1. پوزیشن ABSOLUTE
از موارد ضروری در
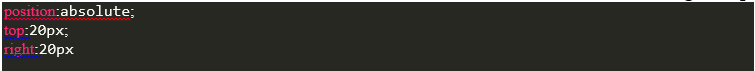
طراحی سایت مشخص کردن محل دقیق برای موارد مختلف است. اگر میخواهید محل قرار گرفتن یک عنصر را در صفحه دقیقاً تعیین کنید و تحت کنترل داشته باشید میتوانید از پوزیشن absolute استفاده کنید. اگر مرورگرتان را به عنوان یک جعبه در نظر بگیرید، با پوزیشن absolute دقیقاً میتوانید مشخص کنید که عنصر مورد نظرتان در کجای جعبه قرار بگیرد. از ویژگی های top، right، bottom و left به همراه پیکسل استفاده کنید تا مکان قرارگیری آبجکت را مشخص نمایید.
کد CSS بالا، عنصر مورد نظر را به فاصله 20 پیکسل از بالا و راست صفحه مرورگر قرار میدهد. از پوزیشن absolute در داخل div ها هم میتوانید استفاده کنید.
2. کاراکتر * به همراه یک SELECTOR
قرار دادن کاراکتر * در کنار یک selector ، تمامی عناصر آن selector را انتخاب میکند. برای مثال، اگر اگر کاراکتر ستاره را در کنار تگ p قرار دهید به این شکل *p و به آن مقداری CSS دهید، این CSS ها به تمام تگ های p اعمال خواهند شد.
3. کاربرد !IMPORTANT
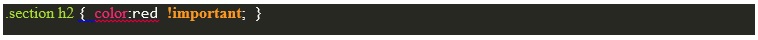
این دستور باید به میزان کم و با دقت استفاده شود زیرا استفاده بیش از حد آن باعث بروز مشکلاتی در طولانی مدت میشود. اگر میخواهید style ای را به عنصری که خودش در حال حاضر دارای style هست اختصاص دهید و اصطلاحاً آن style را تحمیل کنید میتوانید از !important استفاده کنید. برای مثال، اگر میخواهید تگ های H2 در بخش خاصی از سایتتان به جای آبی به رنگ قرمز باشند، CSS مورد نظر را باید به شکل زیر به آن اعمل کنید:
4. CENTER کردن عناصر
Center کردن عناصر نیاز به دقت دارد زیرا بسته به نوع عنصر طریقه center کردن آن هم متفاوت است.
متن
عنصر متنی به وسیله text-align:center ، وسط نویس میشود. اگر میخواهید راست نویس یا چپ نویس شود، به جای کلمه center ، right یا left را قرار دهید.
عناصر دیگر
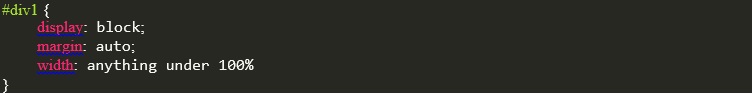
یک div یا هر عنصر دیگری با اضافه کردن خصوصیت block و auto کردن margin ، center میشود :
منظور از “anything under 100%” یعنی هر چیزی که زیر 100% بود را center کند چون اگر پهنای عنصری 100% باشد کل پهنای صفحه یا div را میگیرد و نیازی به center شدن ندارد.
