است در نهایت به نتیجه خیلی خوبی هم برسید.

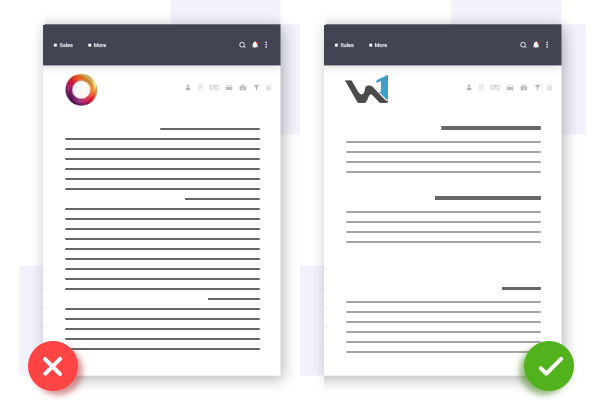
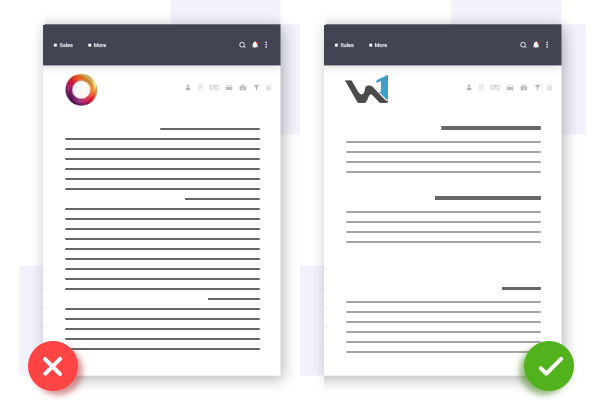
یک مشکل شایع که در وبسایتهایی که از قالب آماده استفاده میکنند به چشم میخورد، ارتباط ظاهری ضعیفی است که بین نشان تجاری (لوگو) و دیگر اجزای وبسایت به چشم میخورد. رنگهایی در نشان تجاری (لوگو) وجود دارد که در هیچ جای دیگری از سایت از آن استفاده نشده است یا فونت هایی که با فونت های دیگر استفاده شده در سایت همخوانی ندارد.
اگر میخواهید در مورد بسته توسعه نشان تجاری صرفهجویی کنید، حداقل اطمینان کسب کنید که استفاده از قالب در سایت خیلی واضح و بدیهی نباشد.
2 . استفاده از بوتاسترپ پیشفرض
یکی از اشتباهات متفاوت اما به همان اندازه وحشتناک، استفاده از طراحی پیش فرض بوت استرپ بر روی سایت شرکتتان است. شما با استفاده از فونت
Open Sans هیچ کس را فریب نمیدهید. تشخیص و تمایز سایتهایی که از یک طرح استفاده میکنند دشوار است و این پدیده برای نشان تجاری شما زیانبار خواهد بود.
یکی از چیزهایی که فاش میکند سایت شما با
Bootstrap ساخته شده، فونت
Awesome است. که همانند بوتاسترپ به دلیل دارا بودن مجموعه کاملی از آیکونهایی که احتمالا در یک زبان بصری نیاز خواهید داشت، محبوبیت بسیار زیادی بدست آورده است. و اگر به خوبی به آن مسلط باشید استفاده از آن در رابطهای پیچیده میتواند کمک کننده باشد.
مسلما سود برنامه شما بیشتر از سه آیکون عمومی است؟ چرا تلاش نمیکنید تا مجموعهای از آیکونها با جزئیات بیشتر برای نشان دادن نقاط قوت اصلی خود استفاده کنید یا به عنوان یک ایده جسورانه چرا از یک تصویر گر برای انجام آن بهره نمیگیرید؟

