منو ها به کاربر اجازه میدهند که یک عملیات را از لیستی که به صورت موقت در یک برگه متریال باز میشود، انتخاب کند. کاربرد
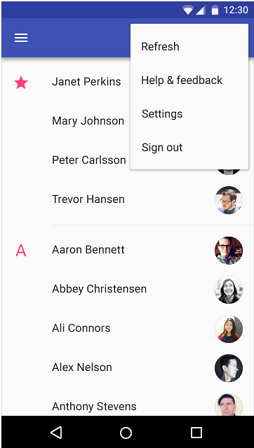
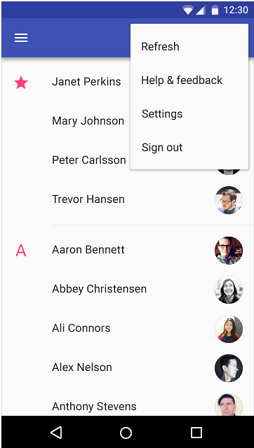
منو یک برگه متریال موقت است که توسط یک دکمه یا عملیات یا اشاره گر و یا هر کنترل دیگری باز میشود و حداقل شامل 2 آیتم میباشد. هر آیتم در منو، یک گزینه یا عملیات مجزا است که میتواند بر روی برنامه اثراتی بگذارد. منوها نباید به عنوان روش اصلی برای راهبری داخل یک برنامه استفاده شوند.  آیکون بالا سمت راست باعث باز شدن یک منوی عملیاتی سرریز میشود.
آیکون بالا سمت راست باعث باز شدن یک منوی عملیاتی سرریز میشود.  این منوی عملیاتی سرریز حاوی تعدادی عملیات میباشد. مانند Refresh و Settings
این منوی عملیاتی سرریز حاوی تعدادی عملیات میباشد. مانند Refresh و Settings
برچسب یک دکمه یا کنترل باید به درستی و دقیقاً کارایی آیتم های منو را مشخص کند. نوارهای منو معمولاً از یک لغت به عنوان برچسب استفاده میکنند مانند file ، format ، edit و view در حالی که مفاهیم دیگر میتوانند از برچسب های طولانی تر استفاده کنند.
منوها مجموعه ثابتی از آیتم ها را نمایش میدهند که هر کدام از آن ها با توجه به وضعیت فعلی برنامه ممکن است فعال یا غیرفعال باشند.
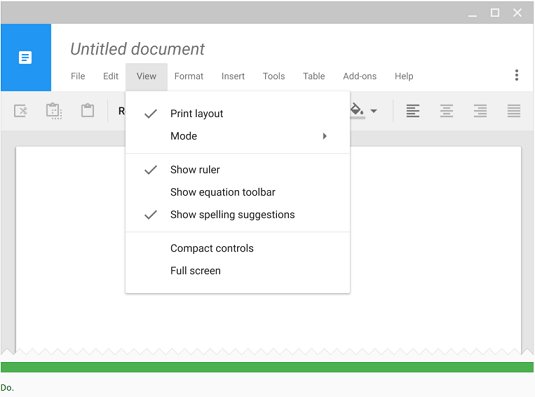
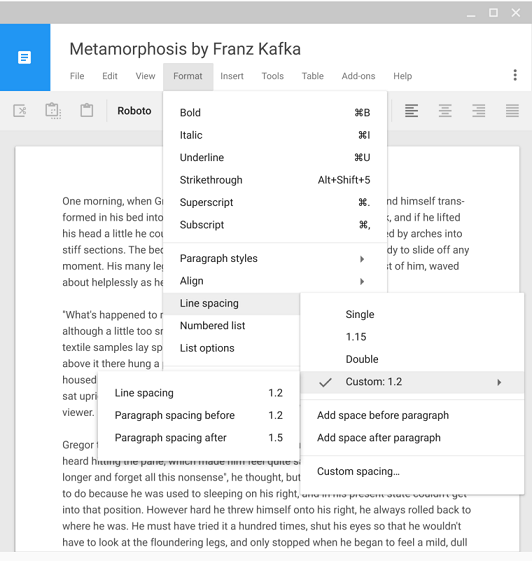
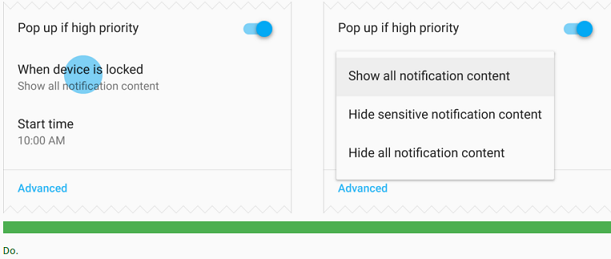
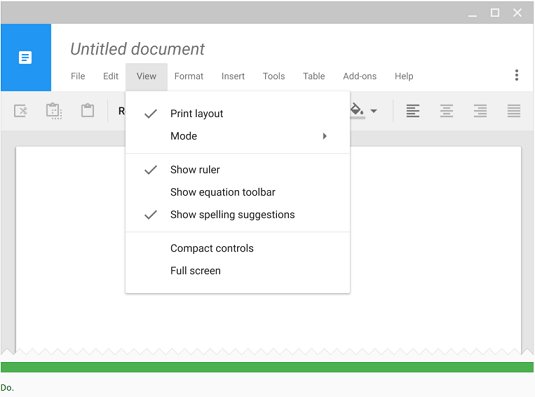
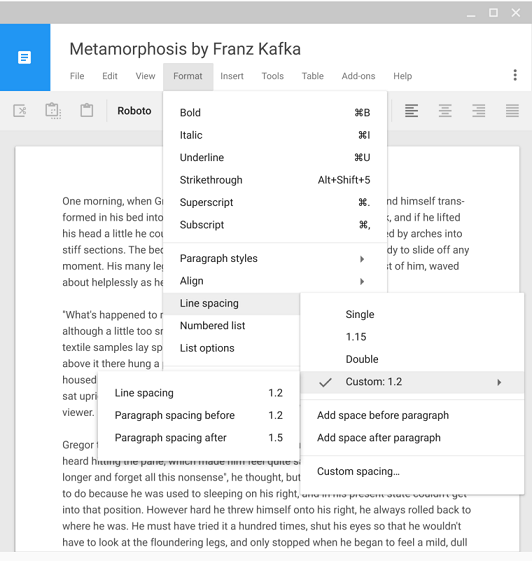
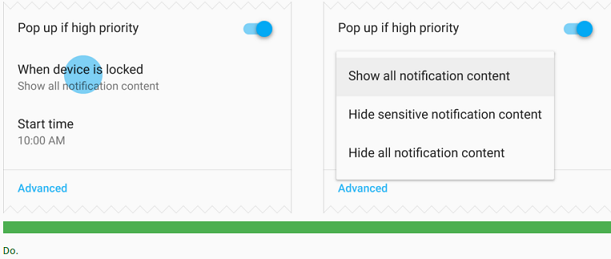
 برچسب "view" کاملاً مشخص کننده کارایی و نوع آپشن های داخلش میباشد.
