در مطلب قبل با ساختار اولیه فایل های بوت استرپ آشنا شدید، اکنون زمان آن رسیده است که آن ها را به کار ببریم. در این بخش یک قالب ابتدایی بوت استرپ خواهیم ساخت که شامل تمام اجزایی که در ساختار فایل به آن اشاره کردیم میباشد. سه مرحله را برای ایجاد صفحه طی میکنیم و در پایان یک فایل html ایجاد میشود که پیام "hello world" را در مرورگر نمایش میدهد.
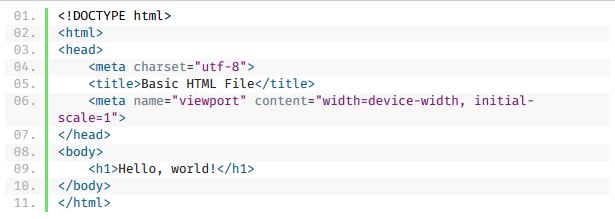
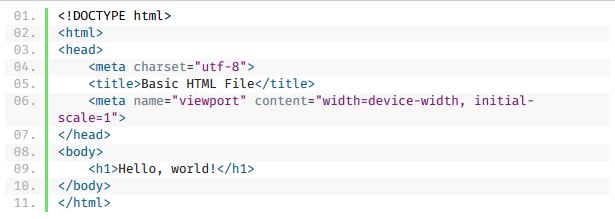
مرحله اول : ایجاد یک فایل html
ویرایشگر کد را باز کرده و یک فایل html جدید ایجاد کنید. در پنجره خالی کد زیر را تایپ نموده و آن را با عنوان basic.html ذخیره نمایید.

 نکته : تگ را داخل
نکته : تگ را داخل
اضافه کنید تا بزرگنمایی لمسی و نمایش مناسب در دستگاه های موبایل را تضمین کند.
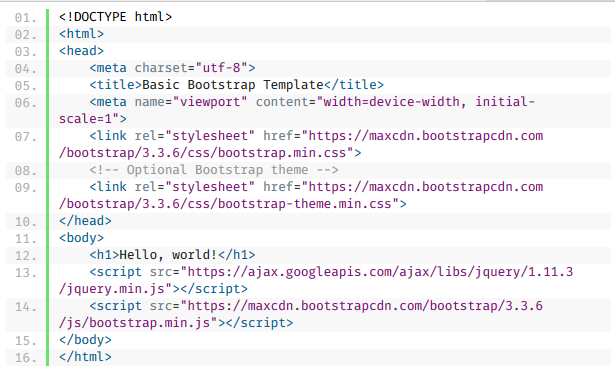
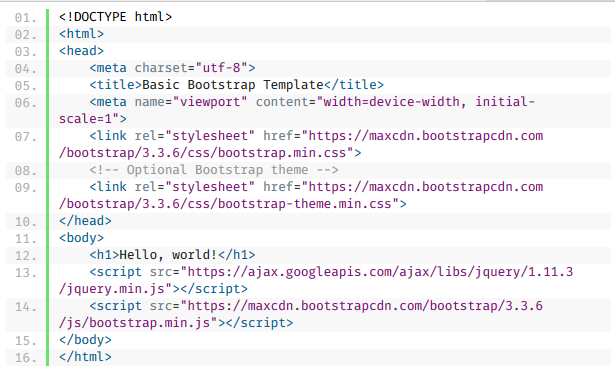
مرحله دوم : تبدیل فایل html به قالب بوت استرپ
برای انجام این کار فایل های css و جاوا اسکریپت مناسب را وارد کنید. جهت بهبود عملکرد صفحات وب بهتر است فایل های جاوا اسکریپت را در انتهای صفحه قبل از پایان تگ
اضافه کنید.

و در نهایت بعد از اضافه کردن فایل های css و جاوا اسکریپت بوت استرپ و کتابخانه مورد نیاز jquery قادر خواهید بود تا در طراحی سایت ها و برنامه ها از بوت استرپ استفاده نمایید. مرحله سوم : ذخیره کردن فایل
اکنون فایل را با نام bootstrap-template.html روی کامپیوترتان ذخیره کنید.
جهت باز کردن فایل در مرورگر روی فایل مورد نظر دبل کلیک کنید. فایل در مرورگر پیش فرض شما باز خواهد شد.
 مطلب بعدی -> سیستم grid در bootstarp
مطلب بعدی -> سیستم grid در bootstarp
مطالب مرتبط


 نکته : تگ را داخل
نکته : تگ را داخل 
 مطلب بعدی -> سیستم grid در bootstarp
مطلب بعدی -> سیستم grid در bootstarp
نظری یافت نشد