امروزه سرعت جزء مهمترین فاکتورها در
طراحی سایت میباشد. در سال 2016 کاربران انتظار دارند که سایت ها به سرعت لود شوند و اگر این نیاز آن ها برآورده نشود از سایت شما خارج شده و به سایتی دیگر میروند! و به این ترتیب روند
طراحی وب سایت ها به سمت سایت های سریع تر و سبک تر میرود.
طراحانی که پیوسته سرعت سایتشان را چک میکنند تا بتوانند سایت سریعتری داشته باشند بسیار موفق تر از کسانی هستند که به این مسئله توجه نمیکنند. خوب حالا این سؤال پیش می آید که چگونه سرعت لود شدن سایت خود را افزایش دهیم؟
با توجه به تحقیقات انجام شده:
- 47% کاربران سایتی میخواهند که در 2 ثانیه یا کمتر لود شود.
- 57% کاربران سایتی را که در موبایل در مدت زمان بیشتر از 3 ثانیه لود شود رها میکنند و خارج میشوند. (بر طبق مطالعات انجام شده در mobify)
بنابراین واضح است که سایت های سریعتر بهتر هستند زیرا به طور قابل ملاحظه ای تجربه کاربری (ux) را بهبود می بخشند. در ادامه به تعدادی ایده برای سرعت بخشیدن به وب سایت خود و مشتریانتان اشاره میکنیم:
طراحی مینیمالیست
زمانی که
طراحی سایتتان ساده تر و مینیمالیست باشد، عناصر کمتری برای لود شدن در سایت وجود خواهند داشت. و عناصر کمتر برای لود به معنی
افزایش سرعت لود سایت میباشد.
پس از همان ابتدا میتوانید وب سایت خود را به گونه ای طراحی کنید که مانع از کم شدن سرعت لود و از دست دادن کاربرانتان شوید.
طراحان سایت با رعایت نکات پایه ای مینیمالیسم میتوانند سایتی با سرعت بالا داشته باشند.
ویژگی های مینیمالیسم عبارتند از:
- - منوی همبرگری به جای راهبری های استاندارد
- - فضای سفید بیشتر
- - فرم های کوتاه
- - تصاویر کم حجم تر
- - استفاده از تنها یک فونت به جای تعداد زیادی از فونت های مختلف
ویکی پدیا مثال مناسبی برای طراحی مینیمال میباشد.
در صفحه اصلی زمانی که یک عبارت مثلاً "سئو" را جستجو میکنیم تنها یک ثانیه بعد صفحه مربوط به سئو باز میشود.
درک میزان اهمیت القاء عملکرد سایت
در
طراحی وب سایت هم القاء کردن بسیار اهمیت دارد. القاء عملکرد یعنی اگر طراحی ما طوری باشد که به کاربر حس کاربردی و مفید بودن را القاء کند در این صورت دیگر نیازی نیست که خیلی هم سرعت لود سایتمان بالا باشد تا باعث رضایتمندی کاربر شود.
با اینکه داشتن سایتی با سرعت لود بالا بسیار مهم است ولی اگر بتوانید این حس را به کاربر القاء کنید که سایت شما کاربردی و سریع است باز هم کاربر خشنود و راضی خواهد بود.
پس به جای پیاده سازی تکنیک های پیچیده برای افزایش سرعت سایت میتوانید کاری کنید که علیرغم سرعت لود نه چندان بالا، وب سایتتان از دید کاربر سریع و کاربردی به نظر برسد.
از گوگل کمک بگیرید! گوگل میخواهد که سایت شما سریعتر باشد. و این از اهداف اصلی گوگل میباشد که با انتشار تکنولوژی فشرده سازی به اسم brotli توسط خود گوگل در سال پیش به اهمیت آن افزوده شد. بپس چرا به عنوان یک طراح از ابزار کاربردی گوگل استفاده نکینم؟
بهترین جا برای شروع صفحه مربوط به ا
فزایش سرعت سایت در google developer میباشد. در این صفحه میتوانید مجموعه ای کامل از ابزار و اطلاعاتی را که برای بالا بردن سرعت لود وب سایت خود نیاز دارید پیدا کنید.