برچسب "view" کاملاً مشخص کننده کارایی و نوع آپشن های داخلش میباشد.  برچسب "Stuff" کلمه واضحی برای توضیح آیتم های داخلش نیست و کاربر نمیتواند با دیدن این کلمه آیتم های داخل آن را حدس بزند.
برچسب "Stuff" کلمه واضحی برای توضیح آیتم های داخلش نیست و کاربر نمیتواند با دیدن این کلمه آیتم های داخل آن را حدس بزند.
منوهای مفهومی آیتم های فعالشان را به طور پویا و بر اساس وضعیت فعلی برنامه تغییر میدهند. به طور کلی، آیتم هایی که با وضعیت فعلی برنامه مرتبط نیستند را باید حذف کنید و آیتم هایی که در شرایط خاص فعال میشوند را غیرفعال نمایید(مانند کپی که در صورت انتخاب متن فعال میشود).
بعضی حالات در منوهای مفهومی میتوانند باعث ایجاد تنها یک آیتم در منو شوند. برای مثال، زمانی که یک متن را در صفحه وب انتخاب میکنید، Android تنها گزینه کپی را در اختیار شما میگذارد زیرا کاربران نمیتوانند متن را در صفحه وب cut کرده یا paste کنند.
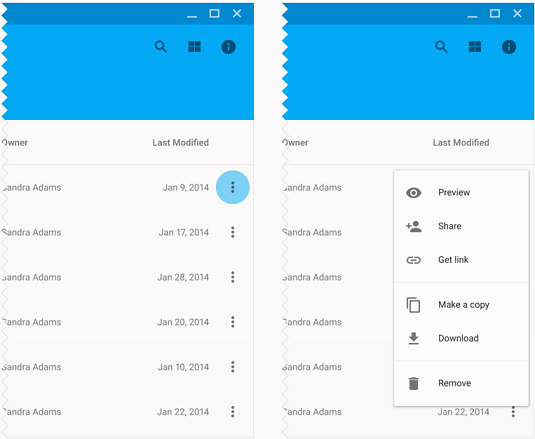
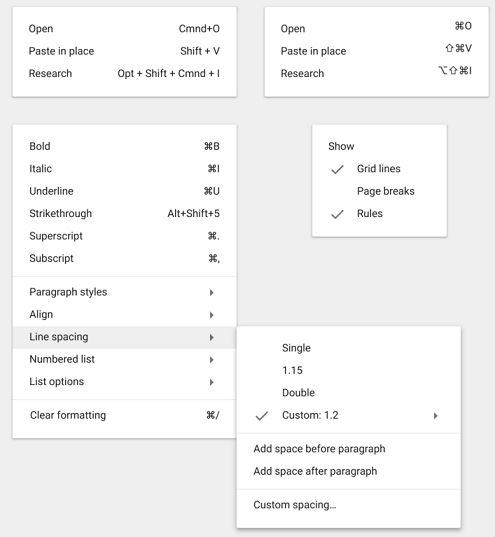
 منوی مفهومی
منوی مفهومی
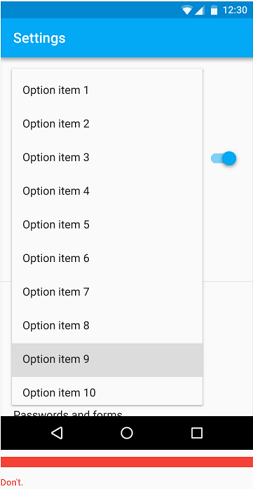
اگر ارتفاع منو به اندازه ای باشد که قابیلت نمایش کلیه آیتم ها را نداشته باشد، میتواند به صورت داخلی اسکرول شود مانند نمایش دادن منو در موبایل در حالت افقی.
 منو دارای scroll داخلی
منو دارای scroll داخلی
Desktop : منو همچنین میتواند به صورت آبشاری باشد. مکان قرارگیری منو را با توجه به فاصله آن از لبه صفحه نمایش تنظیم نمایید.
