همانطور که میدانید در حال حاضر میکرو تعامل ها (microinteraction) جزء گزینه های پرطرفدار در زمینه
طراحی سایت و تجربه کاربری (UX) هستند.
میکرو تعامل ها تجربه کاربر را بهبود می بخشند، بازخوردهای مهم را ارائه میکنند، عملیات ها را توضیح میدهند و حتی باعث سرگرمی کاربرانتان میشود. در این مقاله سعی میکنیم میکروتعامل ها را با جزئیات بیشتری بررسی کنیم و ببینیم که چگونه میتوانیم در طراحی خود از آن ها استفاده کنیم.
میکرو تعامل ها – یک فرمول معجزه گر
امروزه میکرو تعامل ها به عنوان بخش پایه ای در
طراحی وب سایت میباشند که هر سایتی بدون آن ها ممکن است خسته کننده و یکنواخت به نظر برسد. در واقع میکرو تعامل ها اجزاء معجزه گری هستند که باعث ایجاد تفاوت و جذابیت شده و تعامل کاربر را با سایت افزایش میدهند.
با این حال، طراحی و استفاده از میکرو تعامل ها همیشه هم ساده و آسان نیست. شما باید عنصری کاربردی ایجاد کنید که باعث تعامل کاربر و راحتی کارهایش شود. در حقیقت این عنصر باید از نظر بصری جذاب بوده و انسان گونه و تعاملی باشد. خلاصه اگر تا الان در زمینه طراحی میکرو تعامل ها دانش خود را بالا نبرده اید باید هر چه سریعتر این کار را انجام دهید.
میکرو تعامل چیست
در کل میکرو تعامل ها کارهای تعاملی کوچک و جزئی هستند که فقط و فقط یک عملیات را انجام میدهند. شما میتوانید در هر زمانی آن ها را به کار ببرید.
چند نمونه از میکرو تعامل ها عبارتند از :
• لایک کردن یک پست در فیس بوک
• تنظیم کردن یک پیام وضعیت (status message)
• تغییر تنظیمات موجود در یک وب سایت
• امتیازدهی به یک آهنگ
• جستجوی آنلاین در یک سایت
میکرو تعامل ها اجزاء حیاتی در تجربه آنلاین هستند. کاربر میکرو تعامل را فعال میکند و به دنبال آن بخش دیگری از فرآیند فعال میشود. با استفاده مناسب از نوارهای پیشرفت و دستورالعمل های ساده میتوانید تجربه کاربری منحصر به فردی ایجاد نمایید. وب سایت
makemepulse را چک کنید، نمونه های جالبی از تعامل کاربر و سایت را خواهید دید.
نکته دیگری که باید در مورد میکرو تعامل ها به آن توجه کنید این است که آن ها بر پایه حرکات انسانی طراحی شده اند و در واقع آینه ای از فعالیت های کاربر هستند و به همین دلیل است که استفاده از آن ها بسیار کارساز خواهد بود.
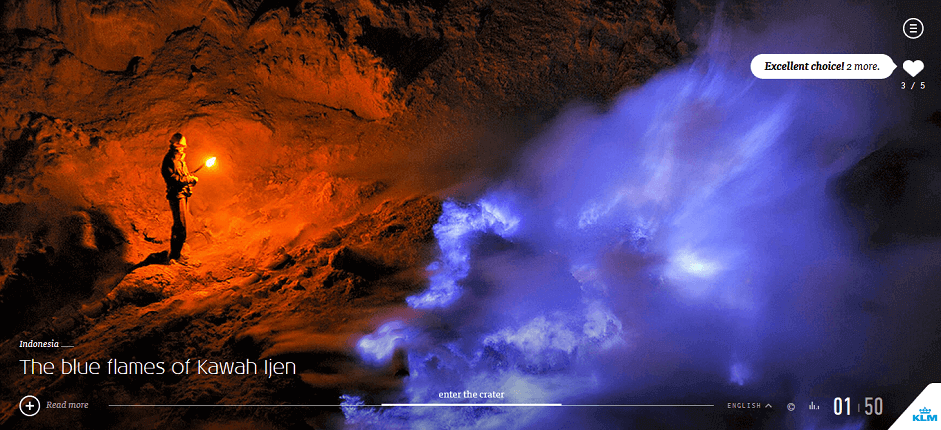
یک مثال دیگر سایت
KLM میباشد که 50 دلیل برای سفر کردن را با استفاده از میکرو تعامل ها و هدایت کاربر به مرحله های بعد بیان میکند. (KLM یک شرکت هواپیمایی آلمانی است که در وب سایت مربوط به مجله خود ایده جالبی را با میکرو تعامل ها پیاده سازی کرده است. وقتی وارد سایت میشوید با اسکرول کردن به سمت پایین یا فشار دادن دکمه کیبرد مراحل را طی میکنید و 50 نقطه دیدنی جهان را با توضیحات میبینید و نکته جالب تر این است که در بعضی تصاویر با کلیک کردن و نگه داشتن موس ویدئویی از محل مورد نظر باز میشود و میتوانید با جزئیات بیشتری آن مکان را ببینید. همچنین بعد از چند بار اسکرول کردن پیامی در صفحه باز میشود که از شما میخواهد از بین مناطقی که دیده اید 5 مورد را به علاقه مندی های خود اضافه کنید تا 2 بلیط مجانی ببرید!)