یکی از بهترین ابزاری که گوگل در این زمینه ارائه میکند،
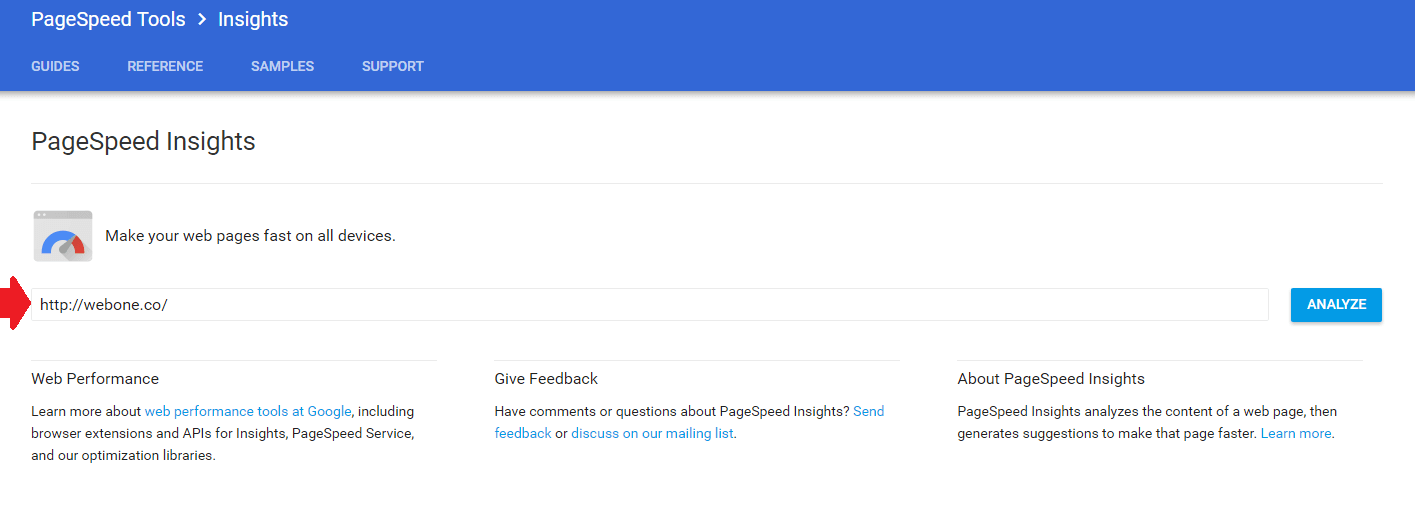
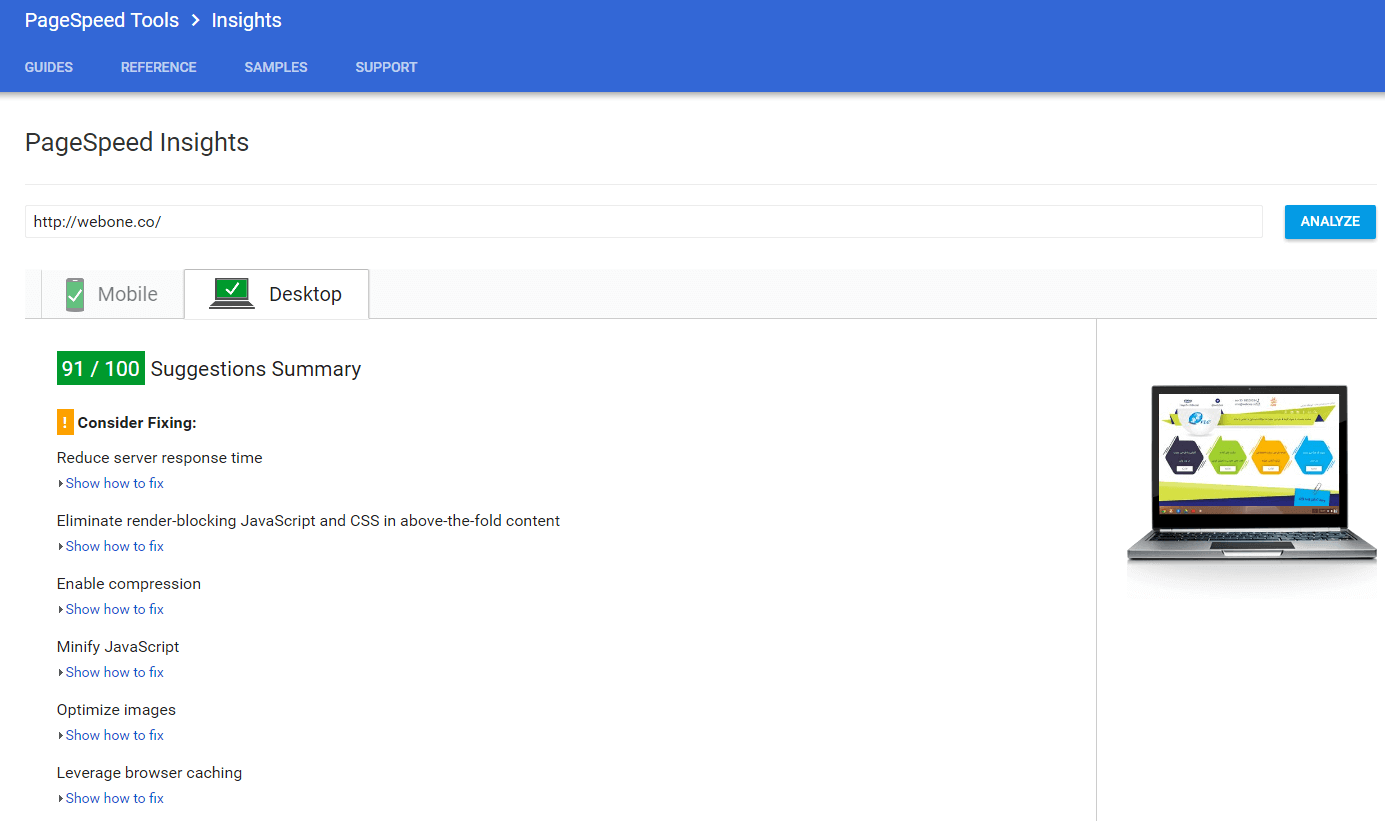
pagespeed insights میباشد. که این ابزار دقیقاً و با جزئیات به شما میگوید که چه چیزی باعث کاهش سرعت سایتتان شده است. بهترین ویژگی این ابزار ارائه گزارش و پیشنهاداتی برای بهبود سرعت سایت هم در نسخه موبایل و هم دسکتاپ میباشد. بنابراین با وجود این ابزار دیگر بهانه ای برای داشتن سایتی با سرعت پایین نخواهید داشت.
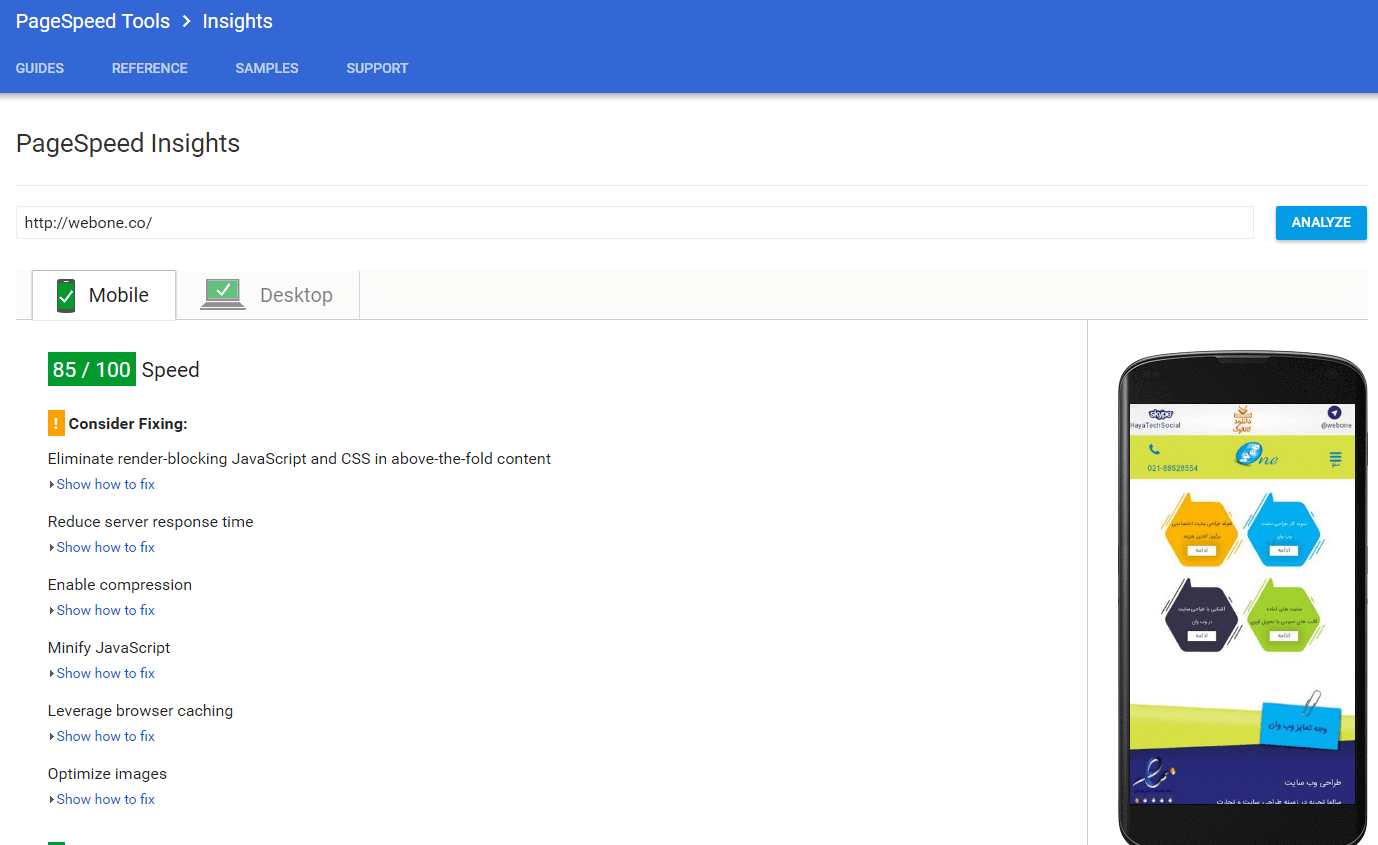