 منوی آبشاری در desktop
منوی آبشاری در desktop آیتم های منو
هر آیتم در منو حاوی یک خط متن میباشد که درباره عملیات آن آیتم توضیح میدهد. این متن میتواند شامل یک کلمه یا عبارت کوتاه باشد و همچنین میتواند آیکون یا متن کمکی هم داشته باشد مانند shortcutهای کیبورد یا کنترل ها مثل علامت تیک که برای مشخص کردن آیتم های انتخاب شده میباشد. برای جزئیات بیشتر مطلب کنترل های لیست را مشاهده نمایید.
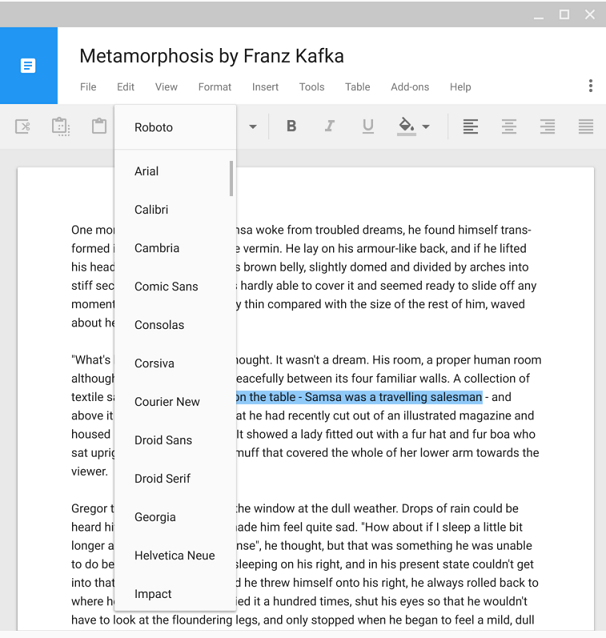
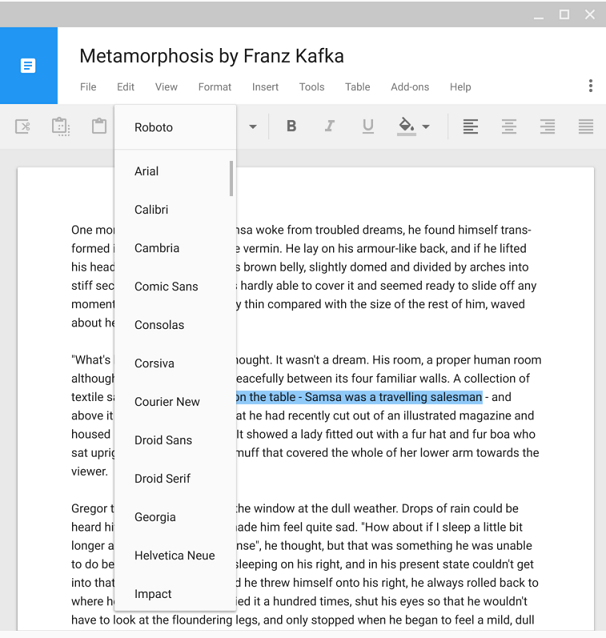
منوهایی که محتوای ثابت دارند باید پرکاربردترین آیتم ها را در بالای منو قرار دهند. منوهایی که محتوای پویا دارند میتوانند رفتار دیگری داشته باشند برای مثال آخرین فونت استفاده شده را در بالا قرار میدهند. ترتیب آیتم ها بر حسب عملیات های کاربر میتواند تغییر کند.
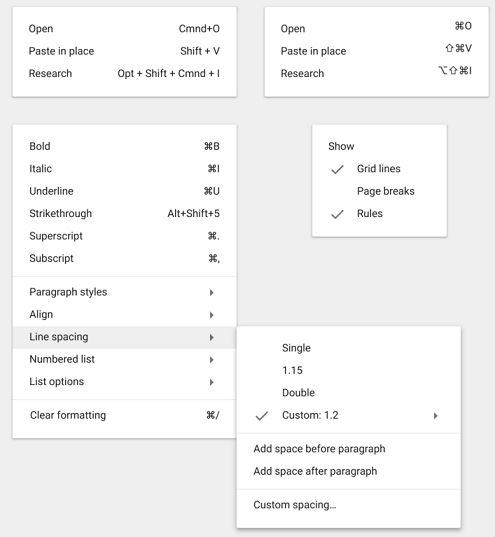
آیتم های منو میتوانند شامل منوهای تو در تو باشند. سعی کنید عمق این منوهای تو در تو تا یک سطح بیشتر نباشد زیرا در سطوح بیشتر راهبری پیچیده خواهد شد.  مثال آیتم های منو
مثال آیتم های منو
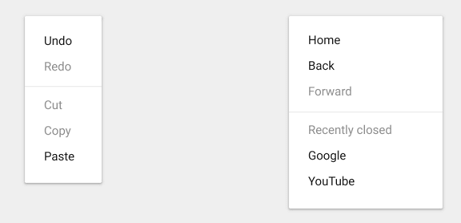
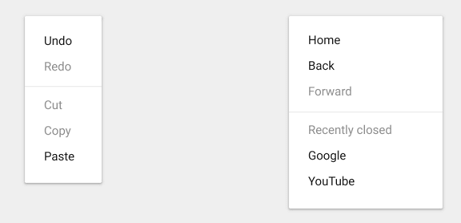
نمایش عملیات ها در حالت غیرفعال به جای حذف کردن آن ها، به کاربر نشان میدهد که این آیتم ها وجود دارند و در شرایط خاص فعال خواهند شد.
برای مثال، آیتم Redo زمانی که هیچ تغییری ایجاد نشده باشد غیرفعال خواهد بود. cut و copy هم تا زمانی که متن انتخاب نشود غیرفعال هستند.