فونتها نسبت به آنچه که افراد غیر طراح تصور میکنند، مسئله مهمتری است. با این که فقط حروف هستند اما میتوانند باعث موفقیت یا شکست
طراحی سایت فروشگاهی یا شرکتی شما شوند.
یک مشکل وبسایت های در خانه ساخته شده و غیرحرفهای این است که تضاد کمی بین فونتهای عنوان و متن اصلی وجود دارد. تنها اعمال برخی تغییرات در اندازه فونتها سبب تمایز آنها نخواهد شد. از انتخابهای جسورانهتری در فونت عنوان استفاده کنید و سعی کنید به وضوح نسبت به سایر اجزای متن اهمیت بیشتری پیدا کند. این کار سلسله مراتب را حفظ می کند و به آرامی چشم ها را در وبسایت هدایت می کند.
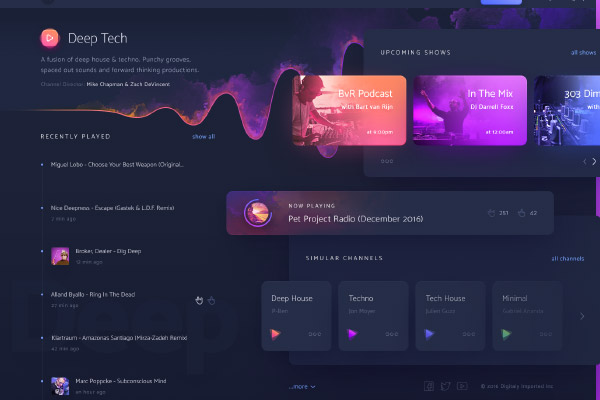
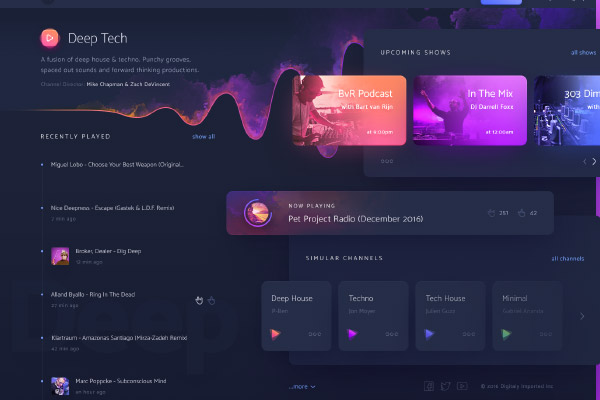
3 . استفاده از پسزمینه تیره
رنگ پسزمینه بیشترین قسمت سایت شما را پوشش میدهد بنابر این بهتر است که با دقت انتخاب شود.

به عنوان یک قاعده کلی، وبسایتهای کاملا سیاه تقریبا هیچگاه زیبا به نظر نمیرسند مگر اینکه به صورت حرفهای طراحی شده باشند. رنگ سفید یک برگ برنده است، اما بیشتر طراحان از خاکستری بسیار روشن استفاده میکنند. توجه داشته باشید که هرچه خاکستری تیرهتر شود، خواندن حروف سیاه روی پسزمینه دشوارتر خواهد بود. بهتر است میزان سیاه در خاکستری کمتر از ۱۵٪ باشد تا روشنی طراحی حفظ شود.
4 . چندین فراخوانی برابر برای یک عمل
هر صفحهای روی وبسایت شما باید تنها یک فراخوانی برای عمل کردن داشته باشد. اگر شما تنها یک گزینه برای اقدام به کاربران خود ندهید آنها را سر درگم می کنید و آنها مجبورند زمان زیادی برای تصمیم گیری و سپس اقدام صرف کنند. حتی ممکن است آنها به خاطر این که ببینند این کار زحمت زیادی دارد، صفحه شما را ترک کنند.
مطمئن شوید که تا حد امکان تعداد فراخوانیهای مورد نیاز را محدود کردهاید. اقدام کردن را برای کاربران خود آسان کنید بدون اینکه نیاز باشد زمان زیادی فکر کنند. چه یک کلید ثبت نام باشد یا انتخاب یک طرح، به کمک اشکال گرافیکی آن چیزی را که می خواهید انجام شود و توسط کاربر انتخاب شود برجسته سازید و گزینههای دیگر را ملایمتر و غیرجذاب تر طراحی کنید.
5 . مشکلات تنظیم و فاصلهکذاری

