
تاریخ انتشار: 16 دی 1394
تعداد بازدید: 27 نفر
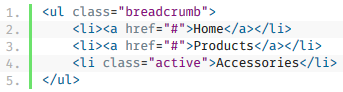
در این بخش نحوه ایجاد راهنمای ناوبری با استفاده از Bootstrap را خواهید آموخت.
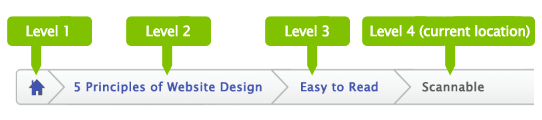
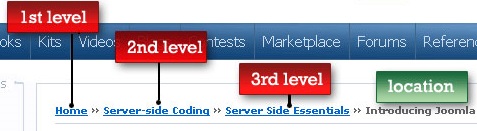
راهنمای ناوبری یک نقشه راهبری است که موقعیت صفحه فعلی را در یک وب سایت یا برنامه به کاربر نشان میدهد. راهنمای ناوبری به راحتی میتواند قابلیت دسترسی به صفحات را در وب سایت ها با تعداد صفحات بالا، بهبود بخشد.



نظری یافت نشد