مشخصات :
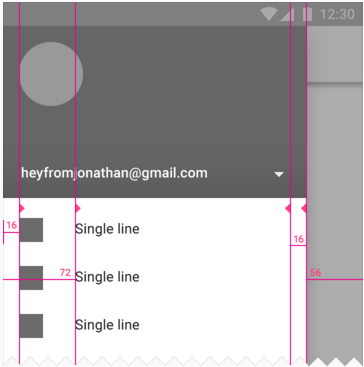
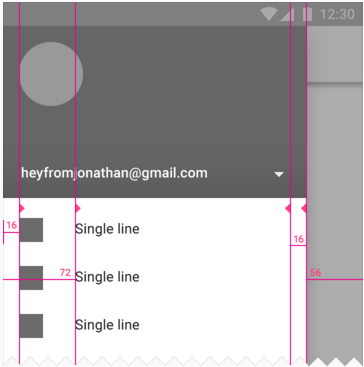
در یک لیست یک خطی، هر قطعه از لیست حاوی یک خط متن میباشد. مقدار متن میتواند در بین قطعات یک لیست متغیر باشد.  مشخصات لیست یک خطی
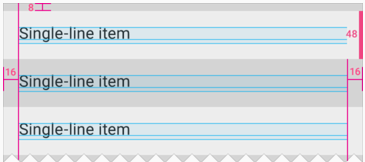
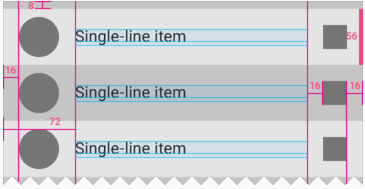
مشخصات لیست یک خطی padding سمت چپ آیکون : 16dp
padding سمت چپ آیتم لیست : 72dp
padding راست لیست : 16dp
حاشیه راست لیست : 56dp
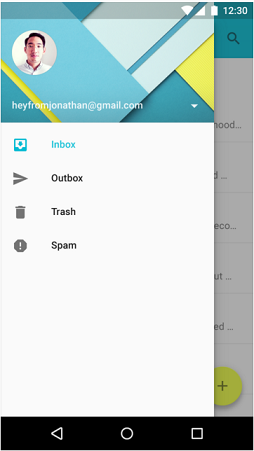
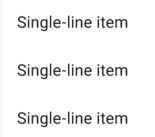
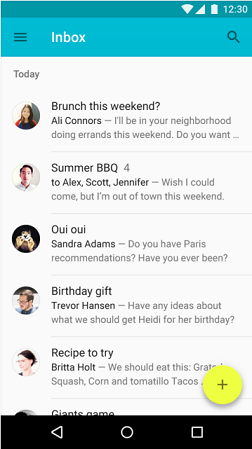
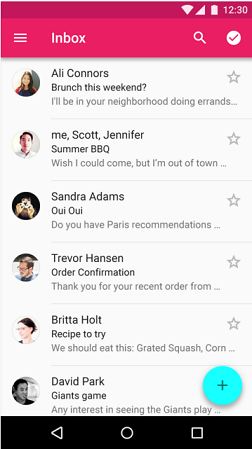
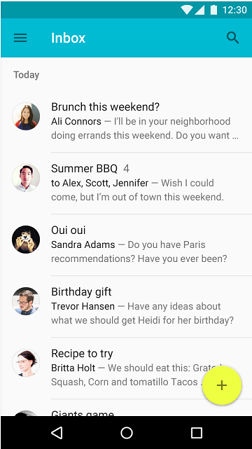
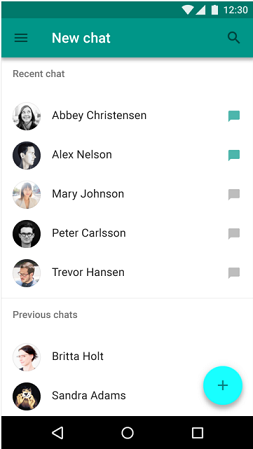
 مثال یک لیست یک خطی
مثال یک لیست یک خطی
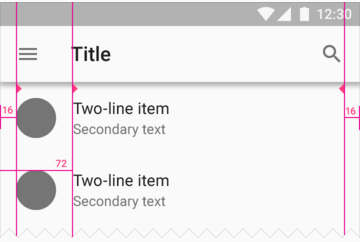
در یک لیست 2 خطی هر قطعه حاوی حداکثر 2 خط متن میباشد. مقدار متن میتواند در قطعات یک لیست متغیر باشد.
