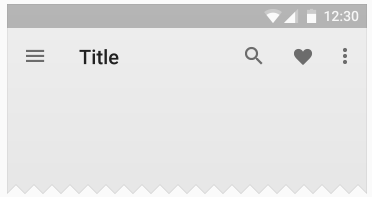
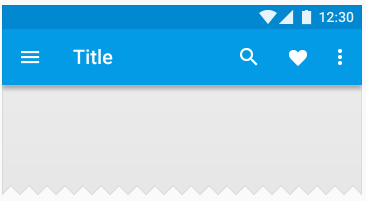
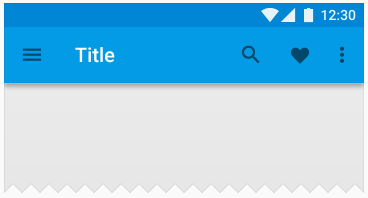
App bar :
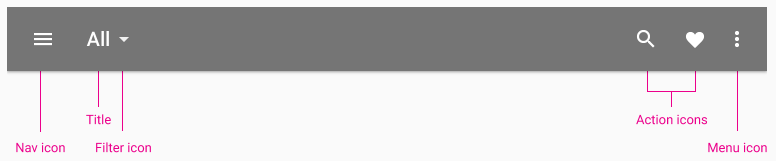
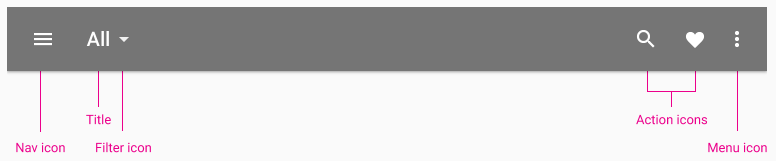
آیکون راهبری در سمت چپ نوار اپلیکیشن میتواند : - یک کنترل برای باز کردن یک منوی راهبری باشد.
- یک فلش به سمت بالا برای راهبری به سمت بالا در سلسله مراتب برنامه هایتان باشد.
- اگر هیچ راهبری ای در صفحه نیاز نباشد حذف میشود.
عنوان نوار اپلیکیشن، صفحه فعلی را مشخص میکند. این عنوان میتواند عنوان یک اپلیکیشن، عنوان صفحه یا فیلتر یک صفحه باشد. آیکون های سمت راست نوار اپلیکیشن، آیکون های عملیاتی مربوط به برنامه ها می باشند. آیکون منو، منوی سرریزی (overflow) را باز میکند که شامل عملیات های دیگر و آیتم های منو مانند help ، settings و feedback می باشد. ساختار نوار اپلیکیشن :
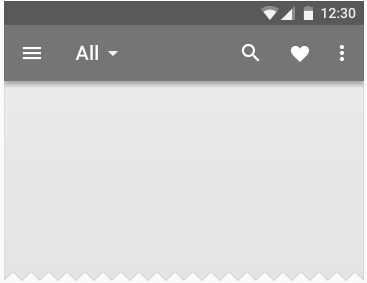
سمت چپ : آیکون راهبری، عنوان و آیکون فیلتر سمت راست : آیکون های منو و عملیاتی 
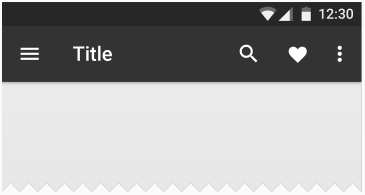
تیره

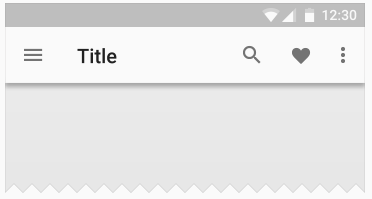
روشن

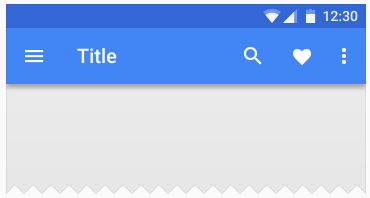
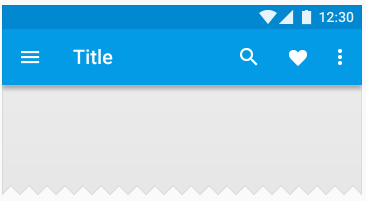
رنگی