چرا باید از میکرو تعامل ها استفاده کنیم؟
میکرو تعامل ها عناصر بسیار کوچکی در طراحی هستند پس چرا باید به آن ها توجه کنیم؟ متأسفانه این طرز فکری است که در دنیای طراحی و توسعه سایت بسیار رایج است ولی نادیده گرفتن این عناصر تعاملی کوچک اشتباه بزرگی است. همین جزئیات کوچک هستند که تفاوت بین یک
طراحی سایت موفق و ناموفق را مشخص میکنند.
دلایل اهمیت استفاده از میکرو تعامل ها:
• باعث ایجاد کنترل میشوند و به طور مداوم بازخورد ارائه میکنند.
• کاربران را راهنمایی میکنند.
• تجربه کاربری را به طور قابل ملاحظه ای بهبود می بخشند.
• باعث بهبود راهبری در سایت میشوند.
• تعامل راحت تر و آسان تر کاربران با وب سایت
• کاربر را تشویق به لایک کردن، کامنت گذاشتن یا اشتراک گذاری محتوا میکنند.
• نمایش اطلاعیه ها یا پیام ها را آسان تر میکنند.
این سایت
lederniergaulois.nouvelles هم مثالی دیگر برای استفاده از میکرو تعامل ها به همراه اسکرول بی نهایت میباشد که داستانی را اپیزود به اپیزود از طریق اسکرول کردن تعریف میکند !
چگونه میکرو تعامل های جذاب ایجاد کنیم؟
قبل از شروع باید مشخص کنید که میخواهید کاربر با استفاده از میکرو تعامل چه عملیاتی را انجام دهد. همچنین باید زمان و مکان مناسب برای استفاده از آن را مشخص کنید تا بهترین تأثیر را داشته باشد. حال مراحل طراحی میکرو تعامل ها را با هم بررسی میکنیم:
1. زمان پاسخگویی
کاربر انتظار دارد که میکرو تعامل بلافاصله بعد از چند صدم ثانیه فعال شود. اگر این زمان طولانی شود دیگر بین عملیات انجام شده و تعامل کاربر یکپارچگی وجود نخواهد داشت و مفهوم خود را از دست میدهد و همین مسئله باعث رانده شدن کاربر از سایتتان میشود.
2. سادگی
بله ! ما میدانیم که طراحی های شما فوق العاده هستند! ولی باور کنید تایپوگرافی های پیچیده، رنگ های خنثی و نامناسب و عدم وجود ساختار مشخص باعث سردرگمی کاربرتان میشوند. جزئیاتی را که نیاز ندارید اضافه نکنید و سعی کنید پیام را به سریعترین و تأثیرگذارترین شکل به کاربر برسانید. همه ما طراحی های خلاقانه و جدید را دوست داریم ولی اگر خیلی پیچیده و نامفهوم باشد تأثیر عکس داشته و اذیت کننده خواهد بود. راهکارها و انیمیشن های پیچیده را رها کنید و میکرو تعامل خود را سازگار با آنچه که کاربرتان میخواهد طراحی کنید.
3. بازگو بودن متن
متنی که برای میکرو تعامل خود استفاده میکنید باید هم نزدیک به زبان محاوره بوده ولی در عین حال هم محترمانه و کمک کننده باشد.