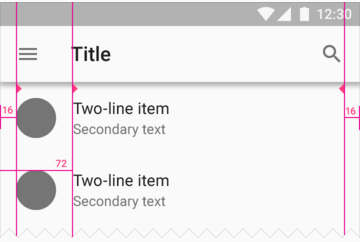
 مشخصات لیست دو خطی
مشخصات لیست دو خطی padding سمت چپ آیکون : 16dp
padding سمت چپ آیتم لیست : 72dp
padding راست لیست : 16dp
 مثال یک لیست دو خطی
مثال یک لیست دو خطی
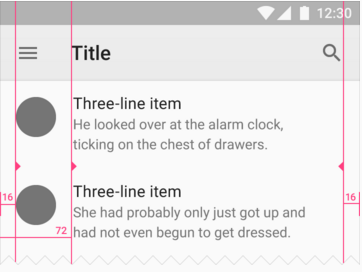
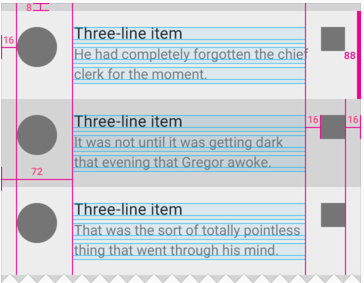
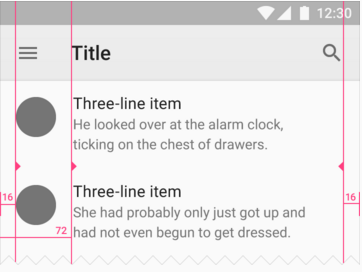
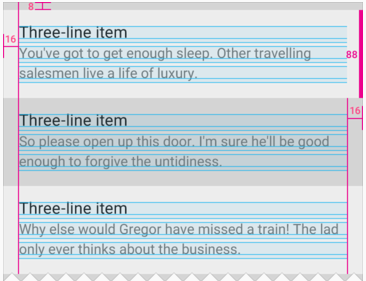
در یک لیست 3 خطی هر قطعه حاوی حداکثر 3 خط متن میباشد. مقدار متن میتواند در قطعات یک لیست متغیر باشد.
 مشخصات لیست سه خطی
مشخصات لیست سه خطی padding سمت چپ آیکون : 16dp
padding سمت چپ آیتم لیست : 72dp
padding راست لیست : 16dp
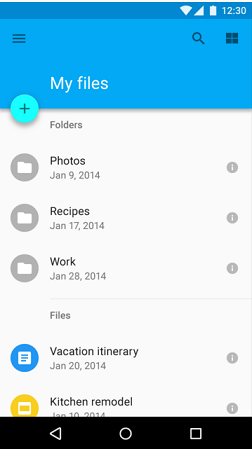
 مثال یک لیست سه خطی
مثال یک لیست سه خطیلیست یک خطی :
فقط متن
padding به میزان 8dp به بالا و پایین لیست اضافه کنید، به جز لیست های دارای هدر ثانویه که padding مختص به خود را دارد.
padding پایین از خط پایه محاسبه میشود.
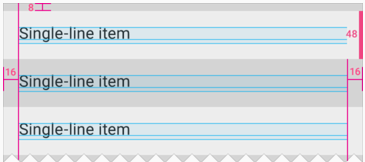
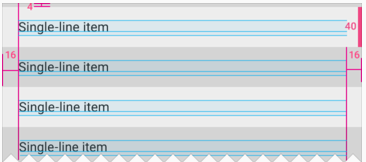
 لیست یک خطی
لیست یک خطی  مثال لیست یک خطی
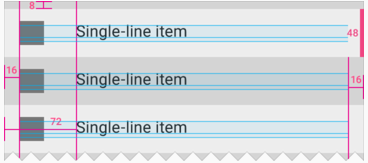
مثال لیست یک خطی  مشخصات لیست یک خطی
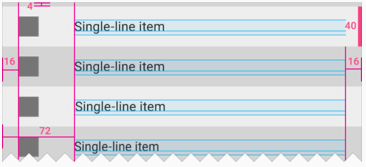
مشخصات لیست یک خطی فونت : roboto regular 16sp
ارتفاع : 48dp
padding چپ و راست از لبه صفحه نمایش : 16dp
padding بالا : 8dp
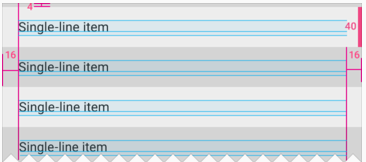
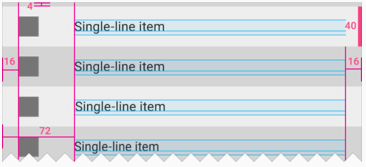
 مشخصات لیست یک خطی متراکم
مشخصات لیست یک خطی متراکم فونت : roboto regular 13sp
ارتفاع : 40dp
padding چپ و راست از لبه صفحه نمایش : 16dp
padding بالا : 4dp
آیکون به همراه متن :
padding به میزان 8dp به بالا و پایین لیست اضافه کنید، به جز لیست های دارای هدر ثانویه که padding مختص به خود را دارد.
padding پایین از خط پایه محاسبه میشود.
 لیست یک خطی به همراه آیکون
لیست یک خطی به همراه آیکون  مثال لیست یک خطی با آیکون
مثال لیست یک خطی با آیکون  مشخصات لیست یک خطی با آیکون
مشخصات لیست یک خطی با آیکون فونت : roboto regular 16sp
ارتفاع : 48dp
padding چپ آیکون : 16dp
padding چپ متن : 72dp
paddingبالا: 8dp
 مشخصات لیست یک خطی متراکم با آیکون
مشخصات لیست یک خطی متراکم با آیکون فونت : roboto regular 13sp
ارتفاع : 40dp
padding چپ آیکون : 16dp
padding چپ متن : 72dp
paddingبالا: 4dp
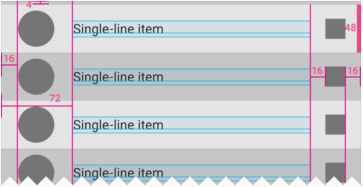
آواتار (شکل) به همراه متن :
padding پایین از خط پایه محاسبه میشود.
padding به میزان 8dp به بالا و پایین لیست اضافه کنید، به جز لیست های دارای هدر ثانویه که padding مختص به خود را دارد.
