سیستم شبکه ای Bootstrap سریعترین و آسان ترین راه برای ایجاد ساختار (layout)
سیستم شبکه ای (gird) در Bootstrap چیست ؟
سیستم grid ، روش سریعی را برای ایجاد ساختارهای responsive برای وب سایت ها ارائه میکند. نسخه جدید بوت استرپ یعنی Bootstrap3 سیستم شبکه ای جدیدی را معرفی میکند که قابلیت افزایش تا حداکثر 12 ستون همزمان با افزایش اندازه دستگاه یا صفحه نمایش را دارا میباشد. Bootstrap3 شامل کلاس های grid از پیش تعریف شده جهت ایجاد سریع ساختارهای grid برای انواع مختلف دستگاه ها مانند تلفن های همراه، تبلت ها، لپ تاپ ها و ... است. به عنوان مثال، میتوان از کلاس *col-xs. برای ایجاد ستون های grid برای دستگاه های بسیار کوچک مانند تلفن های همراه استفاده کرد. همینطور کلاس * col-sm. برای دستگاه ها با صفحه کوچک مانند تبلت ها و کلاس * col-md. برای دستگاه ها با سایز متوسط مانند کامپیوترها و کلاس * col-lg. برای کامپیوترهای با صفحه بزرگ استفاده میشود. جدول زیر بعضی از ویژگی های اصلی سیستم شبکه ای جدید را به طور خلاصه نشان میدهد : | ویژگی ها | دستگاه های بسیار کوچک
تلفن های همراه (768px<=) | دستگاه های کوچک
(768px<=) | دستگاه های متوسط
(992px<=) | دستگاه های بزرگ
(1200px<=) |
| حداکثر پهنای کانتینر | auto | 750px | 970px | 1170px |
| پیشوند کلاس | col-xs | col-sm. | col-md. | col-lg. |
| حداکثر پهنای ستون | auto | 62px~ | 81px~ | 97px~ |
| پهنای حاشیه (gutter) | 15px برای هر طرف ستون (مجموع دو طرف 30px) | 15px برای هر طرف ستون (مجموع دو طرف 30px) | 15px برای هر طرف ستون (مجموع دو طرف 30px) | 15px برای هر طرف ستون (مجموع دو طرف 30px) |
با توجه به جدول بالا متوجه میشویم که به کار بردن کلاس * col-sm. برای هر مؤلفه، در صورتی که کلاس های * col-md. و * col-lg. موجود نباشند، نه تنها بر روی سبک (style) آن در دستگاه های کوچک بلکه حتی در دستگاه های متوسط و بزرگ با صفحه نمایش بزرگتر یا برابر با 780px هم اثر می گذارد. همچنین کلاس * col-md. در صورتی که کلاس * col-lg. موجود نباشد، بر روی سبک مؤلفه ها در دستگاه های متوسط و دستگاه های بزرگ اثر می گذارد.
حال سؤالی که پیش می آید این است که چگونه میتوان با استفاده از این سیستم شبکه ای 12 ستونه رسپانسیو، سطر و ستون ایجاد کرد. پاسخ بسیار ساده است، ابتدا با استفاده از کلاس container. یک کانتینر بسازید که مانند یک بسته بندی برای سطرها و ستون ها عمل میکند. سپس با استفاده از کلاس row. سطرها را داخل کانتینر ایجاد نمایید و برای ایجاد ستون ها داخل هر سطر میتوانید از کلاس های *col-xs * ، .col-sm * ، .col-md. و * col-lg. استفاده کنید. ستون ها در واقع محل اصلی محتوا هستند که محتوای خود را در آن ها قرار میدهید. ایجاد ساختارهای دو ستونه :
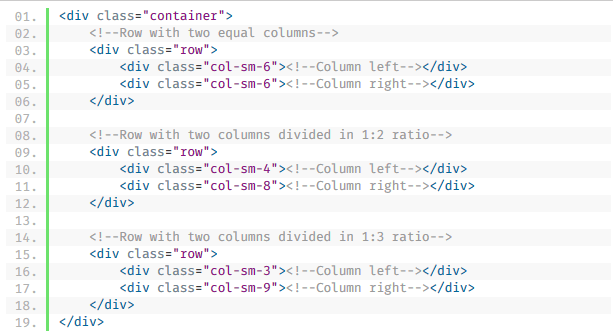
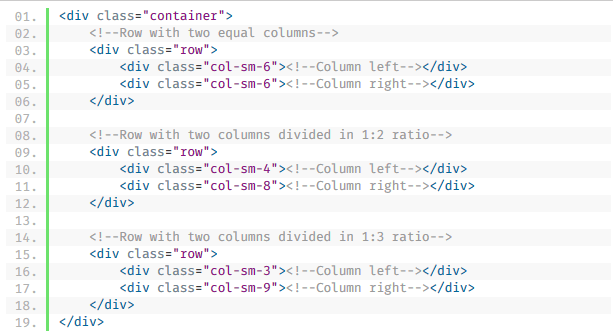
مثال زیر نشان خواهد داد که چگونه ساختارهای دو ستونه برای دستگاه های کوچک، متوسط و بزرگ مانند تبلت ها، لپ تاپ ها و کامپیوترهای خانگی ایجاد کنید. هر چند که ستون ها به صورت پیش فرض در تلفن های همراه به صورت خودکار افقی میشوند.  از آنجایی که سیستم grid بر پایه 12 ستون میباشد، بنابراین ستون ها را در یک خط (کنار هم) قرار دهید. مجموع ستون های grid در هر سطر باید برابر با 12 باشد. با توجه به مثال بالا متوجه خواهید شد که مجموع تعداد ستون های grid برای هر سطر 12 میباشد (6+6، 4+8، 3+9 ).