5. ALIGNMENTعمودی
این کار را حتما در CSS یک منو استفاده خواهید کرد، شک نکنید که در
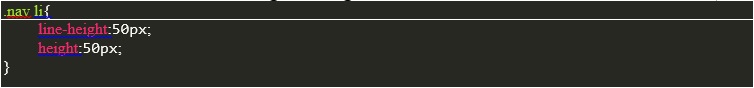
طراحی سایت فروشگاهی به آن نیاز خواهید داشت. به این وسیله متن را در راستای عمودی تنظیم کرده و در وسط قرار میدهید. تنها کافیست مقادیر height و line-height را یکسان قرار دهید:
6. افکت های HOVER
این افکت ها در سایت برای دکمه ها، لینک ها، آیکون ها و ... استفاده میشوند. با اضافه کردن :hover به یک selector میتوانید تعیین کنید که با آمدن موس روی آن عنصر برخی style هایش تغییر کند:
کد CSS بالا، زمانی که موس کاربر روی تگ h2 که تاثیر زیادی رو
سئو سایت دارد، قرار میگیرد رنگ ان را از مشکی به قرمز تغییر میدهد. :hover فقط مواردی را که مشخص میکنید تعریف میکند و تأثیری بر روی استایل های دیگری که قبلاً برای آن تعریف کرده اید ندارد.
افکت TRANSITION
اگر میخواهید در زمان hover افکت تغییر رنگ به سرعت اتفاق نیفتد میتوانید از خصوصیت transition استفاده کنید. در این حالت تغییر به صورت تدریجی و در یک مدت زمان مشخص اتفاق می افتد:
خصوصیت transition در کد بالا باعث میشود تغییر رنگ از مشکی به قرمز به تدریج و در طول 0.3 ثانیه انجام شود.
7. استایل های لینک
طراحان معمولاً استفاده از این استایل ها را فراموش میکنند و همین مسئله باعث بروز مشکلاتی در تجربه کاربر و کارآیی میشود. :link لینک هایی را کنترل میکند که تا به حال کلیک نشده اند و :visited لینک هایی را که کلیک شده اند کنترل میکند. این به کاربر کمک میکند تا تشخیص دهد که چه بخش هایی از سایت را دیده و چه بخش هایی را هنوز ندیده است که می تواند به سئو سایت و افزایش ترافیک کمک کند.
8. تغییر سایز تصاویر
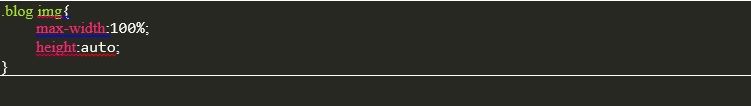
اگر میخواهید تصویر شما با تغییرات اندازه صفحه هماهنگ باشد و مقیاس پذیر باشد، راهش این است که مقدار خصوصیت max-width را 100% قرار دهید تا با تغییر سایز صفحه عکس هم با آن اندازه شود و ماکسیمم اندازه آن 100% باشد که در بدترین حالت هم از صفحه بیرون نمی زند و پهنای آن هم اندازه پهنای صفحه میشود:
بر اساس کد بالا بیشترین پهنای تصویر میتواند 100% باشد و ارتفاع به صورت اتوماتیک هماهنگ با پهنا تغییر میکند.
9. کنترل عناصر یک بخش
اگر میخواهید برای مثال تصاویر موجود در یک قسمت خاص مثلاً بلاگ را هدف قرار دهید، از یک کلاس blog به همراه تگ مورد نظر استفاده کنید. با این کار فقط تصاویر موجود در قسمت blog انتخاب میشوند و تأثیری بر روی تصاویر بخش های دیگر ندارد:
10. فرزند مستقیم
آشنایی با این مفهوم کمک زیادی در صرفه جویی در زمان میکند. از کاراکتر > برای انتخاب فرزند مستقیم یک عنصر استفاده کنید :
کد بالا تمامی لینک هایی که مستقیماً داخل شناسه فوتر هستند را انتخاب میکند(یعنی اگر داخل فوتریک div باشد، دیگر لینک های داخل آن div انتخاب نمی شوند).
عناصر فرزندی مشخص
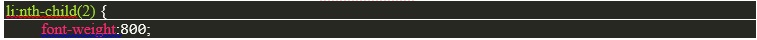
این حالت برای استایل دادن به لیست ها بسیار کاربرد دارد. یعنی اگر میخواهید به یک آیتم مشخص از لیست اشاره کرده و فقط به آن استایل دهید میتوانید از li:nth-child() استفاده کنید:
CSS بالا دومین آیتک در لیست را انتخاب میکند و آن را آبی، bold و underline میکند.
