طراحی سایت استاتیک: انتخابی مناسب برای سایتهای ساده و کمهزینه
سایت استاتیک به سایتی گفته میشود که در طول حیاتش چندان نیاز به تغییر ندارد، یا اگر هم داشته باشد، از نظر زمانی محدودیتی ندارد. در
طراحی سایت استاتیک تمامی مطالب وب سایت به طراح وب ارائه میشود و همزمان با طراحی، مطالب آن نیز در داخل صفحه گنجانده خواهد شد.
وب سایت های استاتیک امکان به روز رسانی و ویرایش توسط صاحب وب سایت را ندارند و کوچکترین تغییری در آن نیازمند تماس با طراح وب مربوطه و ارائه مطالب جدید است تا در هر صفحه قرار گیرد. تنها مزیت اینگونه وب سایت ها، هزینه تولید آن است که به نسبت سایت های داینامیک، کمتر است.

سایت های استاتیک از اولین سایت هایی بودند که طراحی شدند. در وب سایت های استاتیک اطلاعات و محتویات وب سایت یکبار جمع آوری و طراحی میشود. تغییر در آنها باید توسط طراح وب سایت انجام گیرد. ویرایش سایت مورد نظر مشتری باید به گونه ای باشد که تغییراتی در ساختار سایت به وجود نیاورد. وب سایت استاتیک بیشتر برای شرکت هایی که قصد حضور در اینترنت را دارند و تغییر در وب سایت آنها به چند مورد در ماه محدود میشود، مناسب است.
معمولاً این روش
طراحی سایت و
بهینه سازی سایت از نظر اقتصادی هزینه اولیه پایین تری نسبت به روش های دیگر
طراحی وب سایت دارد. در این سایت کنترل پنلی وجود ندارد که بتوان با کمک آن سایت را مدیریت کرد و یا تغییراتی را در آن اعمال نمود. ویرایش سایت، ابتدا با توجه به ساختار طراحی شده برای صفحات و پس از هماهنگی های لازم، این اطلاعات توسط طراحان سایت قابل تغییر است. اگر تغییراتی را بخواهیم بر سایت استاتیک اعمال کنیم باید از طراح وب سایت کمک بگیریم. سایت استاتیک از لحاظ اقتصادی مقرون به صرفه نمی باشد، به دلیل اینکه نمی توان اطلاعاتی را به سایت افزود و اگر قرار به ویرایش سایت باشد باید طوری باشد که ساختار اصلی سایت تغییر نکند.
.png) حتما بخوانید: طراحی سایت داینامیک
حتما بخوانید: طراحی سایت داینامیک

