هدرهای ثانویه (subheader) قطعه هایی از لیست هستند که بخش های خاصی از یک لیست معمولی یا لیست شبکه ای را مشخص میکنند. این قطعه ها یا به صورت داخلی با قطعات دیگر نمایش داده میشوند یا میتوانند به همراه محتوا نمایش داده شوند برای مثال، در یک ستون مجاور. در زمان اسکرول، هدرهای ثانویه به صورت ثابت در بالای صفحه باقی میمانند تا زمانی که توسط هدر بعدی به خارج از صفحه منتقل شوند. هدرهای ثانویه در لیست :
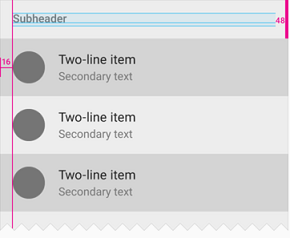
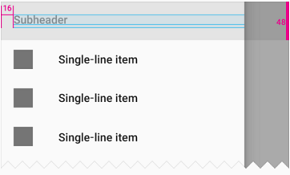
ارتفاع قطعه : 489dp فونت هدر ثانویه : Roboto Medium 14sp رنگ هدر میتواند 54% مشکی یا رنگ اصلی برنامه باشد. در لیست های طولانی با اطلاعات پیچیده، از هدرهای ثانویه رنگی استفاده کنید که از محتوا متمایز شود. برای مثال در تنظیمات اندروید هدرهای ثانویه رنگی هستند. هدر ثانویه باید چپ نویس بوده و به همراه یک شکل یا آیکون باشد.(البته در زبان انگلیسی) 
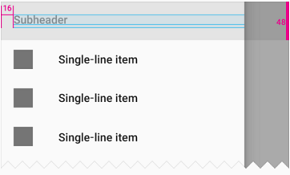
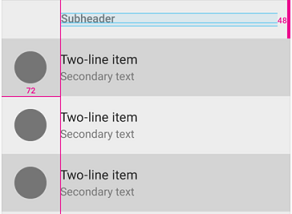
padding : 16dp
ارتفاع قطعه هدر ثانویه : 48dp
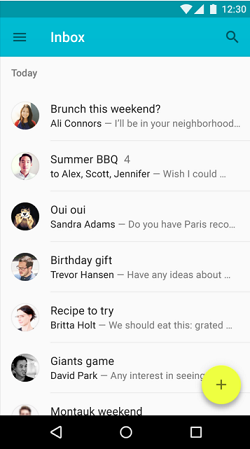
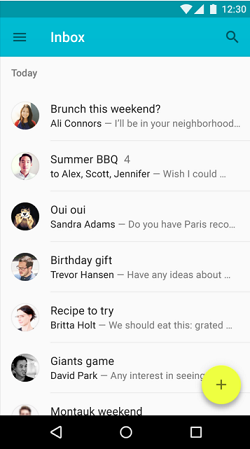
 هدر ثانویه طوسی در جعبه دریافت ایمیل
هدر ثانویه طوسی در جعبه دریافت ایمیل
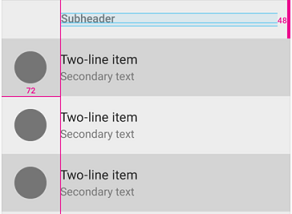
چنانچه دکمه عملیاتی شناور به همراه شکل یا آیکون در سمت چپ وجود داشته باشد، هدر ثانویه را با متن تنظیم کنید.
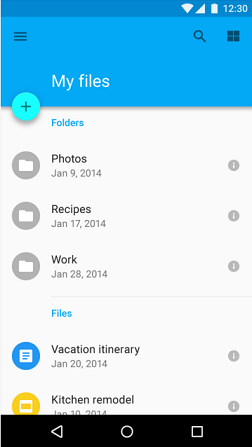
 به دلیل وجود دکمه عملیاتی شناور در سمت چپ، هدر با متن تنظیم شده است.