شفاف

رنگ عنوان :
در نوار اپلیکیشن کلیه آیکون ها باید به یک رنگ باشند. عنوان میتواند رنگ متفاوتی از آیکون ها داشته باشد. رنگ عنوان متمایز در پس زمینه ها با کنتراست کافی برای هر دو کاراکتر تیره و روشن، بهترین عملکرد را دارد. رنگ یکسان (پیش فرض)
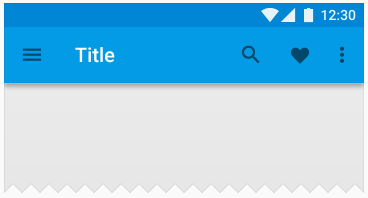
 رنگ عنوان متمایز
رنگ عنوان متمایز

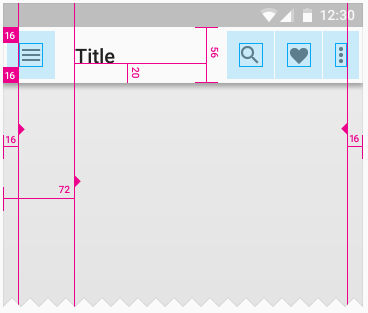
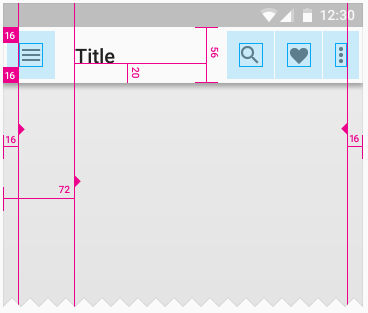
معیارها (metrics) :
ارتفاع پیش فرض :
موبایل در حالت افقی : 48dp
موبایل در حالت عمودی : 56dp
desktop/تبلت : 64dp
برای نوار اپلیکیشن های توسعه یافته (extended) ، ارتفاع برابر با مقدار پیش فرض به علاوه میزان افزایش محتویات میباشد.

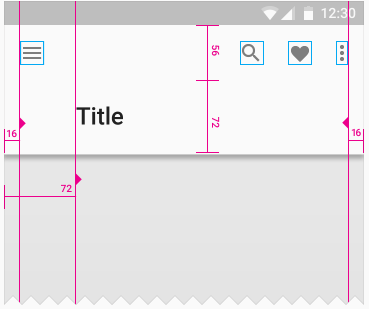
ارتفاع نوار اپلیکیشن : 56dp
فاصله (padding) چپ و راست نوار : 16dp
padding چپ عنوان نوار :72dp
padding پایین عنوان نوار : 20dp
padding بالا، پایین و چپ آیکون نوار : 16dp
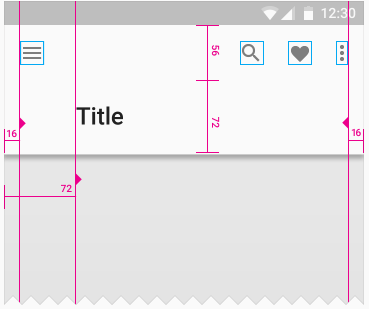
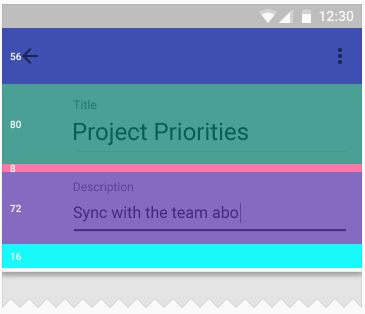
 نوار اپلیکیشن با ارتفاع افزایش یافته
نوار اپلیکیشن با ارتفاع افزایش یافته
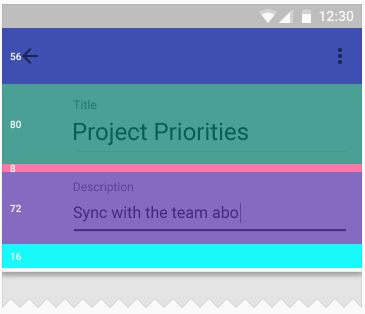
ارتفاع نوار اپلیکیشن : 128dp 
ارتفاع ناحیه عملیاتی : 56dp
ارتفاع ناحیه عنوان : 80dp
padding پایین ناحیه عنوان : 8dp
ارتفاع ناحیه توضیحات : 72dp
paddingپایین ناحیه توضیحات : 16dp

