یک وب سایت نمی تواند برای موفقیت تنها به محتویات خیره کننده و جذاب تکیه داشته باشد. بلکه نیازمند سبکی منحصر به فرد است که در عینِ تأثیر گذاری بر عملکرد و رضایت کاربردی وب سایت، در نخستین نگاه نیز به سادگی قابل درک باشد.
این عبارت معروف را حتما شنیده اید که "زیبایی در چشمان بیننده است." این درست است که هر انسانی ممکن است به سبکی متفاوت گرایش داشته باشد. اما به این معنا نیست که شما، در
طراحی سایت حرفه ای ،هنگام طراحی نمای ظاهری وب سایت خود، به پیروی از چند قاعده مهم نیاز ندارید. در ادامه 5 نکته مهم نگاشته شده، تا شما مطمئن شوید در جهتی درست حرکت می کنید و مشتریان را از خود نمی رانید:
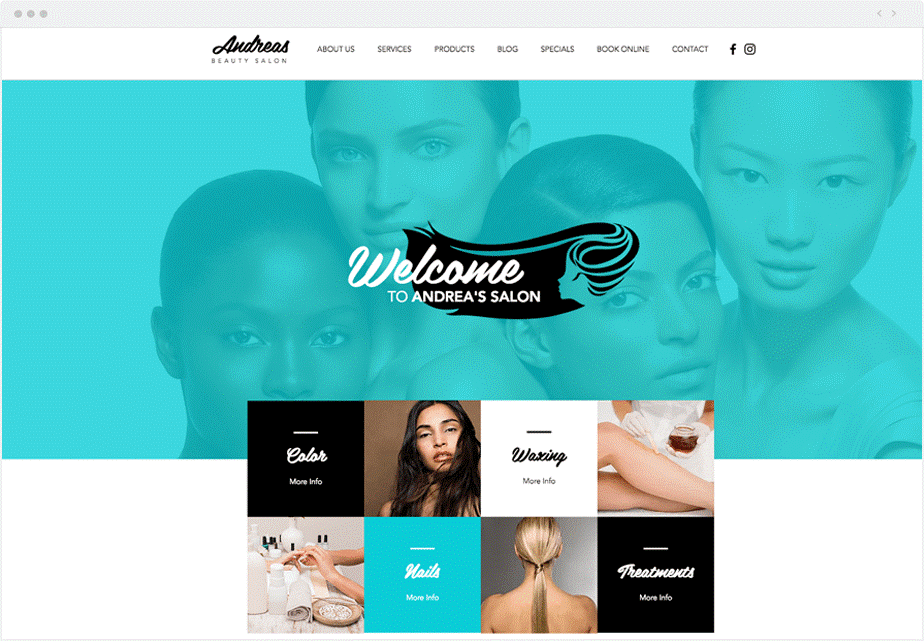
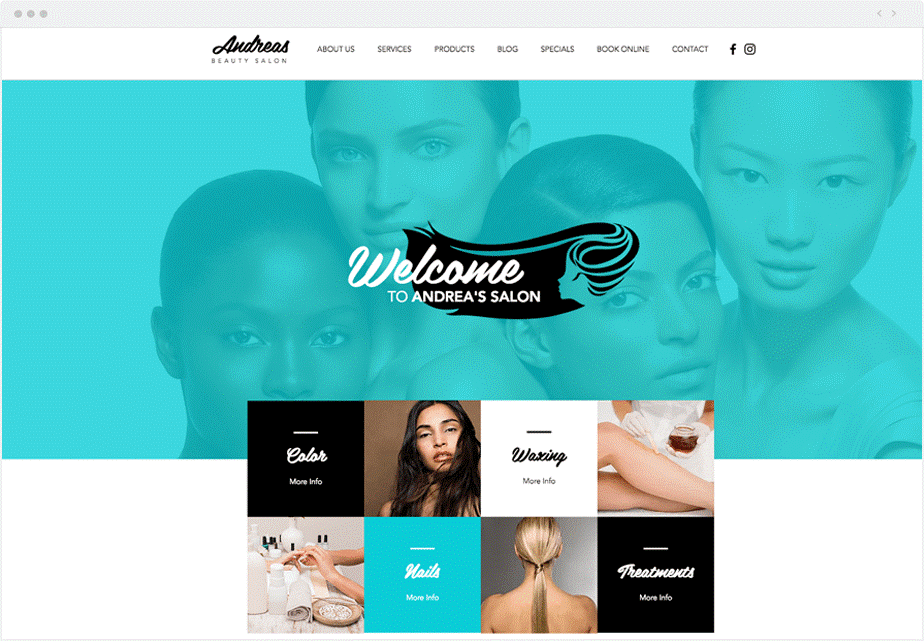
1.صفحه اصلی سایت خود را ساده و به دور از شلوغی نگاه دارید.