 مثال آیتم های غیرفعال
مثال آیتم های غیرفعال رفتار
منوها در بالای تمام عناصر UI در داخل برنامه باز میشوند.
با لمس کردن ناحیه خارج منو یا فشار دادن دکمه بستن (در صورت وجود) منو بسته میشود.
به طور کلی، انتخاب یک آیتم در منو میتواند باعث بسته شدن منو شود ولی یک استثناء وجود دارد آن هم زمانی است که امکان انتخاب چند آیتم در منو وجود داشته باشد.
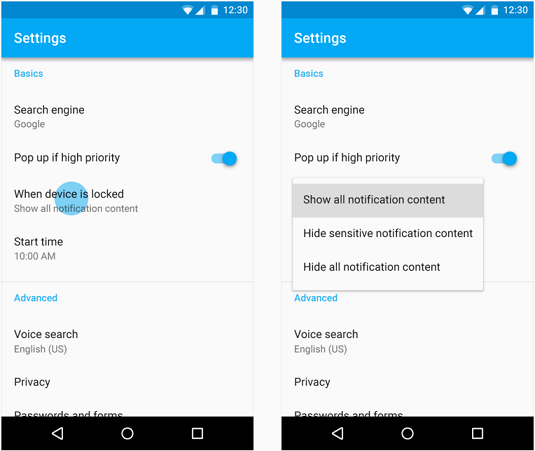
 منو بر روی تمام عناصر برنامه باز میشود.
منو بر روی تمام عناصر برنامه باز میشود.
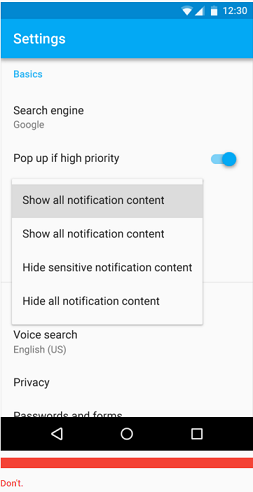
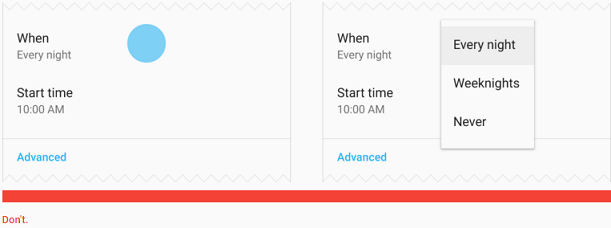
 هرگز یک آیتم انتخاب شده را دوباره در منو نمایش ندهید.
هرگز یک آیتم انتخاب شده را دوباره در منو نمایش ندهید. منوهای ساده
در حالت نزدیک بودن به لبه صفحه نمایش، منوهای ساده تنظیم عمودی خود را دوباره انجام میدهند تا آیتم های منو قابل مشاهده باشند.
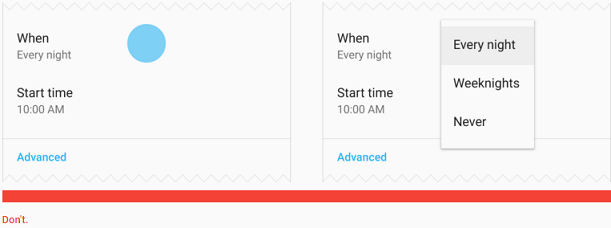
منوهای ساده در تبلت و موبایل جهت نمایش آپشن ها برای یک آیتم خاص استفاده میشوند.
در مقایسه با منوهای ساده، دیالوگ های ساده میتوانند جزئیات بیشتری در مورد آپشن های موجود برای یک آیتم در لیست نمایش دهند یا عملیات های راهبری مرتبط با عملیات اصلی را ارائه کنند. منوهای ساده به دلیل ایجاد وقفه کمتر در عملیات کاربر، بیشتر از دیالوگ های ساده ترجیح داده میشوند.
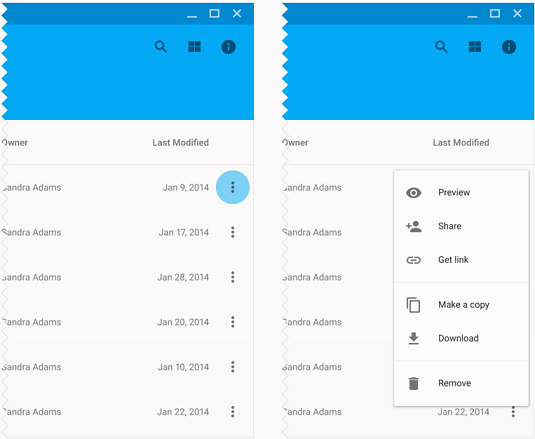
از منوها برای نشان دادن آپشن های یک آیتم در لیست، استفاده نمایید.