11. اعمال کردن CSS به چند کلاس یا SELECTOR
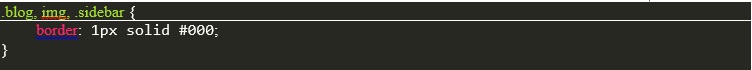
فرض کنید میخواهید یک border یکسان به اطراف تمام عکس ها، قسمت blog و sidebar اضافه کنید. نیازی نیست که یک CSS را برای هر کدام تکرار کنید. فقط کافیست هر 3 عنصر را پشت سر هم قرار دهید و با کاما از هم جدا کنید:
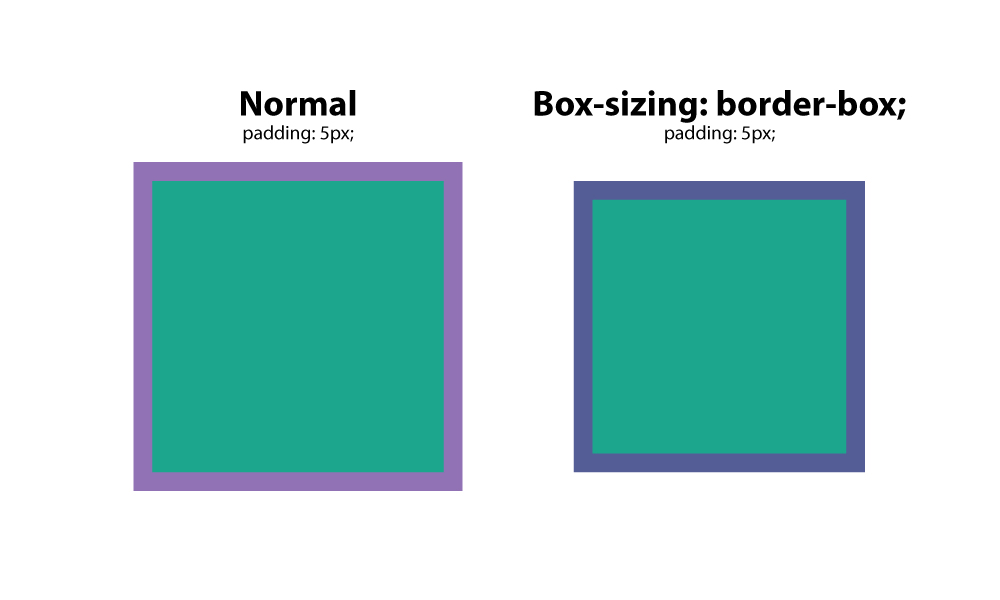
12. BOX-SIZING: BORDER-BOX;
این خصوصیت در CSS یک خصوصیت محبوب بین طراحان وب میباشد زیرا مشکلات مربوط به padding و ساختار را حل میکند. وقتی به عنصری padding اضافه میکنید به میزان آن padding به پهنای آن عنصر اضافه میشود برای جلوگیری از این مسئله میتوان از box-sizing:border-box; استفاده کرد.