فاصلهگذاری دشوار است. گذاشتن فاصله کافی، اما نه تا حدی که فضای سفید زیادی اطراف المانها باقی بماند احتمالا سختترین قسمت طراحی است. اما با برخی ضوابط میشود آن را ساده سازی کرد. ابتدا، مطمئن شوید که تمامی المانها به شکل مناسبی کنار هم قرار گرفتهاند، سپس، فضای سفید کافی اطراف آنها اختصاص دهید.
6 . نوشته غیر حرفهای
نوشتن سخت است، اما برای اینکه در اینترنت بتوانید منظور خود را برسانید ضروری است. به خصوص اگر بخواهید چیزی را بفروشید، باید مطمئن شوید که نوشته شما به آسانی قابل فهم است، و آن را به وسیله اصلاح کننده بررسی کنید تا غلط املایی نداشته باشد.
من گاهی اوقات جملات ناخوشایندی را در نوشته میبینم که به نظر میرسد به عنوان نگهدارنده فضا در مراحل اولیه طراحی نوشته شده است. ایده خوبی است که یک نفر قبل از اینکه جملات روی سایت برود یک بار آن را بخواند.
7 . مشکلات خوانایی
اگر نتوانم بخوانم هیچ مقداری از نوشته خوب هم نخواهد توانست کسب و کار شما را حفظ کند. بسیاری از جزئیات کوچک میتواند بر چگونگی خوانده شدن متن شما آسیب برساند و در نتیجه، بر نحوه مشاهده شرکت شما اثرگذار باشد.

دقت داشته باشید که مشکلاتی مانند فاصله خطوط بسیار کم، فونت کوچک ناخوانا یا تضاد بسیار پایین بین پسزمینه و متن را برطرف کنید. حتی اگر این عوامل باعث دشواری خواندن برای بسیاری از افراد نشود، تنها وجود این مشکلات در وبسایت شما باعث خواهد شد تا جلوهای غیر حرفهای به خود بگیرد. میتوانید تصور کنید که خواندن در فیسبوک سخت باشد؟
8 . یکنواخت نبودن
نام تجاری شما باید به صورت بینقصی یکنواخت باشد. هر کجا که ظاهر میشوید، چه شبکههای اجتماعی، تبلیغات فیسبوک یا آگهی های غیرآنلاین، مشتریانتان باید به سرعت نام تجاری شما را بشناسند.
اما بیایید یک گام عقبتر برویم و مطمئن شویم که وبسایت شما یکنواخت وهماهنگ است. آیا شما سبک UL خاصی دارید که فونت اصلی شما را جانویسی میکند؟ آیا رنگهای لوگو شما دقیقا همان رنگهایی هستند که در وبسایت استفاده شده است؟ آیا شما از سایه رنگ یکسان در همهجا استفاده کردهاید یا تنها شبیه هم هستند؟ اکثر اوقات، تنها نگهداری طبقهبندی شده فایل های CSS و حذف کردن کدهایی که مورد نیاز نیست میتواند این مشکل عدم سازگاری را از بین ببرد.
9 . طراحی خارج از روال رایج

هر وبسایتی که هنوز از طراحی سنگین متحرک و سایهدار استفاده میکنند، تاریخگذشته به نظر میرسند. در حالی که از افکتهای سهبعدی در جایجای طراحی خود دوری میکنید، بهتر است در طراحیهای یک بعدی و تخت خلاقیت به خرج دهید.
شما 9 مشکل رایجی که در بررسی وبسایتهای استارتاپ های مختلف با آن مواجه شدیم، آشنا شدید. حالا با نکاتی که گفته شد بازگردید و وبسایت خود را بازبینی کنید!
Webone تیم کاملی از طراحان وب باتجربه دارد که تمام دوران کاری خود را صرف
طراحی سایت فروشگاهی و طراحی سایت شرکتی کرده اند. عملکرد فوق العاده و برجسته آنان با مشتریان، باعث شده هر کسب و کاری که برای
طراحی سایت جدید به ما مراجعه کرده به نتایج درخشانی برسد. حالا، ما قصد داریم به شما هم برای رسیدن به چنین نتایجی کمک کنیم.







نظری یافت نشد