ما به ندرت تمام کلمات یک وب سایت را می خوانیم. به سرعت صفحه ها را از نظر
گذرانده، و به جملات و کلمه های کلیدی دقت می کنیم.
با توجه به این نوع رفتار، بهتر است به احساسات توجه داشته باشیم، نه خواندن کلمات. هر چه افراد مجبور به خواندن مطالب کمتری در وب سایت شما باشند و یا مجبور به کلیک کردن و یاد آوری مطالب آن نباشند، بهتر می توانند آنچه را در مقابل خود می بینند در ذهن پردازش کرده و ارزش دهی کنند.
بااین کار، احتمال اینکه مخاطبین به آنچه شما انتظارش را می کشید؛ عمل کنند، بیشتر می شود. البته استفاده از متن و عبارات راهنما ضروری است. اما اطمینان حاصل کنید آنها را به پاراگراف های خوانا تر، با تیتر هایی دُرُشت تر تقسیم کنید.
همچنین ما پیشنهاد می کنیم در
طراحی سایت حرفه ای از عکس ها و شمایل مختلف نیز به عنوان راه های ارتباطی جایگزین، استفاده کنید.

2.صفحه اصلی سایت خود را ساده و به دور از شلوغی نگاه دارید.
ما به ندرت تمام کلمات یک وب سایت را می خوانیم. به سرعت صفحه ها را از نظر
گذرانده، و به جملات و کلمه های کلیدی دقت می کنیم.
با توجه به این نوع رفتار، بهتر است به احساسات توجه داشته باشیم، نه خواندن کلمات. هر چه افراد مجبور به خواندن مطالب کمتری در وب سایت شما باشند و یا مجبور به کلیک کردن و یاد آوری مطالب آن نباشند، بهتر می توانند آنچه را در مقابل خود می بینند در ذهن پردازش کرده و ارزش دهی کنند.
