تا چند سال قبل برای طراحی گرافیک سایت ها یا رابط کاربری سایت ها، قوانین خاصی وجودنداشت و طراحان گرافیست صرفاً با سلیقه خود، ظاهر سایت ها را می ساختند.
مدتی پیش گوگل سری قوانین جدیدی در طراحی با نام material design یا «طراحی مواد» را معرفی کرد که شامل مجموعه ای از راهنمایی ها برای طراحان وب و توسعه دهندگان است. این رویکرد
طراحی سایت، دیدگاه های تازه ای در مورد رابط کاربری، انیمیشن ها و تعامل با کاربر را معرفی میکند و یک پایه مناسب برای طراحی نرمافزارها و اپلیکیشن های کاربرپسندتر است. در
وب وان توصیه ما برای طراحی گرافیک سایت، استفاده از قوانین
متریال دیزاین گوگل است.
به طور کلی میتوان
طراحی متریال را در دو بخش خلاصه کرد:
- مواد و عناصر طراحی
- حرکت ها و انیمیشن ها
مواد و عناصر طراحی در متریال دیزاین material design :
این مواد زمینه طراحی ما را فراهم میکنند به طوری که سطوح و لبه های اشیاء در
طراحی متریال برای ما نشانه هایی بصری را ایجاد میکنند. اکنون می خواهیم این نوع طراحی را با زندگی واقعی مقایسه کنیم. ما ابعاد یک اتاق را به خاطر وجود دیوار ها میتوانیم درک کنیم و همچنین چیدمان یک اتاق درک ما را نسبت به آن اتاق شکل میدهد. مثلاً شما به وضوح میتوانید تفاوت بین آشپزخانه و اتاق نشیمن را درک کنید.
این همان اصلی است که در
طراحی متریال به کار میرود. ترکیب طراحی و محتوا، بافت طراحی را در فضای دیجیتالی برای کاربر همانند دیوار های فیزیکی و چیدمان اتاق ایجاد میکنند. اکنون کاربر درک بهتری از رابط کاربری دارد چون زبان متریال بافت کاملی را از طراحی رابط ایجاد کرده است.
استفاده از رنگ ها در متریال دیزاینmaterial design :
رنگ ها هم مانند سایز و اندازه، برای طراحان اهمیت فراوان دارند. بخش زیادی از تأثیرگذاری در مخاطب و زیبایی ظاهر طراحی مربوط به این بخش است، از طرف دیگر برای کاربر بار روانی ایجاد میکنند. رنگ ها میتوانند این احساس را به وجود آورند که این طراحی قابل اعتماد یا هیجان انگیز یا علمی و … است. گوگل در
طراحی متریال یک پالت رنگ گسترده را هم معرفی کرده که میتوانیم به وسیله آن پایه طراحی اپلیکیشن یا سایت خود را ایجاد کنیم. برای مشاهده
پالت رنگ گوگل  اینجا کلیک کنید
اینجا کلیک کنید.
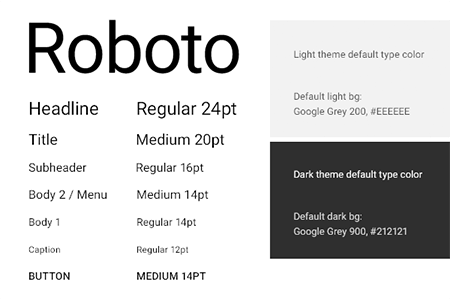
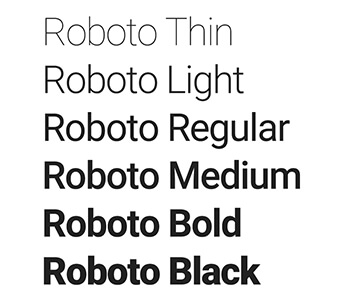
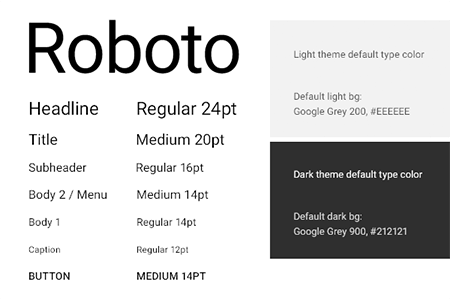
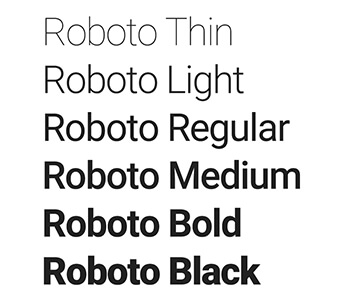
تایپوگرافی در متریال دیزاین material design :
roboto، فونت استاندارد اندروید برای استفاده بهتر در پلتفرم های مختلف است. برای طراحانی که خیلی با تایپوگرافی مأنوس نیستند این رویکرد طراحی یک دستور العمل ایجاد کرده است تا به موضوع تایپوگرافی بیشتر رسیدگی کنند.