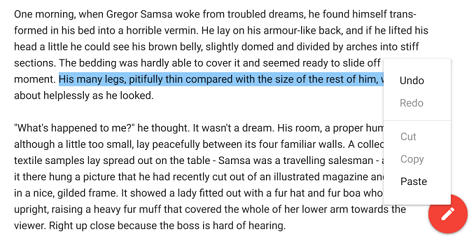
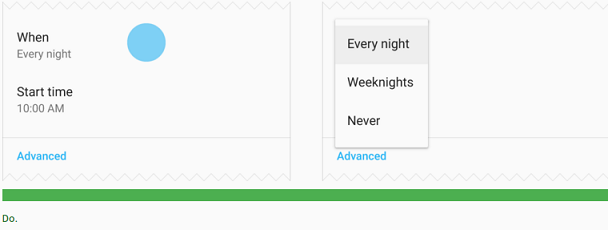
 مثال منوی ساده
مثال منوی ساده


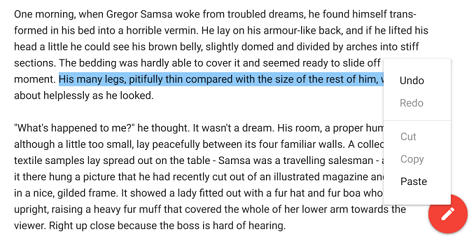
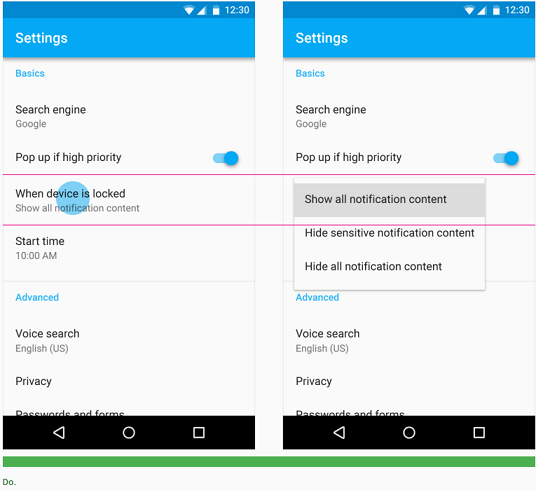
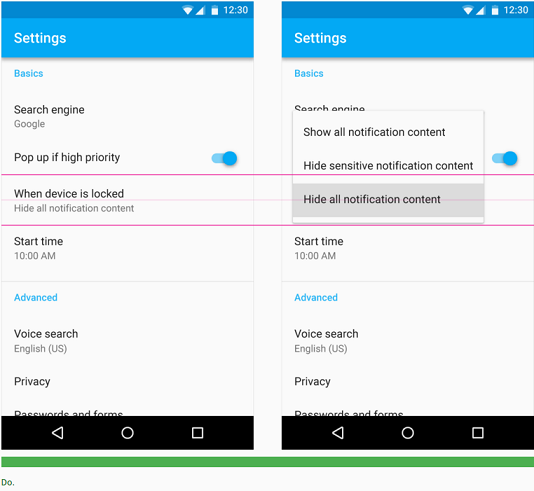
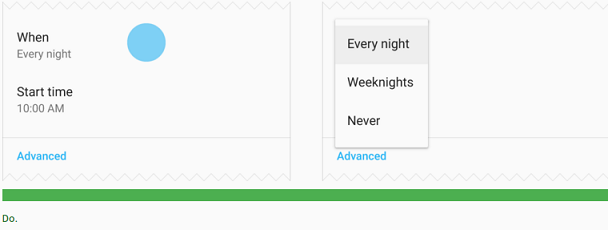
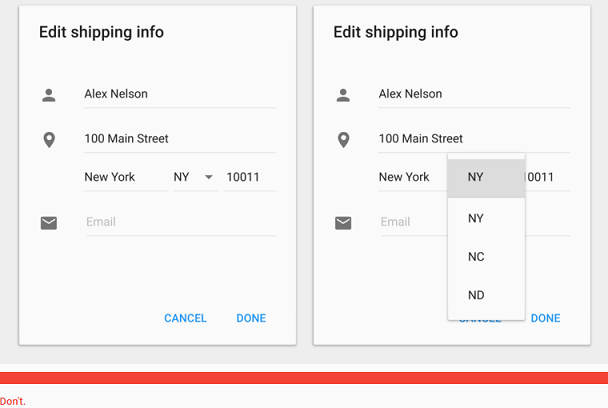
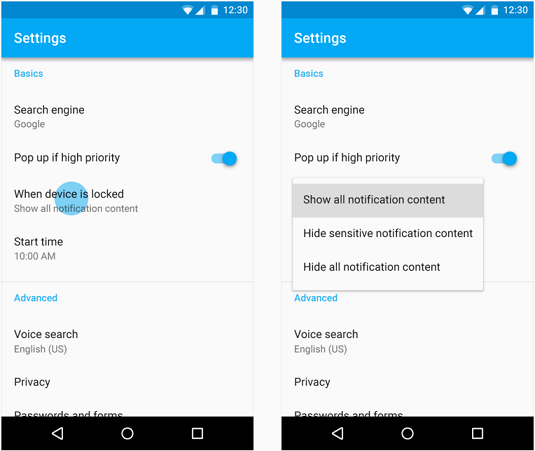
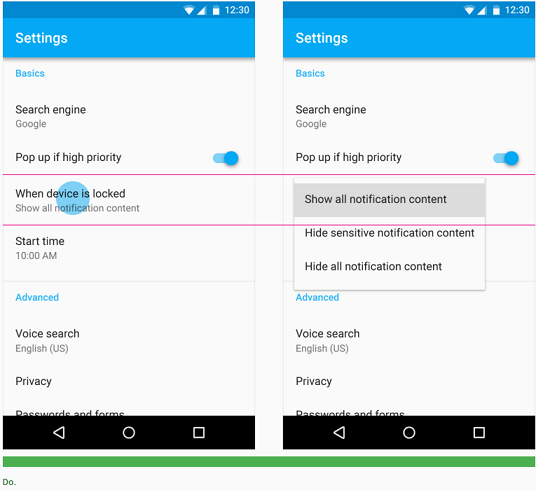
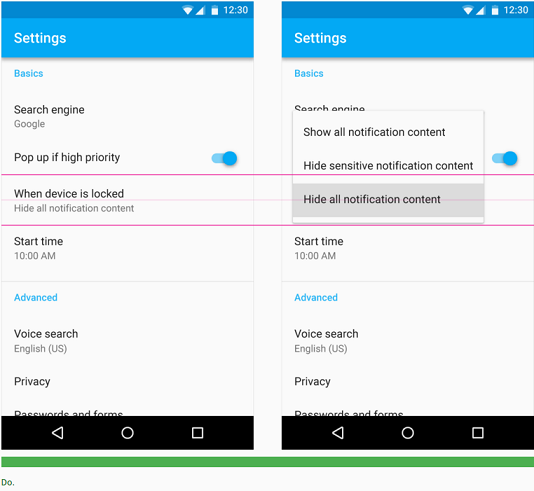
منوهای ساده در زمانی که باز هستند آیتم انتخاب شده منو را با آیتم لیست به طور عمودی تنظیم میکنند. آیتم انتخاب شده هیلایت میشود.