بااین کار، احتمال اینکه مخاطبین به آنچه شما انتظارش را می کشید؛ عمل کنند، بیشتر می شود. البته استفاده از متن و عبارات راهنما ضروری است. اما اطمینان حاصل کنید آنها را به پاراگراف های خوانا تر، با تیتر هایی دُرُشت تر تقسیم کنید.
همچنین ما پیشنهاد می کنیم در
طراحی سایت حرفه ای از عکس ها و شمایل مختلف نیز به عنوان راه های ارتباطی جایگزین، استفاده کنید.

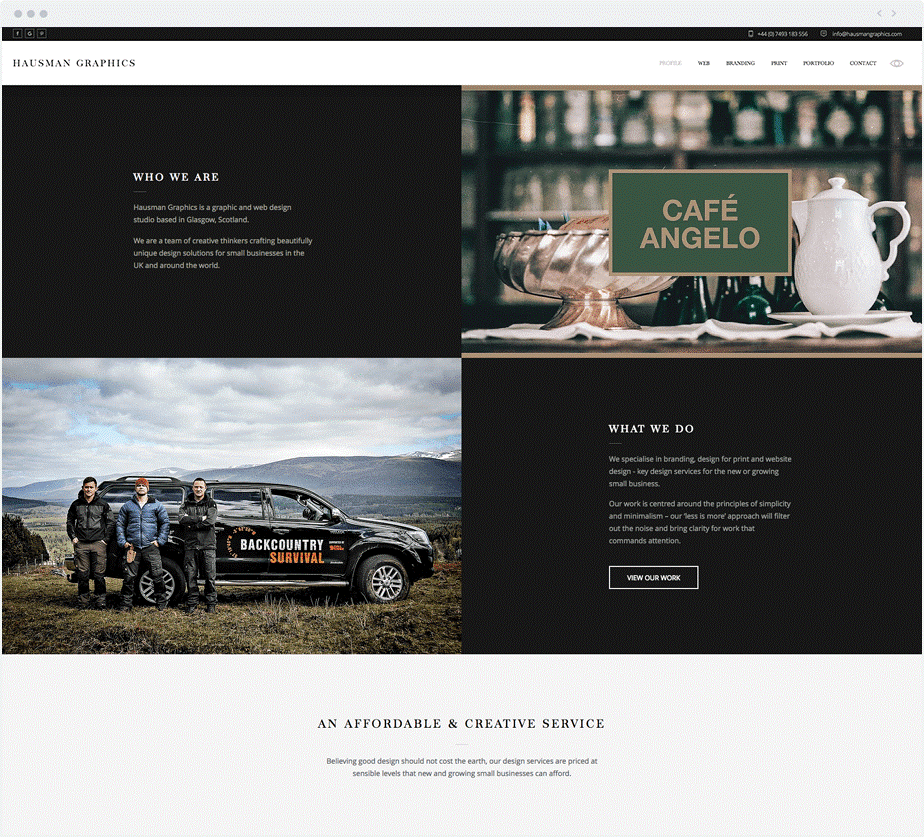
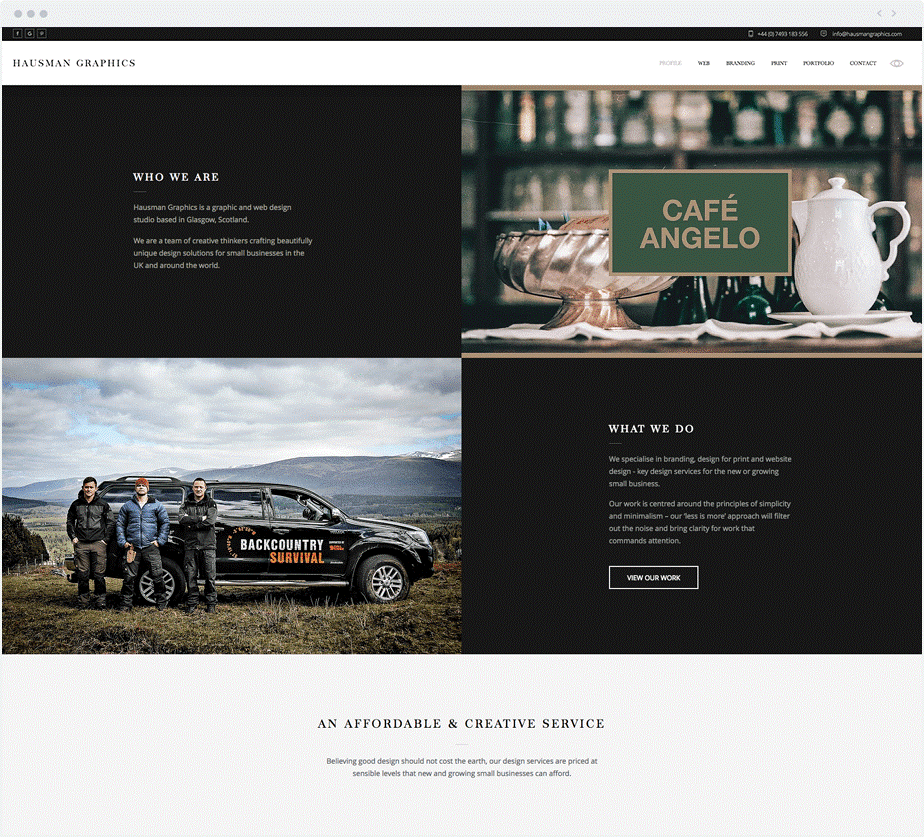
3.محتویات وب سایت به سادگی قابل خواندن باشد.
خوانایی به این معناست که کاربر با چه سهولتی می توانند کلمات، جملات و عبارات را بخوانند و درک کنند. هنگامی که خوانایی سایت شما بالا باشد، کاربران می توانند سایت شما را به طور کامل مورد ارزیابی قرار داده و مطالب درج شده را بدون سختی خاصی بفهمند.
بالا بردن خوانایی وب سایت نسبتا آسان است؛ این قواعد را رعایت کنید: کُنتراست کردن: باید بین متن شما و پس زمینه کُنتراست کافی وجود داشته باشد. شما احتمالا رنگ هایی را انتخاب کرده اید که بخشی از هویت تجاری تان است و در وب سایت تان نیز خواستار نمایش آن هستید. آزادانه با رنگ ها بازی کنید، اما خوانا بودن مطالب را قربانی خلاقیت نکنید.
