بهترین الگوی کاربری (ux) برای نمایش محصولات در وب سایت یک کسب و کار چیست ؟ صفحه بندی، دکمه ادامه مطلب یا اسکرول ؟ در مؤسسه Baymard سال های زیادی برروی کارآیی بیشتر از 50 سایت برتر تجارت الکترونیک مطالعه شده است. این 3 الگوی طراحی هم در بین موارد دیگر برای لود کردن محصولات در موبایل و desktop مورد مطالعه قرار گرفتند.
صفحه بندی هنوز هم رایج ترین نوع بارگذاری محصولات در یک وب سایت میباشد زیرا به طور پیش فرض در هر پلت فرم تجارت الکترونیک قرار میگیرد.
با این حال مطالعات نشان میدهد که استفاده از دکمه های ادامه مطلب به همراه lazy-loading بهتر و کارآمدتر میباشد و باعث ایجاد تجربه کاربری بدون نقص میشود. مطالعات نشان میدهد که اسکرول کردن به خصوص در نمایش نتایج جستجو و در موبایل ممکن است باعث پایین آمدن کارآمدی شود. البته که هیچ کدام از این روش ها کاملاً نفی نمی شوند زیرا هر کدام در مواقع خاص کاربرد خود را دارند.
در این مقاله کاربرد دکمه های ادامه مطلب، اسکرول و صفحه بندی را بررسی کرده و خواهیم دید که نتایج جستجو چگونه باید به شکلی متفاوت از راهبری دسته بندی ها پیاده سازی شوند.
نتایج تست
با توجه به مطالعات انجام شده بسیاری از کاربران از صفحه بندی ناراضی بودند. آن ها از سرعت پایین صفحه بندی ناراضی بودند و صفحه بندی با تعداد زیاد معمولاً کاربر را از دیدن لیست کامل محصولات باز میدارد. همچنین کاربران در سایت هایی که لیست محصولاتشان بر پایه اسکرول و یا دکمه های ادامه مطلب میباشد، کاربران به رغبت کمتری به مشاهده کامل محصولات نشان میدهند.

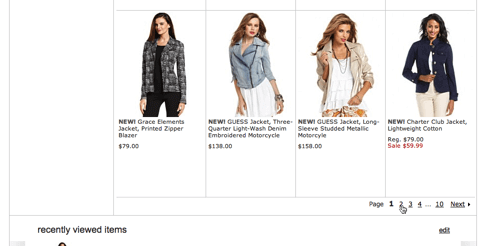
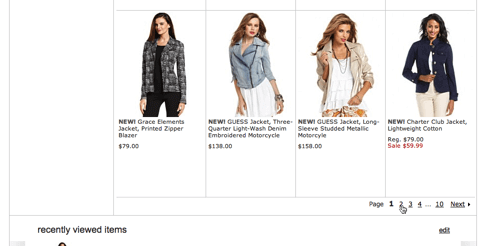
با وجود اینکه صفحه بندی کنترل بیشتری ایجاد میکند و کاربر را دقیقاً به صفحه مورد نظرش منتقل می نماید ولی تنها تعداد کمی از کاربران از این صفحه بندی ها استفاده میکنند و بیشتر دکمه های Next و Prev را به کار میبرند.