 منوهای ساده بر روی آیتم باز میشوند نه در زیر آن
منوهای ساده بر روی آیتم باز میشوند نه در زیر آن
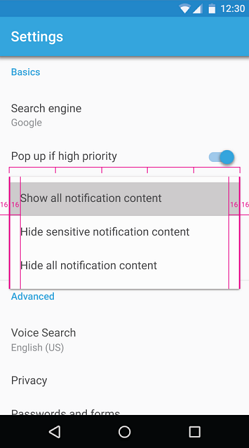
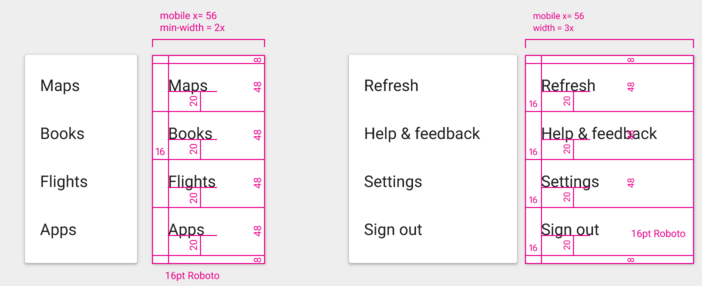
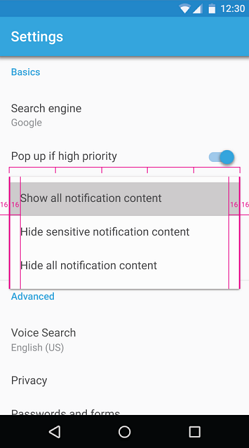
پهنای منو بسته به طول رشته تغییر میکند و در موبایل بر حسب واحد 56dp تعریف میشود. منوهای ساده همواره حاشیه ای به اندازه 16dp در موبایل و 24dp در تبلت در سمت راست و چپ صفحه دارند.

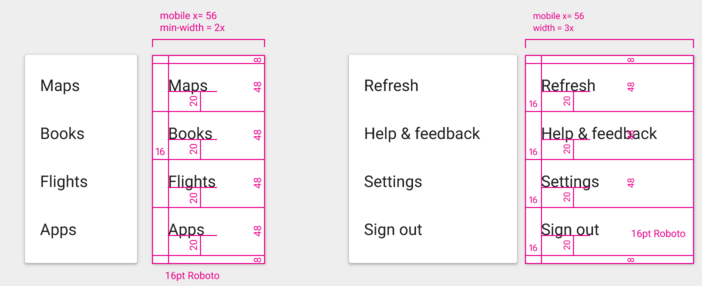
منوی ساده با حاشیه 16dp
پهنای هر واحد 56dp میباشد.
حداقل پهنا در موبایل : 56dp*2= 112dp

منوی ساده با حاشیه 16dp
پهنای هر واحد 56dp میباشد.
حداقل پهنا در موبایل (در هر دو حالت افقی و عمودی) : 56dp*5= 280dp
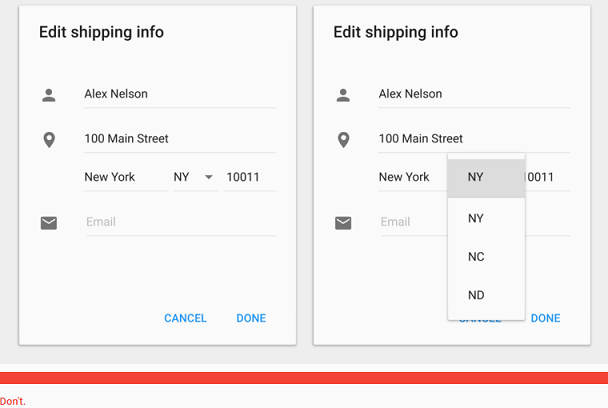
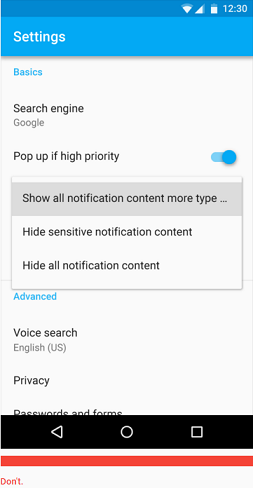
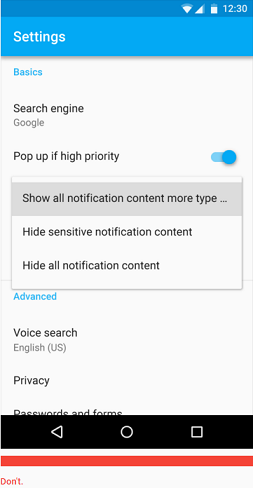
چنانچه متن در منو طولانی باشد و به خط دوم منتقل شود، از دیالوگ ساده به جای منو استفاده کنید. دیالوگ های ساده میتوانند دارای سطرها با ارتفاع متغیر باشند.