آنچه را نمی توان دید، نمی توان خواند: وب سایت های اولیه فونت های کوچکی داشتند. اما در اثر مرور زمان مردم متوجه شدند فونت هایی با اندازه (
12pt) به صورت آنلاین سخت خوانده می شوند.
هنگامی که صفحه 24 اینچ با صورت کسی فاصله دارد، بیشتر مردم برای خواندن فونت های کوچکتر دچار مشکل می شوند. یک حساب سر انگشتی از بررسی مطالب اینترنتی به شما می آموزد متن خود را باید دست کم با فونت (
16pt) نمایش دهید.
این برای آغاز بسیار مناسب است. اما به یاد داشته باشید، اندازه فونت در نهایت بستگی دارد به نوع فونتی که استفاده می کنید.
سریف (Serif)، یا سن سریف (Sans Serif)؟ شاید خانواده خود را انتخاب نکرده باشید، اما انتخاب نوع خانواده فونت هایی که استفاده می کنید، بسیار مهم است. فونت های سریف (
Serif) به آن دسته از فونت ها می گویند که در آن خطوطی نوک تیز از اطراف حروف بیرون می زند، برای مثال فونت (
Times New Roman) از خانواده فونت های سریف (
Serif) است. اما سن سریف (
Sans Serif) در اصل به معنای بدون سریف است. این فونت ها بهترین گزینه برای متن های آنلاین هستند.
نکته: می دانیم که فونت های نوشتاری (همان ها که شبیه دست نویس است) با تمام پیچ و خم ها و انحناهایی که دارند، خیلی جذاب هستند، اما لطفا به فکر چشمان مخاطبین خود نیز باشید، به آنها یک استراحت دهید!
در واقع، فونت های بسیار زیادی وجود دارد: یکی از قواعد
طراحی سایت حرفه ای این است: بیش از سه نوع فونت را در وب سایت خود مورد استفاده قرار ندهید. در بعضی از پروژه ها شاید به ترکیب تعداد زیادی فونت نیاز باشد، اما اگر سعی کنید از چندین فونت استفاده نمایید، نتیجه اش باید بسیار هماهنگ و منظم باشد، نه در هم و بی نظم و شلوغ.

4.اطمینان حاصل کنید وب سایت تان به سادگی قابل دسترسی است.
شاید قالب شکنی یکی از سبک های طراحی تان باشد، اما قابلیت دسترسی پذیری وب سایت، جایی برای سبک های هنری جدید نمی گذارد. مخاطبین سایت را در حین تماشای مطالب تان سر در گم و گیج نکنید.
یک سایت با دسترسی پذیری مطلوب و طبقه بندی صحیح، به موتور های جست و جو امکان نشانه یا اندیس گذاری مطالب شما را می دهد و رضایت خاطر مخاطبین را بیشتر می کند.
نماد خود را به وب سایت تان پیوند بزنید: این عملی بسیار رایج است که مخاطبین به آن عادت دارند و باعث صرفه جویی در کلیک کردن و جست و جو های بعدی می شود.
به مِنوی خود توجه کنید: منو باید در بالا، و در تیتر وب سایت شما باشد و بر اساس اهمیت هر بخش، دسته بندی شده باشد.
منو های عمودی درست کنید: اگر سایت شما از آن دسته سایت هایی است که فهرست های دور و دراز دارند، سعی کنید از منو های لنگری استفاده کنید. مخاطبان می توانند با یک کلیک به بالا برگردند، یا به پایین بروند و یا مستقیما در هر قسمت دیگر سایت حاضر شوند.
بر روی (Footer) خود کار کنید: پاصفحه شما احتمالا آخرین چیزی است که در سایت شما دیده خواهد شد. پس به یاد داشته باشید تمام پیوند های مهم را در این قسمت بگنجانید.
این ممکن است شامل نسخه ای کوتاه تر از منوی شما باشد، یا شاملِ شمایل اجتماعی و پیوند های مهم دیگر شود مثل: (دستور العمل/ سؤالات متداول/ تماس/ بلاگ) که مخاطبین شما ممکن است بدان نیازمند باشند.
مطالب مهم خود را در بخش بالایی بنویسید: این در واقع نکته ای نه چندان مهم در دسترس پذیر بودن سایت است، اما در هر صورت مهم است.
بیاد داشته باشید مخاطبین شما باید بی آنکه مجبور به حرکت درون صفحه باشند، بتوانند موضوع سایت شما را دریابند.