4. کاربری آسان
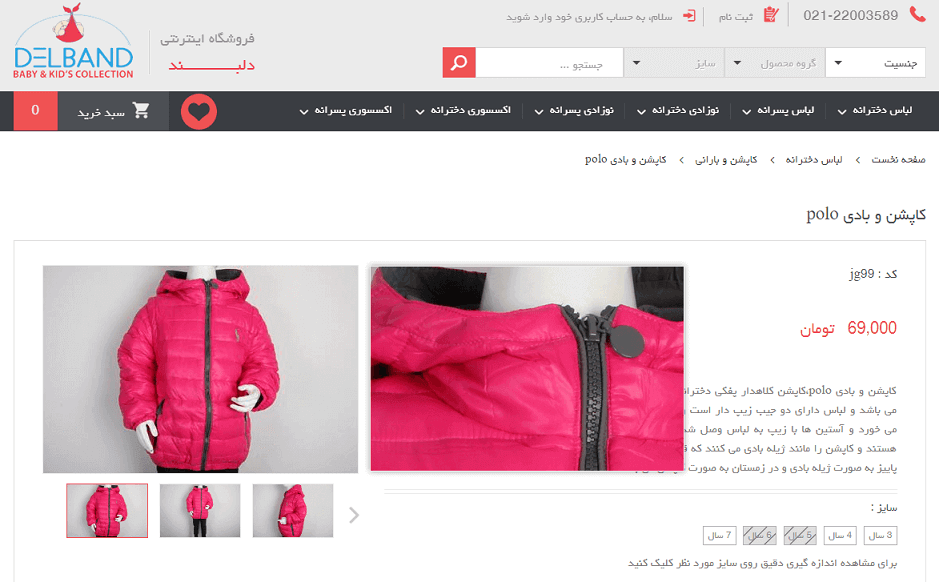
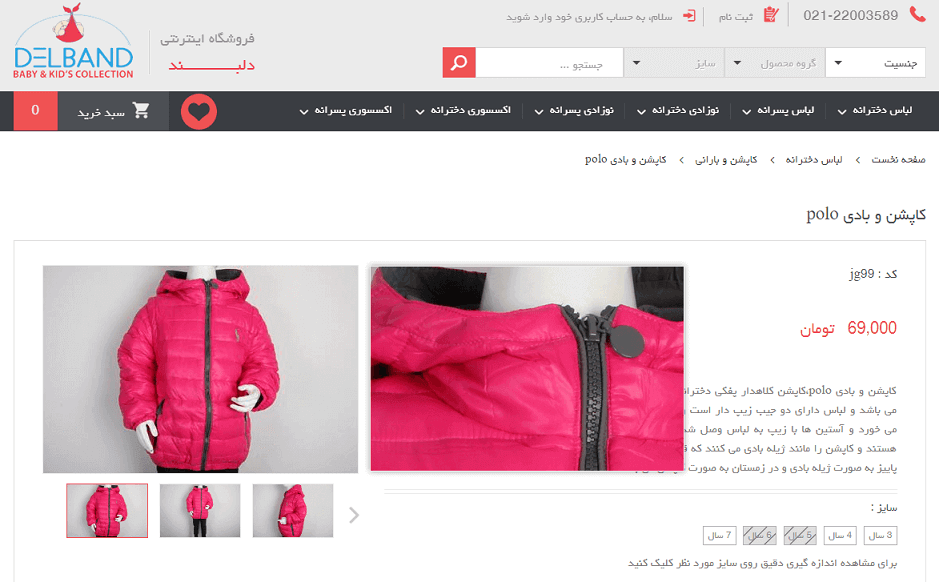
همیشه حرکات و رفتارهای انسانی را در طراحی میکرو تعامل ها در نظر بگیرید و با توجه به آن ها راحتترین کاربری را ایجاد کنید. برای مثال یک میکرو تعامل که در اکثر سایت های فروشگاهی مورد استفاده قرار میگیرد را در تصویر زیر میبینید که با توجه به حرکات موس کاربر طراحی شده است. (با بردن موس بر روی تصویر یک کادر جداگانه باز شده و نمایی بزرگتر از تصویر مورد نظر نمایش داده میشود.)

5. انیمیشن
انیمیشن ها جدا از زیبایی شان باعث بهبود تجربه کاربری هم میشوند. سعی کنید که انیمیشن تان حتماً حاوی اطلاعاتی راجع به روند میکروتعامل بوده و مانع عملیات های دیگر نشوند. خیلی مهم است که انیمیشن مورد استفاده بیشتر از زیبایی واقعا کاربردی و مفید باشد.
6. تعادل
زمانی که میخواهید تفاوت ایجاد کرده و فرآیند یا عملیاتی خاص را مشخص کنید استفاده از کنتراست میتواند بهترین راه حل باشد. ولی استفاده بیش از حد از آن ممکن است تمرکز کاربر را به بزند. بنابراین تعادل را حفظ کنید.
7. سیر تکاملی
یادتان باشد که نیازی نیست یک میکرو تعامل در هر زمان به شکل یکسان عمل کند. یعنی میتواند در هر بار تعامل کاربر تغییراتی داشته باشد. مثلاً با هر بار کلیک بر روی یک تصویر رنگ آن تغییر کرده و در نهایت شما را به صفحه ای مرتبط منتقل کند.
و در آخر
پیشنهاد ما به شما این است که اگر تا به حال از این اجزاء کوچک ولی تدثیرگذار استفاده نکرده اید تغییر رویه دهید و آن ها را در طراحی های خود به کار بگیرید.