اگر همه تلاش و هزینه شما برای
طراحی سایت محدود به این موضوع باشد که صرفاً کاربران به سایت شما وارد شوند، ولی سایت شما گرافیک خوبی نداشته باشد و نتواند مخاطب را در سایت نگه دارد، ضرر کرده اید و هزینه شما هدر رفته است. چون اولین چیزی که وقتی کاربران وارد سایت میشوند به آن توجه میکنند جذابیت سایت و مرتب بودن آن است. بنابراین پس از ورود به سایتی که جذابیتی نداشته باشد بلافاصله صفحه را می بندند. در نتیجه این موضوع باعث bounce rate بالا در سایت شما میشود.
bounce rate یا نرخ پرش به درصد تعداد افرادی که تنها یک صفحه از سایت شما را مشاهده میکنند و از آن خارج میشوند گفته میشود. به طور ساده تر فرض کنید سایت شما در روز 100 بیننده دارد و 70 نفر از آنها با دیدن یک صفحه از سایت شما خارج شده اند، در این صورت مقدار bouce rate سایت شما 70% است.
اشتباه برخی کارفرمایان در مورد طراحی گرافیک سایت:
این تصور غلط در بین بعضی کارفرمایان رایج است که باید از همه فضاهای خالی سایت استفاده کنند و کل صفحه نمایشگر را با تصاویر و بنرهای تبلیغاتی پر کنند. در صورتی که طراحی گرافیک سایت با طراحی کاتالوگ و تراکت که تبلیغات چاپی هستند، متفاوت است.
طراحی بر اساس حالت مواد (material design ) :
مدتی پیش گوگل مفهوم جدیدی در طراحی با نام material design یا بهتر بگوییم «طراحی مواد» را معرفی کرد که شامل مجموعه ای از راهنمایی ها برای طراحان و توسعه دهندگان است. این رویکرد طراحی، دیدگاه های تازه ای در مورد رابط کاربری، انیمیشن ها و تعامل با کاربر را معرفی میکند و یک پایه مناسب برای طراحی نرمافزارها و اپلیکیشن های کاربرپسندتر است.
به طور کلی میتوانید
طراحی متریال را در دو بخش خلاصه کنید:
مواد و عناصر طراحی
حرکت ها و انیمیشن ها

مواد و عناصر طراحی :
این مواد زمینه طراحی ما را فراهم میکنند به طوری که سطوح و لبه های اشیاء در
طراحی متریال برای ما نشانه هایی بصری را ایجاد میکنند. اکنون می خواهیم این نوع طراحی را با زندگی واقعی مقایسه کنیم. ما ابعاد یک اتاق را به خاطر وجود دیوار ها میتوانیم درک کنیم و همچنین چیدمان یک اتاق درک ما را نسبت به آن اتاق شکل میدهد. مثلاً شما به وضوح میتوانید تفاوت بین آشپزخانه و اتاق نشیمن را درک کنید.
این همان اصلی است که در
طراحی متریال به کار میرود. ترکیب طراحی و محتوا، بافت طراحی را در فضای دیجیتالی برای کاربر همانند دیوار های فیزیکی و چیدمان اتاق ایجاد میکنند. اکنون کاربر درک بهتری از رابط کاربری دارد چون زبان متریال بافت کاملی را از طراحی رابط ایجاد کرده است.
جهت مشاهده مطالب آموزشی متریال دیزاین کلیک نمایید. رنگ بندی سایت :
ابزارها و سایت های زیادی برای کمک در انتخاب ترکیب رنگ های بکر و خوب وجود دارد؛ از جمله adobe kuler که نرم افزاری است برای همین کار. روش دیگری که میتوانم توصیه کنم جامعه مجازی
colorlovers.com یعنی عاشقان رنگ
هاست. این وب سایت یک شبکه اجتماعی با موضوع رنگ است و در آن میتوانید رنگ های solid و ترکیب رنگ های مختلف و الگوهای رنگی متنوعی را که توسط اعضاء این شبکه اجتماعی ساخته شده اند ببینید. میتوانید محبوبترین ها را ببینید یا کلمه خاصی را سرچ کنید تا ترکیب های زیبا و جدید بیشتری را بتوانید ببینید و برای طرح وب سایت خود استفاده کنید.
اما سایت جمع و جور
http://colorschemedesigner.com، همه جا و همیشه میتواند در دسترس باشد و امکانات خوبی هم برای ارائه ترکیبرنگ های خوب و رنگ های مکمل و متمم و... به طراحان دنیای دیجیتال ارائه میکند. این سایت به نوعی در کنار رنگ های اصلی پیشنهادی، نسخه هایی از رنگ های تیره تر و روشن تر را نیز ارائه میکند تا برای رنگ بندی
طراحی سایت خود دست به دامان رنگ های بیشتری نشوید و رنگ بندی شما لطمه نخورد. همچنین این وب سایت گزینه ای دارد برای نمایش یک وب سایت نمونه در رنگ بندی منتخب شما که شاید برای مبتدیان حسابی به درد بخورد.
دیدن وب سایت های حرفه ای و آنالیز رنگ های آن ها هم میتواند مناسب باشد. برای این کار میتوانید به وب سایت هایی نظیر template monster یا theme forrest بروید و موضوع مورد نظر خود را سرچ کنید تا رنگ بندی های رایج در آن موضوع را ببینید. مثلا وقتی برای فروشگاه اینترنتی سرچ میکنید، متوجه میشوید کمتر قالبی با رنگ بندی تیره و بک گراند سیاه طراحی شده است. یا اگر درباره مد و هنر سرچ کنید، ترکیب رنگ های تیره و باوقار بیشتری را میتوانید پیدا کنید.
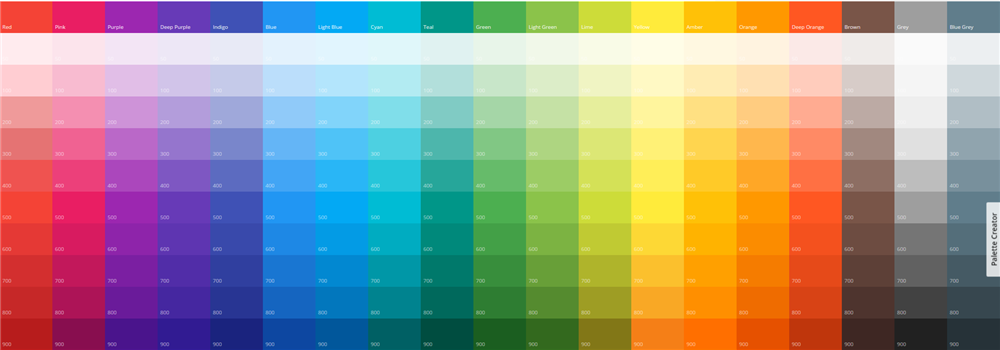
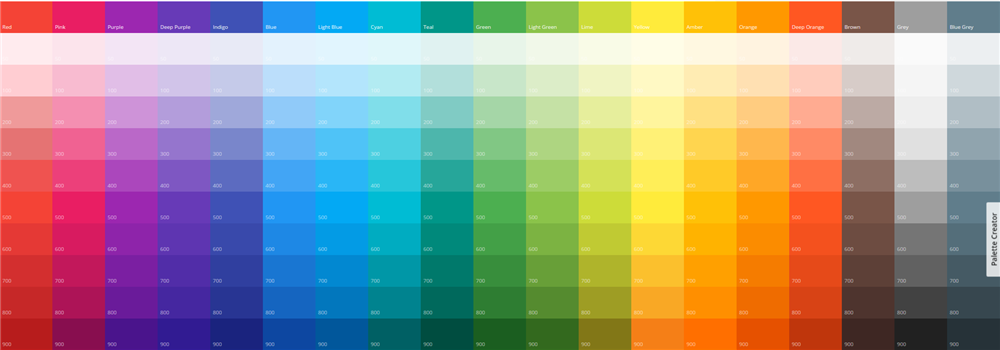
اما بهترین و مطمئن ترین راه ، استفاده از
پالت رنگ پیشنهادی گوگل است. گوگل در قوانینی که با عنوان
متریال دیزاین مطرح کرد این پالت رنگ را ارائه داد که با بررسی آن میتوانید ترکیب رنگی مناسب سایتتان را انتخاب کنید.