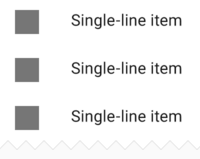
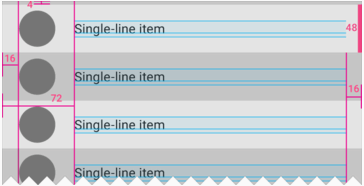
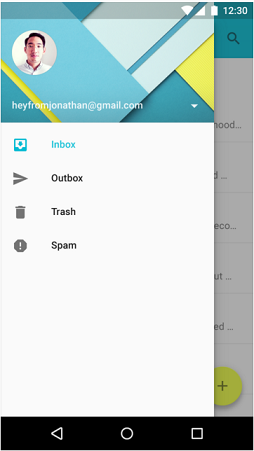
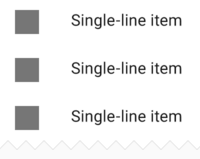
 لیست یک خطی به همراه شکل
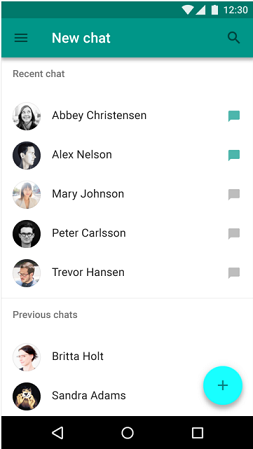
لیست یک خطی به همراه شکل  مثال لیست یک خطی با شکل
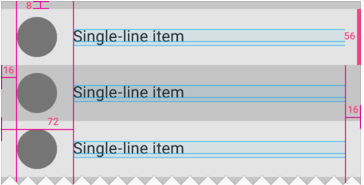
مثال لیست یک خطی با شکل  مشخصات لیست یک خطی با شکل
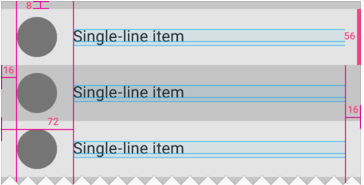
مشخصات لیست یک خطی با شکل فونت : roboto regular 16sp
ارتفاع : 56dp
padding چپ شکل : 16dp
padding چپ متن : 72dp
paddingبالا: 8dp
 مشخصات لیست یک خطی متراکم با شکل
مشخصات لیست یک خطی متراکم با شکل فونت : roboto regular 13sp
ارتفاع : 48dp
padding چپ آیکون : 16dp
padding چپ متن : 72dp
paddingبالا: 4dp
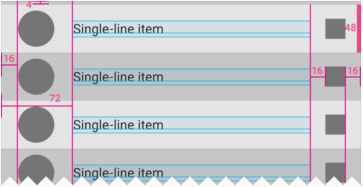
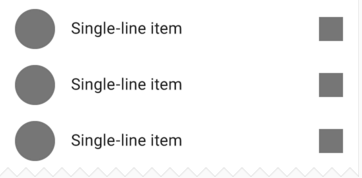
شکل به همراه متن و آیکون :
padding راست آیکون : 16dp
padding به میزان 8dp به بالا و پایین لیست اضافه کنید، به جز لیست های دارای هدر ثانویه که padding مختص به خود را دارد.
padding پایین از خط پایه محاسبه میشود.
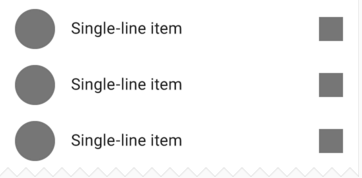
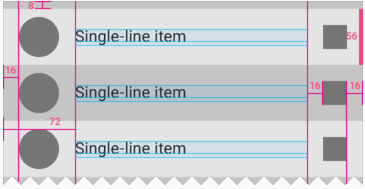
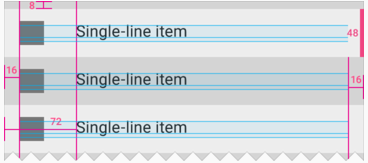
 آیتم یک خطی به همراه شکل و آیکون
آیتم یک خطی به همراه شکل و آیکون  مثال آیتم یک خطی به همراه شکل و آیکون
مثال آیتم یک خطی به همراه شکل و آیکون  مشخصات آیتم یک خطی به همراه شکل و آیکون
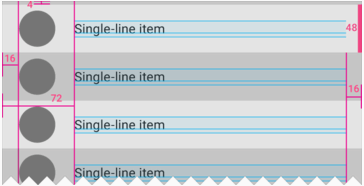
مشخصات آیتم یک خطی به همراه شکل و آیکون فونت : roboto regular 16sp
ارتفاع : 56dp
padding چپ شکل : 16dp
padding راست آیکون : 16dp
padding چپ متن : 72dp
paddingبالا: 8dp
 مشخصات آیتم یک خطی فشرده به همراه شکل و آیکون
مشخصات آیتم یک خطی فشرده به همراه شکل و آیکون فونت : roboto regular 13sp
ارتفاع : 48dp
padding چپ شکل : 16dp
padding راست آیکون : 16dp
padding چپ متن : 72dp
paddingبالا: 4dp
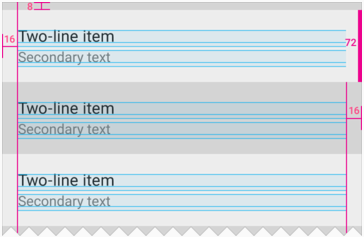
لیست دوخطی :
فقط متن
فونت متن اصلی : roboto regular 16sp
فونت متن ثانویه : roboto regular 14sp
ارتفاع قطعه : 72dp
padding چپ متن : 16dp
pading بالا و پایین متن : 20dp
padding پایین از خط پایه محاسبه میشود.
padding به میزان 8dp به بالا و پایین لیست اضافه کنید، به جز لیست های دارای هدر ثانویه که padding مختص به خود را دارد.