عدم امکان به روزرسانی مطالب توسط مدیر سایت و وابستگی صاحبان سایت به شرکت طراح برای اعمال جزئی ترین تغییرات (نیاز به متخصص
طراحی وب سایت جهت بروز رسانی آن)
به دلیل ثابت و بی تغییر بودن و یا به عبارت بهتر ، آپدیت نشدن مطالب سایت ، معمولاً سایت های استاتیک رتبه بالایی در موتورهای جستجو کسب نمی کنند.
عدم به روز رسانی مرتب اطلاعات و در نتیجه داشتن سایتی با مطالب قدیمی
سایت های استاتیک، به شکل طبیعی هزینه های اولیه کمتر و هزینه های نگهداری بیشتری دارند.
معمولاً سایت های استاتیک پس از گذشت یکی دو سال از زمان طراحی نیاز به باز طراحی خواهند داشت در حالی که سایت های داینامیک قابلیت به روزرسانی و افزودن امکانات جدید را دارا هستند.
تغییرات جزئی در سایت به دلیل نیاز به ایجاد تغییر در کلیه صفحات سایت هزینه بالایی خواهد داشت.
محدودیت در تعداد صفحات سایت
.png) حتما بخوانید: طراحی سایت فروشگاهی
حتما بخوانید: طراحی سایت فروشگاهی 
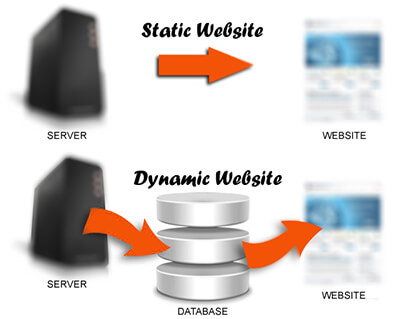
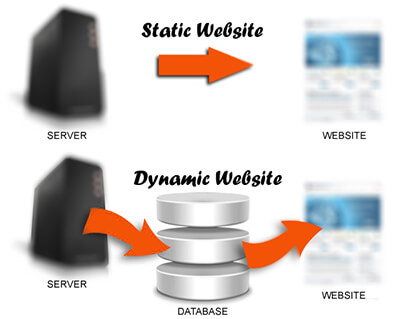
تفاوت سایت استاتیک و سایت داینامیک
طراحی سایت داینامیک نیاز به هزینه زیادی دارد اما تغییرات در آن بخاطر پنل مدیریت ( سیستم مدیریت محتوا ) بسیار آسان است به نحوی که شما براحتی میتوانید مطالب، محصولات و صفحات نامحدودی را ایجاد نمایید بدون نیاز به اینکه هزینه ایی را متقبل شوید.
طراحی سایت داینامیک هزینه اولیه
طراحی سایت بالایی خواهد داشت و همینطور زمان آماده سازی شاید زیاد خواهد بود اما بعد از تکمیل این فرآیندها شما برای همیشه راحت هستید و میتوانید از سایت خود لذت ببرید نه اینکه به دنبال کدنویس خود باشید برای کوچکترین تغییرات.
در صفحات وب استاتیک ، موضوع و محتوای صفحات وب ثابت بوده اما در صفحات وب داینامیک، بسته به زمان اجرای آن تغییر می کنند.
صفحات وب استاتیک با استفاده از HTML ایجاد می شوند ، در حالی که صفحات وب داینامیک با استفاده از PHP ، JavaScript و زبان های برنامه نویسی ایجاد می شود.
صفحات وب استاتیک سریعتر از صفحات وب داینامیک است, زیرا صفحات وب استاتیک نیاز به درخواست سرور مانند صفحات داینامیک ندارند
تغییر محتوای صفحات وب استاتیک یک کار مشکل است, زیرا شما باید یک صفحه جدید را ایجاد و دانلود کنید, در حالیکه در یک برنامه سرور صفحه داینامیک این کار بهصورت مکانیکی انجام میشود.
در صفحات وب استاتیک پسوندهای URL عبارتند از .html یا .html در حالی که در صفحات وب داینامیک پسوندهای URL عبارتند از .php یا .asp یا .jsp.
صفحات وب استاتیک با استفاده از HTML ایجاد می شوند ، در حالی که صفحات وب داینامیک با استفاده از زبان های PHP ، Java Script و Action Script ایجاد می شوند.
از آنجا که بر اساس این اختلافات ، فواید این دو اصطلاح را به راحتی خواهید فهمید. به همین دلیل ، شما قادر خواهید بود نوع صحیح وب سایت ها را انتخاب کنید.
برنامه نویسان به طور معمول صفحات استاتیک را با HTML ایجاد می کنند ، اما از زبان هایی مانند PHP ، جاوا اسکریپت برای ایجاد صفحات داینامیک استفاده می کنند.
زبان ها و چارچوب های دینامیکی همچنین توانایی فنی در ایجاد محتوای صفحه وب استاتیک دارند. با این حال ، این یک سرور غیر ضروری پیچیده ایجاد می کند که مدیریت آن دشوارتر است.
انتخاب استفاده از یک وب سایت Static در مقابل یک وب سایت داینامیک در واقع به آنچه که وب سایت باید انجام دهد بستگی دارد. تفاوت بین وب سایت های استاتیک و پویا از نظر کارایی کاملاً گسترده است.
.png) حتما بخوانید: طراحی سایت شرکتی
حتما بخوانید: طراحی سایت شرکتی 
موارد استفاده سایت استاتیک
سایت های ثابت و کم هزینه
سایت هایی با طول عمر کم
کارفرمایان عجول
سایت های با تغییرات بسیار کم
۱. هزینه های زیاد برای ویرایش و بروزرسانی
۲. سئو ضعیف
۳. نیاز به داشتن دانش برنامه نویسی برای تغییرات در صورت نداشتن برنامه نویس
۴. سایتی راکد و کم کاربرد برای کاربر
۵. نداشتن پنل مدیریتی
۶. در ارتباط بودن با طراح سایت بصورت دائم


.png) حتما بخوانید: طراحی سایت داینامیک
حتما بخوانید: طراحی سایت داینامیک
.png) حتما بخوانید: طراحی سایت فروشگاهی
حتما بخوانید: طراحی سایت فروشگاهی
.png) حتما بخوانید: طراحی سایت شرکتی
حتما بخوانید: طراحی سایت شرکتی

نظری یافت نشد