استفاده از تصاویر مناسب در طراحی سایت :
در طراحی هر سایتی استفاده از تصاویر الزامی است. در صورت استفاده صحیح از تصاویر، جذابیت سایت برای کاربران افزایش پیدا میکند. در تمامی موارد هدف از قرار دادن تصاویر در
طراحی وب سایت، کمک به پیشرفت روند فروش و تولید و ارائه خدمات است.
استفاده از تصاویر میتواند سرعت انتقال پیام را بالا ببرد، به سایت شما زیبایی ببخشد و در نهایت کاربران شما رضایتمندی بیشتری داشته باشند.
نکاتی که باید قبل از ورود تصویر به سایت رعایت کنید:
اولین نکته ای که باید آنرا رعایت نمایید نکته ای ساده و بدیهی است و باید مطمئن شوید که عکس شما در فرمت rgb قرار دارد و نه cmyk چرا که فرمت cmyk بیشتر جهت صنعت چاپ کاربرد دارد و تا هنگامی که قصد نمایش عکس ها را در نمایشگر دارید باید از فرمت rgb استفاده نمایید.
دومین نکته این است که اگر عکس شما در ابعاد بسیار بزرگ باشد و بخواهید آنرا توسط گزینه save for a web/device ذخیره نمایید اخطاری دریافت میکنید مبنی بر اینکه اندازه عکس شما بسیار بزرگتر از موارد نیاز برای ذخیره سازی جهت وب میباشد و فتوشاپ نمیتواند آنرا به بهترین نحو انجام دهد. پس به اندازه و حجم عکس اصلی توجه داشته باشید و انتظار نداشته باشید عکس با حجم ۵۰ مگا بایت و ابعاد بسیار بالا را بتوانید به عکس ۱۰۰ کیلو بایتی با همان ابعاد تبدیل نمایید. پس ابعاد عکس را به ابعاد مورد نظر و کاربردی تبدیل نمایید و حجم بسیار زیادی از عکس های خود را از طریق این کار کسر نمایید.
به طور کلی قبل از ذخیره عکس توجه کنید که هر فرمتی برای بعضی تصاویر مناسب نمیباشد. اگر تصویر شما حالت photo دارد یعنی عکس طبیعی است یا اینکه پراکندگی رنگی آن زیاد است بهتر است که آن را با فرمت jpg ذخیره کنید.
دوره جامع آموزش سئو سئو سایت


نظری یافت نشد