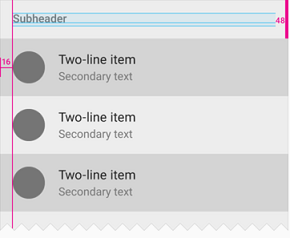
به دلیل وجود دکمه عملیاتی شناور در سمت چپ، هدر با متن تنظیم شده است. ارتفاع قطعه هدر ثانویه : 48dp
پهنای قطعه دکمه عملیاتی شناور : 72dp
 رنگ هدر ثانویه، رنگ اصلی برنامه میباشد. به دلیل وجود دکمه عملیاتی شناور در سمت چپ، هدر با متن تنظیم شده است.
رنگ هدر ثانویه، رنگ اصلی برنامه میباشد. به دلیل وجود دکمه عملیاتی شناور در سمت چپ، هدر با متن تنظیم شده است.هدرهای ثانویه در شبکه :
ارتفاع قطعه : 48dp
فونت هدر ثانویه : Roboto Medium 14sp
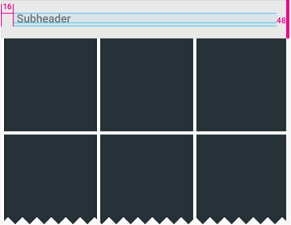
هدر ثانویه از لبه سمت چپ صفحه به میزان 16dp فاصله دارد.
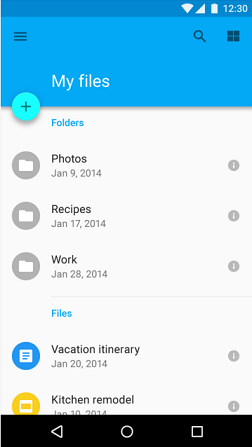
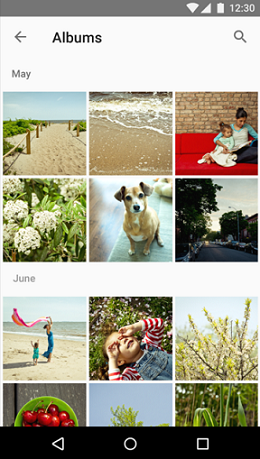
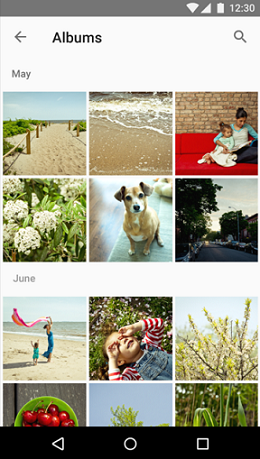
 هدر ثانویه برای جداسازی ماه های سال در یک آلبوم تصاویر
هدر ثانویه برای جداسازی ماه های سال در یک آلبوم تصاویرهدر ثانویه در منو :
ارتفاع قطعه : 48dp
فونت هدر ثانویه : Roboto Medium 14sp
هدر ثانویه از لبه سمت چپ صفحه به میزان 16dp فاصله دارد.

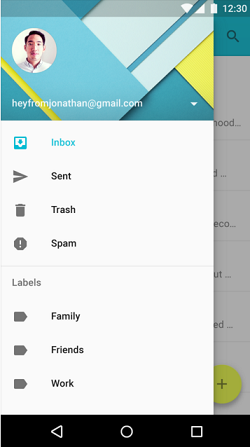
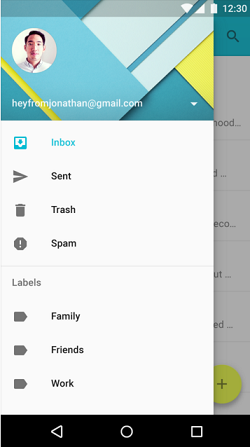
 مثال هدر ثانویه در منو
مثال هدر ثانویه در منو









نظری یافت نشد