بعد از قرار دادن url سایت خود در کادر مورد نظر، لیستی از آیتم هایی که باید برای بهبود سرعت لود و تجربه کاربری رفع مشکل شوند به شما ارائه میشود.
همانطور که در این مثال میبینید، سرعت لود سایت
وب وان در موبایل 100/85 و در دسکتاپ 100/91 میباشد که هر دو مناسب هستند و در زیر هر کدام پیشنهادهایی برای بهبود سرعت وجود دارند.
هر چه بیشتر پیشنهادات گوگل را برای بهبود سرعت وب سایت دنبال کرده و پیاده سازی کنید سرعت لود سایتتان هم به همان اندازه بالا خواهد رفت.
از lazy load استفاده کنید
تا به حال چیزی راجع به lazy loading شنیده اید؟ lazy loading یک الگوی
طراحی سایت است که آبجکت ها را تا زمانی که به آن ها نیازی نباشد لود نمیکند. برای مثال، آیجکت هایی که در پایین صفحه هستند تنها زمانی لود میشوند که کاربر صفحه را به سمت پایین اسکرول کند. بنابراین این حالت "لود در زمان نیاز" به افزایش سرعت سایت کمک میکند.
نکته : اگر صفحه شما محتوای زیادی دارد و کاربر باید صفحه را به میزان زیادی اسکرول کند تا به انتهای آن برسد، lazy loading گزینه مناسبی برای شما میباشد. پس اگر صفحه ای طولانی با اسکرول زیاد برای مشتری خود طراحی کردید حتماً از lazy load در آن استفاده کنید تا باعث بهبود سرعت و تجربه کاربری شود.






نظری یافت نشد