طراحی لی اوت در متریال دیزاین material design :
به صورت کلی، در
طراحی متریال از الگوی اصول کلی طراحی در چاپ استفاده شده است که خود گوگل یک مرجع مناسب و الهام بخش برای
طراحی متریال است. توجه اصلی بر ساخت رابط کاربری است که به خوبی در دستگاه های مختلف کار کند و همان طور که میدانید اکنون این موضوع یک اصل مهم برای موفقیت وب سایت ها و اپلیکیشن ها است.
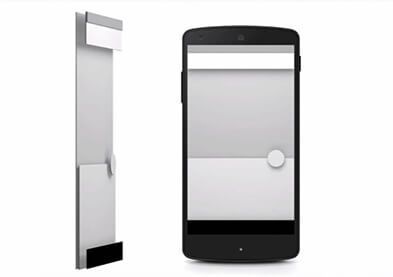
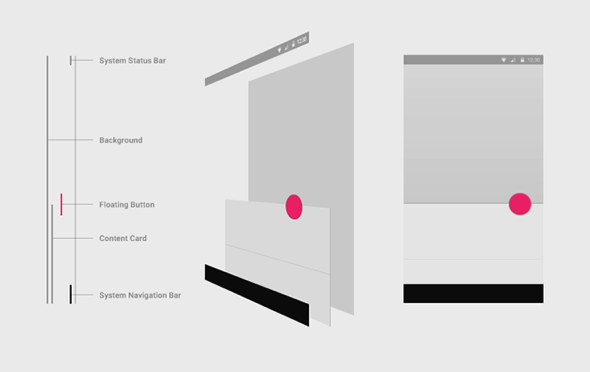
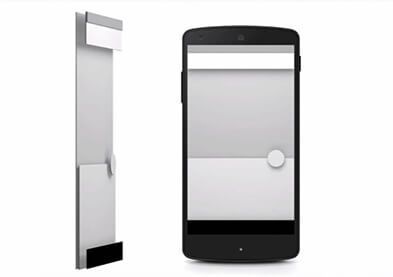
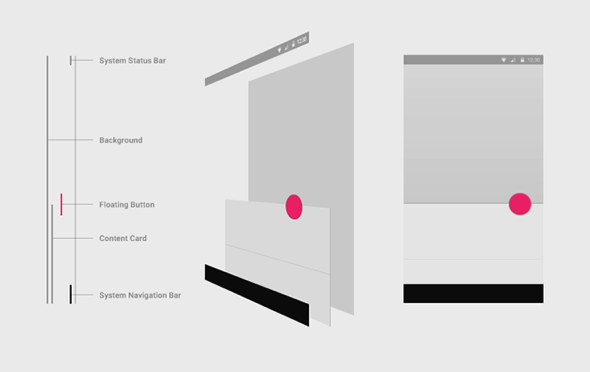
یکی از مفاهیم اصلی در این طراحی عمق سازی است. هنگامی که شما با
طراحی متریال یک رابط کاربری را ایجاد میکنید میتوانید از سایه ها، تضاد در رنگ ها و موقعیت سه بعدی استفاده کنید تا در رابط کاربری حس عمق را به خوبی ایجاد نمایید.


حرکت ها و انیمیشن ها در متریال دیزاین material design :
مفهوم حرکت ها در
طراحی متریال، شرحی همانند موضوع قبلی دارد. این حرکت ها از طریق به جریان در آوردن اجزای اپلیکیشن، بافت طراحی را فراهم میکنند و با توجه به اینکه انیمیشن ها در همه جا وجود دارند، هیچ گاه کاربر احساس توقف در محتوا نمی کند. هیچ مانعی مانند تناقض در طراحی یا منوهای ناوبری گیج کننده در این نوع طراحی وجود ندارد.
اینجا این سوال پیش می آید که دقیقاً فعالیت این حرکت ها بر چه اساسی انجام میگیرد؟ پاسخ این سؤال با آوردن یک مثال قابل توضیح است؛ در صفحه اصلی لیستی از کارت ها وجود دارد که با انتخاب یکی از کارت ها محتوای آن کارت به جای آن که به اندازه یک کارت در صفحه قرار گیرد به اندازه طول و عرض صفحه گسترش می یابد.
(برای مطالعه مقالات آموزشی
متریال دیزاین اینجا کلیک کنید)
اینجا کلیک کنید)
مطالب مرتبط




نظری یافت نشد