با استفاده از اسکرول بی نهایت کاربر تمام محصولات را میتواند در یک صفحه ببیند ولی به شرطی که لود شدن صدها محصول باعث افت سرعت نشود تا تمام محصولات به راحتی در یک صفحه با اسکرول کردن لود شوند. بنابراین زمانی که حالت اسکرول بی نهایت به درستی پیاده سازی یک تجربه خوب و بدون نقص را برای کاربر فراهم میکند. در این حالت کاربر میتواند لیست محصولات را بدون هیچ وقفه ای اسکرول کرده و مشاهده نماید. هیچ تعاملی مورد نیاز نیست، محصولات تنها با اسکرول کردن کاربر به سمت پایین صفحه، ظاهر میشوند. به همین دلیل چیز عجیبی نیست که کاربران در سایت هایی که اسکرول بی نهایت دارند محصولات را به مراتب بیشتر از سایت ها با صفحه بندی یا دکمه های ادامه، مشاهده میکنند. بنابراین اسکرول بی نهایت برای نشان دادن سریع و کلی لیست محصولات مناسب میباشد. ولی در این حالت کاربر به طور طبیعی تمرکز زیادی بر روی تک تک محصولات ندارد و پیوسته اسکرول کرده و پایین میرود و محصولات را به صورت سطحی میبیند.

در وب سایت هایی که دارای اسکرول بی نهایت هستند، کاربران هزاران محصول یا حتی بیشتر را پیمایش و اسکرول میکنند، کاری که در وب سایت های دارای صفحه بندی هرگز انجام نمی دهند.
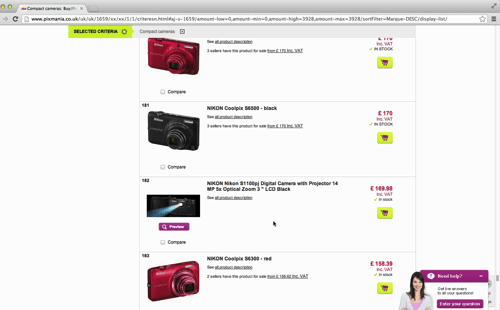
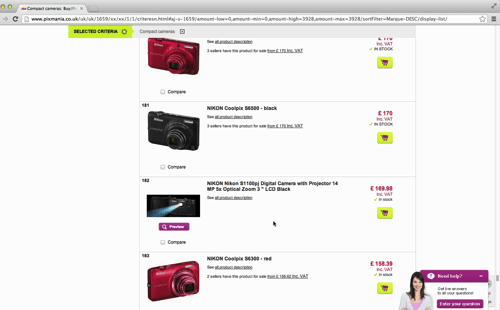
اسکرول بی نهایت در برخی موارد مانع دسترسی کاربر به فوتر سایت میشود. این مسئله یکی از چالش های مهم استفاده از اسکرول بی نهایت میباشد: زیرا با اسکرول کردن کاربر به سمت پایین بقیه محصولات لود میشوند و کاربر تنها چند ثانیه فوتر را دیده و با لود شدن بقیه محصولات دوباره فوتر از دید کاربر خارج میشود. چنانچه آیتم ها زیاد باشند مانع دسترسی کاربر به فوتر میشوند. و این مشکل بسیار مهم است زیرا معمولاً فوتر حاوی اطلاعات مفیدی مانند لینک های کمکی، اطلاعات پشتیبانی و تماس و ... میباشد.
در طی مطالعات و بررسی سایت های برتر تجارت الکترونیک، مشخص شد که تنها 8% آن ها از دکمه های ادامه استفاده کرده اند. دکمه ادامه (load more) یک طراحی بسیار ساده است که از کاربر میخواهد در صورت تمایل به دیدن نتایج بیشتر، کلیک کند.
کاربران سایت هایی را که دارای دکمه ادامه بوده اند باز هم بیشتر از سایت های دارای صفحه بندی مشاهده کرده و راضی بوده اند. در مقایسه با اسکرول بی نهایت، در سایت ها با دکمه ادامه کاربران تمرکز بیشتری بر روی دیدن تک تک محصولات دارند و سریع نگاه کرده و رد نمی شوند.