 لیست دوخطی
لیست دوخطی  مثال لیست دوخطی
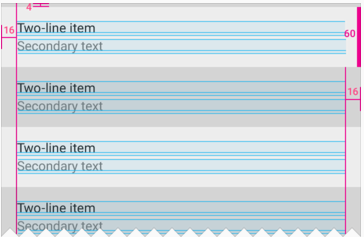
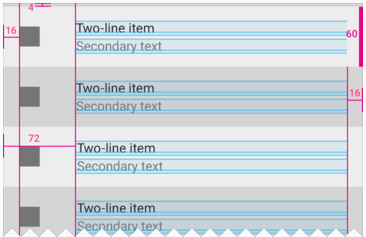
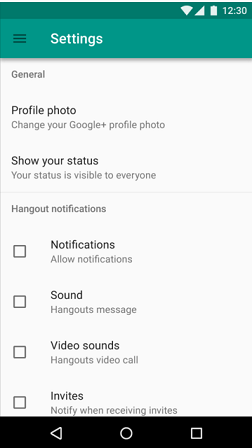
مثال لیست دوخطی  مشخصات لیست دو خطی
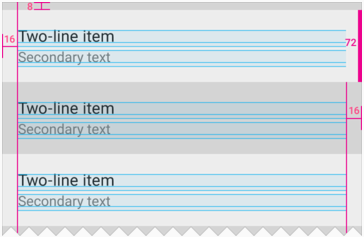
مشخصات لیست دو خطی فونت : roboto regular 16sp
ارتفاع : 72dp
padding چپ و راست از لبه صفحه نمایش : 16dp
padding بالا : 8dp
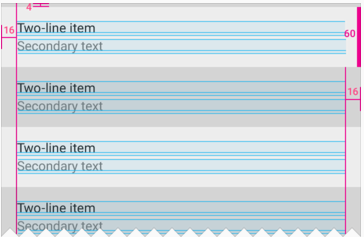
 مشخصات لیست دو خطی متراکم
مشخصات لیست دو خطی متراکم فونت : roboto regular 13sp
ارتفاع : 60dp
padding چپ و راست از لبه صفحه نمایش : 16dp
padding بالا : 4dp
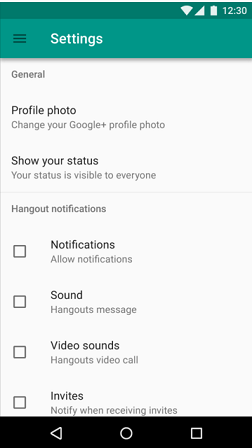
آیکون به همراه متن :
فونت متن اصلی : roboto regular 16sp
فونت متن ثانویه : roboto regular 14sp
ارتفاع قطعه : 72dp
padding چپ آیکون : 16dp
padding چپ متن : 72dp
pading بالا و پایین متن : 20dp
padding پایین از خط پایه محاسبه میشود.
padding به میزان 8dp به بالا و پایین لیست اضافه کنید، به جز لیست های دارای هدر ثانویه که padding مختص به خود را دارد.
 لیست دو خطی با آیکون
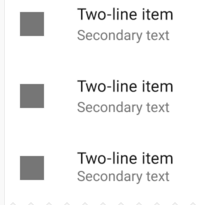
لیست دو خطی با آیکون  مثال لیست دو خطی با آیکون
مثال لیست دو خطی با آیکون  مشخصات لیست دو خطی با آیکون
مشخصات لیست دو خطی با آیکون فونت : roboto regular 16sp
ارتفاع : 72dp
padding چپ آیکون : 16dp
padding چپ متن : 72dp
padding بالای لیست : 8dp
padding راست متن : 16dp
 مشخصات لیست دو خطی متراکم با آیکون
مشخصات لیست دو خطی متراکم با آیکون فونت : roboto regular 13sp
ارتفاع : 60dp
padding چپ آیکون : 16dp
padding چپ متن : 72dp
padding بالای لیست : 4dp
padding راست متن : 16dp
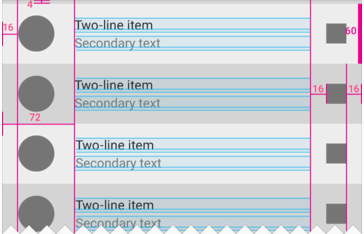
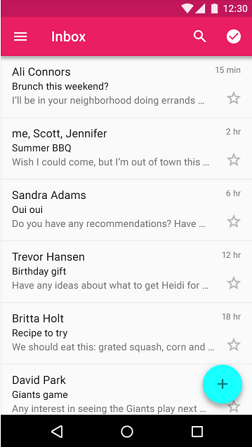
متن به همراه شکل :
فونت متن اصلی : roboto regular 16sp
فونت متن ثانویه : roboto regular 14sp
ارتفاع قطعه : 72dp
padding چپ آیکون : 16dp
padding چپ متن : 72dp
pading بالا و پایین متن : 20dp
padding پایین از خط پایه محاسبه میشود.