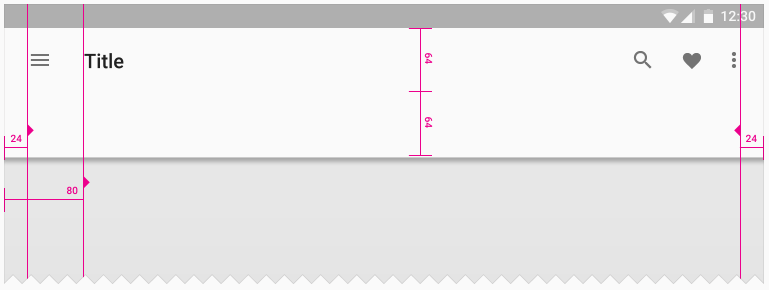
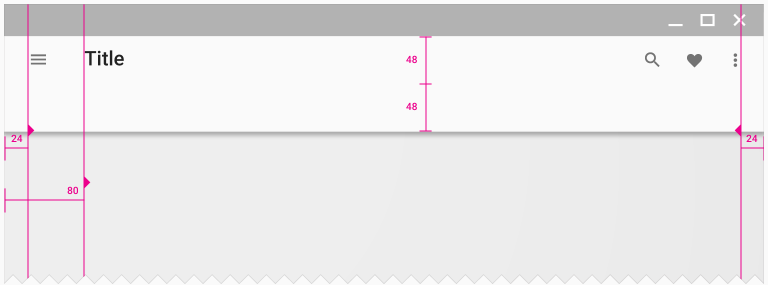
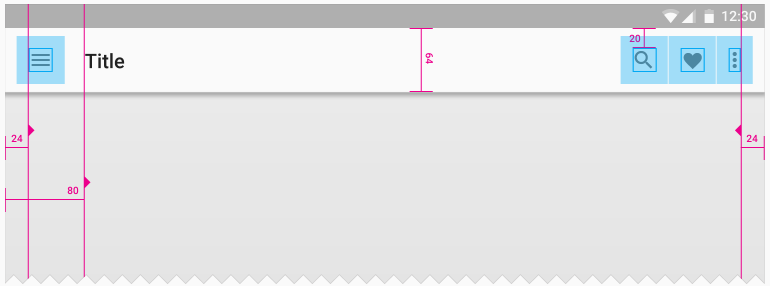
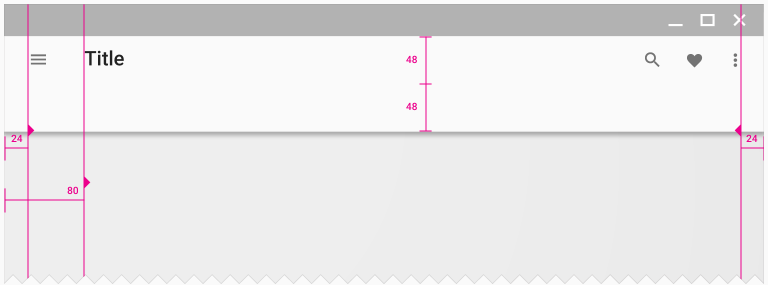
خط اصلی جدا کننده با ارتفاع نوار اپلیکیشن تنظیم میشود. در اینجا با ارتفاع 64dp که در واقع خط جداکننده را مشخص میکند.
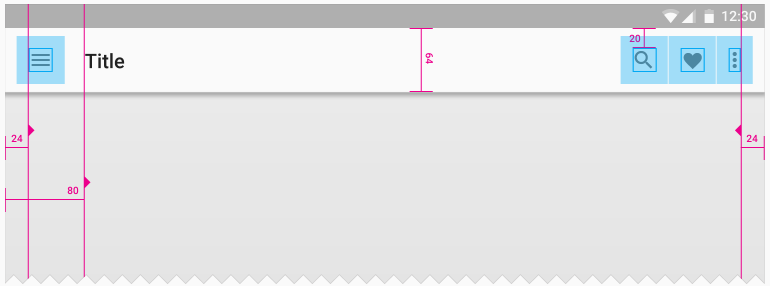
ارتفاع نوار اپلیکیشن : 64dp
padding محتوای نوار از چپ و راست : 24dp
padding بالا و پایین آیکون نوار : 20dp