از آنجایی که سیستم grid بر پایه 12 ستون میباشد، بنابراین ستون ها را در یک خط (کنار هم) قرار دهید. مجموع ستون های grid در هر سطر باید برابر با 12 باشد. با توجه به مثال بالا متوجه خواهید شد که مجموع تعداد ستون های grid برای هر سطر 12 میباشد (6+6، 4+8، 3+9 ).ایجاد ساختارهای سه ستونه :
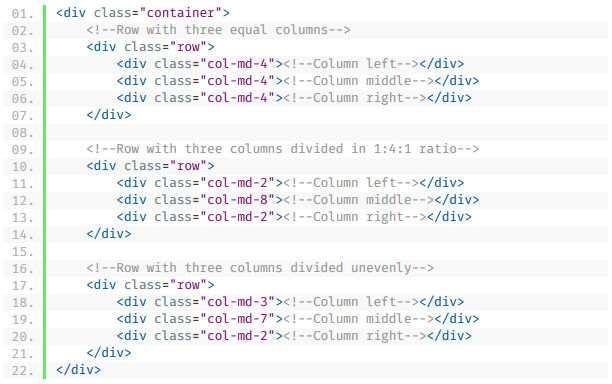
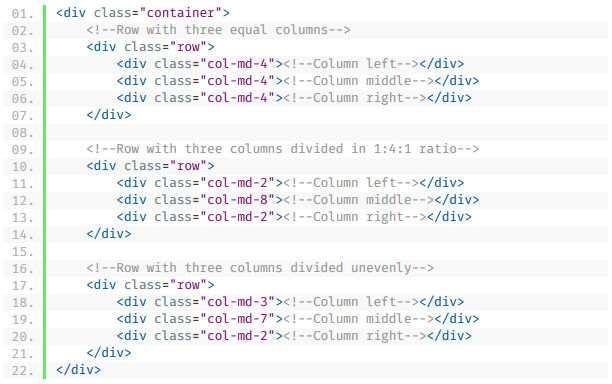
به طور مشابه میتوانید ساختارهای دیگر را بر اساس اصول بالا ایجاد کنید. مثال زیر ساختارهای سه ستونه برای صفحه لپ تاپ ها و PCها ایجاد میکند. چنانچه وضوح تصویر بیشتر یا برابر با 992px باشد(برای مثال Apple ipad) این روش همچنین برای تبلت ها در حالت افقی هم قابل استفاده است. در حالی که در حالت عمودی همچنان افقی خواهد بود.  نکته :
نکته : در صورتی که بیشتر از 12 ستون در هر سطر قرار داده شود، هر گروه از ستون های اضافه، به طور کلی به یک خط جدید متقل میشوند.
ساختارهای Bootstrap با ویژگی بسته بندی ستون ها :
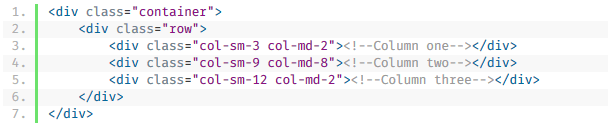
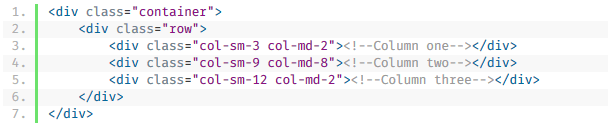
اکنون میخواهیم ساختارهای انعطاف پذیرتری ایجاد کنیم که با توجه به اندازه صفحه نمایش، راستا (جهت) ستون ها را تغییر میدهند. مثال زیر یک ساختار سه ستونه برای دستگاه های متوسط مانند لپ تاپ ها و PCها و تبلت ها (اپل) در حالت افقی (landscape) ایجاد میکند در صورتی که در دستگاه های کوچک مانند تبلت ها در حالت عمودی (portrait) به ساختار دو ستونه تبدیل میشود(ستون سوم به انتهای دو ستون اول منتقل میشود).  همانطور که در مثال بالا میبینید مجموع تعداد ستون های .col-sm * برابر با 24 است که 12<24 میباشد. بنابراین سومین div با کلاس 12-col-sm. که ستون های اضافه را به حداکثر 12 ستون در یک ردیف (row.) اضافه میکند، به عنوان یک واحد پیوسته در دستگاه های کوچک با پهنای صفحه نمایش کمتر از 992px ، به یک خط جدید منتقل میشود. مطلب بعدی -> ایجاد ساختارهای چند ستونه با سیستم شبکه ای در Bootstrap
همانطور که در مثال بالا میبینید مجموع تعداد ستون های .col-sm * برابر با 24 است که 12<24 میباشد. بنابراین سومین div با کلاس 12-col-sm. که ستون های اضافه را به حداکثر 12 ستون در یک ردیف (row.) اضافه میکند، به عنوان یک واحد پیوسته در دستگاه های کوچک با پهنای صفحه نمایش کمتر از 992px ، به یک خط جدید منتقل میشود. مطلب بعدی -> ایجاد ساختارهای چند ستونه با سیستم شبکه ای در Bootstrap




نظری یافت نشد