آیکون را در وسط ناحیه متن تنظیم کنید.
padding به میزان 8dp به بالا و پایین لیست اضافه کنید، به جز لیست های دارای هدر ثانویه که padding مختص به خود را دارد.
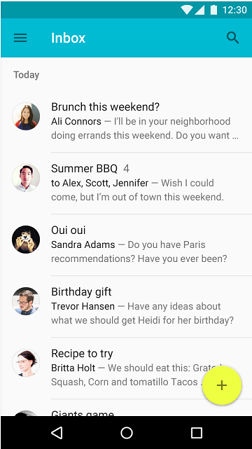
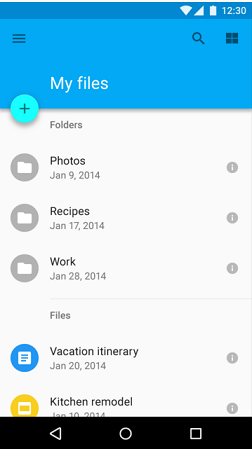
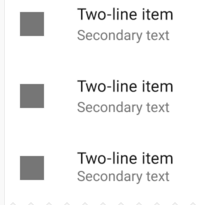
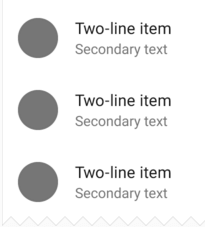
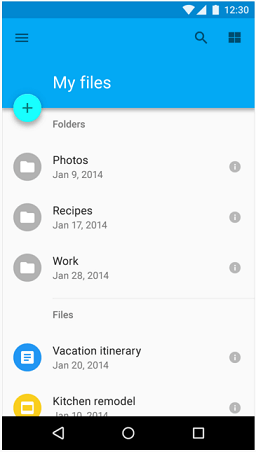
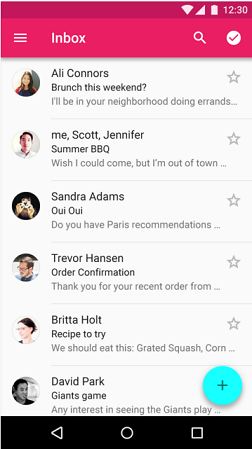
 لیست دو خطی به همراه شکل
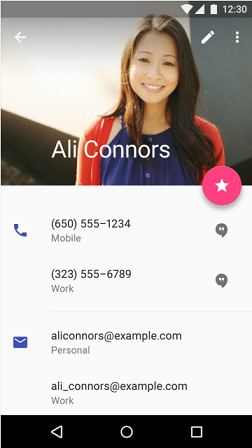
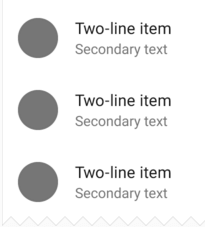
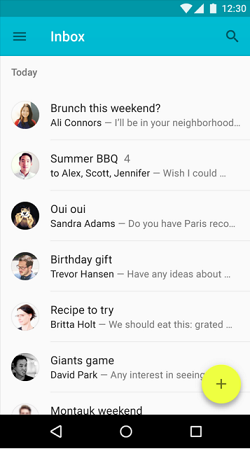
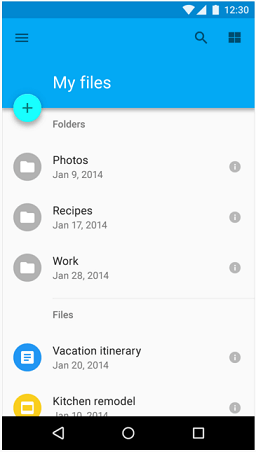
لیست دو خطی به همراه شکل  مثال لیست دو خطی به همراه شکل
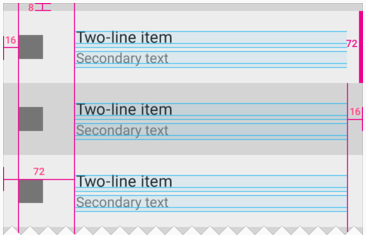
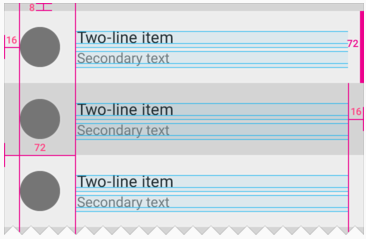
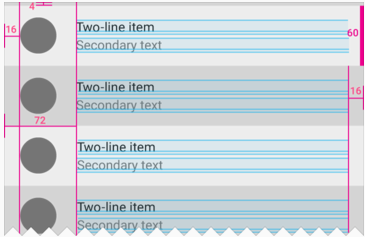
مثال لیست دو خطی به همراه شکل  مشخصات لیست دو خطی با شکل
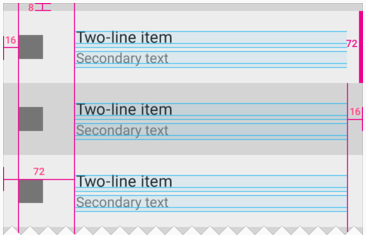
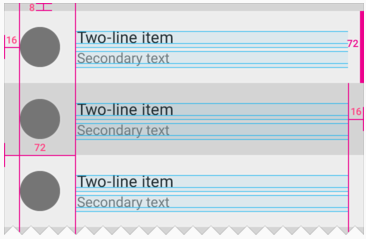
مشخصات لیست دو خطی با شکل فونت : roboto regular 16sp
ارتفاع : 72dp
padding چپ شکل : 16dp
padding چپ متن : 72dp
paddingبالا: 8dp
padding راست متن : 16dp
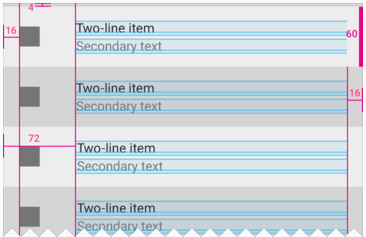
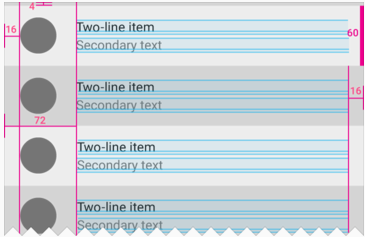
 مشخصات لیست دو خطی متراکم با شکل
مشخصات لیست دو خطی متراکم با شکل فونت : roboto regular 16sp
ارتفاع : 60dp
padding چپ آیکون : 16dp
padding چپ متن : 72dp
padding بالای لیست : 4dp
padding راست متن : 16dp
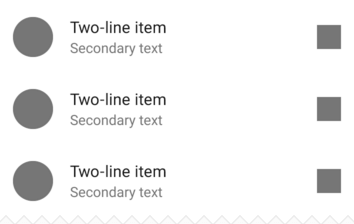
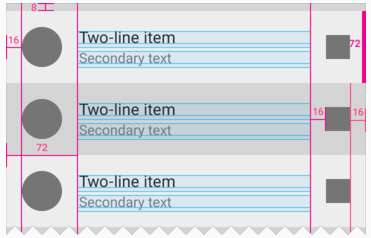
متن به همراه شکل و آیکون :