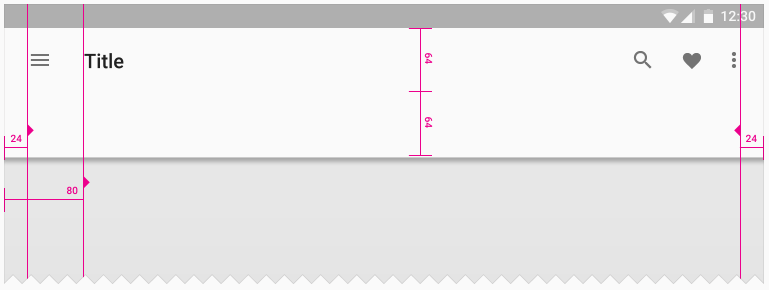
ارتفاع نوار اپلیکیشن : 128dp
padding آیکون نوار از چپ و راست : 24dp
padding محتوای نوار از چپ : 80dp
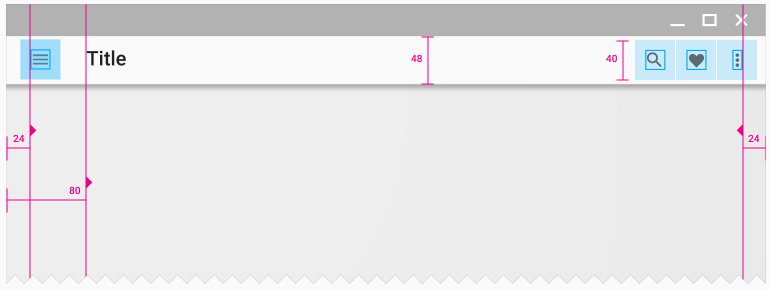
تراکم (چگالی) :
زمانی که موس و کیبورد روش های ابتدایی ورودی میباشند، اندازه ها میتوانند متراکم شوند تا ساختارهای متراکم تر ایجاد نمایند.

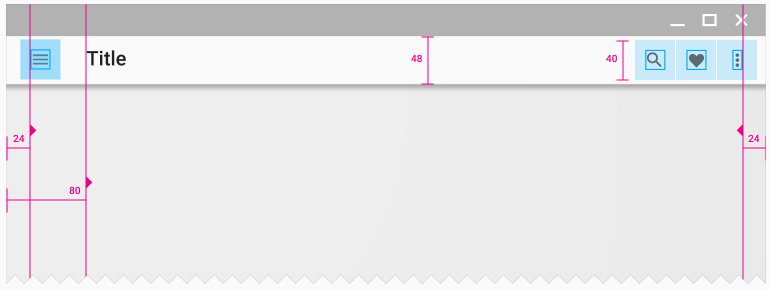
نوار اپلیکیشن متراکم در desktop
ارتفاع نوار اپلیکیشن : 48dp
padding محتوای نوار از چپ و راست : 24dp
padding محتوای نوار از چپ : 80dp
ارتفاع آیکون : 40dp

نوار اپلیکیشن متراکم با ارتفاع زیاد
ارتفاع نوار اپلیکیشن : 96dp
padding محتوای نوار از چپ و راست : 24dp
padding محتوای نوار از چپ : 80dp
منو ها :
منو یک صفحه موقت میباشد که همیشه روی نوار اپلیکیشن باز میشود.

نوار اپلیکیشن در حالت عادی

منو در داخل نوار اپلیکیشن

















نظری یافت نشد