Breadcrumb چیست؟ داستان هانسل و گرتل را یادتان هست؟ هانسل تکه های نان را در مسیر خود قرار میداد تا راه برگشت به خانه را راحتتر پیدا کند. Breadcrumbها هم در واقع اجزایی هستند که به کاربر کمک میکنند تا در سایت مسیر خود را سریعتر و راحتتر پیدا کند و سردرگم نشود. طراحان سایت با استفاده از breadcrumb راهبری وب سایت را بهبود می بخشند که به دنبال آن تجربه کاربری هم بهبود پیدا میکند.
انواع breadcrumb
در کل 3 نوع اصلی breadcrumb وجود دارد که در وب سایت های مختلف ممکن است با آن ها روبرو شوید:
BREADCRUMB های مربوط به لوکیشن
یکی از رایچ ترین انواع breadcrumb ها، بردکرامب های لوکیشن هستند که به کاربر نشان میدهند که در حال حاضر با توجه به سلسله مراتب در کدام نقطه از سایت قرار دارد. ساختار ساده و مشخص این بردکرامب، آن را بسیار رایج و پرکاربرد ساخته است.
از این نوع بردکرامب در سایت هایی که سطوح زیادی از محتوا و لایه های راهبری دارند بسیار کاربرد دارند و کاربر به راحتی با استفاده از آن ها تنها با یک کلیک میتواند به صفحه های قبلی و سطوح بالاتر سایت بازگردد.
نمونه این
بردکرامب را میتوانید در نمونه کارهای
طراحی سایت فروشگاه اینترنتی ما ببینید:
بردکرامب از نوع ATTRIBUTE
این نوع بردکرامب ها دومین نوع رایج میباشند. این breadcrumb ها در واقع به صورت فیلتر عمل میکنند و ثابت نیستند بلکه برحسب انتخاب کاربر پیوسته تغییر میکنند.
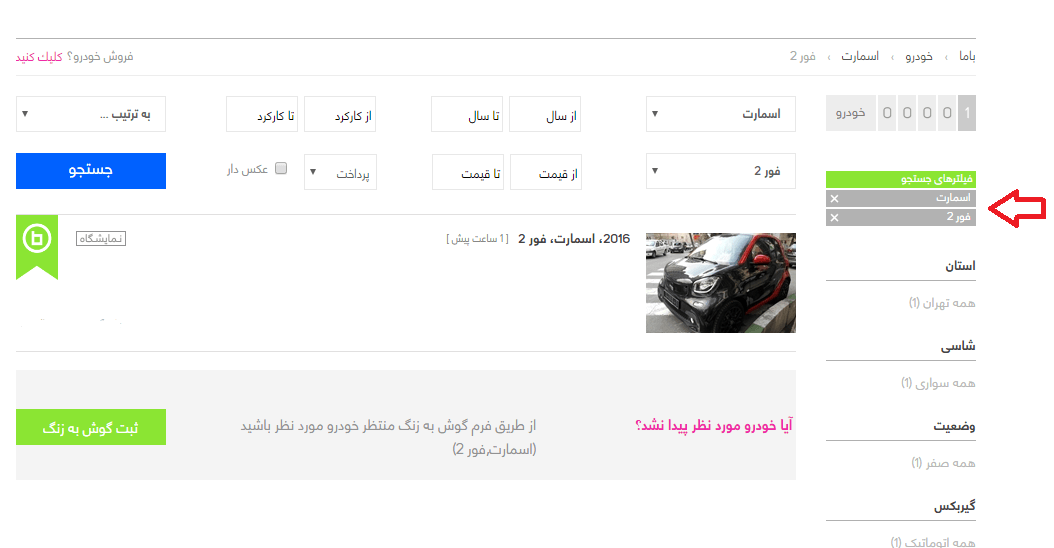
این بردکرامب ها مکان شما را در سایت نشان نمی دهند ولی در عوض به شما نشان میدهند که مطلب ۀن صفحه راجع به چه موضوعی میباشد. این نوع بردکرامب ها در سایت های تجارت الکترونیک (سایت های فروشگاهی) بیشترین کاربرد را دارند که کاربر را قادر میسازند تا با استفاده از فیلترهای مشخص محصول مورد نظر خود را بیابد مثلاً در سایت های خرید ماشین.
بردکرامب های مسیر
این نوع breadcrumbها کمترین کاربرد را در وب سایت ها دارند. این بردکرامب ها دقیقاً همان کاری را میکنند که دکمه back در مرورگرها انجام میدهد. در واقع وجود این بردکرامب هیچ کمکی به بهبود UX نمیکند و در بیشتر مواقع یک جزء زاید و اضافه است. به همین دلیل این نوع بردکرامب تقریباً منسوخ شده و به ندرت ممکن است نمونه آن را در وب سایتی ببینید.
کدام نوع را در چه سایتی استفاده کنیم؟
خوب حالا که با انواع بردکرامب ها آشنا شدیم، بیایید ببینیم که هر کدام از آن ها چه کاربردی دارند و برای چه سایت هایی مناسب هستند.
خوب همانطور که گفتیم نوع سوم بردکرامب ها دیگر در سایت ها استفاده نمی شوند چون کمکی هم به تجربه کاربری نمی کنند پس از آن ها میگذریم و 2 نوع دیگر را بررسی میکنیم.
بردکرامب های لوکیشن برای سایت هایی مناسب هستند که سطوح محتوا و صفحات زیادی دارند. یکی از بهترین مثال ها در این مورد سایت دیجی کالا میباشد که هزاران صفحه و لایه دارد.
بردکرامب های attribute مناسب سایت های فروشگاهی هستند که به وسیله آن ها بتوانید فیلترهای دلخواه را اعمال کرده و محصول مورد نظر را راحتتر پیدا کنید. کاربر در هر زمانی که بخواهد این فیلترها را تغییر داده یا حذف میکند.
نکات مهم برای استفاده درست BREADCRUMB
• مراقب باشید که آیتم یا مسیر تکراری در بردکرامب ها نباشد زیرا باعث سردرگمی کاربر میشود.
• از علامت < برای جداسازی بردکرامب ها استفاده کنید زیرا این علامتی است که کاربران از سال ها پیش عادت به دیدن آن در بردکرامب ها دارند.
• سعی کنید در بردکرامب ها از کلمات کلیدی سایت که میخواهید با آن ها رتبه داشته باشید استفاده کنید این کار به سئو سایت هم کمک میکند.
نکته مهم: با وجود امتیازاتی که انواع بردکرامب ها دارند ولی اگر درست پیاده سازی نشوند بی فایده خواهند بود. پس تمام کارآیی یک بردکرامب به نحوه پیاده سازی آن توسط طراح بستگی دارد.


نظری یافت نشد