فونت متن اصلی : roboto regular 16sp
فونت متن ثانویه : roboto regular 14sp
ارتفاع قطعه : 72dp
padding چپ آیکون : 16dp
padding چپ متن : 72dp
pading راست آیکون : 16dp
padding پایین از خط پایه محاسبه میشود.
padding به میزان 8dp به بالا و پایین لیست اضافه کنید، به جز لیست های دارای هدر ثانویه که padding مختص به خود را دارد.
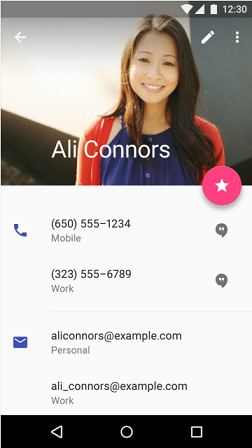
 متن به همراه شکل و آیکون
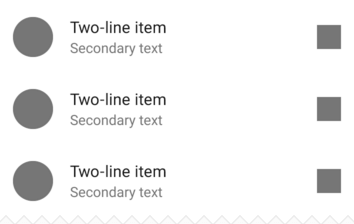
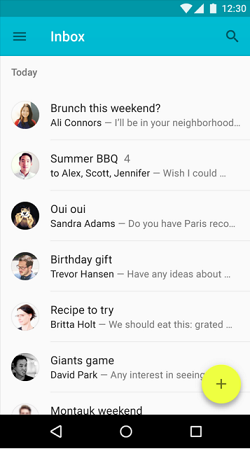
متن به همراه شکل و آیکون  مثال متن به همراه شکل و آیکون
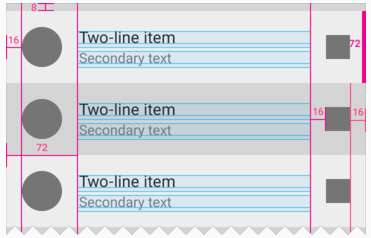
مثال متن به همراه شکل و آیکون  متن به همراه شکل و آیکون
متن به همراه شکل و آیکون فونت : roboto regular 16sp
ارتفاع : 72dp
padding چپ آیکون : 16dp
padding چپ متن : 72dp
paddingبالا: 8dp
padding راست متن : 16dp
 متن فشرده به همراه شکل و آیکون
متن فشرده به همراه شکل و آیکون فونت : roboto regular 13sp
ارتفاع : 60dp
padding چپ آیکون : 16dp
padding چپ متن : 72dp
paddingبالا: 4dp
padding راست متن : 16dp
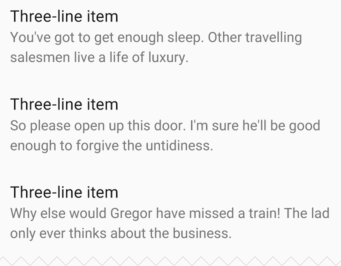
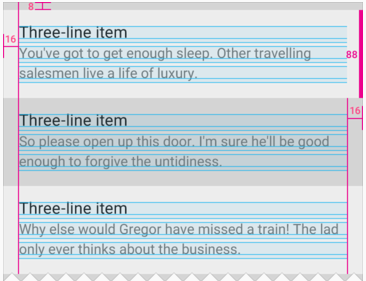
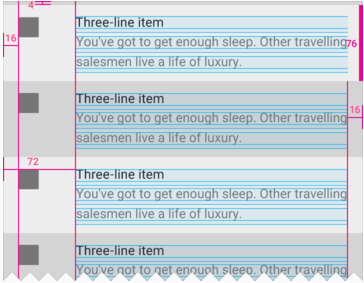
لیست سه خطی :
فقط متن
فونت متن اصلی : roboto regular 16sp
فونت متن ثانویه : roboto regular 14sp
ارتفاع قطعه : 88dp
padding چپ متن :16dp
pading بالای متن : 16dp
pading پایین متن : 20dp
padding پایین از خط پایه محاسبه میشود.
padding به میزان 8dp به بالا و پایین لیست اضافه کنید، به جز لیست های دارای هدر ثانویه که padding مختص به خود را دارد.