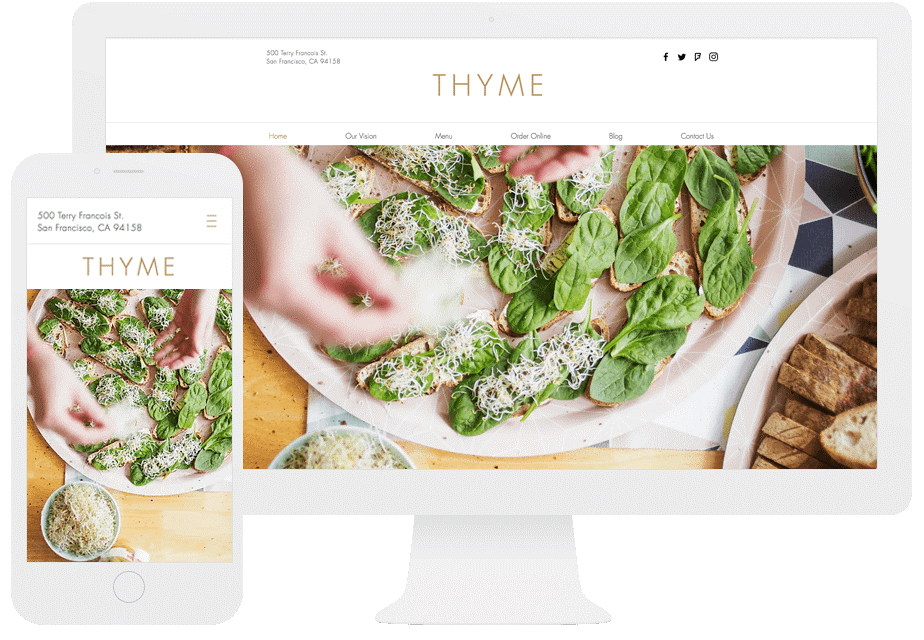
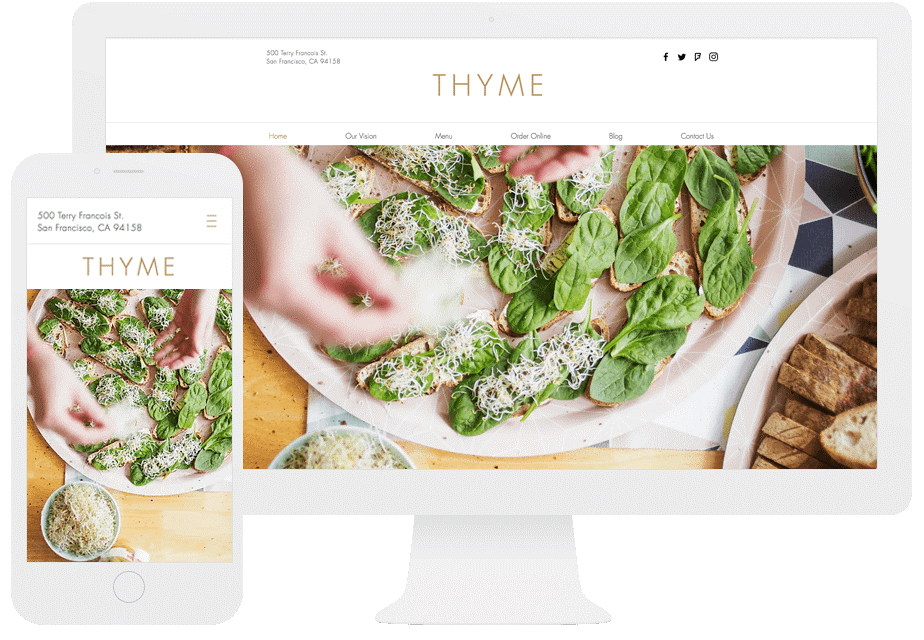
5.وب سایت را با گوشی های همراه تطبیق دهید.
ما در شهری پویا زندگی می کنیم، و این سؤال در ذهن پیدا می شود که: هنگامی که مخاطبین از طریق گوشی های همراه به سایت من دسترسی پیدا می کنند، چه خواهند دید؟ هرگز نترسید!
وب وان نسخه ای منطبق با گوشی های همراه از سایت شما را فراهم می کند و به این ترتیب می توانید خود را با دنیای گوشی های همراه هماهنگ سازید.