 در زمان طولانی بودن متن آیتم در منو، از دیالوگ ساده استفاده نمایید.
در زمان طولانی بودن متن آیتم در منو، از دیالوگ ساده استفاده نمایید.  متن آیتم را در منو بریده و کوتاه نکنید.
متن آیتم را در منو بریده و کوتاه نکنید.
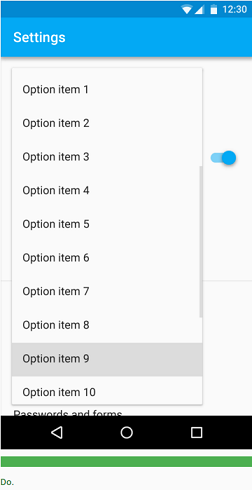
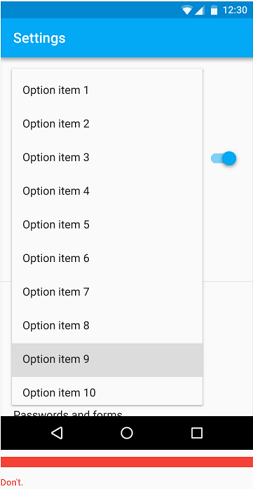
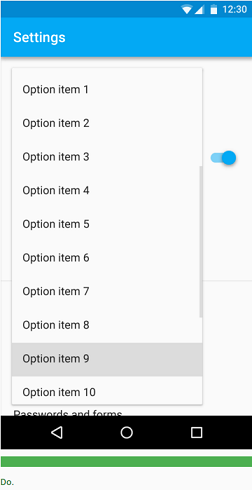
منوها در زمانی که محتوا اسکرول دارد، نوار اسکرول را به صورت دائمی نمایش میدهند.
حداکثر ارتفاع یک منوی ساده باید به اندازه یک سطر یا بیشتر از یک سطر از ارتفاع صفحه نمایش کمتر باشد. رعایت این مورد باعث میشود که یک فضای خالی بیرون منو باقی بماند که با لمس کردن آن منو بسته میشود.
 برای محتوای قابل اسکرول، یک نوار اسکرول به صورت دائمی نمایش دهید.
برای محتوای قابل اسکرول، یک نوار اسکرول به صورت دائمی نمایش دهید.  بدون نوار اسکرول، مشخص نمیشود که محتوا ادامه دارد یا خیر.
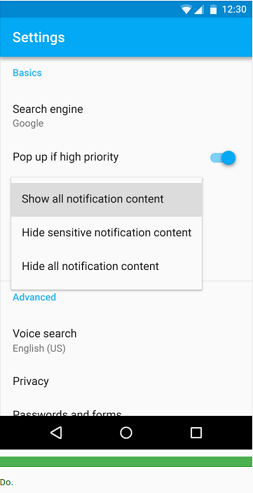
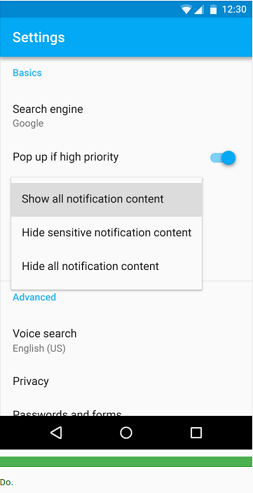
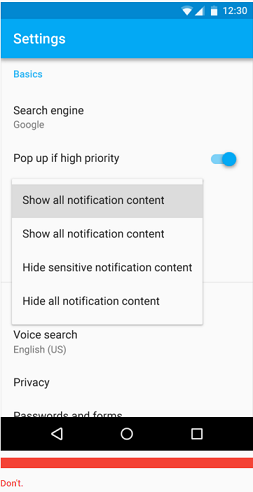
بدون نوار اسکرول، مشخص نمیشود که محتوا ادامه دارد یا خیر. هر آیتم در منو تنها یک بار نمایش داده میشود.
هر آیتم در منو تنها یک بار نمایش داده میشود.  از تکرار آیتم انتخاب شده در منو خودداری نمایید.
از تکرار آیتم انتخاب شده در منو خودداری نمایید.
منوهای ساده همواره نسبت به شروع متن لیست و در چپ تنظیم میشوند.

منوهای ساده چپ نویس هستند، بدون توجه به محل لمس کردن
 منوهای ساده بر اساس محل لمس کردن تغییر مکان نمیدهند.
منوهای ساده بر اساس محل لمس کردن تغییر مکان نمیدهند.مشخصات
مشخصات متفاوتی برای انواع مختلف منوها با سایزهای متفاوت و برای دستگاه های مختلف وجود دارد. padding به میزان 8dp به بالا و پایین منو اضافه نمایید.