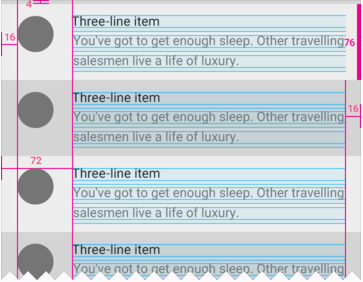
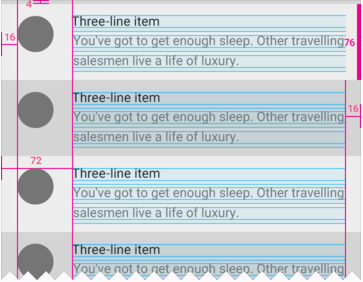
 لیست سه خطی
لیست سه خطی  مثال لیست سه خطی
مثال لیست سه خطی  مشخصات لیست سه خطی
مشخصات لیست سه خطی فونت : roboto regular 16sp
ارتفاع قطعه : 88dp
padding چپ متن : 16dp
padding راست متن : 16dp
padding بالای لیست : 8dp
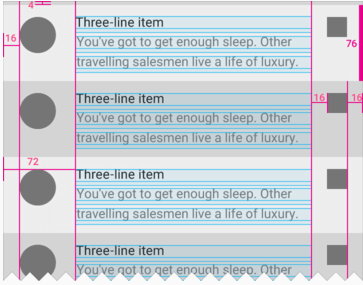
 مشخصات لیست سه خطی متراکم
مشخصات لیست سه خطی متراکم فونت : roboto regular 13sp
ارتفاع قطعه : 76dp
padding چپ متن : 16dp
padding راست متن : 16dp
padding بالای لیست : 4dp
متن به همراه آیکون :
فونت متن اصلی : roboto regular 16sp
فونت متن ثانویه : roboto regular 14sp
ارتفاع قطعه : 88dp
padding چپ آیکون :16dp
padding چپ متن :72dp
pading بالای متن : 16dp
pading پایین متن : 20dp
padding پایین از خط پایه محاسبه میشود.
آیکون را با بالای متن اصلی تنظیم کنید.
padding به میزان 8dp به بالا و پایین لیست اضافه کنید، به جز لیست های دارای هدر ثانویه که padding مختص به خود را دارد.
 لیست سه خطی با آیکون
لیست سه خطی با آیکون  مثال لیست سه خطی با آیکون
مثال لیست سه خطی با آیکون  مشخصات لیست سه خطی با آیکون
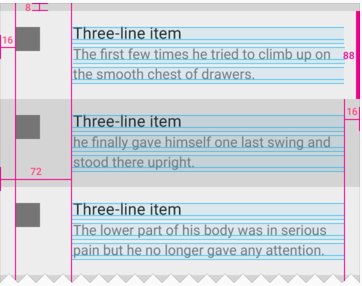
مشخصات لیست سه خطی با آیکون فونت : roboto regular 16sp
ارتفاع : 88dp
padding چپ آیکون : 16dp
padding چپ متن : 72dp
padding راست متن : 16dp
paddingبالا: 8dp
 مشخصات لیست سه خطی متراکم با آیکون
مشخصات لیست سه خطی متراکم با آیکون فونت : roboto regular 13sp
ارتفاع : 76dp
padding چپ آیکون : 16dp
padding چپ متن : 72dp
padding راست متن : 16dp
paddingبالا: 4dp
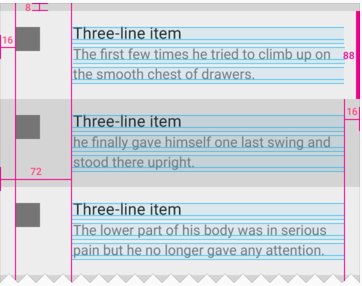
متن به همراه شکل :
فونت متن اصلی : roboto regular 16sp
فونت متن ثانویه : roboto regular 14sp
ارتفاع قطعه : 88dp
padding چپ شکل : 16dp
padding چپ متن : 72dp
pading بالا متن : 16dp
pading پایین متن : 20dp
padding پایین از خط پایه محاسبه میشود.
آیکون را با بالای متن اصلی تنظیم کنید.
padding به میزان 8dp به بالا و پایین لیست اضافه کنید، به جز لیست های دارای هدر ثانویه که padding مختص به خود را دارد.