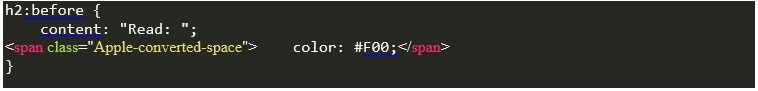
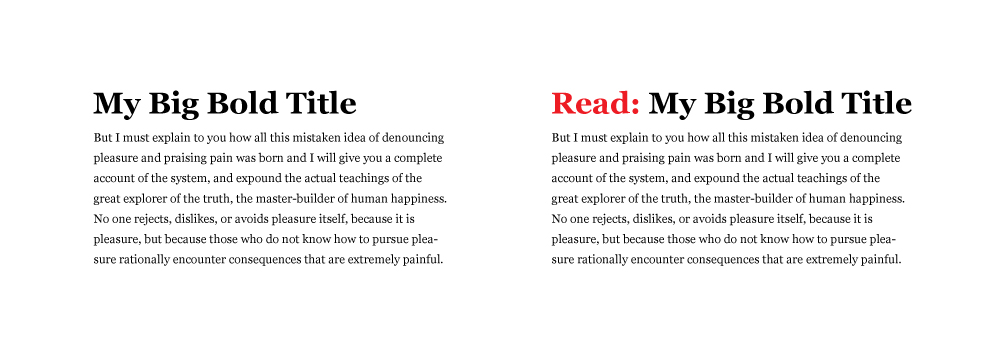
13. :BEFORE
به کمک این selector میتوانید یک عنصر را انتخاب کرده و قبل آن محتوا قرار دهید. فرض کنید در وب سایتتان میخواهید قبل از هر تگ h2 یک متن مشخص قرار دهید:
این selector بسیار کارآمد میباشد به خصوص برای فونت آیکون ها به این ترتیب میتوانید آیکون ها را قبل از عناصر مشخص قرار دهید.
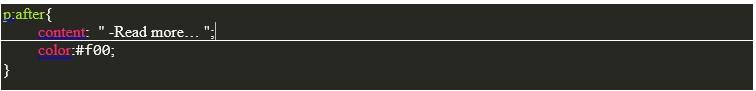
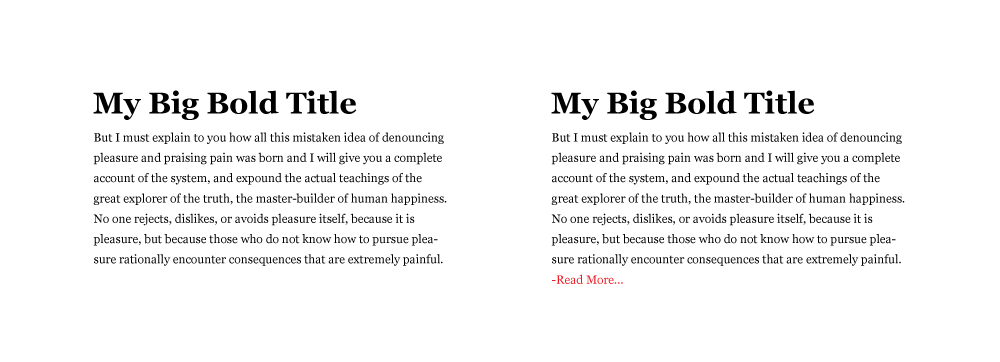
14. :AFTER
این selector هم محتوا را به بعد از یک عنصر مشخص اضافه میکند. در این مثال بعد از هر پاراگراف عبارت Read more… اضافه میشود.
15. CONTENT
همانطور که در مثال های بالا میبینید، content خصوصیتی است که عنصری را جایگذاری میکند. بیشترین کاربرد این خصوصیت برای قرار دادن فونت آیکون ها در یک مکان مشخص میباشد. در صورت قرار دادن متن در content باید ان را داخل " " بگذارید.
16. CSS RESET
در واقع CSS reset به معنی تنظیم یک سری خصوصیت های استاندارد برای نمایش دادن درست سایت در مرورگرهای مختلف میباشد.
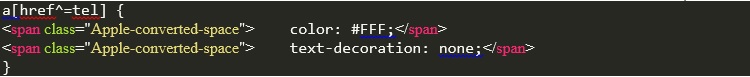
17. سبک دادن یه لینک های تماس
اگر لینکی دارید که با کلیک بر روی آن تماس حاصل میشود، ممکن است در استایل دادن به آن با روش های معمول دچار مشکل شوید. میتوانید از CSS زیر برای این کار استفاده کنید: