علی 1395/9/16
میشه داخل یه صفحه اسلاید سه عکس با اندازه کوچیک کنار هم گذاشت ---*پاسخ Webone : بله با بوت استرپ به راحتی میتونید این کار را انجام بدید با استفاده از خاصیت grid ولی حتماً حالت ریپانسیوش رو هم چک کنید

تاریخ انتشار: 30 دی 1394
تعداد بازدید: 424 نفر
در این بخش نحوه ایجاد اسلایدشو با استفاده از بوت استرپ را خواهید آموخت.
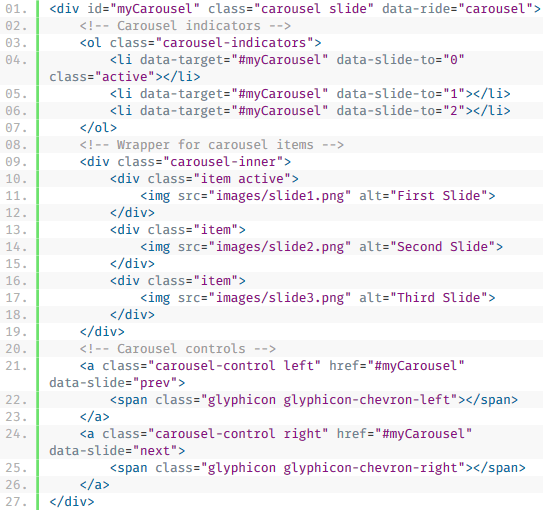
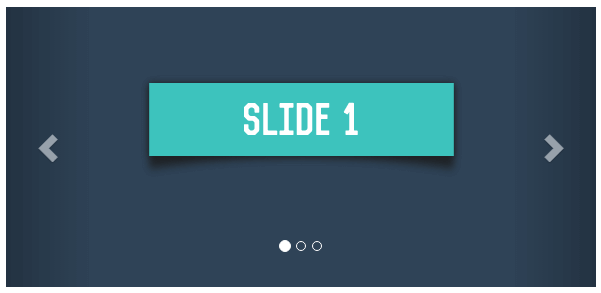
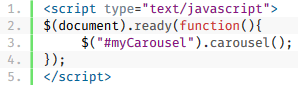
اسلایدشو یا carousel یکی از بهترین راه های نمایش حجم زیادی از محتوا داخل یک فضای کوچک در یک صفحه وب میباشد. اسلاید شو یک ارائه پویا از محتوا میباشد که در آن تصاویر و متن ها به صورت چرخه ای به کاربر نمایش داده میشوند. مثال زیر نحوه ایجاد یک اسلایدشو با استفاده از پلاگین carousel در بوت استرپ را نمایش میدهد :