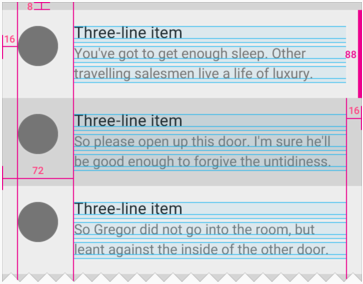
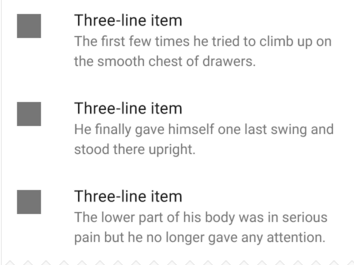
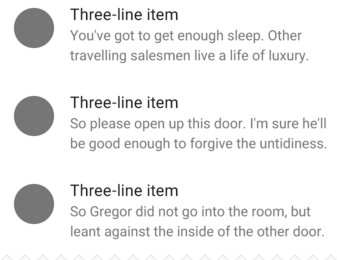
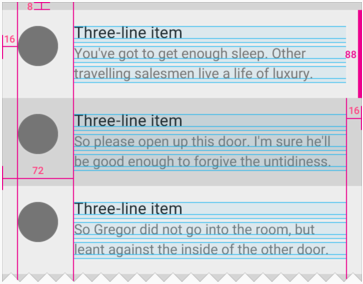
 لیست سه خطی به همراه شکل
لیست سه خطی به همراه شکل  مثال لیست سه خطی به همراه شکل
مثال لیست سه خطی به همراه شکل  مشخصات لیست سه خطی با شکل
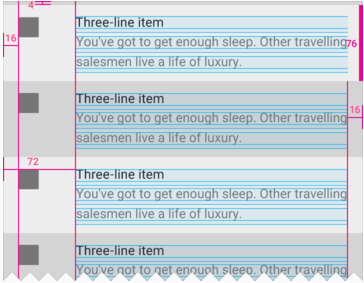
مشخصات لیست سه خطی با شکل فونت : roboto regular 16sp
ارتفاع : 88dp
padding چپ شکل : 16dp
padding چپ متن : 72dp
paddingبالای لیست : 8dp
padding راست متن : 16dp
 مشخصات لیست سه خطی متراکم با شکل
مشخصات لیست سه خطی متراکم با شکل فونت : roboto regular 13sp
ارتفاع : 76dp
padding چپ شکل : 16dp
padding چپ متن : 72dp
paddingبالای لیست : 4dp
padding راست متن : 16dp
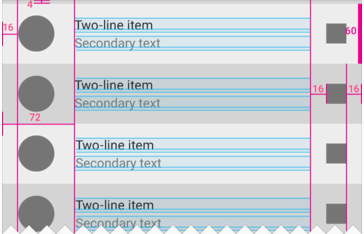
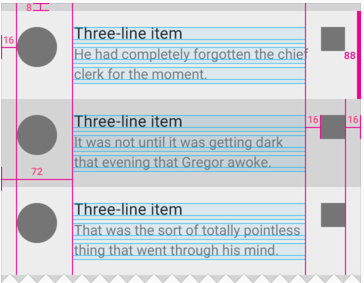
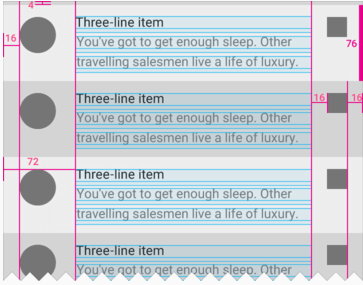
متن به همراه شکل و آیکون :
فونت متن اصلی : roboto regular 16sp
فونت متن ثانویه : roboto regular 14sp
ارتفاع قطعه : 88dp
padding چپ شکل : 16dp
padding چپ متن : 72dp
padding بالای متن : 16dp
padding پایین متن : 20dp
padding راست آیکون : 16dp
شکل و آیکون را با بالای متن تنظیم کنید.
padding پایین از خط پایه محاسبه میشود.
padding به میزان 8dp به بالا و پایین لیست اضافه کنید، به جز لیست های دارای هدر ثانویه که padding مختص به خود را دارد.
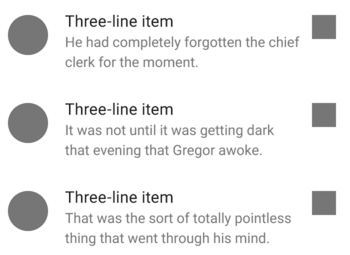
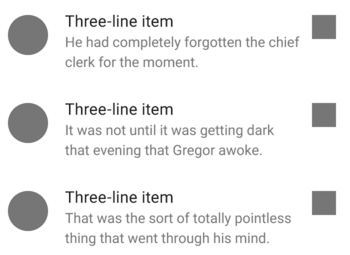
 لیست سه خطی به همراه شکل و آیکون
لیست سه خطی به همراه شکل و آیکون  مثال لیست سه خطی به همراه شکل و آیکون
مثال لیست سه خطی به همراه شکل و آیکون  مشخصات لیست سه خطی با شکل و آیکون
مشخصات لیست سه خطی با شکل و آیکون فونت : roboto regular 16sp
ارتفاع : 88dp
padding چپ شکل : 16dp
padding راست و چپ آیکون : 16dp
padding چپ متن : 72dp
paddingبالای لیست : 8dp
 مشخصات لیست سه خطی فشرده با شکل و آیکون
مشخصات لیست سه خطی فشرده با شکل و آیکون فونت : roboto regular 13sp
ارتفاع : 76dp
padding چپ شکل : 16dp
padding راست و چپ آیکون : 16dp
padding چپ متن : 72dp
paddingبالای لیست : 4dp























































نظری یافت نشد