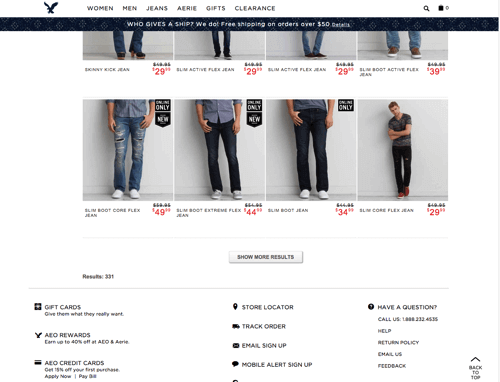
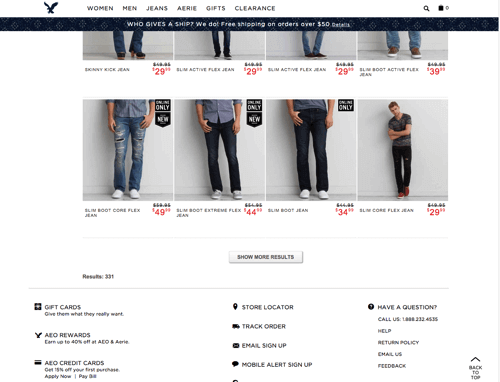
در وب سایت هایی که دارای دکمه load more هستند مانند وب سایت بالا، کاربران صفحه های بیشتری را نسبت به حالت صفحه بندی مشاهده میکنند ولی نه به سرعتی که در حالت اسکرول بی نهایت انجام میدهند بلکه با تمرکز و دقت بیشتر بر روی محصولات این کار را انجام میدهند.
یکی از مزایای سیستم های اسکرول بی نهایت و دکمه ادامه این است که لیست محصولات میتواند گسترده باشد. این حالت ها به کاربر امکان میدهند تا محصولات را در کل یک لیست راحتتر مقایسه کنند. داشتن یک فهرست تلفیقی از محصولات، ارزیابی و مقایسه و انتخاب یکی از آن ها را به طور قابل ملاحظه ای برای کاربر راحتتر میکند.
پس به نظرتان کدام روش برای نمایش محصولات مناسب تر است؟ تحلیل ها نشان داد که هیچ کدام از روش ها به تنهایی کامل و کارآمد نیستند.
حال در ادامه مقاله به بررسی 3 مدل مختلف پیاده سازی حالت load more می پردازیم:
• برای دسته بندی ها از ترکیب load more و lazy load استفاده کنید.
• برای جستجو از دکمه load more همراه با تعدادی از نتایج مرتبط استفاده کنید.
• در موبایل از load more استفاده کنید ولی به طور پیش فرض تعداد کمتری از محصولات لود یا بارگذاری شوند.
نکته : این مطالب از نتایج مطالعات وب سایت های تجارت الکترونیک گرفته شده اند و ممکن است عملکرد در انواع سایت های دیگر متفاوت باشد.
Load more در دسته بندی ها
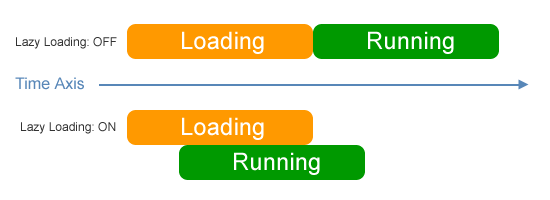
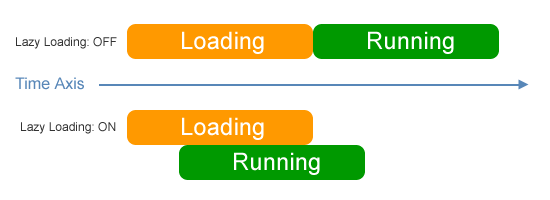
یک راه حل مناسب برای بارگذاری محصولات در یک دسته بندی ترکیب حالت load more با اسکرول بی نهایت به صورت lazy load میباشد. به این صورت که ابتدا 10 -30 محصول در صفحه اولیه نمایش داده میشوند و بعد 10-30 محصول دیگر هم از طریق lazy load بارگذاری میشوند تا زمانی که به 50-100 محصول برسیم و بعد از آن دکمه load more ظاهر میشود. با کلیک کردن بر روی دکمه ادامه 10-30 محصول دیگر هم بارگذاری میشوند و عملیات lazy load دوباره تکرار میشود تا 50-100 محصول بعدی و بعد از آن دوباره دکمه load more ظاهر میشود. دکمه load more بعد از 50-100 محصول وقفه ای ایجاد میکند و کاربر را متوقف میکند در حالی که lazy load عملکرد را بهبود بخشیده و زمان بارگذاری و لود سرور را کاهش میدهد.