خود را به جای کاربر بگذارید و مطمئن شوید هر صفحه، کلید و پیوند را امتحان کنید.
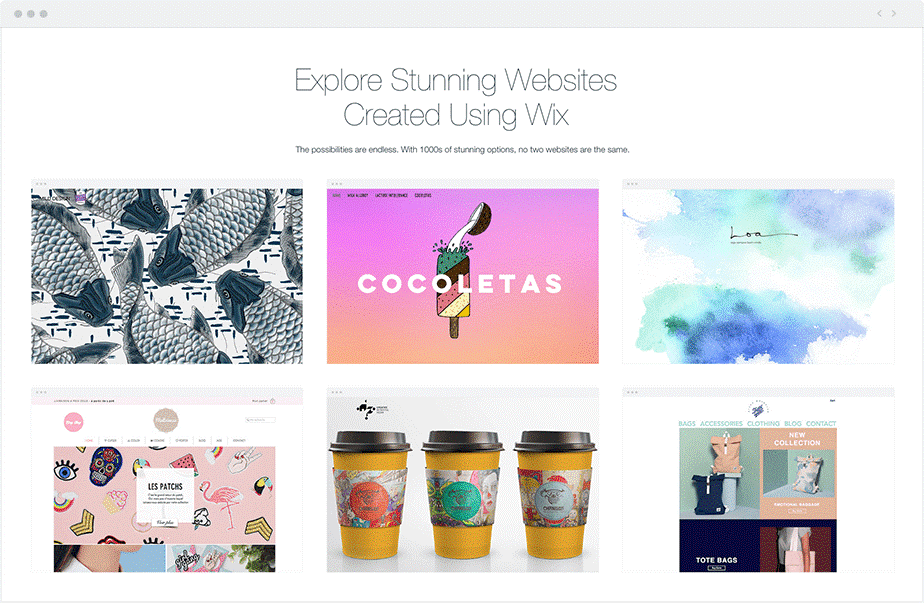
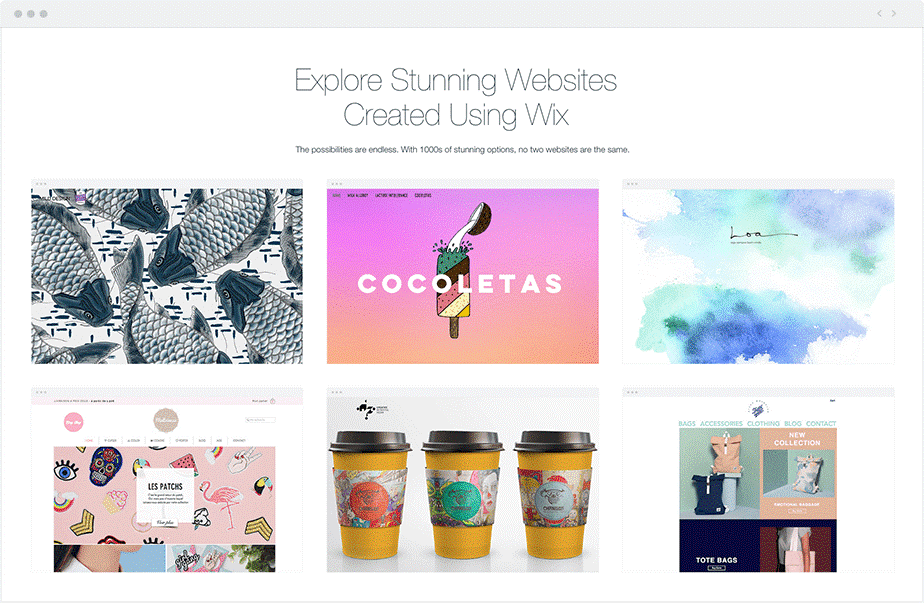
یک نکته مهم پایانی: هرگز از تأثیر پذیرفتن باز نایستید! وقتی از طراحی وب حرف می زنیم، تأثیر پذیری و الهام گرفتن یکی از بخش های ضروری فرایند خلاقیت خواهد بود. آشنایی با تمامی گزینه های قابل امکان بسیار مهم است. جایی برای شروع نیاز دارید؟ بخش (جست و جو) سایت ما، بهترین جا برای یافتن سایت های شگفت انگیز ساخته شده است. آماده حرکت به سوی موفقیت شده اید؟ همین امروز با
وب وان یک وب سایت طراحی کنید!





نظری یافت نشد