موبایل

ارتفاع آیتم منو : 48dp
padding چپ آیتم منو : 16dp
padding پایین آیتم منو : 16dp
پهناهای مختلف
 منوهای مختلف با پهناهای متفاوت : حداقل پهنا 1.5x است و به ترتیب 6x ، 3x و 7x
منوهای مختلف با پهناهای متفاوت : حداقل پهنا 1.5x است و به ترتیب 6x ، 3x و 7xمنوی آبشاری
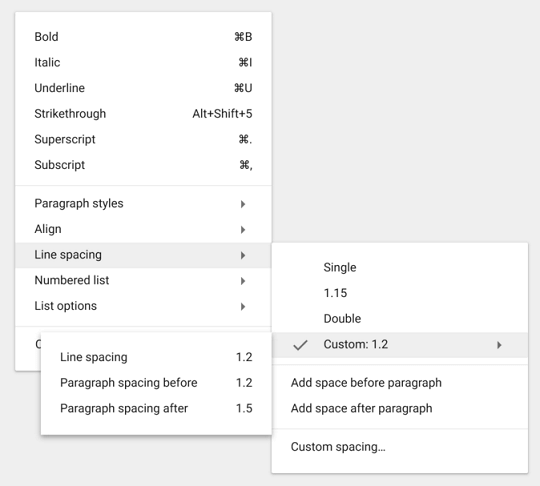
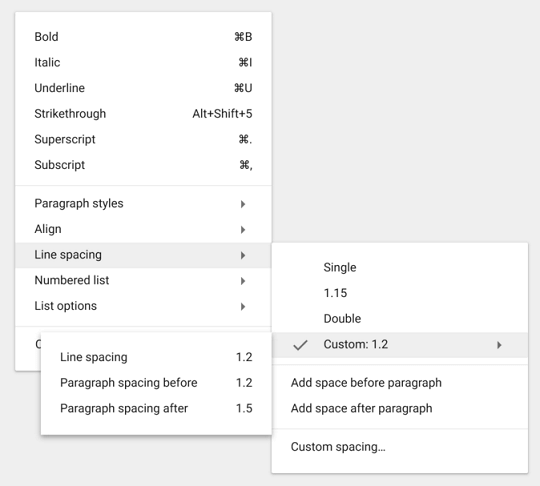
 منوی آبشاری در desktop
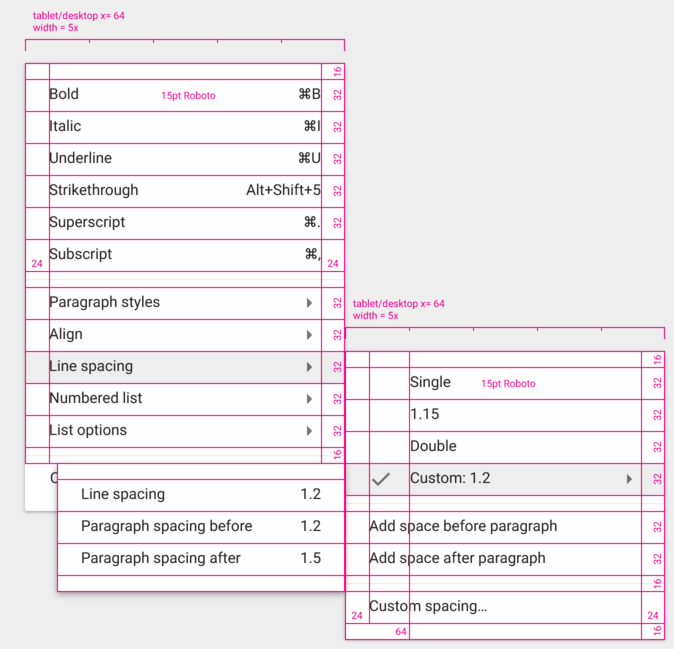
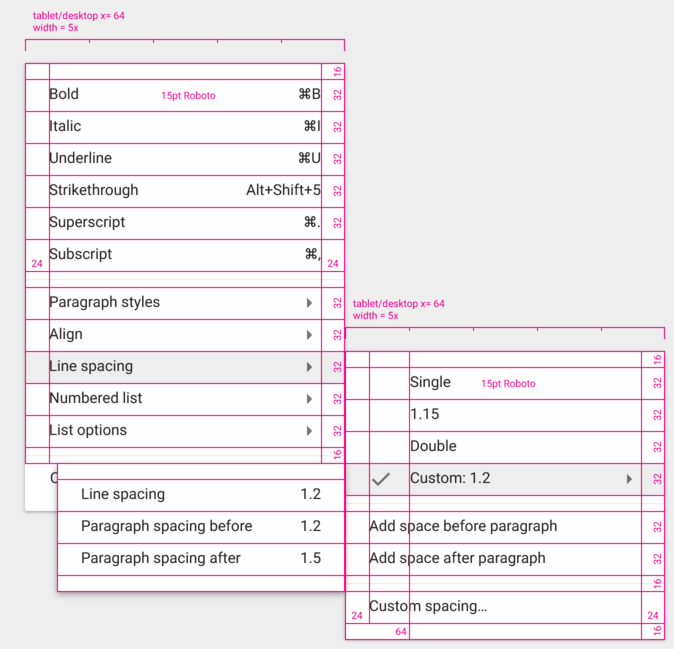
منوی آبشاری در desktopخطوط مرزی در منوهای آبشاری

padding بالای منو : 16dp
padding چپ منو : 24dp
ارتفاع آیتم در منو : 32dp
padding راست آیکون آیتم : 32dp
padding چپ آیتم ثانویه در منو : 64dp
فونت : Roboto 15pt






























 اگر علاقه مند به طراحی سایت فروشگاهی یا طراحی سایت شرکتی هستید،مقالات وب وان در طراحی وب سایت را مطالعه نمایید:
اگر علاقه مند به طراحی سایت فروشگاهی یا طراحی سایت شرکتی هستید،مقالات وب وان در طراحی وب سایت را مطالعه نمایید:
نظری یافت نشد