توجه داشته باشید که تعداد محصولات بارگذاری شده در هر بار مهم میباشد. مطالعات نشان میدهند که تعداد مناسب بستگی به نوع محصولات و مفهوم کلی سایت دارد. در لیست هایی که شامل محصولات فنی با ویژگی های خاص مانند محصولات سخت افزاری، قطعات و ... میباشند سعی کنید تعداد محصول کمتری در هر بار لود شود. ولی تجربه نشان داده است که کاربران قابلیت دیدن لیست های طولانی و بلند بالایی از محصولات ظاهری و تزئینی دارند مانند لوازم دکوراسیون، مبلمان و ...
به این ترتیب صفحات با سرعت بیشتری لود میشوند زیرا تعداد محصول کمتری در ابتدا بارگذاری میشود.

علاوه بر این در این حالت در دسته بندی های کوچک و متوسط، lazy load به کاربر اجازه میدهد تا لیست محصولات را با سرعت بیشتر و وقفه کمتری مشاهده نماید. و در لیست های طولانی تر با وجود دکمه load more هم یک وقفه ای ایجاد میشود و به کاربر اجازه داده میشود تا محصولات را با دقت بیشتری ببیند و هم امکان دسترسی به فوتر را ایجاد می نماید.
یکی از مشکلات اسکرول بی نهایت و lazy load این بود که کاربر به فوتر دسترسی نداشت و تنها چند ثانیه فوتر را می دید ولی استفاده از دکمه load more این مشکل را تا حد زیادی برطرف میکند.
دکمه load more در نتایج جستجو
با توجه به طبیعت جستجو معمولاً نتایج جستجو بسیار زیاد بوده و بیشتر از یک لیست محصول یا دسته بندی هستند. بنابراین وجود هزاران آیتم در نتیجه یک جستجو به خصوص در سایت های بزرگ، اتفاق غیر منتظره ای نیست.
بعلاوه در جستجو، نتایج با توجه به میزان مرتبط بودنشان مرتب سازی میشوند. بنابراین 50 نتیجه اول در مقایسه با 100 نتیجه اول معمولاً بسیار مرتبط تر به موضوع مورد جستجو میباشند. بنابراین کاربر بیشتر از اینکه تمایل به اسکرول کردن دیدن نتایج بعدی داشته باشد، تمایل دارد نتایج اولیه را با دقت بیشتری بررسی کند.
بنابراین تنها باید بین 25 تا 75 آیتم در نتیجه یک جستجو بارگذاری شوند و حالت اسکرول بی نهایت به هیچ وجه نباید برای نشان دادن نتایج جستجو مورد استفاده قرار گیرد. صفحه بندی و دکمه load more گزینه های مناسب تری برای نمایش نتایج جستجو هستند زیرا کاربر را تشویق به تمرکز بیشتر بر روی آیتم ها میکنند و مانع اسکن سریع آیتم ها توسط کاربر میشوند.
حداکثر تعداد محصولاتی که به صورت پیش فرض لود میشوند میتواند به طور پویا و با توجه به میزان ارتباط نتایج جستجو با یکدیگر، تنظیم شود. اکثر موتورهای جستجو، به هر نتیجه جستجو با توجه به میزان ارتباطشان با موضوع جستجو، امتیازی اختصاص میدهند و آن هایی که امتیازشان بیشتر است را در صفحه اول نتایج نمایش میدهند.