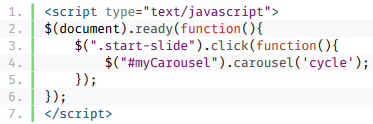
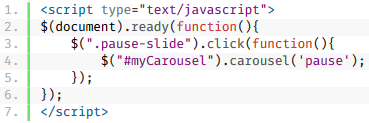
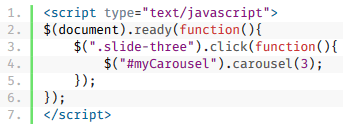
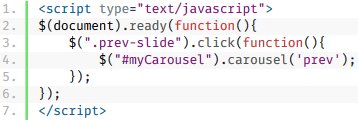
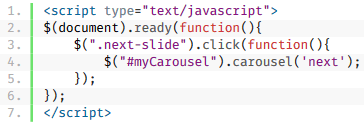
توضیح کد :
اسلایدشو در بوت استرپ به سه عنصر اصلی نیاز دارد : مشخصه های اسلایدشو (دایره های کوچک) ، کنترل های اسلایدشو (فلش های قبل و بعد) و آیتم ها یا اسلایدهای اسلایدشو.
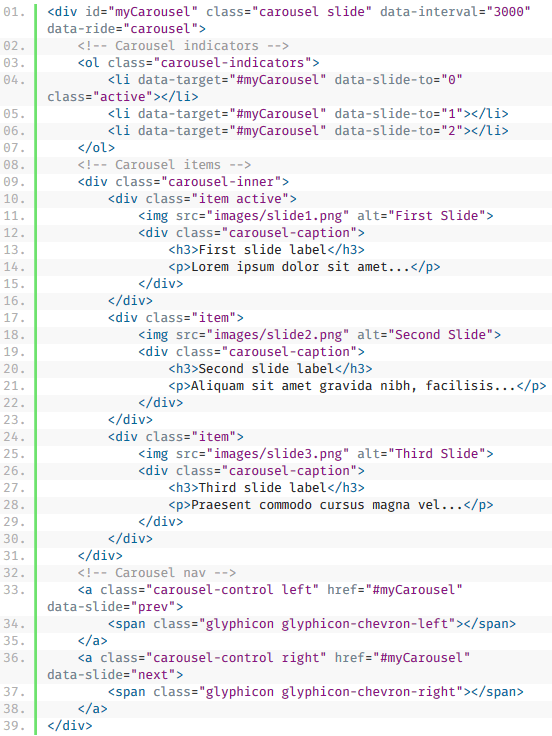
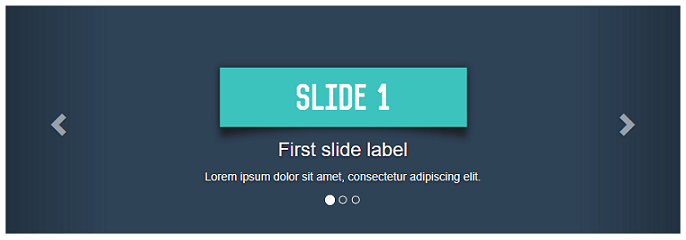
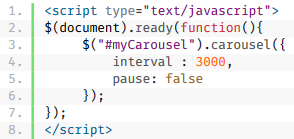
آپشن ها :
آپشن های مشخصی در بوت استرپ وجود دارند که میتوانند به تابع ( )carousel پاس داده شوند تا عملکرد آن را تغییر دهند.| نام | نوع | مقدار پیش فرض | توضیحات | ||
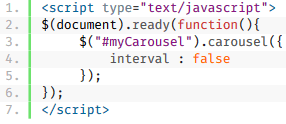
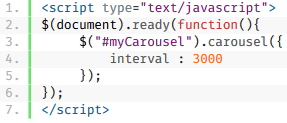
| interval | عدد | 5000 | میزان تأخیر بین یک اسلاید با اسلاید دیگر را در حالت حرکت اتوماتیک، تعیین میکند (زمان برحسب میلی ثانیه). اگر مقدار آن false باشد حرکت اسلایدشو اتوماتیک نخواهد بود. | ||
| pause | رشته |
| در زمان بردن موس بر روی اسلایدشو حرکت آن را متوقف کرده و به محض برداشتن موس از روی آن حرکت را ادامه میدهد. | ||
| wrap | boolean | true | مشخص میکند که اسلایدشو به طور مداوم حرکت کند یا بعد از رسیدن به یک اسلاید مشخص کاملاً متوقف شود. | ||
| keyboard | boolean | true | مشخص میکند که اسلایدشو به رخدادهای مربوط به کیبورد واکنش نشان دهد یا خیر. |








| رویداد | توضیحات |
| slide.bs.carousel | این رویداد به محض فراخوانی تابع slide. ، فعال میشود. |
| slid.bs.carousel | این رویداد زمانی که اسلاید شو به طور کامل عملیات transition را برای اسلاید انجام میدهد، فعال میشود. |
میشه داخل یه صفحه اسلاید سه عکس با اندازه کوچیک کنار هم گذاشت ---*پاسخ Webone : بله با بوت استرپ به راحتی میتونید این کار را انجام بدید با استفاده از خاصیت grid ولی حتماً حالت ریپانسیوش رو هم چک کنید
سلام خسته نباشید. ممنون از مطلب مفیدتون ببخشید یه سوال؟! من اسلایدر رو میسازم ولی این علامت های راست و چپش که میزنه اسلایدر راست و چپ یه علامت عجیب و غریب دیگه س! انگار نمیشناسه این علامت رو! میشه راهنمایی کنید چی کارش بکنم؟ پاسخ: شما باید آدرس فونت ها را در سورس کد اصلاح نمایید
سلام اسلاید شو اعمال نمیشه و عکس هام جداگانه اس مشکل از کجا میتونه باشه؟